1. 概述
1.1 官方文档
Json 在线文档:https://www.w3school.com.cn/js/js_json_intro.asp
1.2 JSON 介绍
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式【老师解读】

- JSON 独立于语言 [老师解读:即 java 、php、asp.net , go 等都可以使用 JSON]
- JSON 具有自我描述性,更易理解, 一句话,非常的好用…

1.3 JSON 快速入门
- JSON 的定义格式


- 老师解读 JSON 规则
- 映射(元素/属性)用冒号 : 表示,“名称”:值 , 注意名称是字符串,因此要用双引号引起来
- 并列的数据之间用逗号 , 分隔。“名称 1”:值,“名称 2”:值
- 映射的集合(对象)用大括号 {} 表示。{“名称 1”:值,“名称 2”:值}
- 并列数据的集合(数组)用方括号 [] 表示。 [{“名称 1”:值,“名称 2”:值}, {“名称 1”:值," 名称 2":值}]
- 元素值类型:string, number, object, array, true, false, null
- JSON 快 速 入 门 案 例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>json 快速入门案例</title>
<script type="text/javascript">
window.onload = function () {
/*
老师解读
1. myJson 就是一个json对象
2. 演示如何获取到json对象的各个属性/key
*/
var myJson = {
"key1": "韩顺平教育", // 字符串
"key2": 123, // Number
"key3": [1, "hello", 2.3], // 数组
"key4": {"age": 12, "name": "jack"}, //json对象
"key5": [ //json数组
{"k1": 10, "k2": "milan"},
{"k3": 30, "k4": "smith"},
]
};
//1. 取出key1
console.log("key1= ", myJson.key1);
//2. 取出key3
console.log("key3= ", myJson.key3);
// 可以对key3取出的值(Array), 遍历
for (var i = 0; i < myJson.key3.length; i++) {
console.log("第%i个元素的值= " , i, myJson.key3[i]);
}
//3. 取出key4
console.log("key4= " , myJson.key4 , " name= " , myJson.key4.name);
//4. 取出key5
console.log("key5= " , myJson.key5, " k4= ", myJson.key5[1].k4)
}
</script>
</head>
<body>
<h1>json 快速入门案例</h1>
</body>
</html>
2. JSON 对象和字符串对象转换
2.1 应用案例
-
JSON.stringify(json)功能:
将一个 json 对象转换成为 json 字符串 [简单说名字来源.]
例如:Serialize

