剩余参数
剩余参数语法允许我们将一个不定数量的参数表示为一个数组
语法:
array.forEach(function(currentValue,index,arr){})- currentValue:数组当前项的值
- index:数组当前项的索引
- arr:数组对象本身
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function sum(first, ...args) {// ...这三个点表示剩余的形参它都接收了
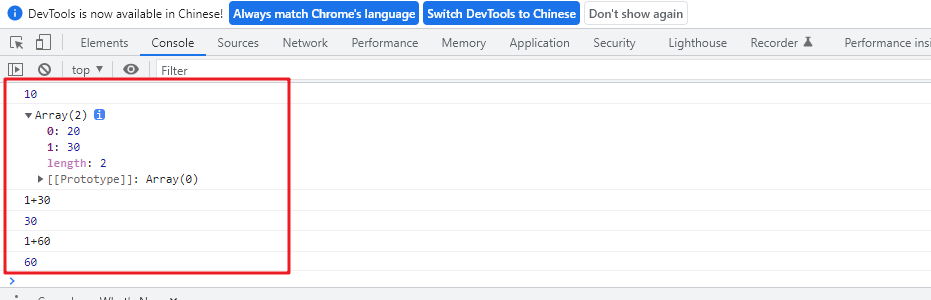
console.log(first);//10
console.log(args);//[20, 30]
}
sum(10, 20, 30);
const sumx = (...args) => {
let total = 0;
// item args循环的当前项的值(也函数的形参)
args.forEach(item => total += item);
console.log('1+' + total);
// 相当于 不过只有一行 省略了小括号()和大括号{}
// args.forEach((item) => { total += item })
// 因为要在外面用所以要返回
return total;
}
console.log(sumx(10, 20));
console.log(sumx(10, 20, 30));
</script>
</body>
</html>
剩余参数和解构配合使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 剩余参数和解构配合使用
let stu = ['张三', '李四', '王五'];
let [s1, ...s2] = stu;
console.log(s1);//张三
console.log(s2);//["李四", "王五"]
</script>
</body>
</html>
扩展运算符
扩展运算符可以将数组或者对象转为用逗号分隔的参数序列。
<script>
// 扩展运算符可以将数组或者对象转为用逗号分隔的参数序列。
let ary = [1, 2, 3];
// 在console.log() 的方法会把逗号当做参数分隔符,所以没有逗号输出
console.log(...ary);//1 2 3
console.log(1, 2, 3);//1 2 3
</script>示例

扩展运算符应用合并数组
扩展运算符可以应用于合并数组。
<script>
// 扩展运算符可以将数组或者对象转为用逗号分隔的参数序列。
// 方法一
// let ary1 = [1, 2, 3];
// let ary2 = [4, 5, 6];
// // 我们在数组的外面加一个[]中括号,就可以让参数序列重新变回数组
// // ...ary1 // 1,2,3
// // ...ary2 // 4,5,6
// let ary3 = [...ary1, ...ary2];
// console.log(ary3);//[1, 2, 3, 4, 5, 6]
// 方法二
let ary1 = [1, 2, 3];
let ary2 = [4, 5, 6];
// push 向参数后面追加元素
ary1.push(...ary2);
console.log(ary1);//[1, 2, 3, 4, 5, 6]
</script>
将伪数组转换伪数组
方法:将类数组或可遍历的对象转换为真正的数组
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<script>
// 将类数组或可遍历的对象转换为真正的数组
// var div = document.getElementsByTagName('div');
var div = document.querySelectorAll('div');
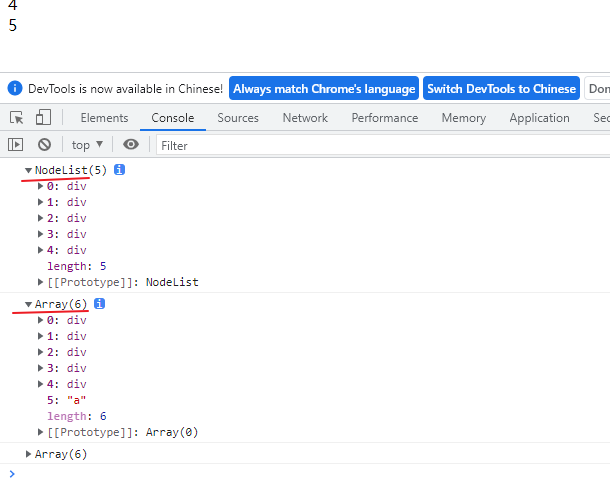
console.log(div);
var ary = [...div];//NodeList(5) [div, div, div, div, div] 伪数组
console.log(ary);// [div, div, div, div, div]
// 将伪数组转化为数组,就可以使用数组对象下的方法
// push 在元素的后面追加元素
ary.push('a');
console.log(ary);
</script>
</body>