文章目录
-
前言
-
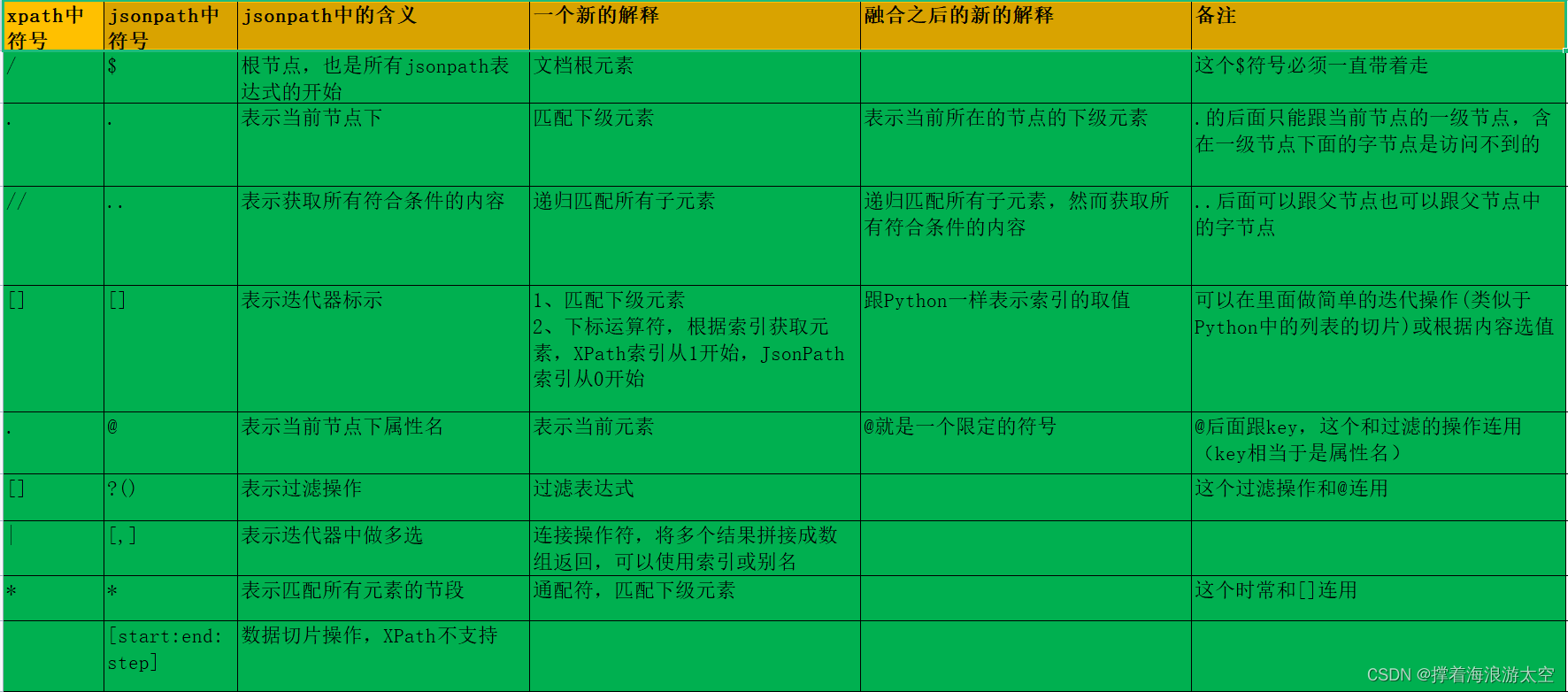
一、对jsonpath的理解
-
二、补充
-
三、哪里可以用的到呢?
-
总结
前言
在使用Python做接口测试中需要获取json中的字段值,因此需要使用jsonpath里面的提取规则,所以特意学习了jsonpath中的语法。
一、对jsonpath的理解
在线运行地址:JSONPath Online EvaluatorAn online playground for JSONPathhttp://jsonpath.com/
下面有示例的json字符串

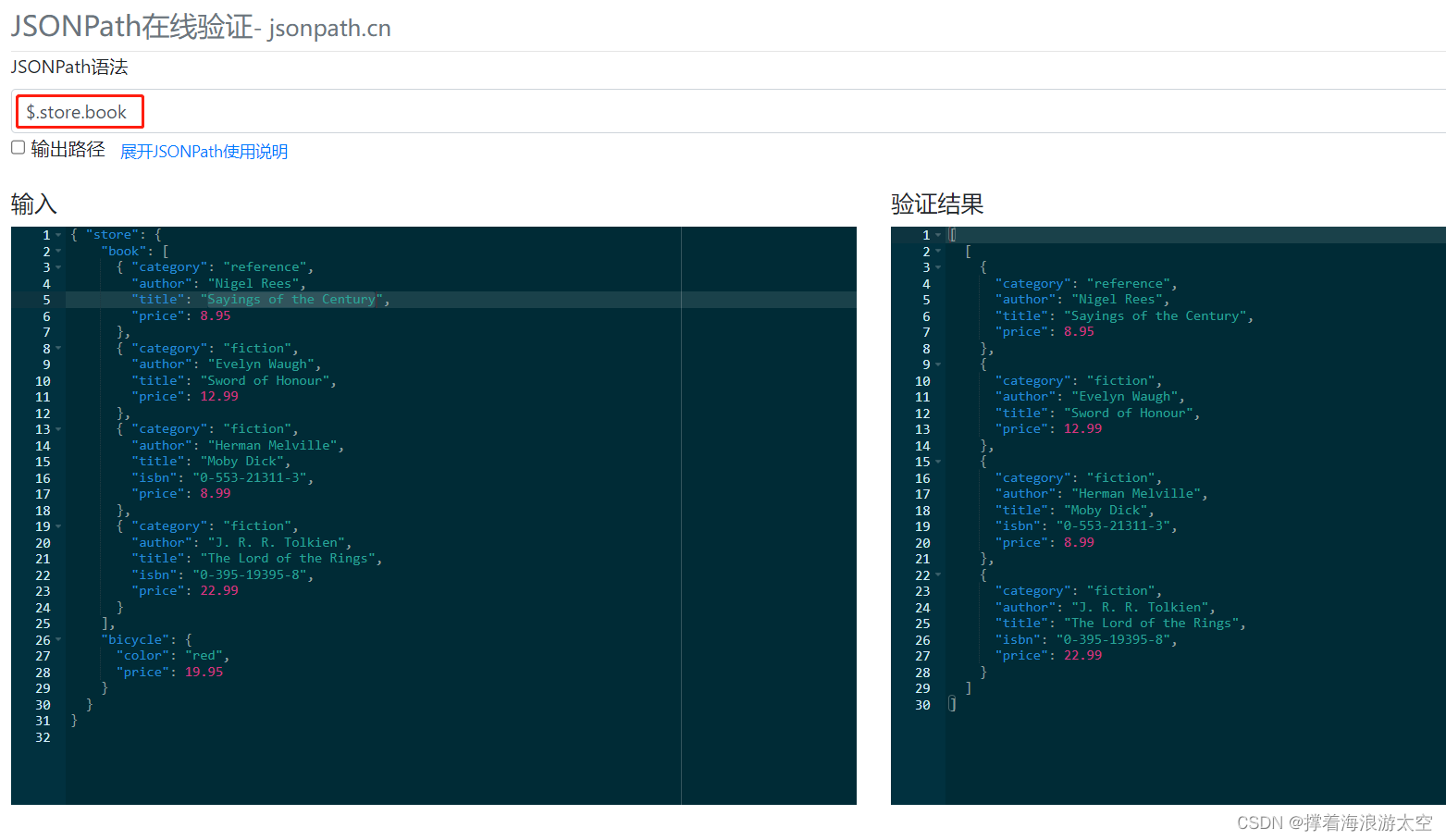
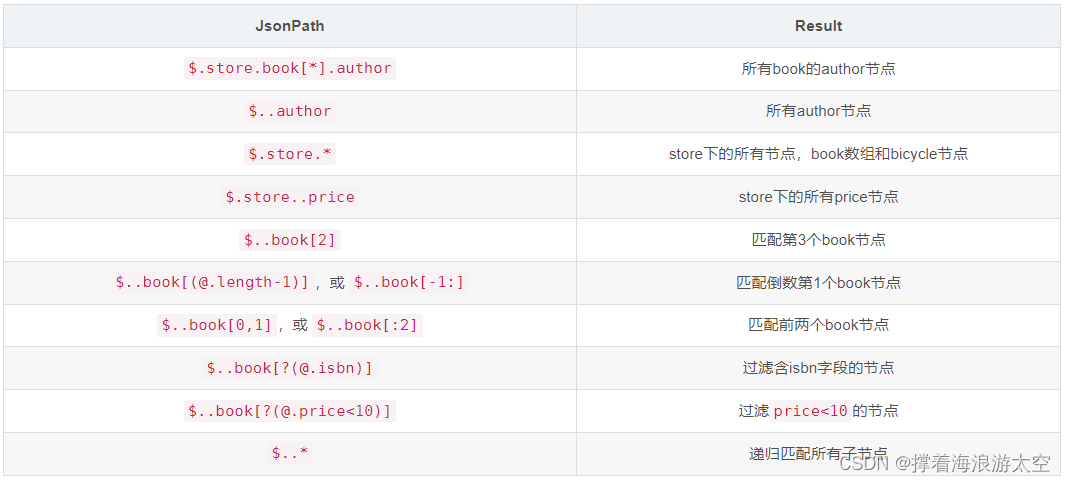
(1)解释 . 和 $ 字符
$.store.book 解释:$ 表示根节点,. 表示根节点下。(这个总体意思是:根节点下的store节点下的book节点)

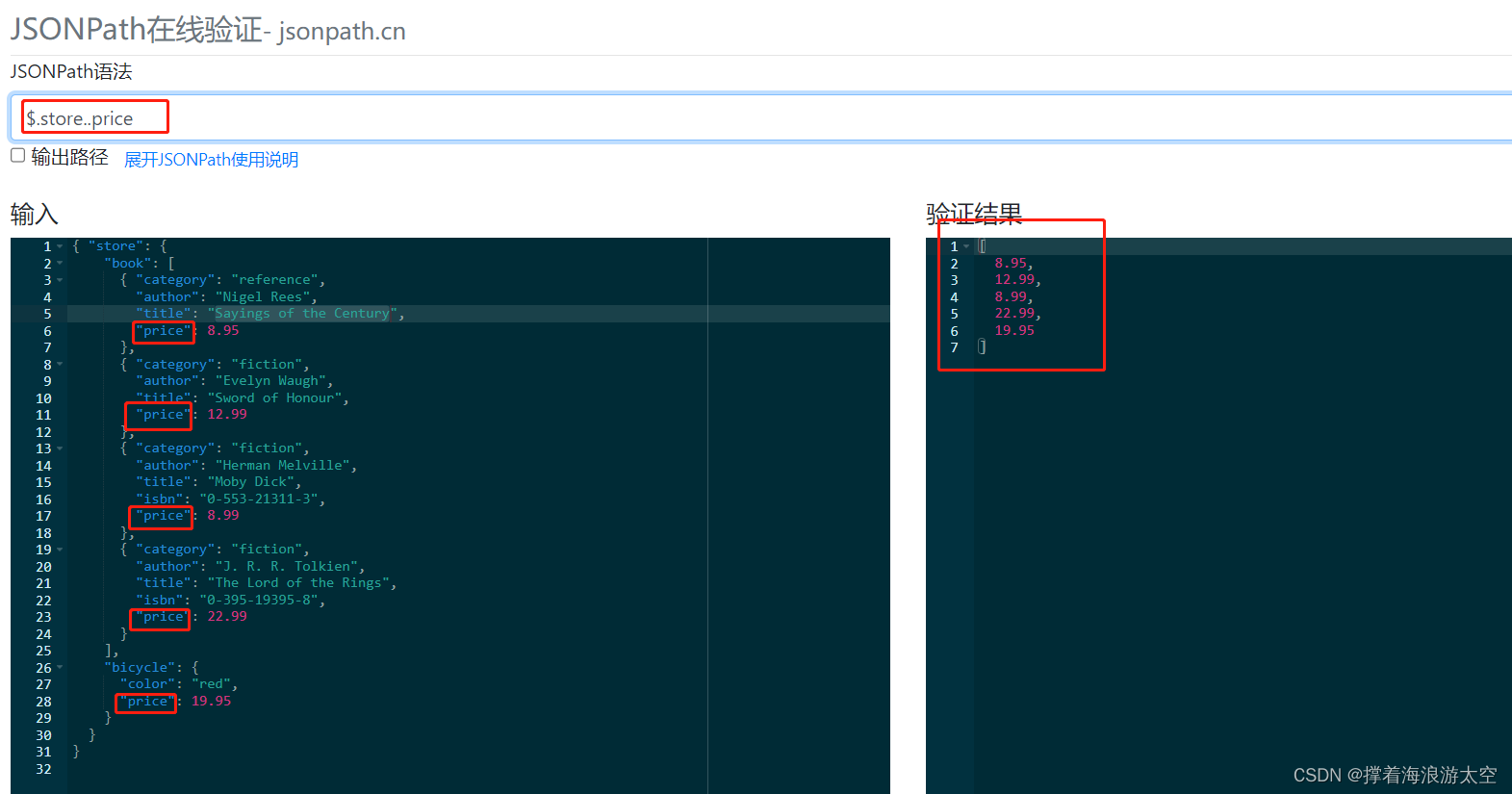
(2)解释 ..字符:表示:递归匹配所有子元素,然而获取所有符合条件的内容(这个条件是跟在 ..后面)