-
JSON.parse( jsonString )功能: 将一个 json 字符串转换成为 json 对象
应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSON对象和字符串对象转换</title>
<script type="text/javascript">
window.onload = function () {
//解读JSON
//1.JSON 是一个js的内置对象(build-in),可以直接使用
// console.log("JSON=", JSON);
//演示如何将以json对象->string
var jsonPerson = {
"name": "jack",
"age": 20
}
console.log("jsonPerson=" , jsonPerson);
var strPerson = JSON.stringify(jsonPerson);
console.log("strPerson= ", strPerson, " strPerson类型= ", typeof strPerson);
//string->json
//注意要转成json对象的string 格式必须满足json格式
var strDog = "{\"name\":\"小黄狗\", \"age\":2}";
var jsonDog = JSON.parse(strDog);
console.log("jsonDog= ", jsonDog);
}
</script>
</head>
<body>
<h1>JSON对象和字符串对象转换</h1>
</body>
</html>
2.2 注意事项和细节
1、 JSON.springify(json 对 象) 会 返 回对 应 string, 并 不 会影 响 原 来 json 对 象
2、JSON.parse(string) 函数会返回对应的 json 对象, 并不会影响原来 string
3、在定义 Json 对象时, 可以使用 ’ ’ 表示字符串,
比如 var json_person = {"name": "jack", "age": 100};
也可以写成 var json_person = {'name': 'jack', 'age': 100};
4、但是在把原生字符串转成 json 对象时, 必须使用 “”, 否则会报错 比如:
var str_dog = "{'name':'小黄狗', 'age': 4}";
转 json 就会报错
5、JSON.springify(json 对象) 返回的字符串, 都是 “” 表示的字符串, 所以在语法格式正确的情况下, 是可以重新转成 json 对象的.
[演示案例]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>json和字符串转换的注意事项和细节</title>
<script type="text/javascript">
window.onload = function () {
var jsonPerson = {
"name": "jack",
"age": 20
}
//1. JSON.springify(json对象) 会返回对应string, 并不会影响原来json对象
// 可以这样理解 java基础 int n = 10; double n2 = (double)n;
var strPerson = JSON.stringify(jsonPerson);
console.log("jsonPerson=", jsonPerson);
//2. JSON.parse(string) 函数会返回对应的json对象, 并不会影响原来string
var strDog = "{\"name\":\"小黄狗\", \"age\":2}";
var jsonDog = JSON.parse(strDog);
console.log("strDog=", strDog, " 类型= ", typeof strDog);
//3. 在定义Json对象时, 可以使用 ' ' 表示字符串
// 前面的key 可以不用" " 或者 ' '
var jsonPerson2 = {
name: 'jack',
age: 20
}
console.log("jsonPerson2=", jsonPerson2);
//4. 但是在把原生字符串转成 json对象时, 必须使用 "", 否则会报错 比如
// 工作时,非常容易错
var strdog3 = "{\"name\":\"小黄狗~\", \"age\": 4}";
JSON.parse(strdog3);
//5. JSON.springify(json对象) 返回的字符串, 都是 "" 表示的字符串
var strPerson2 = JSON.stringify(jsonPerson2);
var parse = JSON.parse(strPerson2);
console.log("parse=", parse);
}
</script>
</head>
<body>
</body>
</html>
3. JSON 在 java 中使用
3.1 说明
- java 中使用 json,需要引入到第 3 方的包 gson.jar
- Gson 是 Google 提供的用来在 Java 对象和 JSON 数据之间进行映射的 Java 类库。
- 可以对 JSON 字符串 和 Java 对象相互转换
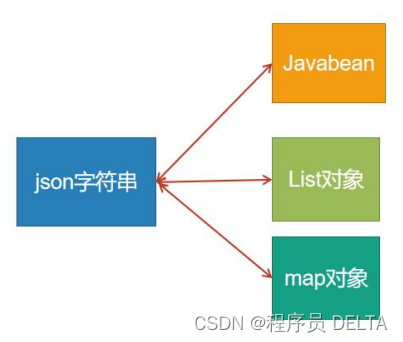
3.2 JSON 在 Java 中应用场景
- Javabean 对象和 json 字符串 的转换
- List 对象和 json 字符串 的转换
- map 对象和 json 字符串 的转换
- 应用场景示意图

