文章目录
- 前言
- 一.Web发展的阶段
- 二.http协议初识
- 2.1 概念
- 2.2 http的发展史
- 2.3 http协议的作用
- 2.4http协议的格式
- 三.抓包工具的介绍
- 什么是抓包
- 抓包工具的原理
- 抓包工具的使用和下载
- - 具体下载过程:
- - 使用过程
- 四.HTTP请求
- 请求行
- 请求报头
- 五.HTTP响应
- 状态行
- 响应报头
- 响应正文
前言
可能我接下的讲述可能有些赘述,但这些东西都是我们要了解的内容,循序渐进才行,不能一蹴而就,话不多说,我们开始吧!永远在路上.
一.Web发展的阶段
在了解什么是协议之前,我们可以先来看看,web的发展阶段,
1.静态 Web 页面阶段:Web 诞生之初,主要是以静态页面为主,HTML 作为页面标记语言,网站的内容和页面结构都是在服务器端提前写好的,用户在访问时只能看到固定的内容和布局。这个阶段主要涵盖了 1990 年代至 2000 年前期。
2.动态 Web 页面阶段:这个阶段的核心技术是服务器端脚本语言(如 PHP、ASP、JSP 等),通过在服务器端动态生成 HTML 页面,可以让用户看到不同的内容,实现更丰富的交互体验,比如网上商城的商品展示和购物车等功能。这个阶段主要是在 2000 年至 2010 年期间。
3.Web 2.0 阶段:这个阶段主要是指 Web 应用开始实现用户参与、社交化、协作等特点,这些 Web 应用基于 Ajax 技术,实现了页面局部刷新,提高了用户体验和交互性,同时还出现了诸如 Wiki、博客、社交网站等 Web 应用。这个阶段大约是在 2005 年至 2010 年左右。
4.移动 Web 阶段:随着智能手机和平板电脑的普及,移动设备成为了人们上网的主要方式,因此移动 Web 开始成为主流。在这个阶段中,响应式 Web 设计和移动 Web 应用的开发逐渐成为了重要的方向。这个阶段大约是在 2010 年至 2015 年期间。
5.现代 Web 阶段:这个阶段主要涵盖了当前 Web 技术的发展,包括 HTML5、CSS3、ES6、WebAssembly 等技术的出现和应用,同时还有 Web 组件化、模块化、响应式布局等技术的普及,这些技术使得 Web 应用的开发更加高效、易维护、易扩展。这个阶段从 2015 年左右开始,至今仍在不断发展。
二.http协议初识
2.1 概念
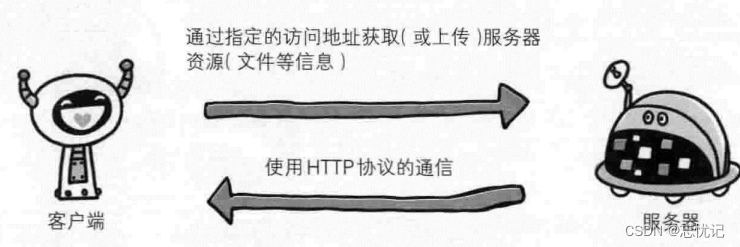
HTTP协议(超文本传输协议HyperText Transfer Protocol),它是基于TCP协议的应用层传输协议,简单来说就是客户端和服务端进行数据传输的一种规则。
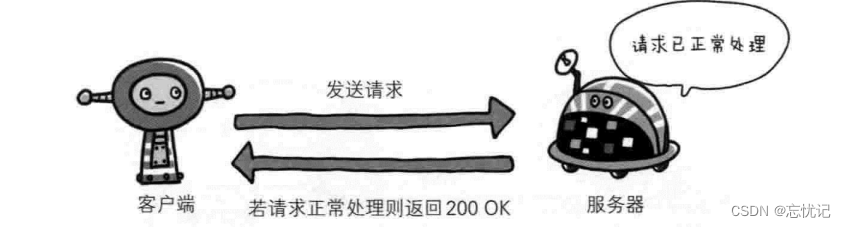
我来带大家看一下具体的http协议是怎么访问客户端的,这样的流程就如下图所示:

Web使用一种名为HTTP(HyperText Transfer Protocol,超文本传输
协议)的协议作为规范,完成从客户端到服务器端等一系列运作流程。而协议是指规则的约定。可以说,Web是建立在 HTTP 协议上通信的。

2.2 http的发展史
了解了http是怎么工作的流程以后,我们可以来看一下关于http的发展史.
总的来说,HTTP(HyperText Transfer Protocol)是万维网(World Wide Web)的基础协议。自 Tim Berners-Lee 博士和他的团队在 1989-1991 年间创造出它以来,HTTP 已经发生了太多的变化,在保持协议简单性的同时,不断扩展其灵活性。如今,HTTP 已经从一个只在实验室之间交换文件的早期协议进化到了可以传输图片,高分辨率视频和 3D 效果的现代复杂互联网协议。
1989年3月,互联网还只属于少数人。在这一互联网的黎明期,HTTP诞生了。

CERN(欧洲核子研究组织)的蒂姆·伯纳斯–李(Tim Berners-Lee)博士提出了一种能让远隔两地的研究者们共享知识的设想。
最初设想的基本理念是:借助多文档之间相互关联形成的超文本( HyperText),连成可相互参阅的 www ( World Wide Web,万维网)。
现在已提出了3项wwW构建技术,分别是:把SGML ( StandardGeneralized Markup Language,标准通用标记语言)作为页面的文本标记语言的HTML ( HyperText Markup Language,超文本标记语言);作为文档传递协议的HTTP;指定文档所在地址的URL ( Uniform ResourceLocator,统一资源定位符)。
wwW这一名称,是Web浏览器当年用来浏览超文本的客户端应用程序时的名称。现在则用来表示这一系列的集合,也可简称为Web。
说到这儿,我们来看一下http几代的一个更新迭代.
HTTP/0.9
HTTP于1990年问世。那时的 HTTP并没有作为正式的标准被建立。现在的HTTP其实含有HTTP1.0之前版本的意思,因此被称为HTTP/0.9。
HTTP/1.0
HTTP正式作为标准被公布是在1996年的5月,版本被命名为HTTP/1.0,并记载于RFC1945。虽说是初期标准,但该协议标准至今仍被广泛使用在服务器端。
●RFC1945 - Hypertext Transfer Protocol – HTTP/1.0http://www.ietf.org/rfc/rfc1945.txt
HTTP/1.1
1997年1月公布的HTTP/1.1是目前主流的HTTP协议版本。当初的标准是RFC2068,之后发布的修订版RFC2616就是当前的最新版本。
● RFC2616 - Hypertext Transfer Protocol --HTTP/1.1
http://www.ietf.org/rfc/rfc2616.txt
HTTP/2——为了更优异的表现
这些年来,网页愈渐变得的复杂,甚至演变成了独有的应用,可见媒体的播放量,增进交互的脚本大小也增加了许多:更多的数据通过HTTP请求被传输。HTTP/1.1链接需要请求以正确的顺序发送,理论上可以用一些并行的链接(尤其是5到8个),带来的成本和复杂性堪忧。比如,HTTP管线化(pipelining)就成为了Web开发的负担。为此,在2010年早期,谷歌通过实践了一个实验性的 SPDY协议。这种在在客户端和服务器端交换数据的替代方案引起了在浏览器和服务器上工作的开发人员的兴趣。明确了响应数量的增加和解决复杂的数据传输,SPDY成为了HTTP/2协议的基础。
后 HTTP/2 进化
随着 HTTP/2.的发布,就像先前的 HTTP/1.x 一样,HTTP 没有停止进化,HTTP 的扩展性依然被用来添加新的功能。特别的,我们能列举出 2016 年里 HTTP 的新扩展:
对 Alt-Svc 的支持允许了给定资源的位置和资源鉴定,允许了更智能的 CDN 缓冲机制。
客户端提示(client hint) 的引入允许浏览器或者客户端来主动交流它的需求,或者是硬件约束的信息给服务端。
在 Cookie 头中引入安全相关的的前缀,现在帮助保证一个安全的 Cookie 没被更改过.
HTTP/3——基于 QUIC 的 HTTP
HTTP 的下一个主要版本,HTTP/3 有这与 HTTP 早期版本的相同语义,但在传输层部分使用 QUIC (en-US) 而不是 TCP。到2022年10月,26% 的网站正在使用 HTTP/3。
QUIC 旨在为 HTTP 连接设计更低的延迟。类似于 HTTP/2,它是一个多路复用协议,但是 HTTP/2 通过单个 TCP 连接运行,所以在 TCP 层处理的数据包丢失检测和重传可以阻止所有流。QUIC 通过 UDP 运行多个流,并为每个流独立实现数据包丢失检测和重传,因此如果发生错误,只有该数据包中包含数据的流才会被阻止。
详细了解过程,请点击这里参考HTTP的发展历程.
2.3 http协议的作用
它规定了浏览器和 Web 服务器通信数据的格式,也就是说浏览器和web服务器通信需要使用http协议。
我们解释http协议,你或许没看懂,我们接下来要解释最重要的一环,就是解释http与其他协议的.这里说的协议是
主要是TCP/IP和HTTP的关系。
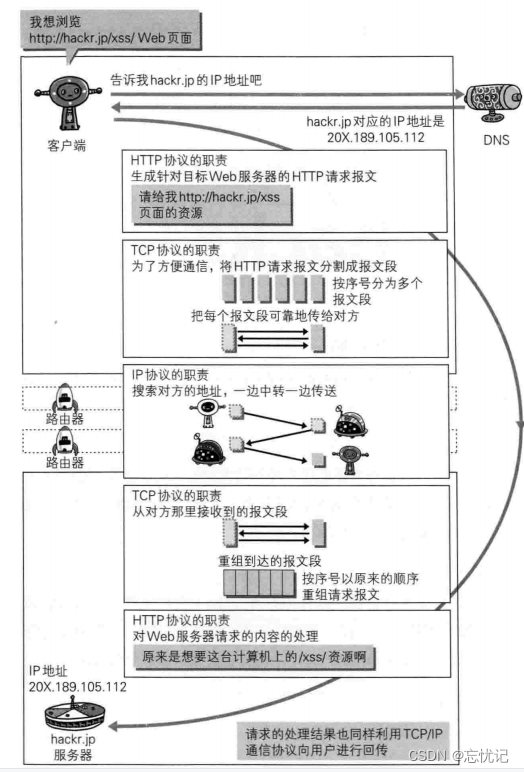
当想要访问一个网址时:
1.先用DNS解析成IP地址
2.HTTP生成HTTP请求报文
3.TCP将报文切割成一份一份报文段,方便传输
4.IP协议一边搜索一边中转
5.到达目标服务器后,TCP再将报文段按序号合并成报文
6.应用层的HTTP再对请求报文的内容进行处理
这里用图来解释一下:

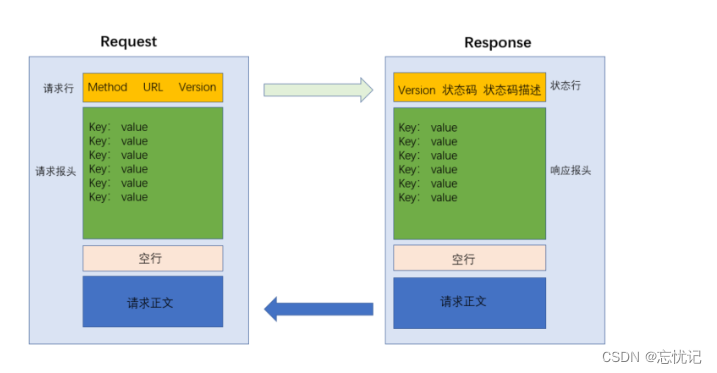
2.4http协议的格式
我用简单的图示来,简单解释一下http的格式.

三.抓包工具的介绍
我们进行了http协议的介绍之后,我们简单进入一个小插曲,对抓包工具进行介绍
什么是抓包
抓包就是将网络传输发送与接收的数据包进行截获、重发、编辑、转存等操作.
但是在应用的开发调试中,查看软件实际运行时HTTP/HTTPS通信的请求数据和返回数据,从而分析问题的过程就叫做抓包。通常我们说的抓包主要是分为两种:
- 使用Wireshark抓取传输层的TCP/UDP通信包。
- 使用Fiddler或者Charles抓取应用层的HTTP/HTTPS通信包。
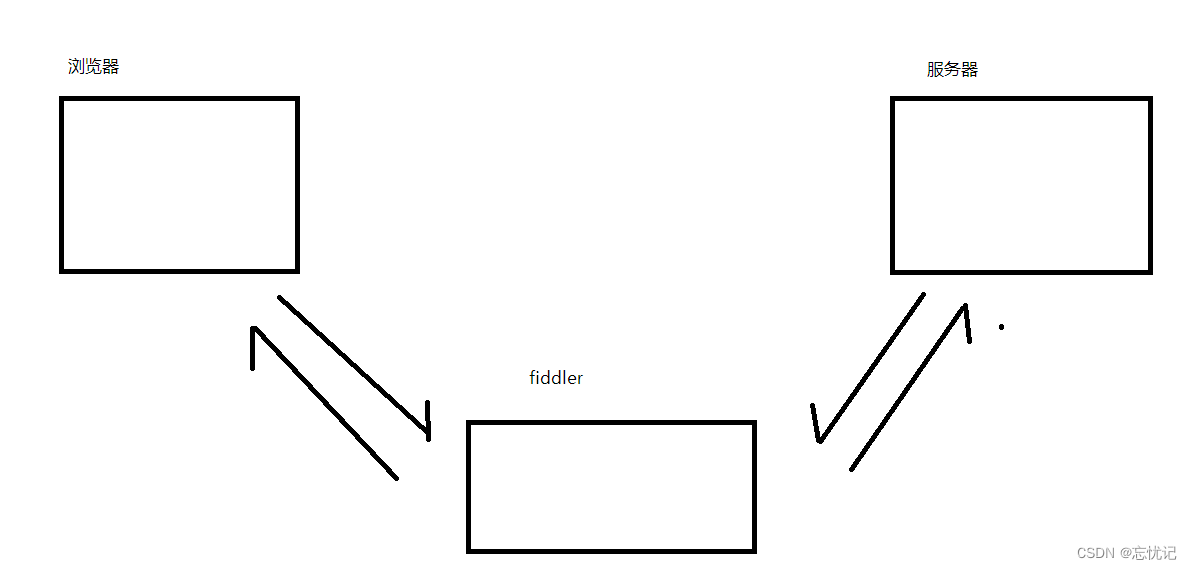
抓包工具的原理
以 Fiddler 为例.
浏览器访问 sogou.com 时, 就会把 HTTP 请求先发给 Fiddler, Fiddler 再把请求转发给 sogou 的服务器.
当 sogou 服务器返回数据时, Fiddler 拿到返回数据, 再把数据交给浏览器.
因此 Fiddler 对于浏览器和 sogou 服务器之间交互的数据细节, 都是非常清楚的.