$.store..price 解释:总体意思是:根节点下的store节点下的所有的子节点的price节点

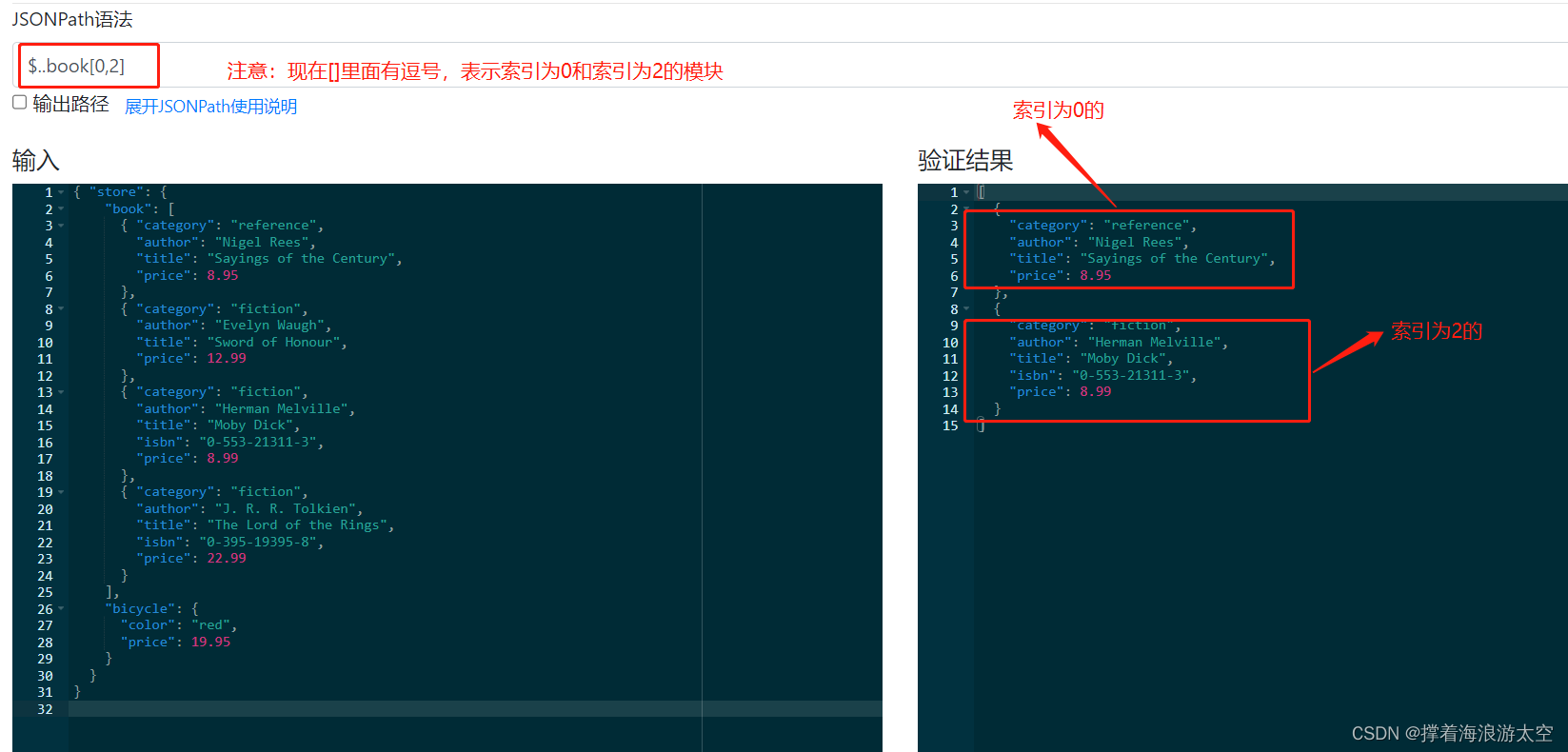
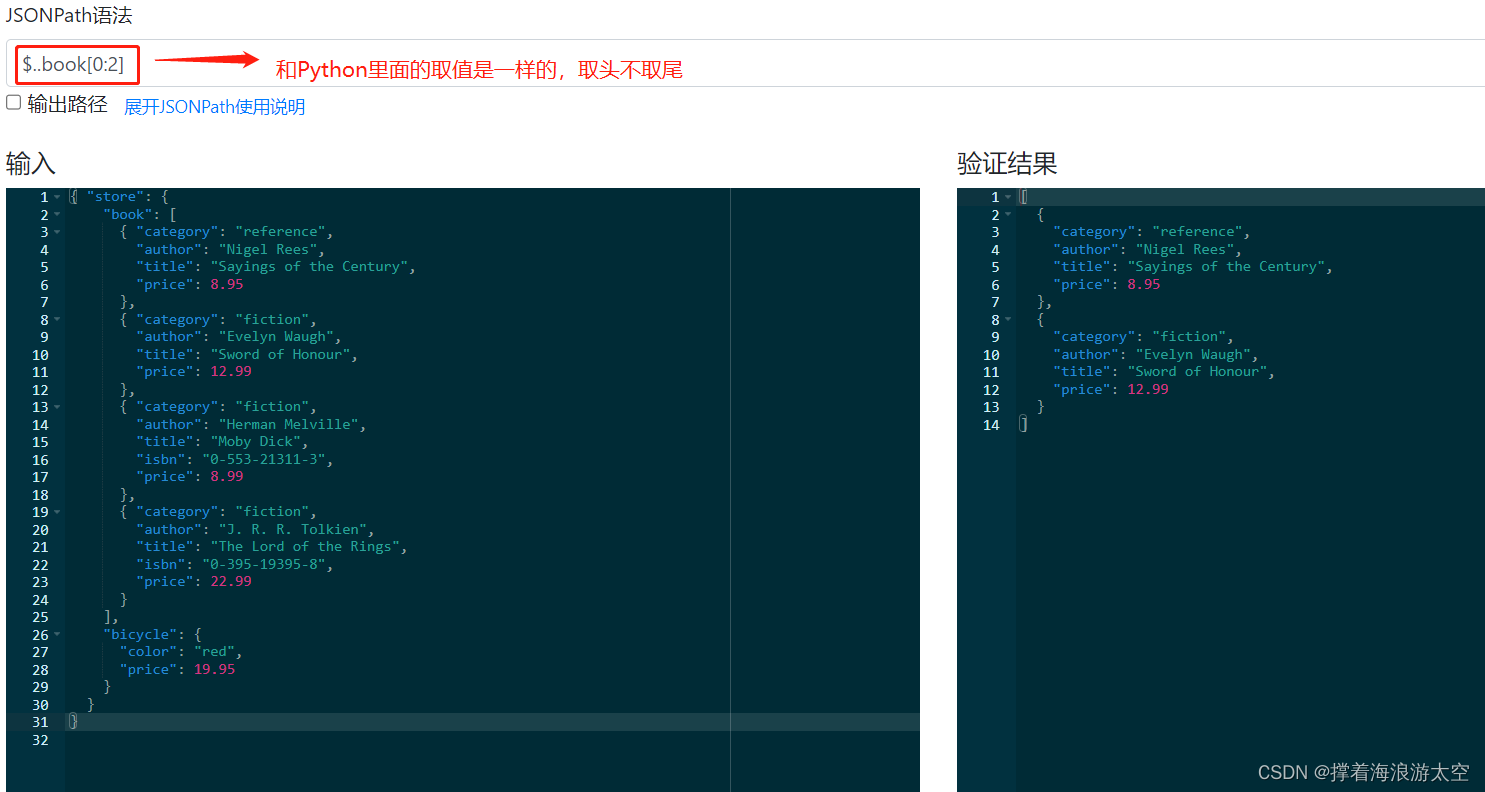
(3)解释:[ ]字符:表示索引的取值
$.store.book[2] 解释:根节点下的store节点下的book节点中的第二个数据块

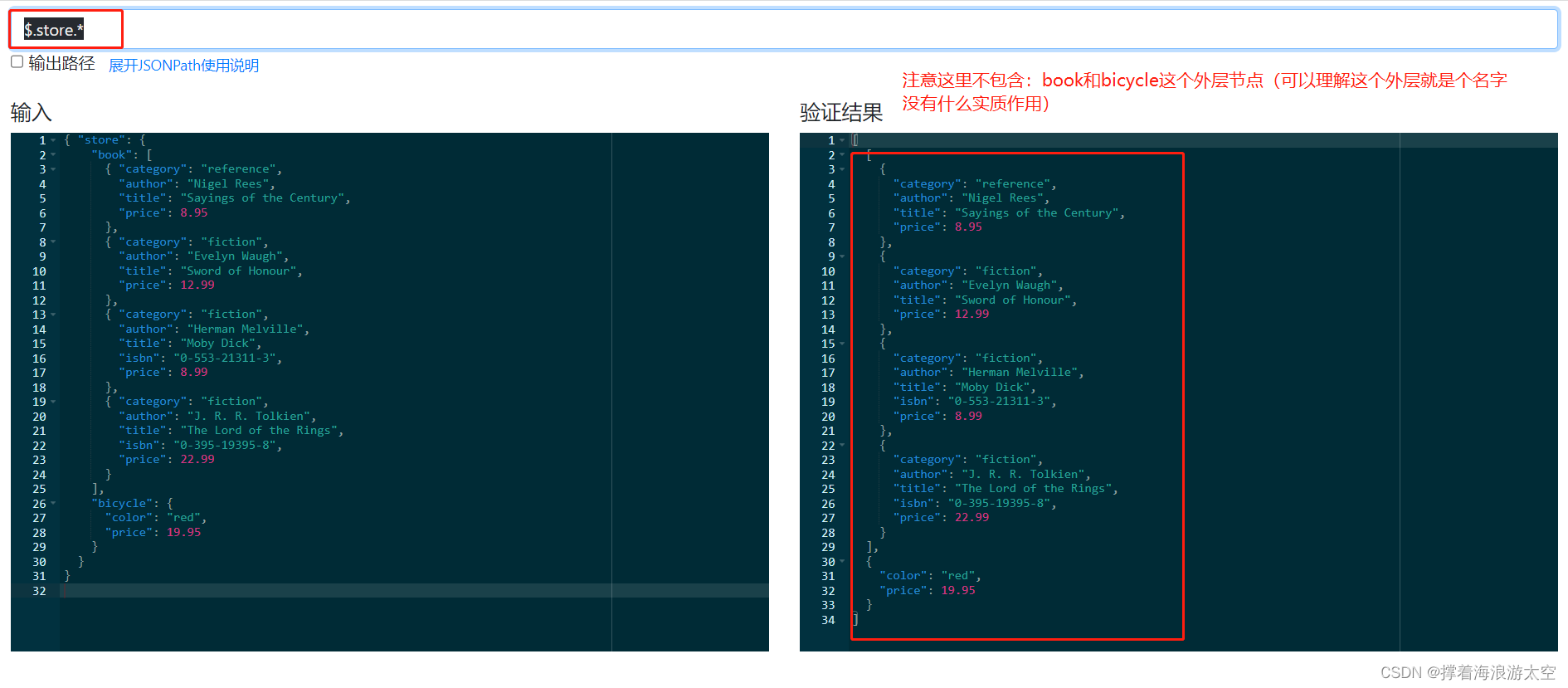
(4)解释:* 字符:表示:通配符,匹配下级节点(注意:这个的节点是指有键值对的节点,不是外层取名字的节点)
$.store.* 解释:根节点下的store节点下的book节点下的所有节点

(5)解释:@ 字符:表示:当前元素下(节点下),相当于一种限定
()字符:表示:里面写脚本表达式(也就是函数)
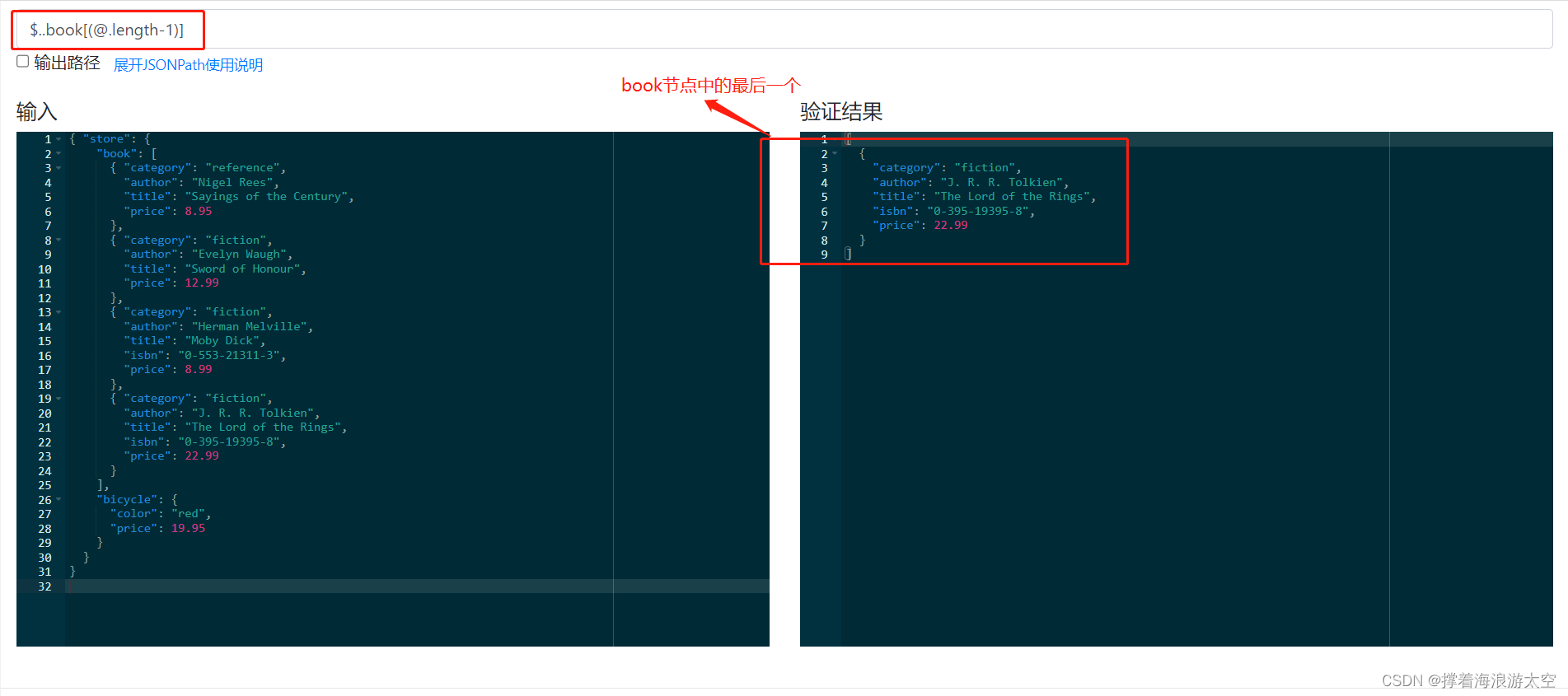
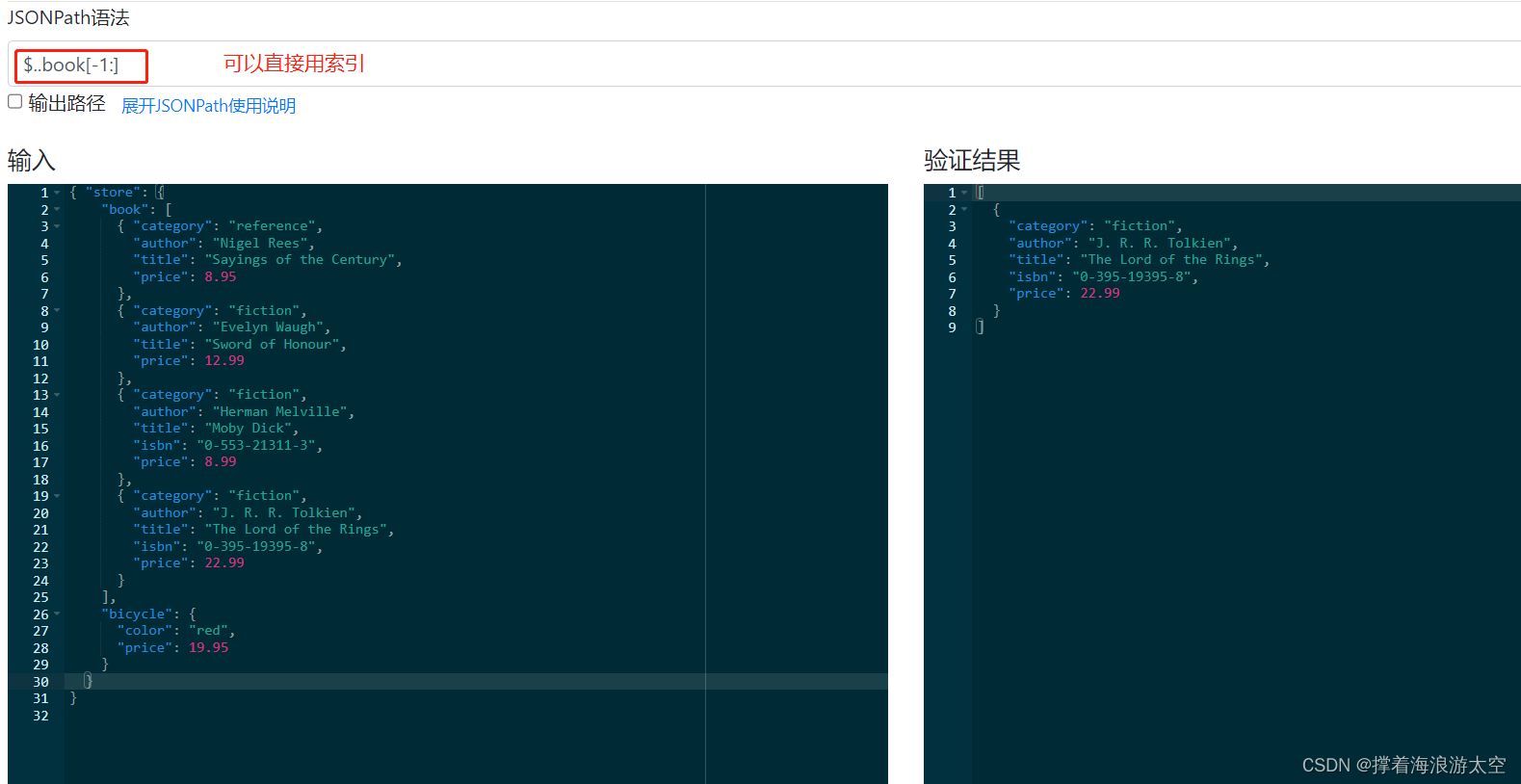
$..book[(@.length-1)] 解释:根节点下的book节点下的第四个节点(倒数第一个)。
