系统环境:Mac Pro—10.15.7版本
Nginx版本:1.19.6
一、安装Nginx
brew install nginx1、安装完成
Nginx的配置文件目录:/usr/local/etc/nginx
Nginx的安装目录:/usr/local/Cellar/nginx
2、启动Nginx
brew services start nginx3、问题
可能遇到的报错一:nginx: [error] open() "/usr/local/var/run/nginx.pid" failed (2: No such file or directory)
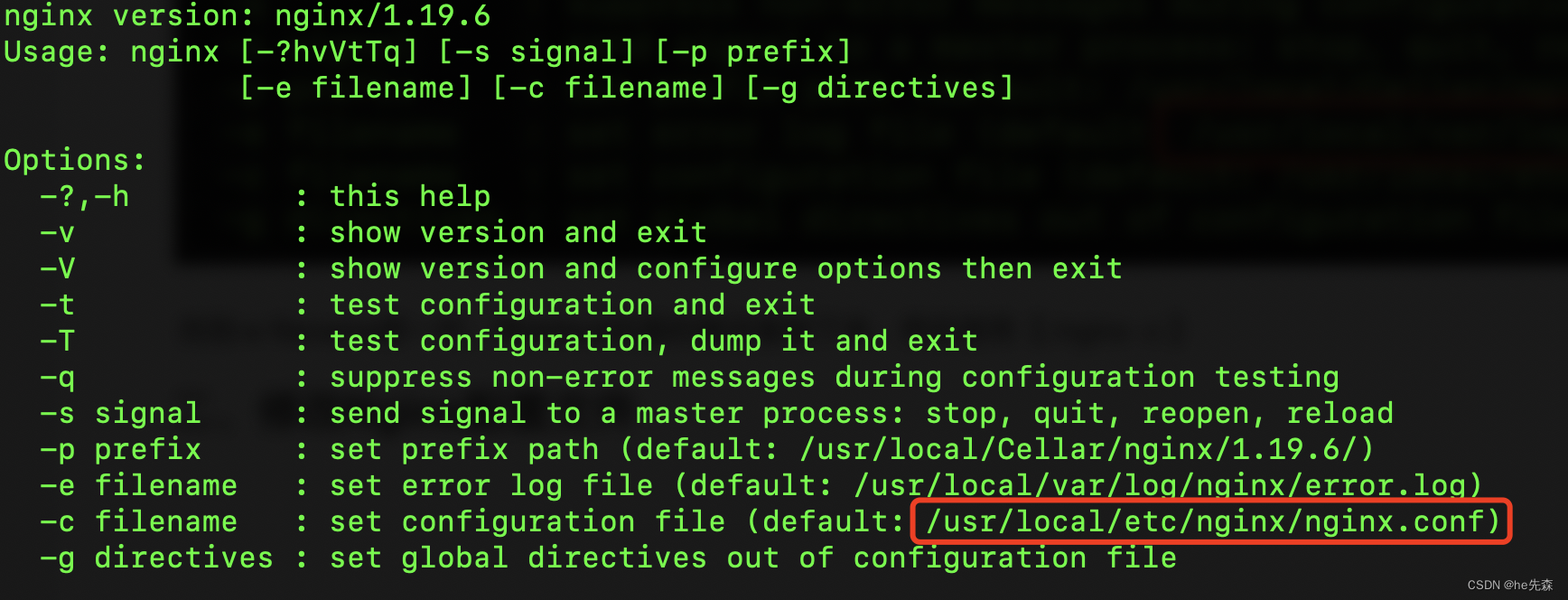
解决:原因是默认nginx主配置文件位置与你当前不一样。使用终端进入到Nginx安装位置,然后输入 【./nginx -h】 即可查看

找到-e filename那一栏,将default后面的路径复制下来,然后使用命令指定nginx.conf文件的位置:
【./nginx -c /usr/local/etc/nginx/nginx.conf】,之后输入命令重新加载:【./nginx -s reload】即可。
二、修改Nginx配置文件
打开Nginx配置文件:/usr/local/etc/nginx/nginx.conf
需要修改3处,下面的配置文件中已添加注释,查看“注意”开头的说明
- root后面的前端打包好的文件路径;
- location后面的映射路径,该路径为服务端Swagger配置的pathMapping值;
- proxy_pass后面的本机ip地址;
#user nobody;
worker_processes 1;
#pid logs/nginx.pid;
pid /usr/local/Cellar/nginx/1.19.6/logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
gzip on;
server {
listen 80;
server_name localhost;
charset utf-8;
#access_log logs/host.access.log main;
#注意:修改root后面的地址为你打包好的dist文件夹前端项目路径
location / {
root xx/yy/zz/dist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
#注意:/prod-api/ 为你的服务端Swagger中配置的pathMapping属性值
#注意:修改proxy_pass后面的地址为你部署机器的ip地址,切记端口号后面斜杠不要去掉【/】
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://0.0.0.0:8081/;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
#省略.......
}
include servers/*;
}
配置好后输入命令重新加载【./nginx -s reload】。
之后在浏览器输入本机ip地址即可访问,注意:如果服务端的端口号为80开头,ip地址后面不加端口号。