3.3 应用实例
- 演示 json 在 java 程序的使用
创建 Book.java
//这是一个JavaBean, java基础中,讲过.
public class Book {
private Integer id;
private String name;
public Book(Integer id, String name) {
this.id = id;
this.name = name;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public String toString() {
return "Book{" +
"id=" + id +
", name='" + name + '\'' +
'}';
}
}
JavaJson.java
public class JavaJson {
public static void main(String[] args) {
//创建一个gson对象,做完一个工具对象使用
Gson gson = new Gson();
//演示javabean 和 json字符串的转换
Book book = new Book(100, "韩顺平零基础学Java");
//1. 演示把javebean -> json字符串
String strBook = gson.toJson(book);
System.out.println("strBook=" + strBook);
//2. json字符串->javabean
//老师解读
//(1) strBook 就是 json字符串
//(2) Book.class 指定将 json字符串转成 Book对象
//(3) 底层是反射机制
Book book2 = gson.fromJson(strBook, Book.class);
System.out.println("book2=" + book2);
//3. 演示把list对象 -> json字符串
List<Book> bookList = new ArrayList<>();
bookList.add(new Book(200, "天龙八部"));
bookList.add(new Book(300, "三国演义"));
//老师解读, 因为把对象,集合转成字符串, 相对比较简单
//底层只需要遍历, 按照json格式拼接返回即可
String strBookList = gson.toJson(bookList);
System.out.println("strBookList= " + strBookList);
//4. 演示把json字符串 -> list对象
//老师解读
//(1) 如果需要把json字符串 转成 集合这样复杂的类型, 需要使用gson提供的一个类
//(2) TypeToken , 是一个自定义泛型类, 然后通过TypeToken来指定我们需要转换成的类型
/*
com.google.gson.reflect
public class TypeToken<T> {
final Class<? super T> rawType;
final Type type;
final int hashCode;
protected TypeToken() {
this.type = getSuperclassTypeParameter(this.getClass());
this.rawType = Types.getRawType(this.type);
this.hashCode = this.type.hashCode();
}
*/
//老师解读
//(1) 返回类型的完整路径java.util.List<com.hspedu.json.Book>
//(2) gson的设计者,需要得到类型的完整路径,然后进行底层反射
//(3) 所以gson 设计者就提供TypeToken, 来搞定.
//二说 TypeToken , 为甚要加 {}
//(1) 如果我们 new TypeToken<List<Book>>() 提示
// 'TypeToken()' has protected access in 'com.google.gson.reflect.TypeToken'
//(2) 因为TypeToken 的无参构造器是protected , 而 new TypeToken<List<Book>>() 就是调用其无参构造器
//(3) 根据java基础, 如果一个方法是protected ,而且不在同一个包, 是不能直接访问的, 因此报错
//(4) 为什么 new TypeToken<List<Book>>(){} 使用就可以,这里就涉及到匿名内部类的知识.
//(5) 当 new TypeToken<List<Book>>(){} 其实这个类型就是不是 TypeToken 而是一个匿名内部类(子类)
//(6) 而且这个匿名内部类是有自己的无参构造器(隐式), 根据java基础规则 当执行子类的无参构造器时, 默认super();
//三说 TypeToken->举一个例子.[对java基础回顾.],
// 请看3.4拓展测试
Type type = new TypeToken<List<Book>>() {
}.getType();
List<Book> bookList2 = gson.fromJson(strBookList, type);
System.out.println("bookList2= " + bookList2);
//5, 把map对象->json字符串
Map<String, Book> bookMap = new HashMap<>();
bookMap.put("k1", new Book(400, "射雕英雄传"));
bookMap.put("k2", new Book(500, "西游记"));
String strBookMap = gson.toJson(bookMap);
System.out.println("strBookMap=" + strBookMap);
//6. 把json字符串 -> map对象
// new TypeToken<Map<String, Book>>() {}.getType()=> java.util.Map<java....String,com.hspedu.json.Book>
Map<String, Book> bookMap2 = gson.fromJson(strBookMap,
new TypeToken<Map<String, Book>>() {
}.getType());
System.out.println("bookMap2=" + bookMap2);
}
}
3.4 拓展测试
测试匿名内部类现象
A.java
package com.hspedu.t1;
public class A<T> {
protected A() {
System.out.println("A的protected A()被调用...");
}
}
Test.java
package com.hspedu.t2;
import com.hspedu.t1.A;
public class Test {
public static void main(String[] args) {
//'A()' has protected access in 'com.hspedu.t1.A'
//老师梳理
//1. 因为A类和Test类不在同一个包
//2. 就不能访问A类的protected 方法, 包括构造器
//3. A<String>(){} 就是一个匿名内部类, 可以理解成是A类子类
//4. A<String>(){} 匿名内部类, 有一个隐式的无参构造器, 根据java基础 无参构造器 有默认super()
//5. 当你执行 new A<String>(){} 会调用到A类的无参的protected 构造器
//6. 如果还不明白, 就回去看java基础 泛型+匿名内部类 =>API
A a = new A<String>(){};
System.out.println(a.getClass());//Test$1
}
}






![[pgrx开发postgresql数据库扩展]7.返回序列的函数编写(3)多行表序列](https://img-blog.csdnimg.cn/img_convert/55885a959331b363085973e56a8cc8c0.webp?x-oss-process=image/format,png)