1. 新建一个文件夹。

2. 使用微信开发者工具 选择一个模板(这里以javaScript 基础模板 为例)

选择完模板之后如下:

2. 右键打开终端:按如下步骤执行命令。
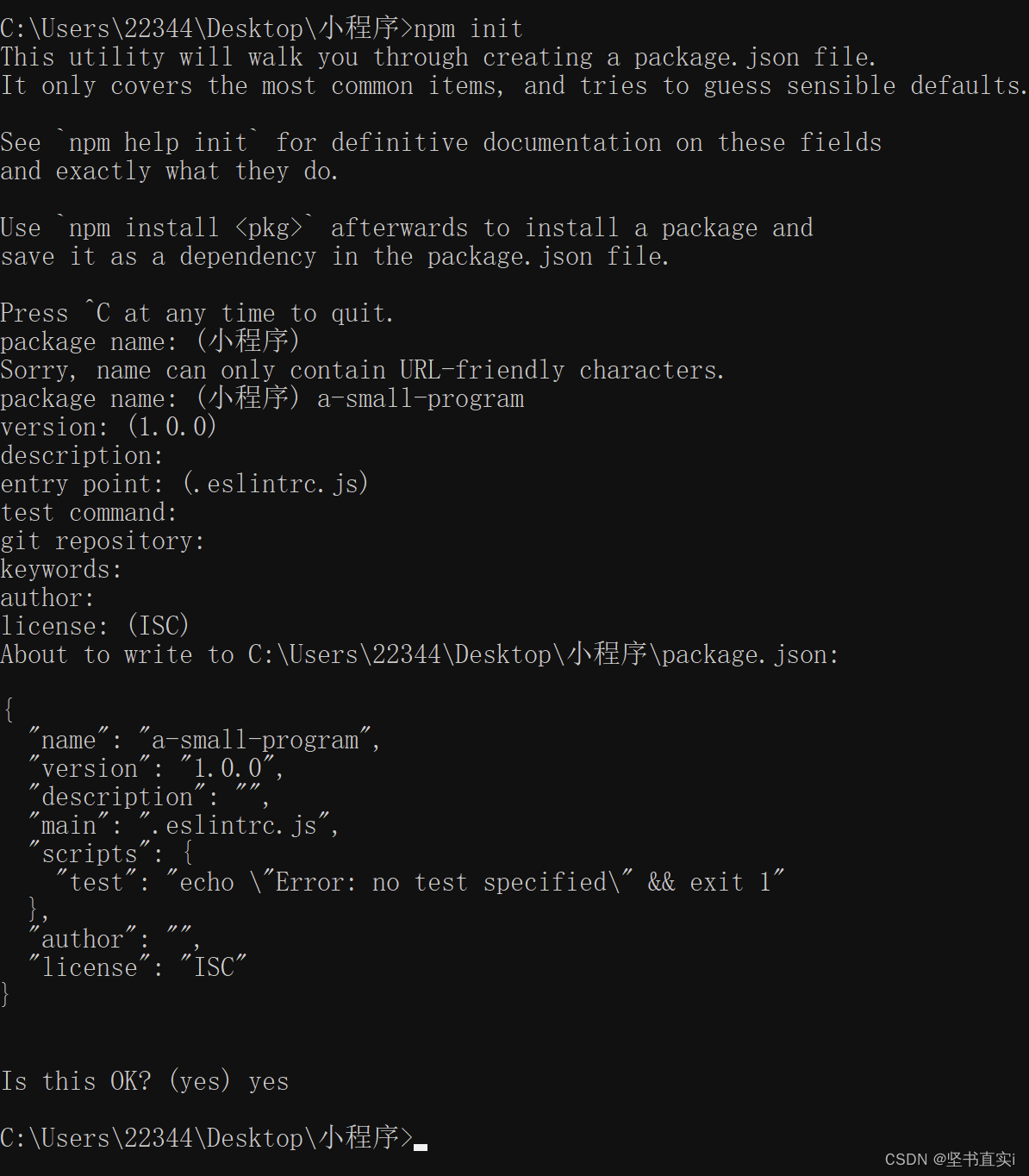
① npm init
解释:执行 npm init 需要在当前文件夹下的DOS窗口执行或者VS code里面的Open in Integrated Terminal

