就在刚才,打开Tor访问openAI官网准备看看有什么新闻,结果吓我一跳啊! 👇👇👇

ChatGPT app上线APP store了!
我马上拿出手机,一搜索,哎~出现了:

chatgpt ios app特性
以前也看到过开发者自己开发的软件,我都懒得下载(都是付费的,我自己用api开发就完事了)。
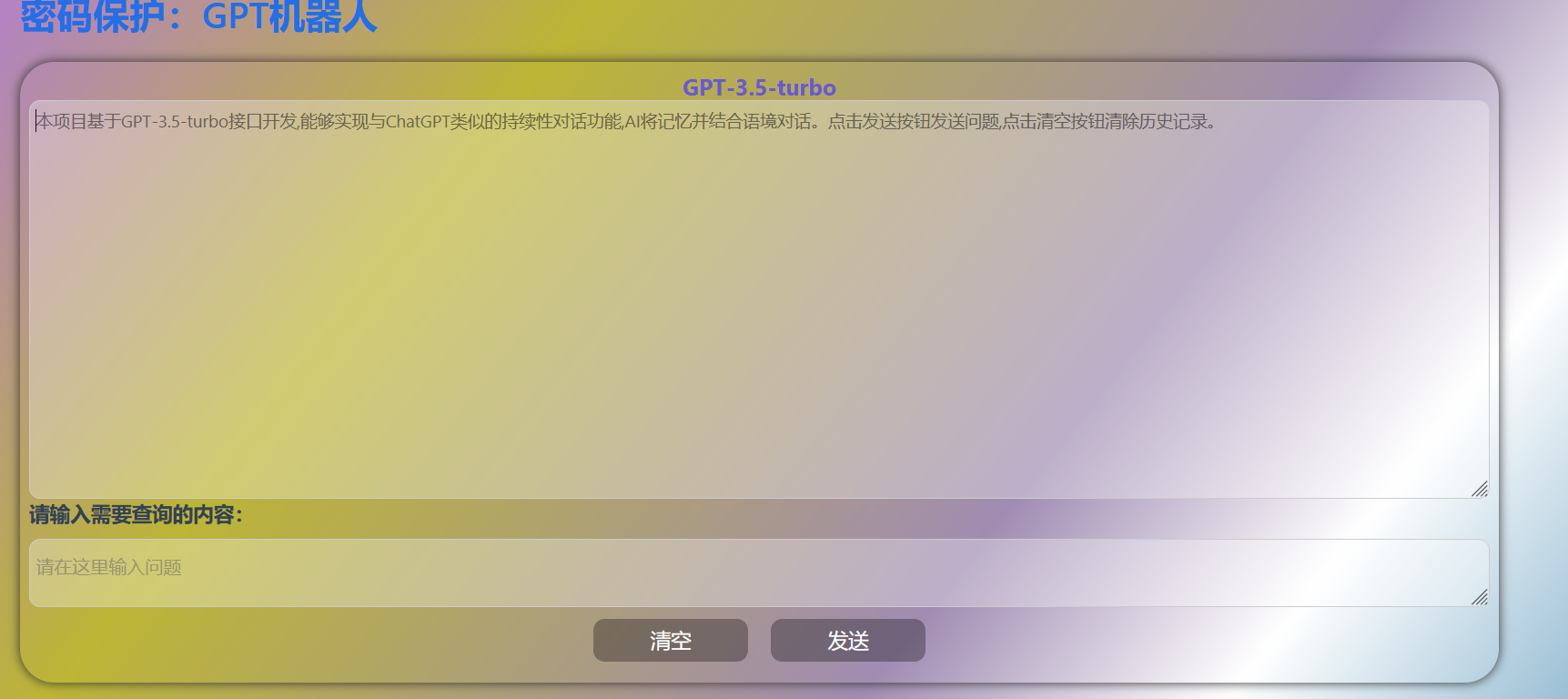
在手机端我一直用的skype和bing以及网页版本chatgpt和自己搭建的网页(3.5-turbo)。
现在官方出app了,自然要下载体验一番。
ios上的chatgpt app主要有以下几点特性:
- 好像只有美区id能下载(我有好几个id,倒是没注意这个,直接下载了);
- 本地网络直接使用,不需要魔法(我是google邮箱注册的,所以登录需要开一下魔法);
- 页面非常干净,简洁。体验比skype和bing好很多。
估计过几天就不能直接使用了吧,你懂得。

长按回答,就可以复制或者保存,非常方便!
下面是上图的回答内容:
当然!以下是一个使用 JavaScript 实时显示网站运行时间的简单示例代码:
// 获取当前时间
function getCurrentTime() {
var now = new Date();
return now.getTime();
}
// 计算运行时间并更新显示
function updateUptime() {
var startTime = getCurrentTime();
var uptimeElement = document.getElementById("uptime");
setInterval(function() {
var currentTime = getCurrentTime();
var uptime = currentTime - startTime;
// 将毫秒转换为小时、分钟和秒
var hours = Math.floor(uptime / 3600000);
var minutes = Math.floor((uptime % 3600000) / 60000);
var seconds = Math.floor((uptime % 60000) / 1000);
// 更新显示
uptimeElement.innerHTML = hours + "小时 " + minutes + "分钟 " + seconds + "秒";
}, 1000); // 每秒更新一次
}
// 在页面加载完成后调用函数
window.onload = function() {
updateUptime();
};
这段代码假设您有一个具有 id 为 “uptime” 的 HTML 元素,用于显示网站的运行时间。您可以在您的网站中插入这段代码,并确保页面加载完成后调用 updateUptime 函数。这样,该元素将每秒更新一次,显示网站的运行时间。请注意,这只是一个简单的示例,您可以根据需要进行修改和扩展。
如下是我自己用gpt-3.5-turbo做的😂: