Net跨平台UI框架Avalonia入门-资源和样式编写和使用
- 资源和样式编写和使用
- 样式(Styles)和资源(Resources)
- 样式(Styles)
- 样式定义
- 定义的位置:
- 定义内容:
- 样式文件的定义和引用
- 资源(Resources)
- 资源的定义
- 资源的使用
- 资源字典的创建和引用
- 创建资源字典
- 资源字典引用
资源和样式编写和使用
在Avalonia中样式(Styles)和资源(Resources)是两个不同的内容,这跟WPF中不一样,WPF中样式属于资源的一种,而在Avalonia资源只能是各类颜色、笔刷、固定的属性等等,资源可以被样式引用,样式无法在资源中定义和使用。
样式(Styles)和资源(Resources)
样式(Styles)
样式定义
定义的位置:
Avalonia中 Style样式需要定义在Styles下面(<xxx.Styles>标签下或者xxxStyles.axaml样式文件),如下
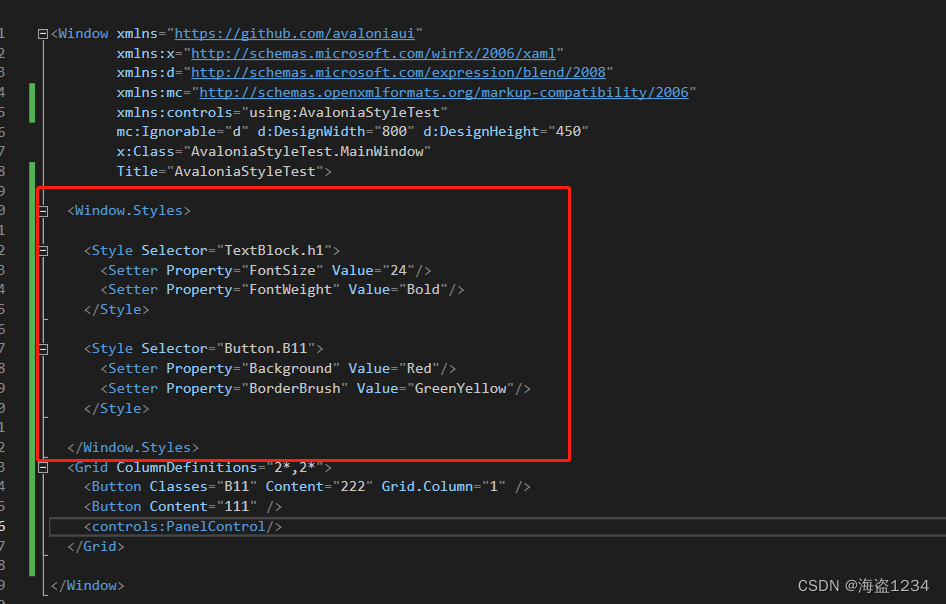
在<Window.Styles>中定义样式:

在样式文件中定义样式:

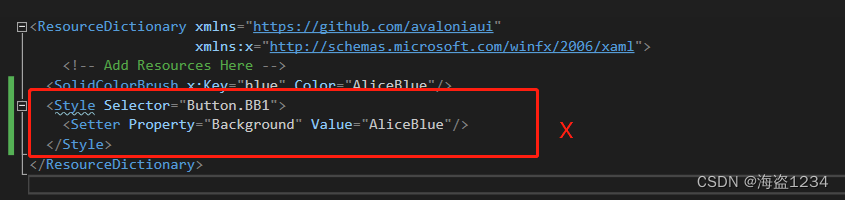
在资源字典中无法定义样式,否则会发生错误

定义内容:
定义一个样式
具体样式内容还是和WPF一样使用Setter,样式名称使用Selector来定义,具体名称="控件名.名称"
<Style Selector="TextBlock.h1">
<Setter Property="FontSize" Value="24"/>
<Setter Property="FontWeight" Value="Bold"/>
</Style>
使用样式
使用Classes来引用样式,名称就是上面定义的名称
<TextBlock Classes="h1" Text="TextBlock"/>
样式文件的定义和引用
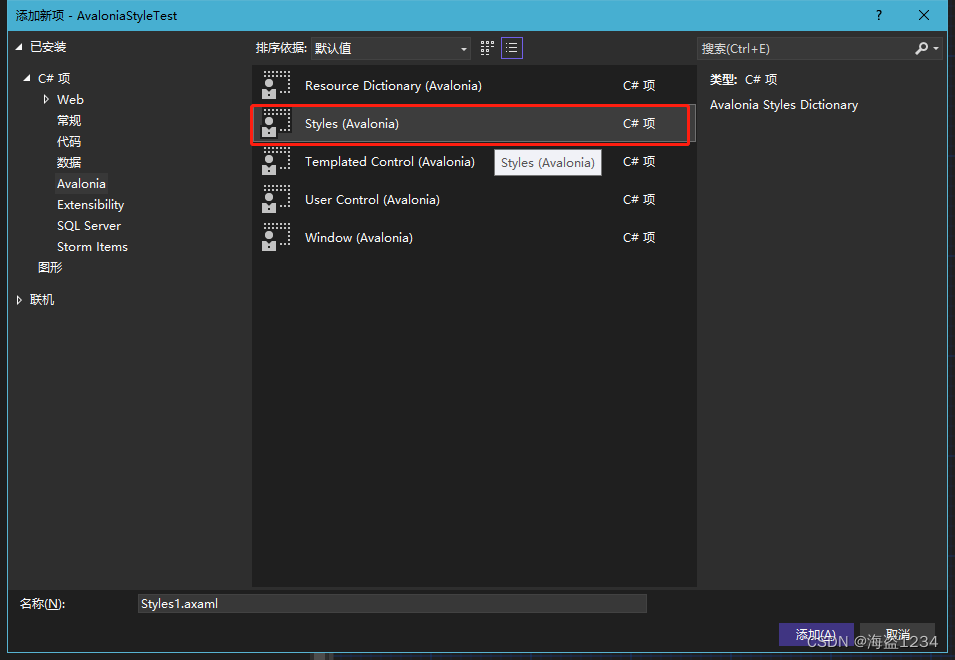
右键项目,添加→新建项,选择Avalonia分类中的Styles项,添加一个样式文件

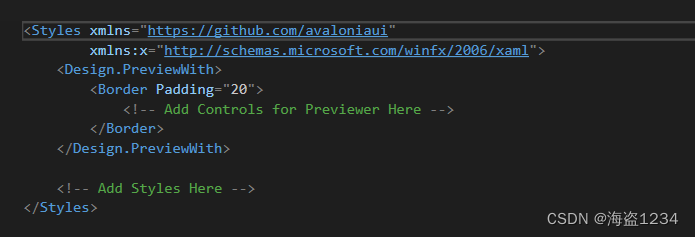
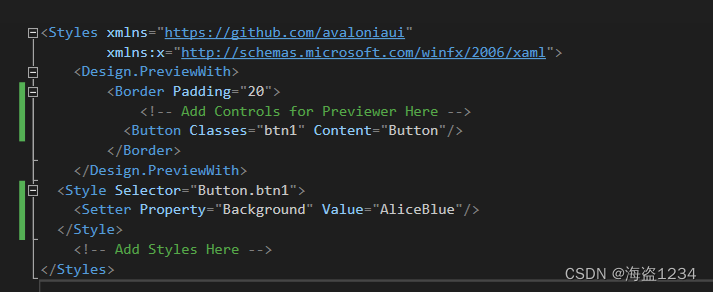
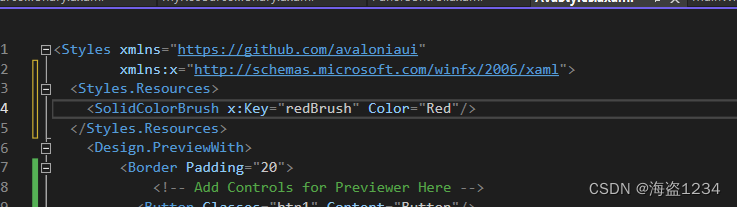
添加完文件,默认生成如下代码,Design.PreviewWith是样式文件中的一个设计器,可以在里面添加你写的样式对应的控件,使用样式进行实时预览