[]里面放置索引,@表示:当前book这个元素,.表示这个元素下。length是一个函数,统计这个book元素下的个数。length-1:因为索引的取值是从0开始。



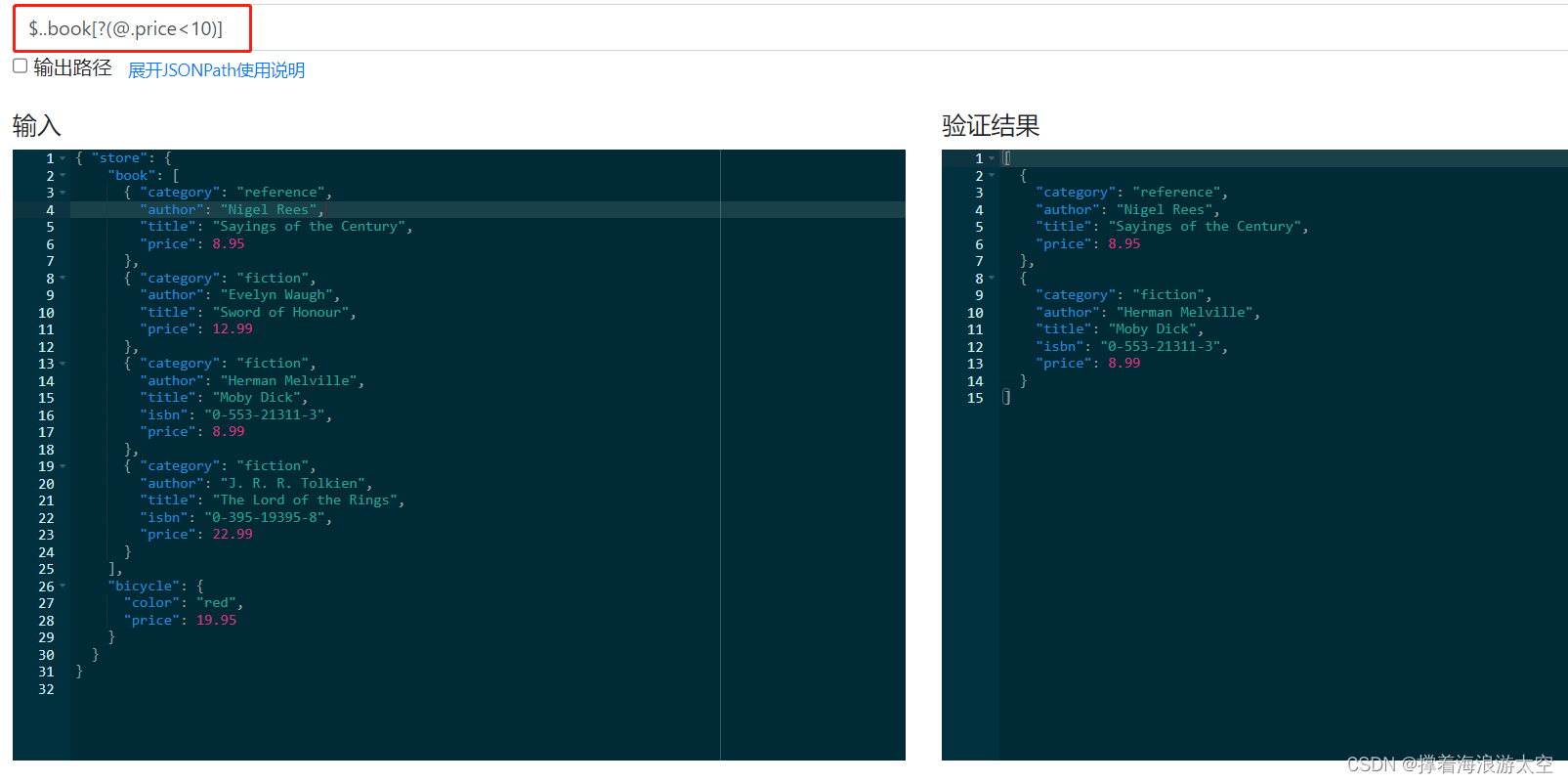
(6)解释:?() 字符:表示:过滤操作(过滤表达式)
过滤表达式,经常与@符号搭配使用
$..book[?(@.price<10)] 解释:根节点下的所有节点中的book节点,在book节点下过滤筛选出,在@限定下的当前节点中price<10的节点的数据
再次解释:@ . :表示限定当前节点;在此例子配置中表示:限定当前book节点

二、补充

这是一个非常经典的案例,你几乎可以在任何介绍JSON Path的地方看到它,但是很实用。
{ "store": {
"book": [
{ "category": "reference",
"author": "Nigel Rees",
"title": "Sayings of the Century",
"price": 8.95
},
{ "category": "fiction",