代理就可以简单理解为一个跑腿小弟. 你想买罐冰阔落, 又不想自己下楼去超市, 那么就可以把钱给你的跑腿小弟, 跑腿小弟来到超市把钱给超市老板, 再把冰阔落拿回来交到你手上. 这个过程中, 这个跑腿小弟对于 “你” 和 “超市老板” 之间的交易细节, 是非常清楚的.
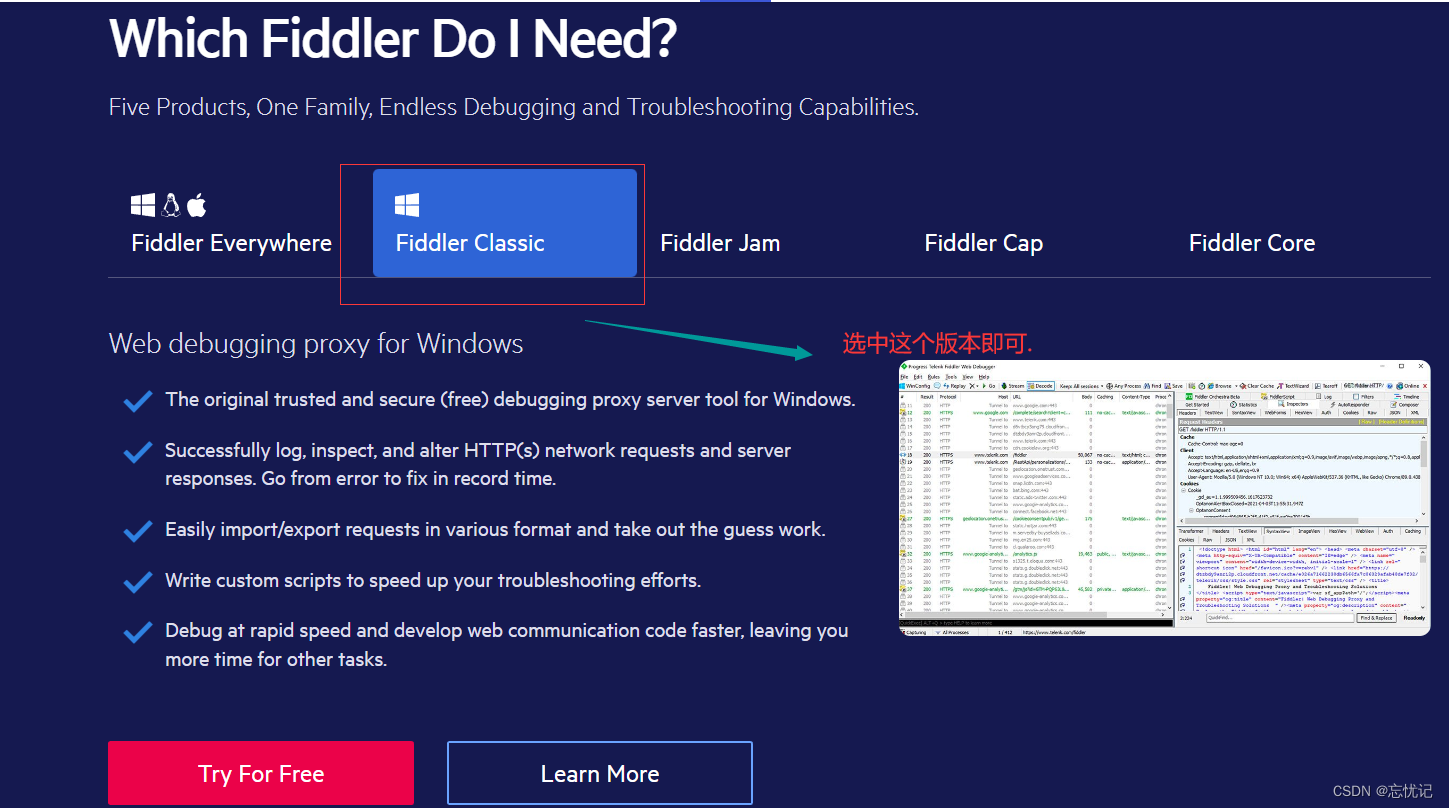
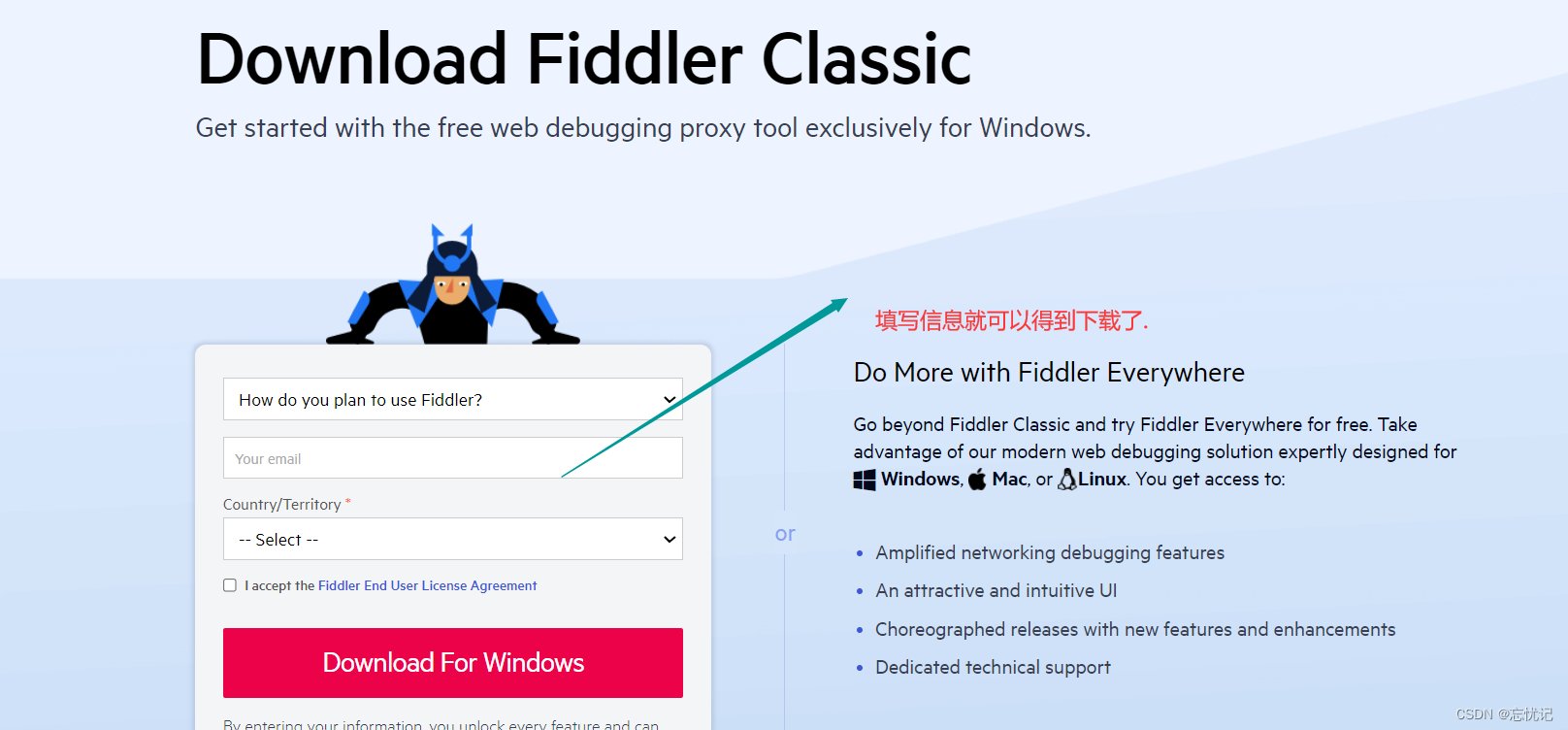
抓包工具的使用和下载
Fiddler下载地址
- 具体下载过程:


- 使用过程
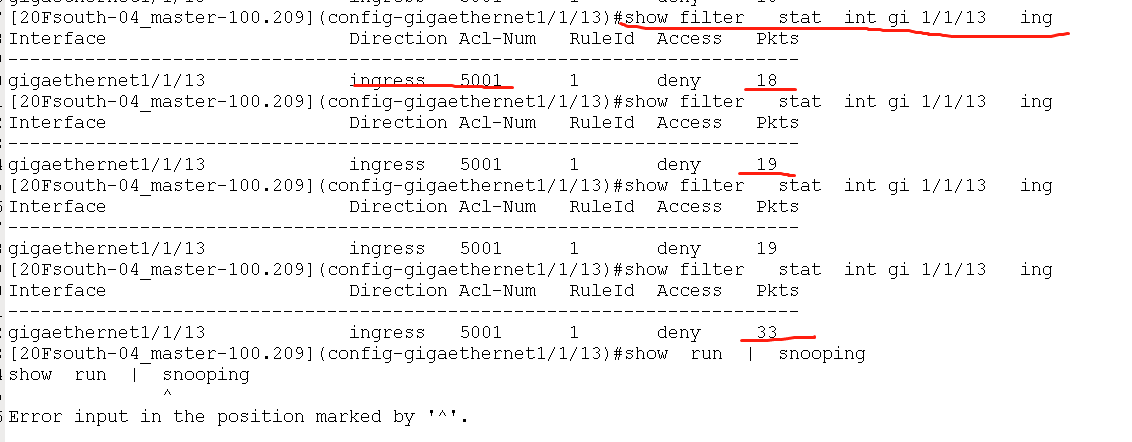
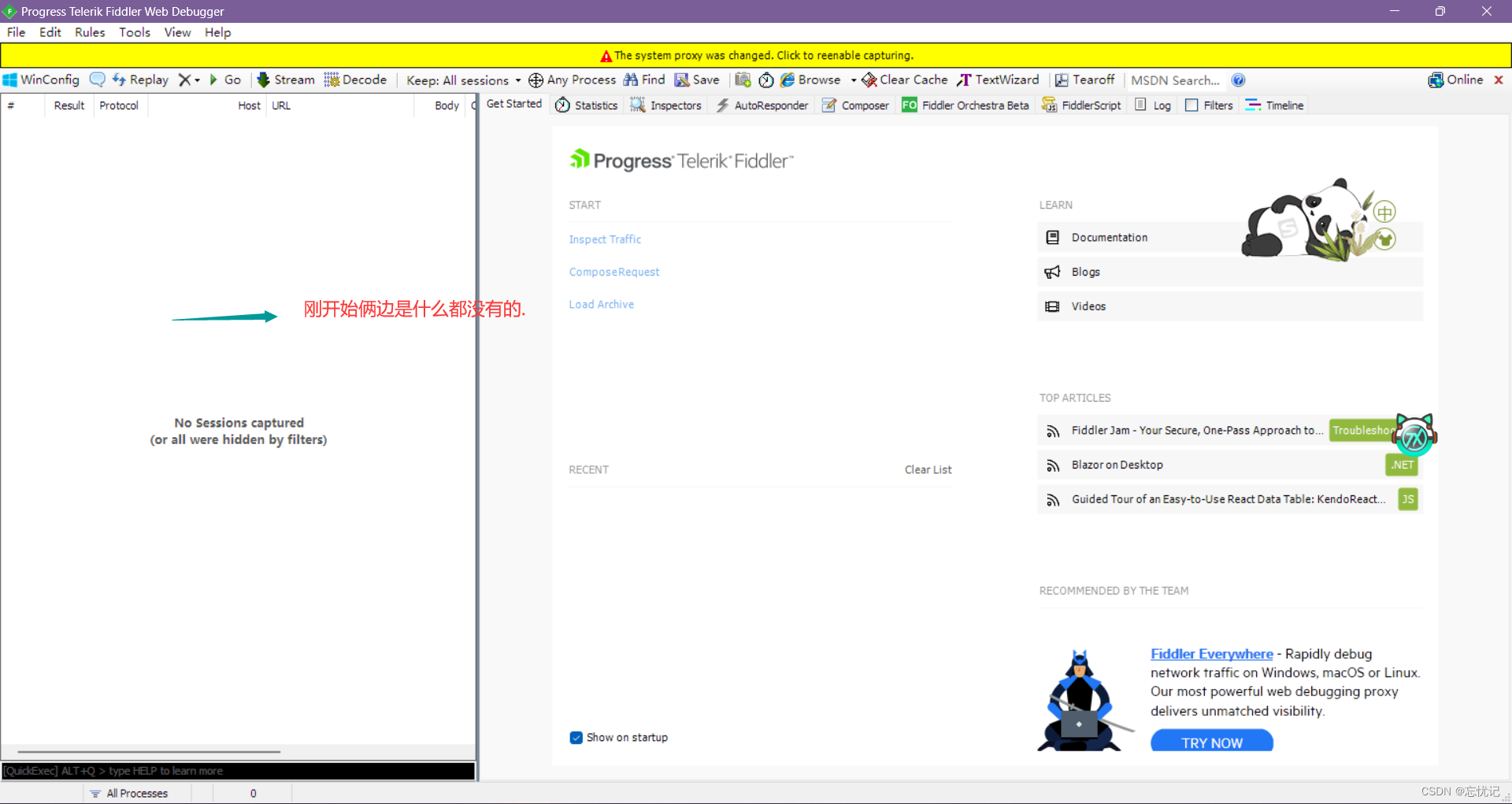
安装完成后,进入以下界面,刚刚开始的时候是什么都没有的.

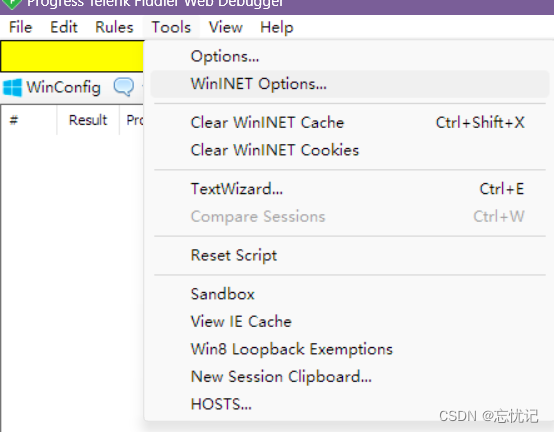
开始设置
进入option方法之后.

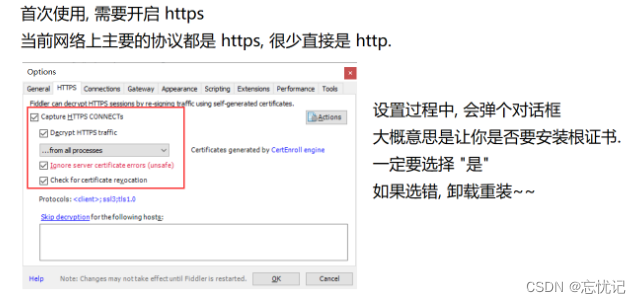
首次使用需要开启https.

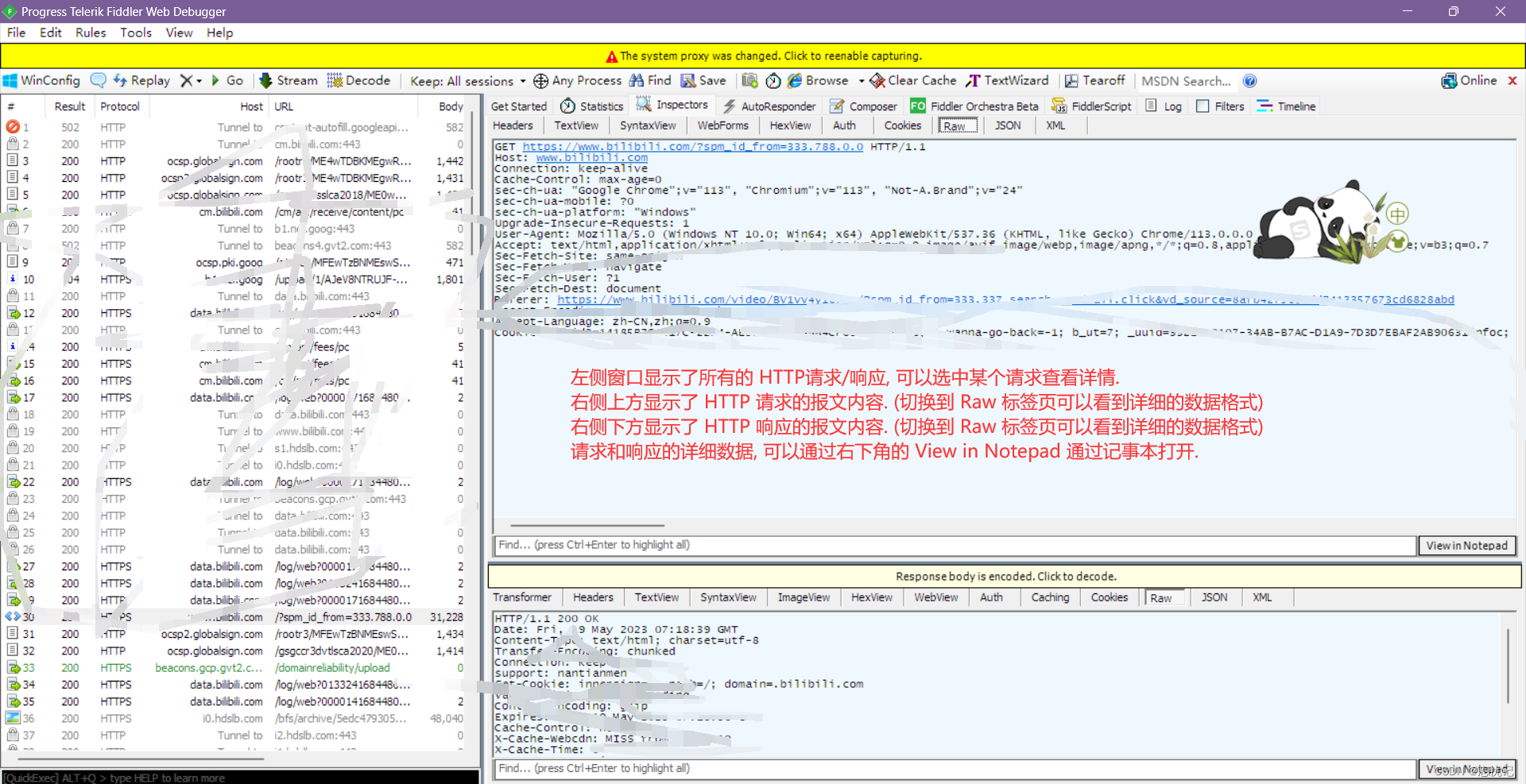
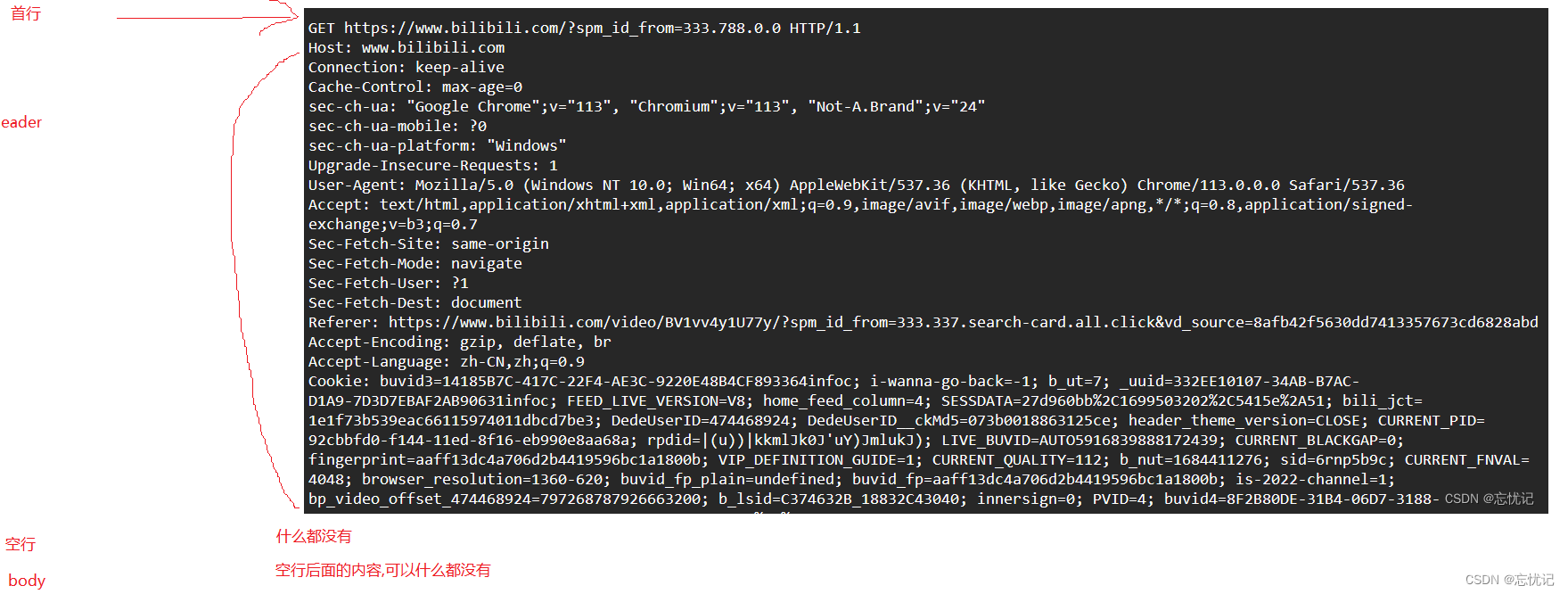
设置完之后,你刷新浏览器就会出现信息,我这里以访问B站为例子.

然后我们课简单的看一下HTTP请求的内容和HTTP响应的内容
HTTP请求

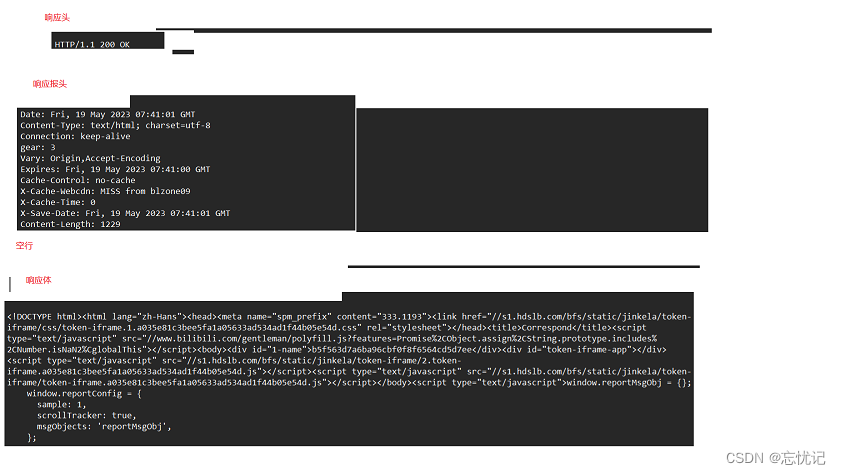
HTTP响应

四.HTTP请求
我们这里上面解释了HTTP的结构之后和抓包工具的使用之后,让我们来对请求内容的里面的参数具体去解释一下什么意思.
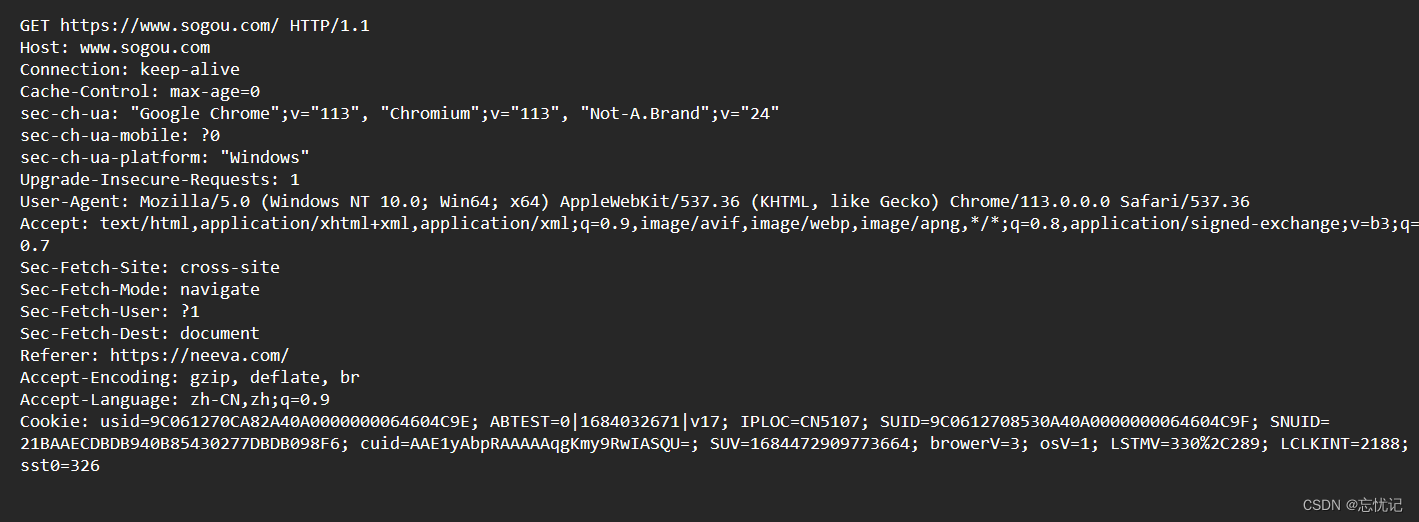
我们还是拿一个搜狗的请求内容进行解释.

请求行
请求行包括:请求的方法,请求URL和 HTTP版本。

其中请求方法的类别如下:

关于这里,我们其实相对而言,用的最多的POST和GET,有什么区别吗?这里只有使用上的区别:
1.GET习惯上用来表示"获取一个数据",POST 用来表示"提交一个数.
2.GET一般没有body,需要携带数据则放到URL中.POST一般有bdoy
3.GET请求通常会设计成幂等的, POST则无要求,这里的幂等,相当于,调用一次与连续调用多次效果是相同的(即没有副作用),而连续调用多次相同的 POST 方法可能会有副作用,比如多次提交同一订单。
4.GET可缓存的(前提是幂等). POST则不能
5.GET请求可以被浏览器收藏,POST不能.
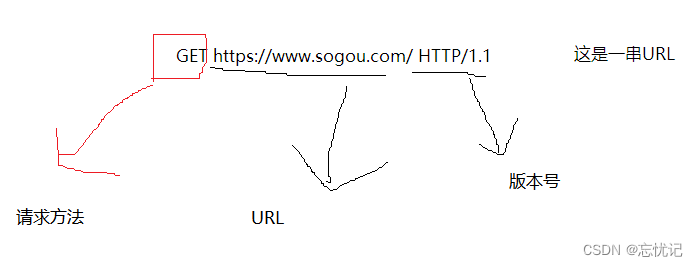
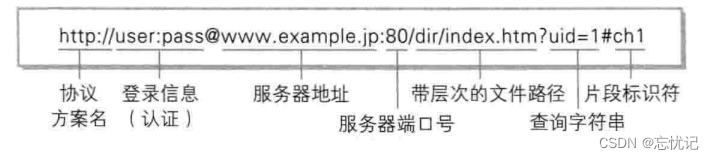
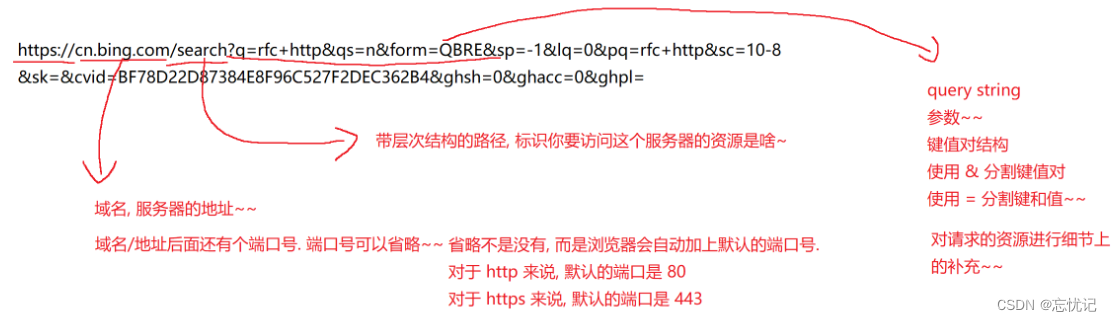
介绍完请求方法,我们就开始介绍什么是URL.看个图,我估计大家就理解的差不多了.

这里再给出一个实际的例子

后面的版本信息,现在的版本就如下所示.
HTTP/1.0
HTTP/1.1 最主流的版本.绝大部分的互联网上的网站都是用的1.1
HTTP/2
HTTP/3
请求报头
- Host
表示服务器主机的地址和端口.
形如:

这里要注意
大多数情况下,Host 中的值,和URL中的域名,是一致的.
- Content-Length
是一个实体消息首部,用来指明发送给接收方的消息主体的大小,即用十进制数字表示的八位元组的数目。
- Content-Type
表示请求的 body 中的数据格式.
具体形式:
Content-Type: text/html; charset=utf-8
Content-Type: multipart/form-data; boundary=something
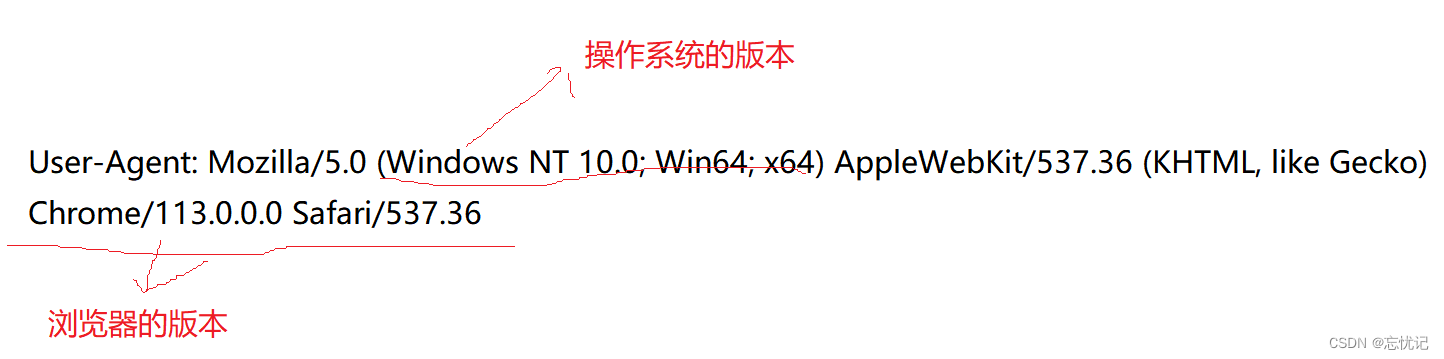
- User-Agent (简称 UA)
User-Agent 首部包含了一个特征字符串,用来让网络协议的对端来识别发起请求的用户代理软件的应用类型、操作系统、软件开发商以及版本号。

这里关于User-Agent还有一些简短的小插曲,需要解释一下.
他的作用是什么,以及他的来源以及起源,我这里推荐俩个地址,大家可以去了解一下.
User-Agent代理的作用
User-Agent的历史
-
Referer
Referer 请求头包含了当前请求页面的来源页面的地址,即表示当前页面是通过此来源页面里的链接进入的。服务端一般使用 Referer 请求头识别访问来源,可能会以此进行统计分析、日志记录以及缓存优化等。
总的来说:表示这个页面是从哪个页面跳转过来的

-
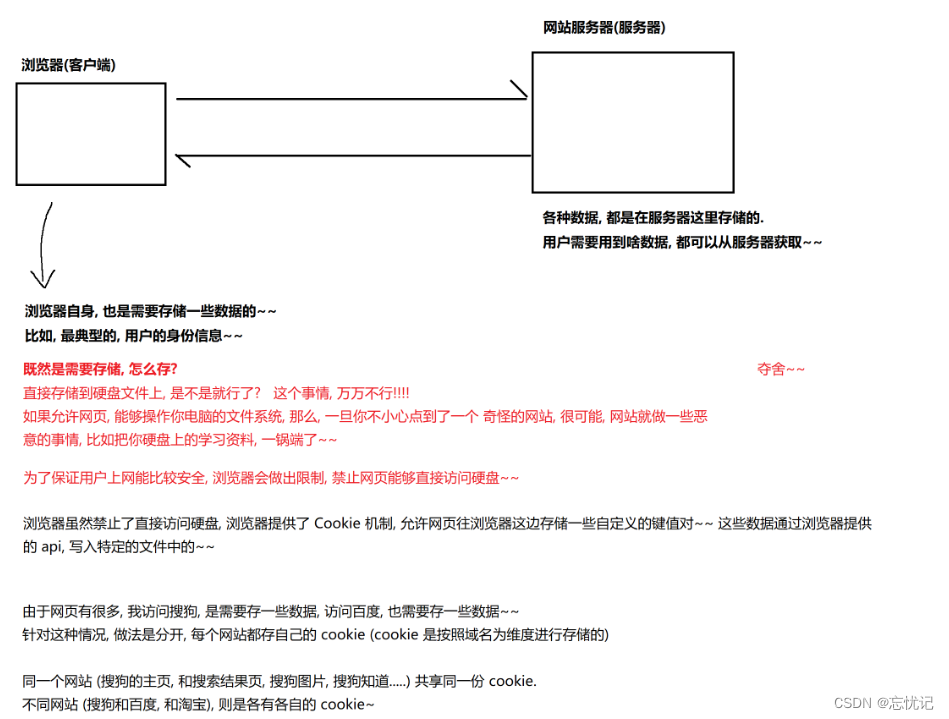
Cookie
Cookie 中存储了一个字符串, 这个数据可能是客户端(网页)自行通过 JS 写入的, 也可能来自于服务器(服务器在 HTTP 响应的 header 中通过 Set-Cookie 字段给浏览器返回数据).