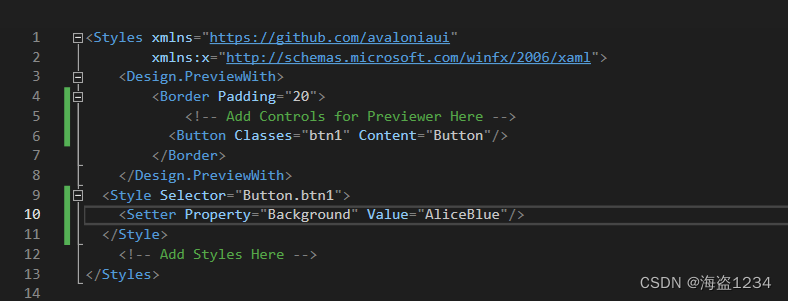
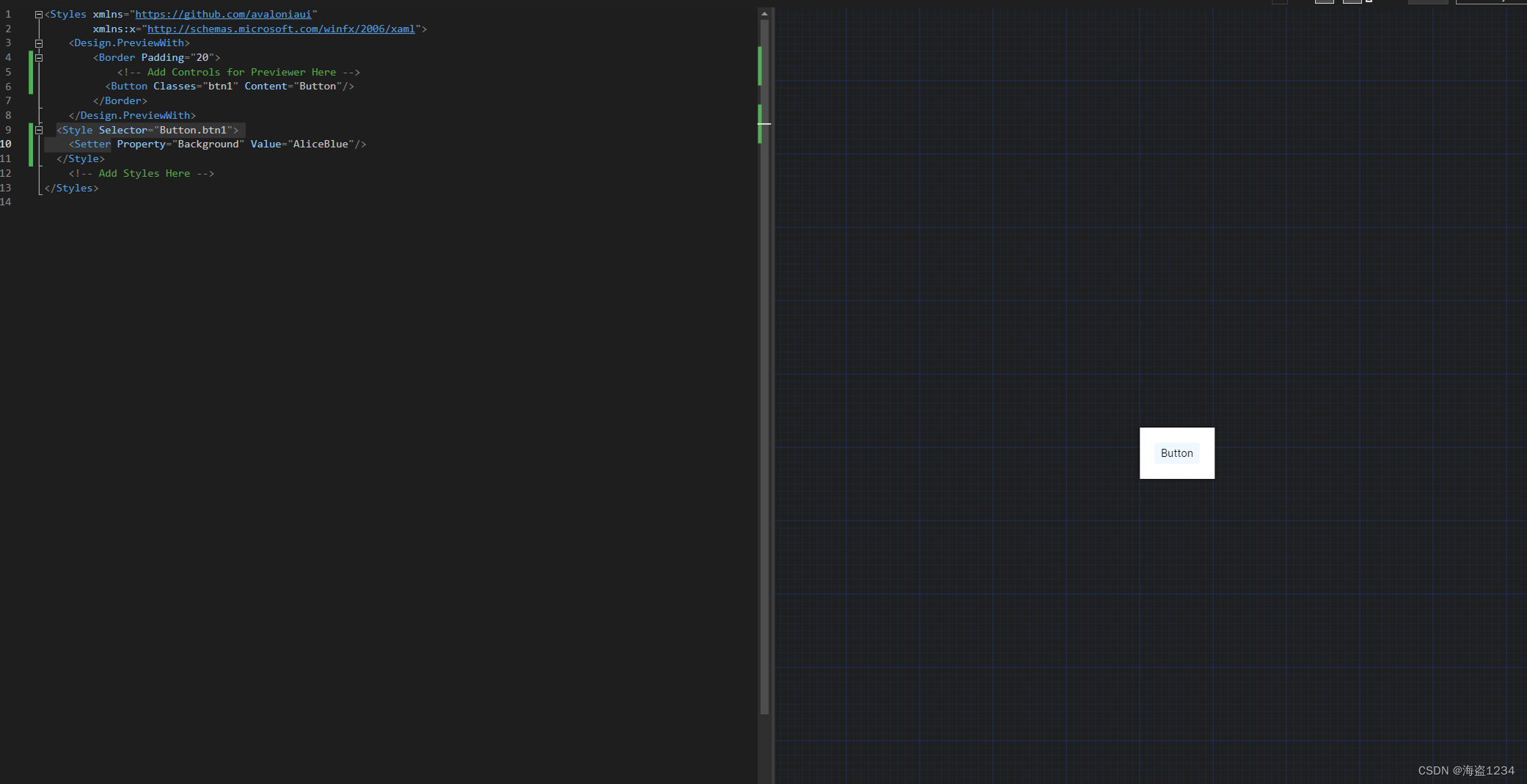
然后在样式文件中增加样式,如下,编写了一个Button的样式,然后在Design中增加一个Button,就可以在右侧设计器中看到效果


在其他文件中引用样式
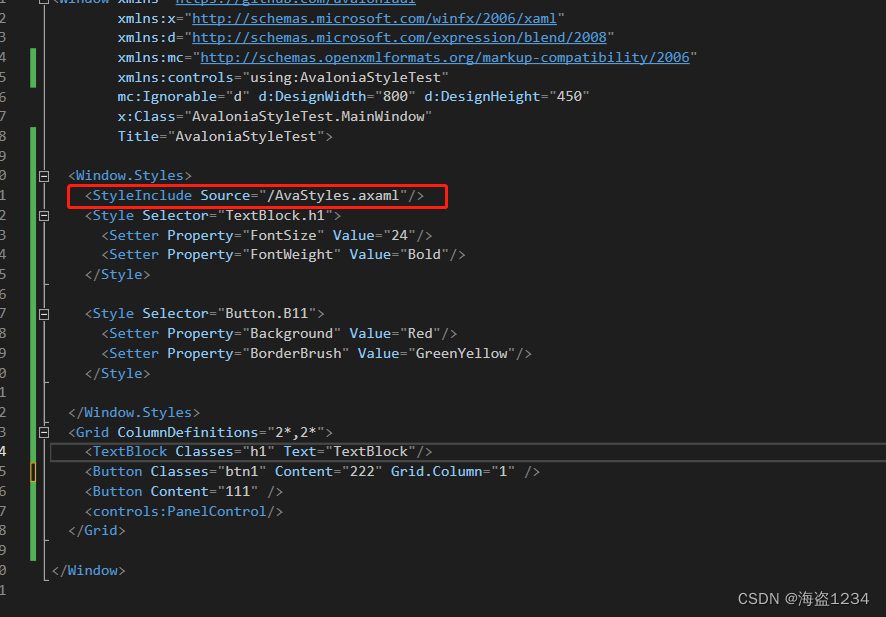
直接在<xxxx.Styles>标签中添加StyleInclude进行引用,设置Source属性
<StyleInclude Source="/AvaStyles.axaml"/>

资源(Resources)
资源的定义
资源一般在Resources下面定义(<xxx.Resources>标签,包括<Styles.Resources>,或者xxxResourceDictionary.axaml资源字典文件),主要定义颜色、笔刷、特殊的一些属性作为资源使用,资源的定义和WPF基本上差不多。
资源(Resources)可以在样式Styles中引用
在<xxx.Resources>标签中定义


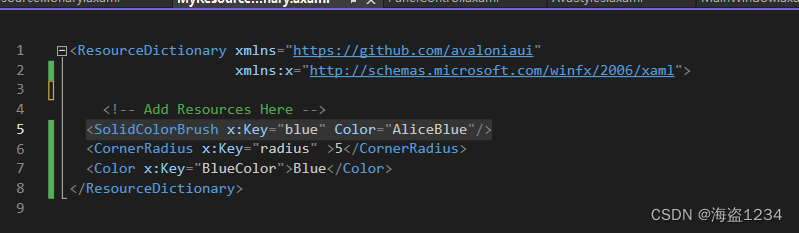
在资源字典中定义

资源的使用
与WPF一样,通过StaticResource和DynamicResource进行使用
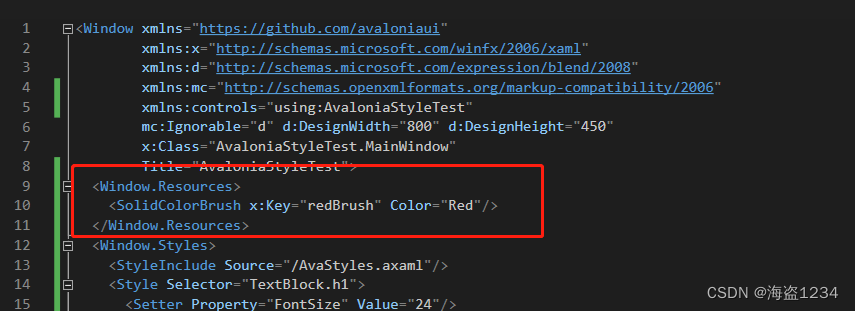
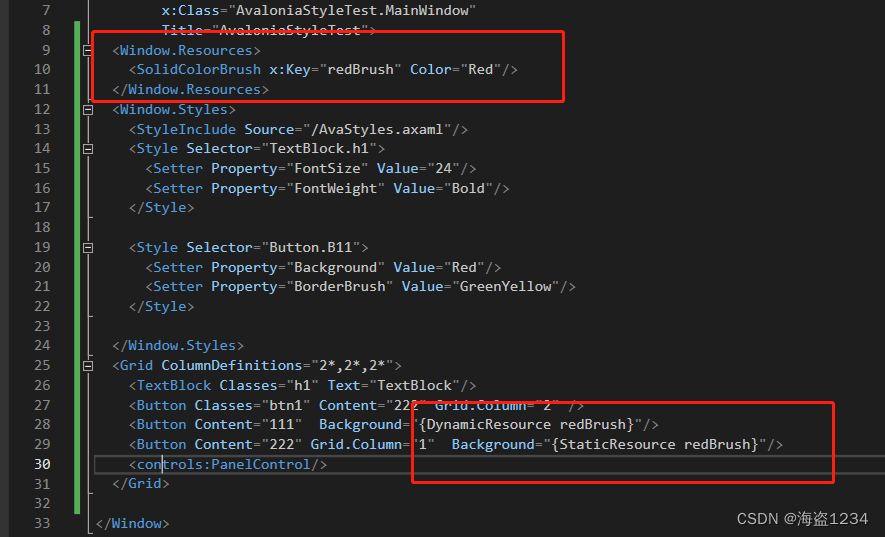
<Window.Resources>
<SolidColorBrush x:Key="redBrush" Color="Red"/>
</Window.Resources>
<Button Content="111" Background="{DynamicResource redBrush}"/>
<Button Content="222" Grid.Column="1" Background="{StaticResource redBrush}"/>

效果:

资源字典的创建和引用
创建资源字典
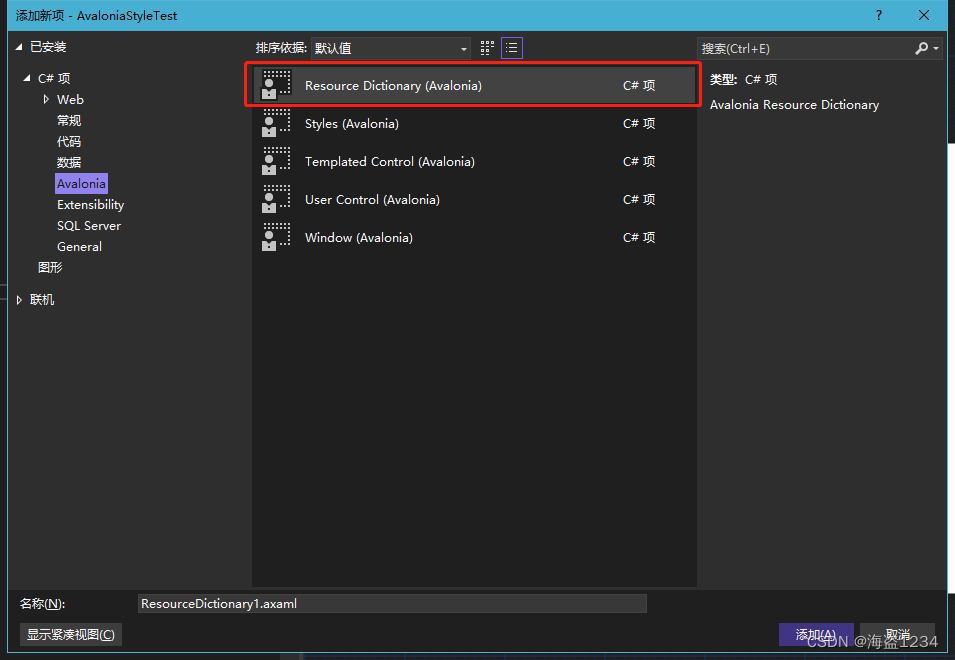
右键项目,添加→新建项,选择Avalonia分类中的Resource Dictionary项,添加一个样式文件

资源字典引用
资源字典在别的文件夹中引用需要在Resources标签下通过MergedDictionaries属性,使用ResourceInclude类来引用,示例如下:
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceInclude Source="/MyResourceDictionary.axaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
<SolidColorBrush x:Key="redBrush" Color="Red"/>
</Window.Resources>