"author": "Evelyn Waugh",
"title": "Sword of Honour",
"price": 12.99
},
{ "category": "fiction",
"author": "Herman Melville",
"title": "Moby Dick",
"isbn": "0-553-21311-3",
"price": 8.99
},
{ "category": "fiction",
"author": "J. R. R. Tolkien",
"title": "The Lord of the Rings",
"isbn": "0-395-19395-8",
"price": 22.99
}
],
"bicycle": {
"color": "red",
"price": 19.95
}
}
}

参考优秀的博主:JSON Path 语法介绍和使用场景_小雨青年的博客-CSDN博客
参考一些博主:nulljMESPATH是一种用于查询和操作JSON文本数据的语言和库。它的语法和操作类似于XPath和SQL,但是专门用于JSON格式的数据,可以从JSON文档中提取和转换元素。它支持过滤、投影、排序等操作,类似于SQL语言。完全规范JMESPath语言以ABNF语法和完整规范描述。这确保了语言语法的精确定义。兼容性测试JMESPath有一整套数据驱动的测试用例。这样可以确保多个库的功能相同,使开发人员能够在他们选择的语言中实现 JMESPath 。多语言库每个JMESPath库都通过了一整套符合性测https://blog.csdn.net/zhouruifu2015/article/details/130056912?utm_medium=distribute.pc_relevant.none-task-blog-2~default~baidujs_utm_term~default-4-130056912-blog-123276600.235^v36^pc_relevant_default_base3&spm=1001.2101.3001.4242.3&utm_relevant_index=5
DN博客JSONPath是一种信息抽取类库,是从JSON文档中抽取指定信息的工具,提供多种语言实现版本,包括Javascript、Python、PHP和Java。