执行npm init。
注意:项目名称不能有大写字母最好以下划线或者中划线分割。

上面的主要就是:配置一些项目信息,如果不知道怎么填的话,一路回车就行了。
package name: 项目名字
version: 版本号
description: 项目的描述
entry point: 项目的入口文件(一般你要用那个js文件作为node服务,就填写那个文件)
test command: 项目启动的时候要用什么命令来执行脚本文件(默认为node app.js)
git repository: 填写git的仓库地址(不想上传到仓库就可以不用填)
keywirds: 项目关键字(没啥用)
author: 作者名字
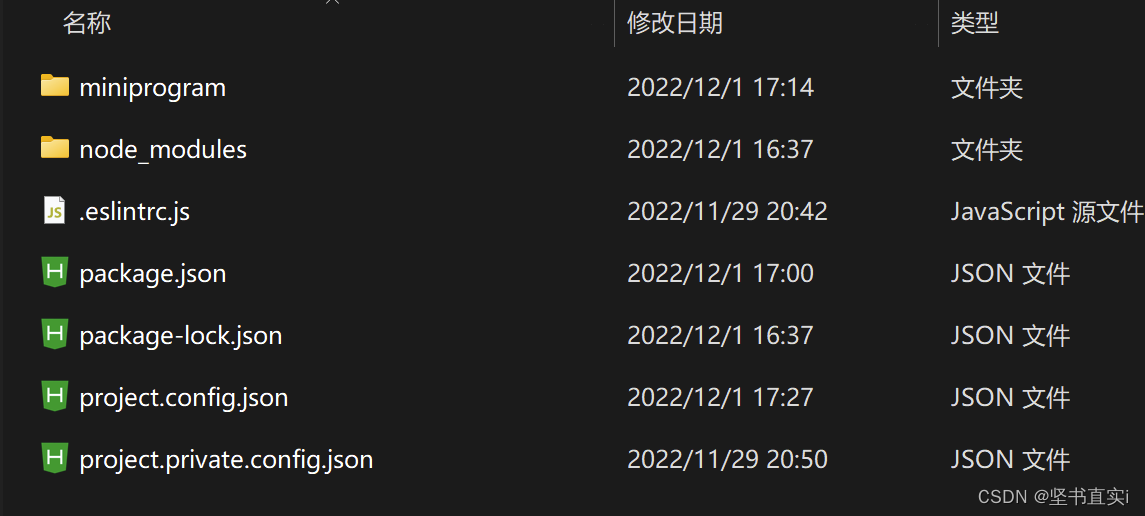
license: 发行项目需要的证书执行完成后会生成了一个package.json的文件

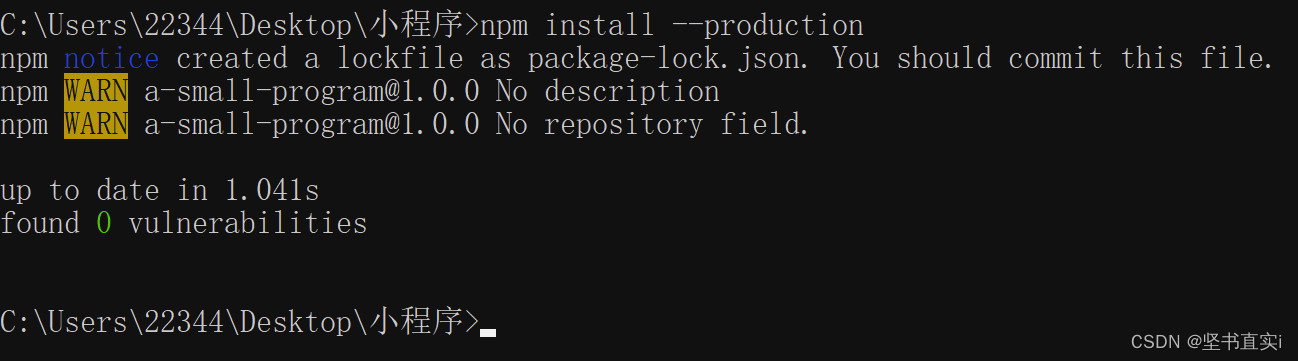
②执行 npm install --production

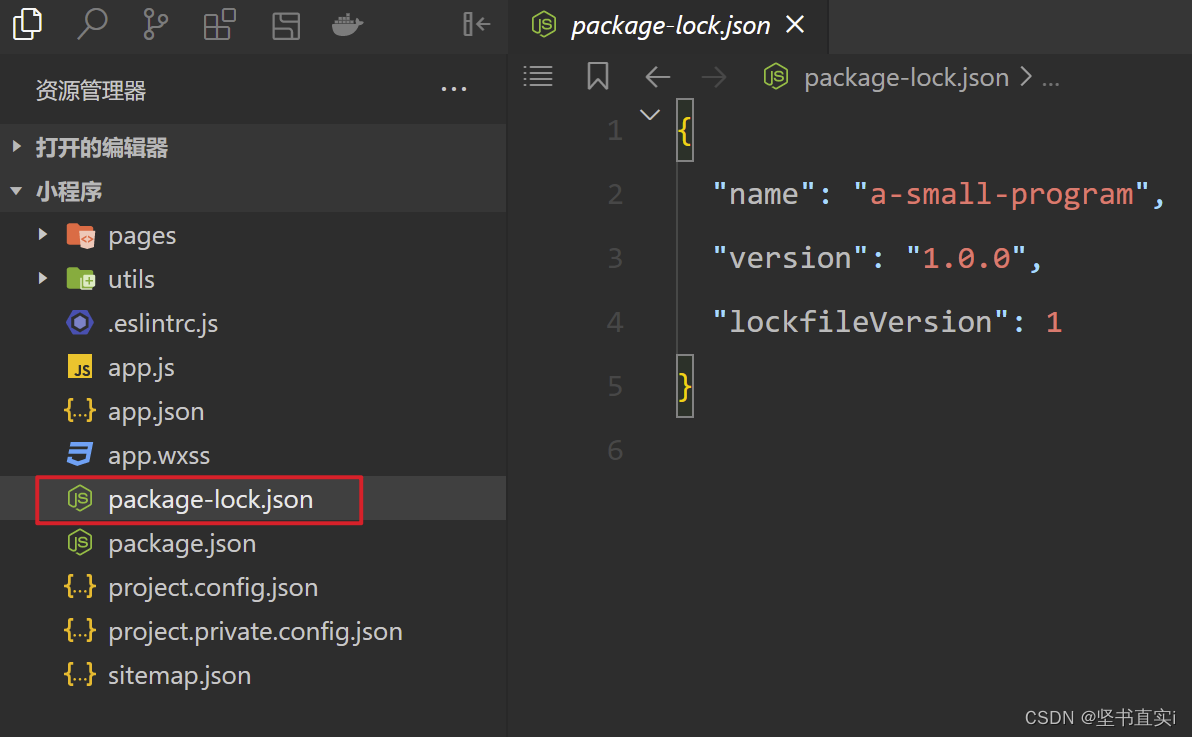
生成了一个package-lock.json的文件

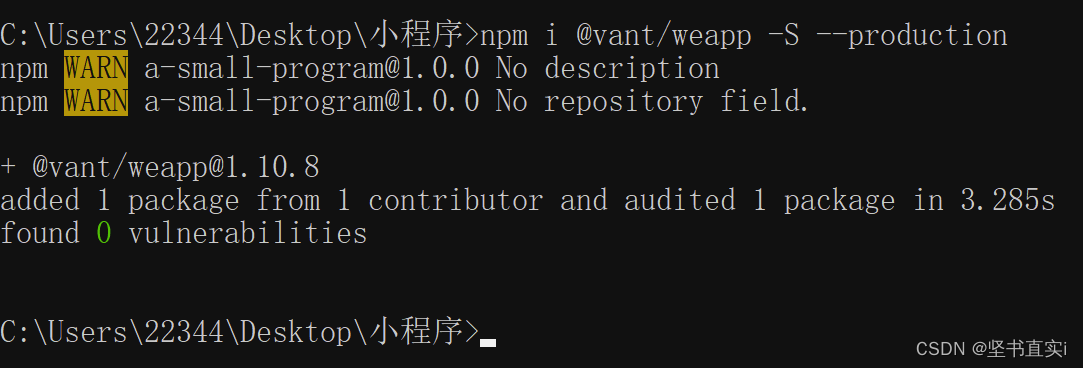
③ 安装 Vant Weapp 组件库:npm i @vant/weapp -S --production

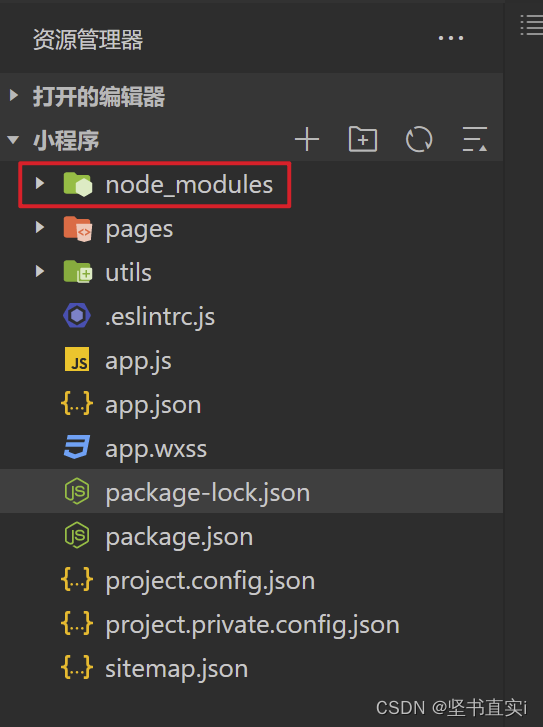
生成了一个 node_modules依赖包。

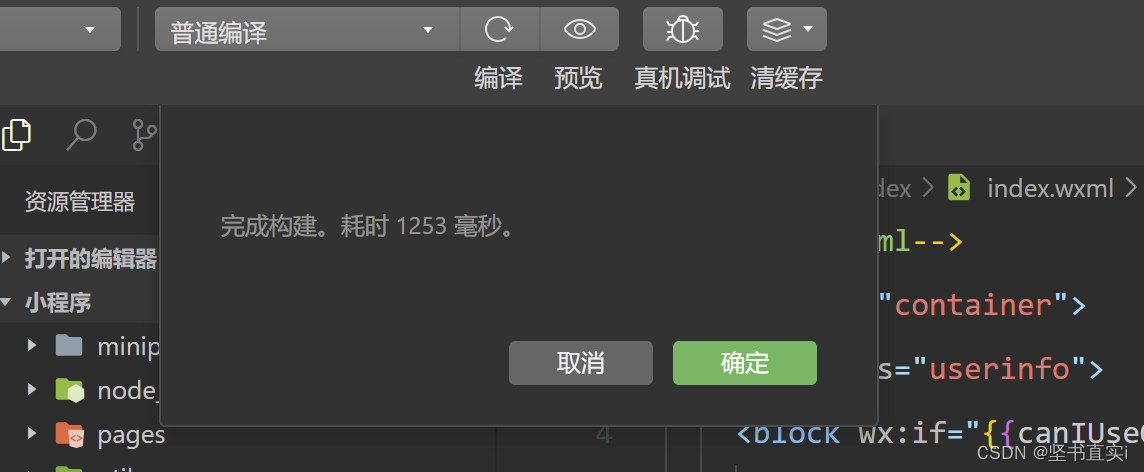
④在微信开发者工具上面,点击构建npm

显示如下说明构建成功。

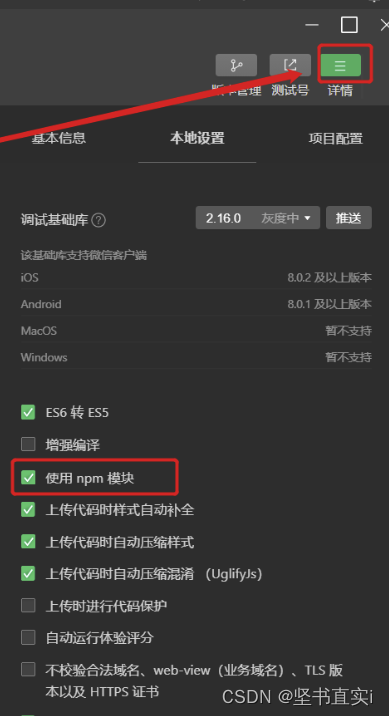
⑤以前要手动构建npm模块,现在不需要了。直接npm install 即可。

以前:

点击构建 npm 后,查看是否有 miniprogram_npm文件,有说明构建无误。

如果构建报错,可以根据报错内容修改 或者 再构建一次。
⑥将app.josn文件中的 "style":"v2" 给删除。

去除,是因为小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
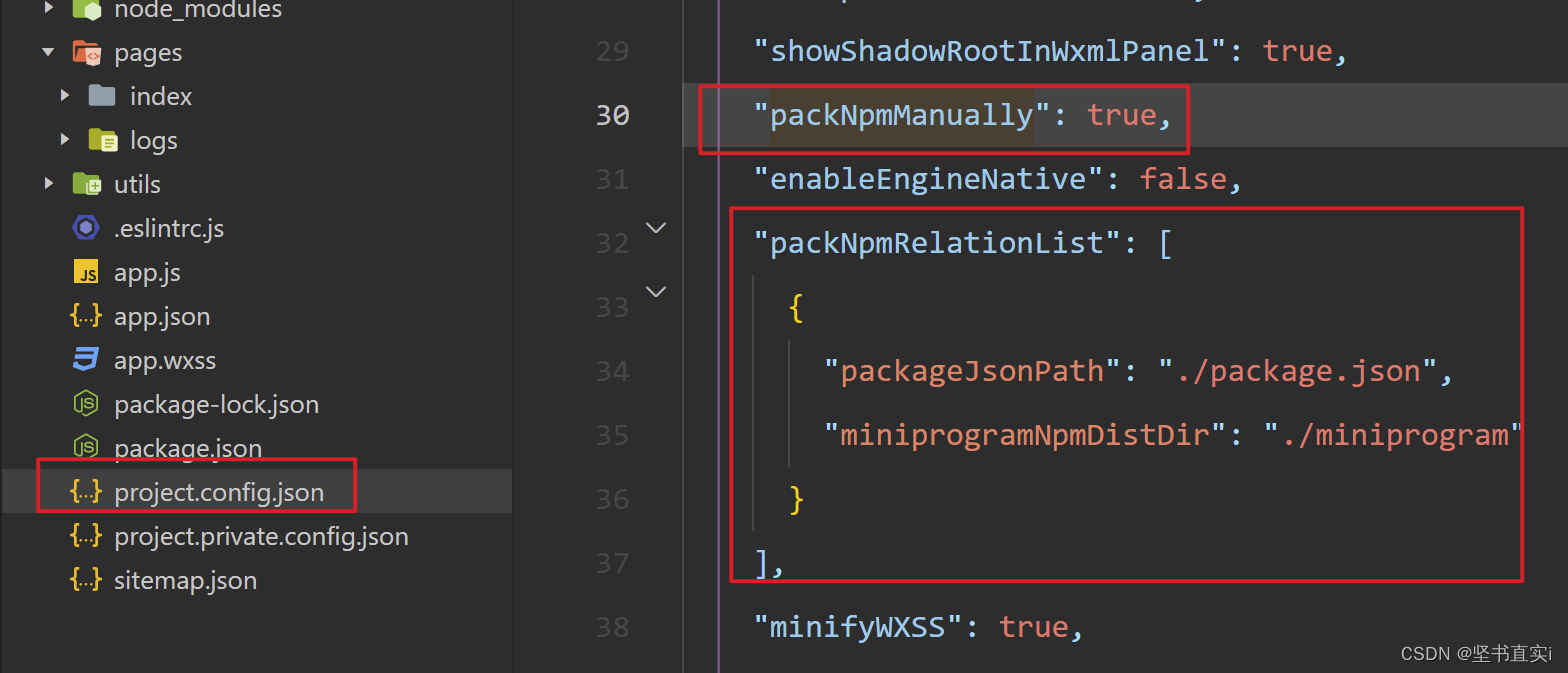
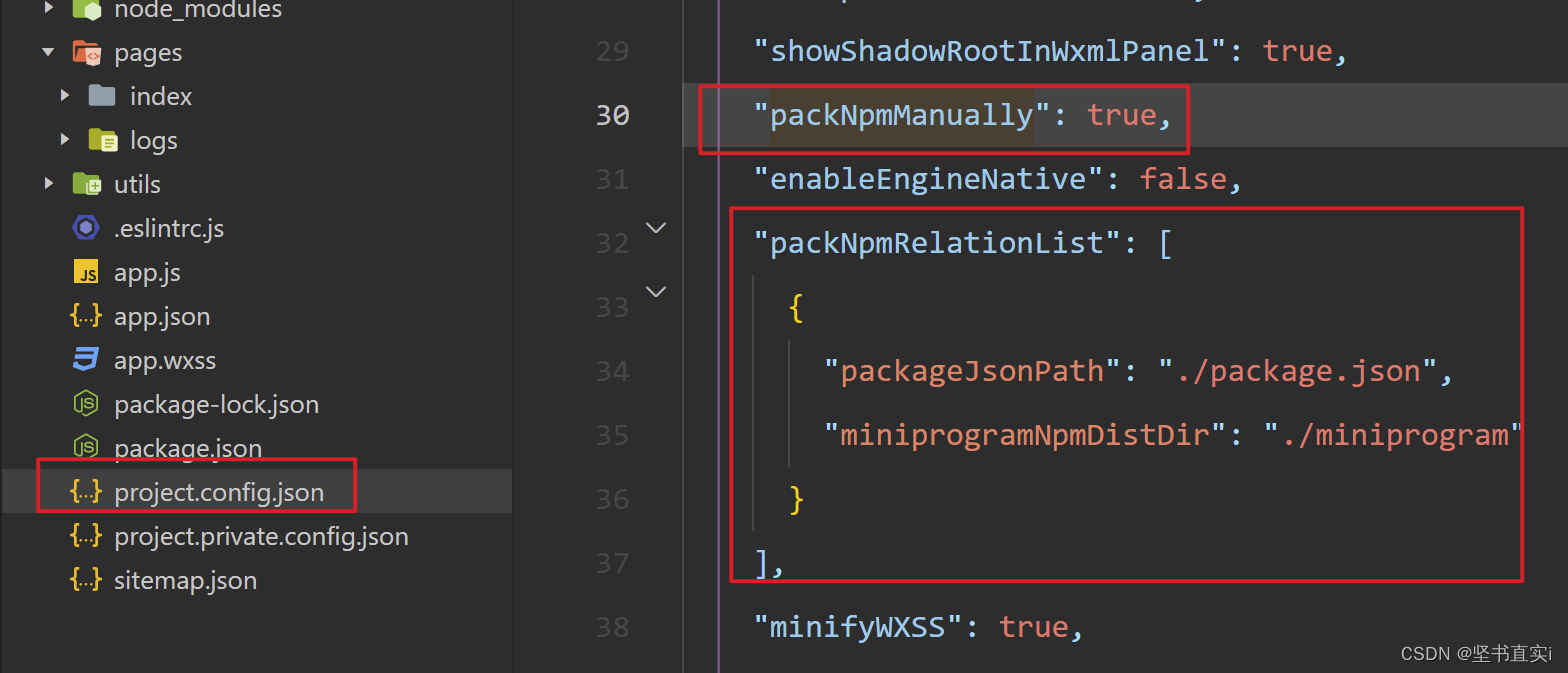
⑦ 修改 project.config.json文件。