Cookie的本质,是浏览器在本地存储用户自定义数据的一种关键机制!!\
了解Cookie的意思之后,我们又可以引入三个问题,接下来我们来回答一下.
1.cookie从哪里来?
从服务器来的.当我们的浏览器访问服务器的时候,服务器就会在HTTP响应中,通过Set-Cookie字段,把Cookie的键值对,返回给浏览器,浏览器收到这个数据,就会在本地存储
2.cookie到哪里去?
会在下次请求的时候,把 cookie带给服务器,Cookie在浏览器这边,只能算是,“暂存”,真正要让这个数据发挥作用,还是得由服务器来使用.
3.cookie有什么用?
是浏览器本地存储数据的机制
存的数据不一定非得是角色,任何想存的数据都行(前提是得是字符串)
由于cookie存储空间有限,一般也不会用cookie存太大的.
cookie的相关介绍
五.HTTP响应
介绍文HTTP请求之后,我们就来介绍一下HTTP响应的内容.
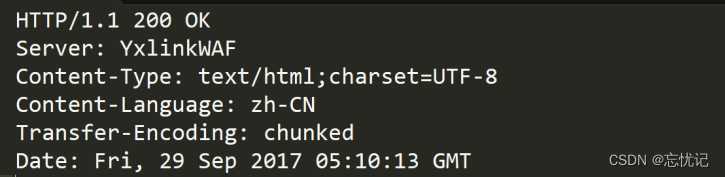
状态行
HTTP/1.1 200 OK
状态行的组成部分为由下图所示:
版本号(和请求相同)
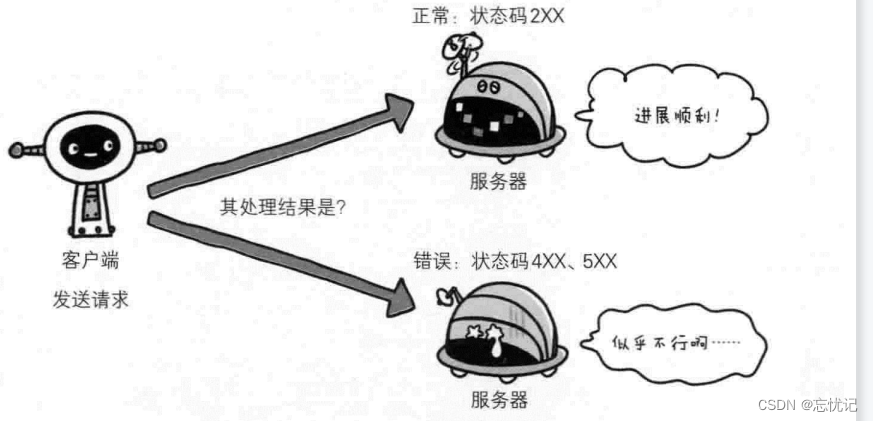
状态码数字,数字来表示这次请求执行成功还是失败,失败的原因.
状态码描述﹐通过一个或者一组单词,描述这个状态码的含义.
这里重点介绍一下状态码数字.
这里首先要搞清楚,状态码的职责是什么?
- 状态码的职责
当客户端向服务器端发送请求时,描述返回的请求结果。借助状态码,用户可以知道服务器端是正常处理了请求,还是出现了错误。

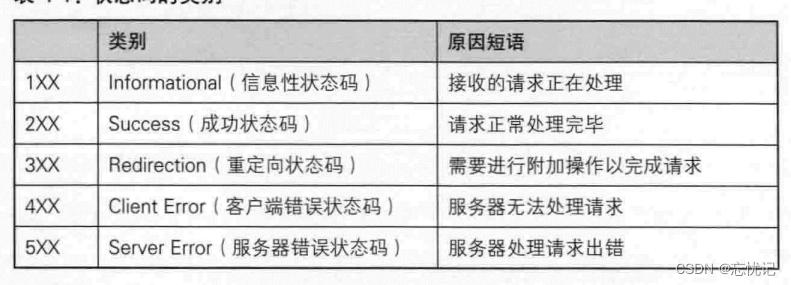
- 状态码的类别

- 状态码常用的几个
200
表示从客户端发来的请求在服务器端被正常处理了。
404
该状态码表明服务器上无法找到请求的资源。

403
该状态码表明对请求资源的访问被服务器拒绝了。

500
该状态码表明服务器端在执行请求时发生了错误。

503
该状态码表明服务器暂时处于超负载或正在进行停机维护

302
临时性重定向。该状态码表示请求的资源已被分配了新的URI,希望用户(本次)能使用新的URI 访问。

301
永久性重定向。该状态码表示请求的资源已被分配了新的URI,以后应使用资源现在所指的URI。也就是说,如果已经把资源对应的URI保存为书签了,这时应该按Location首部字段提示的URI重新保存。

响应报头
这里的响应报头格式跟请求报头是差不多的.

Content-Type 常见取值有以下几种:
- text/html : body 数据格式是 HTML
- text/css : body 数据格式是 CSS
- application/javascript : body 数据格式是 JavaScript
- application/json :body 数据格式是 JSON
Content-Length:
Content-Length 是一个实体消息首部,用来指明发送给接收方的消息主体的大小,即用十进制数字表示的八位元组的数目。
响应正文
正文的具体格式取决于 Content-Type. 观察上面几个抓包结果中的响应部分.
-
- text/html

-
- text/css
HTTP/1.1 200 OK
Server: nginx/1.17.3
Date: Thu, 10 Jun 2021 07:25:09 GMT
Content-Type: text/css
Last-Modified: Thu, 13 May 2021 09:01:26 GMT
Connection: keep-alive
ETag: W/"609ceae6-3cfbe"
Content-Length: 249790
@font-face{font-family:element-icons;src:url(../../static/fonts/elementicons.535877f5.woff) format("woff"),url(../../static/fonts/elementicons.732389de.ttf) format("truetype");font-weight:400;font-style:normal}
- 3)application/javascript
HTTP/1.1 200 OK
Server: nginx/1.17.3
Date: Thu, 10 Jun 2021 07:25:09 GMT
Content-Type: application/javascript; charset=utf-8
Last-Modified: Thu, 13 May 2021 09:01:26 GMT
Connection: keep-alive
ETag: W/"609ceae6-427d4"
Content-Length: 272340
(window["webpackJsonp"]=window["webpackJsonp"]||[]).push([["app"],
{0:function(t,e,n){t.exports=n("56d7")},"00b3":function(t,e,n){},"
......
- application/json
HTTP/1.1 200
Server: nginx/1.17.3
Date: Thu, 10 Jun 2021 07:25:10 GMT
Content-Type: application/json;charset=UTF-8
Connection: keep-alive
X-Content-Type-Options: nosniff
X-XSS-Protection: 1; mode=block
Cache-Control: no-cache, no-store, max-age=0, must-revalidate
Pragma: no-cache
Expires: 0
vary: accept-encoding
Content-Length: 12268
{"msg":"操作成功","code":200,"permissions":[] }