JSONPath的安装方法如下:pip install jsonpathJSONPath语法和XPATH语法对比 JSON结构清晰,可读性高,复杂度低,非常容易匹配。JSONPath的语法与Xpath类似,如下表所示为JSONPath与XPath语法对比。下面使用一个JSON文档演示JSONPath的具体使用。JSON 文档的内容如下:{  https://blog.csdn.net/fallenjency/article/details/123276600?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522168446023916800188547535%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=168446023916800188547535&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~top_positive~default-1-123276600-null-null.142^v87^control_2,239^v2^insert_chatgpt&utm_term=jsonpath%E8%AF%AD%E6%B3%95&spm=1018.2226.3001.4187
https://blog.csdn.net/fallenjency/article/details/123276600?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522168446023916800188547535%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=168446023916800188547535&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~top_positive~default-1-123276600-null-null.142^v87^control_2,239^v2^insert_chatgpt&utm_term=jsonpath%E8%AF%AD%E6%B3%95&spm=1018.2226.3001.4187
三、哪里可以用的到呢?
光有语法可操作意义不大,那么哪里可以用到JSON Path呢?
1. Java
Jayway JsonPath ,用于读取 JSON 文档的 Java DSL。
项目地址: https://github.com/json-path/JsonPath
2. PHP
JsonPath,JsonPath的PHP实现。
项目地址: https://github.com/Galbar/JsonPath-PHP
3. JavaScript
jsonpath, 使用 JSONPath 表达式查询 JavaScript 对象。 用于 Node.js 的强大/安全的 JSONPath 引擎。
项目地址: https://github.com/dchester/jsonpath
4. Python
jsonpath-ng,旨在符合标准的 Python JSONPath 的最终实现,包括算术和二进制比较运算符,并为元编程提供清晰的 AST。
项目地址:https://pypi.org/project/jsonpath-ng/
5. Go
Jsonpath,JsonPath的PHP实现。
项目地址:https://github.com/yalp/jsonpath
四、总结
JSON Path 作为一个语法标准,实现了对JSON的便捷读取。另外,各种语言的JSON Path实现的项目名称都差不多。