"setting"对象中:
"packNpmManually" 由fasle改为true,
"packNpmRelationList"数组里面添加一个对象:
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram"
}
⑧点击上面编译没有报错就说明以上步骤都是成功的。

可以选择二维码预览,或者 自动预览。
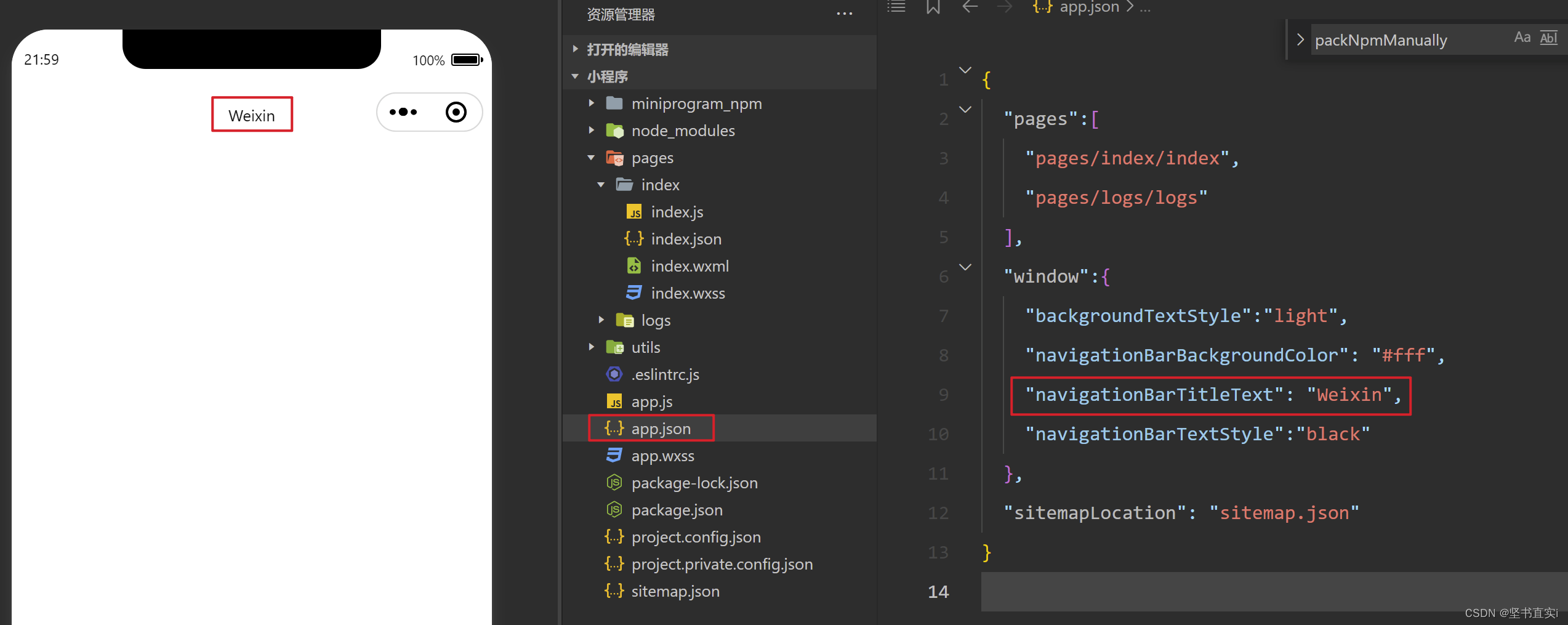
这里可以修改一些标题信息。

详细介绍请查看官方文档:页面配置 | 微信开放文档
可能出现的报错问题:
1. Page "pages/Index/Index" has not been registered yet.
这是因为在当前那个文件下的.js文件中Page()上面的代码由错误,导致js不能正常运行,就会模拟器中就会出现空白现象。

原理:微信小程序.wxml页面与.js文件是密切相关的,wxml页面的显示又与js文件的Page()密不可分,所以Page()前面的代码出错,导致Page()未执行,那肯定会抛页面未注册的提示,并且wxml页面也呈空白没有任何显示。
解决办法:直接把Page()上面的代码删除或者改正确即可,解决问题。
2. [渲染层网络层错误] Failed to load local image resource 。
这种错误是渲染路径出错导致的错误。
说简单点大多数都是图片的路径不对导致的。
解决办法:仔细检查一下图片的地址即可。
3. [ app.json 文件内容错误] app.json: app.json 未找到。
这种错误一般都是入口目录错误。
解决办法:在project.config.json 文件里面加上"miniprogramRoot": "miniprogram/" 即可。
还需要重启微信开发者工具。

4. 没有找到可以构建的NPM包,请确认需要参与… 问题如下

解决办法:
找到根目录下的 project.config.json 文件修改 packNpmManually ,packNpmRelationList
按步骤⑦来即可。

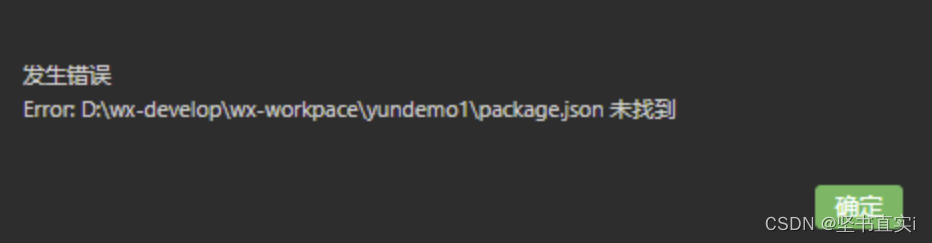
5.发生错误,Error …\package.json 未找到

解决办法:打开终端 输入命令 npm init ,并一路回车 最后输入 yes 回车。
6. 发生错误,Error …\miniprogram 未找到。
原因:project.config.json 中 对 miniprogramNpmDistDir 中的 值没有找到。
解决办法:
1.点击小程序结构目录 点击右键选择在 资源管理器中显示。
2.回到根目录下 与 project.config.json 同级 新建文件夹 miniprogram。
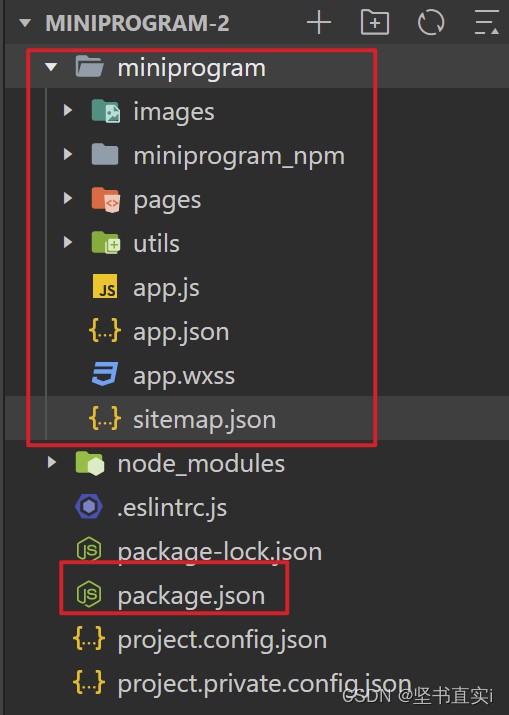
3. 并调整层级关系 ,调整后的结构如下 一定要此结构。


假如package.json文件没找到,也要根据层级来调整位置。
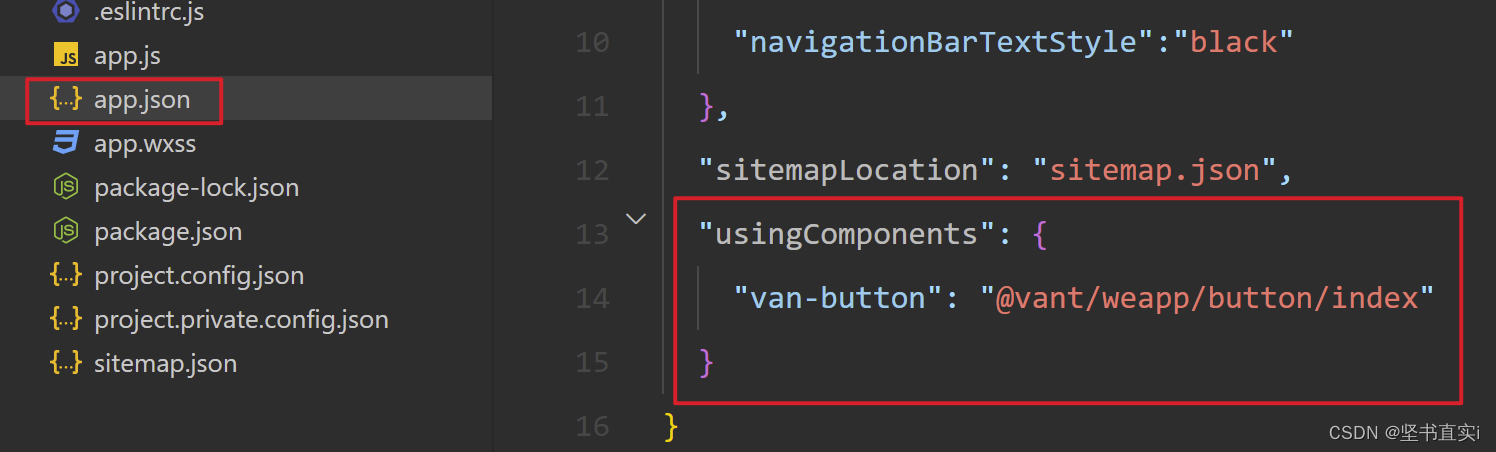
⑨ 引入 vant 组件库内容。
以button按钮为例:
步骤一:只需要在app.josn中引入 全局都可以使用。
或者
步骤二:在wxml对应的json文件中配置即可。

在app.json中引入

在在wxml对应的json文件中引入

效果:








![[附源码]Python计算机毕业设计SSM酒店管理系统(程序+LW)](https://img-blog.csdnimg.cn/b03648426db94d4c88d2dccd160515de.png)






![[附源码]JAVA毕业设计基于web的面向公众的食品安全知识系统(系统+LW)](https://img-blog.csdnimg.cn/68533dd4e1134fc5bfde770c662ae996.png)