一、Vue简介
1.1 概念
Vue是一套用于构建用户界面的前端框架
框架:现成解决方案,遵守规范去编写业务功能
指令、组件、路由、Vuex、vue组件库
1.2 特性
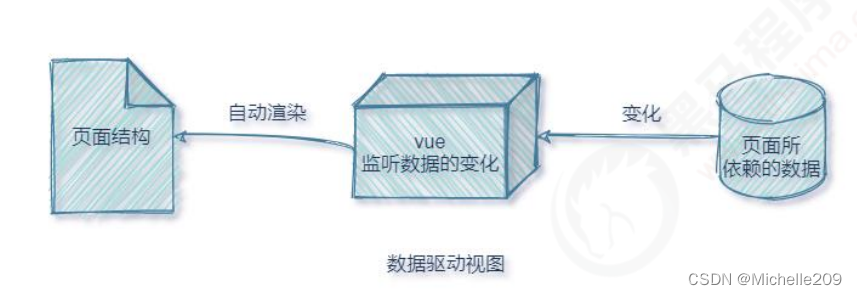
数据驱动视图
vue连接页面结构和数据,监听数据变化,自动渲染页面结构
数据变化会驱动视图自动更新
好处:程序员只管把数据维护好,Vue会自动渲染
是单向数据绑定:数据变化导致页面结构变化

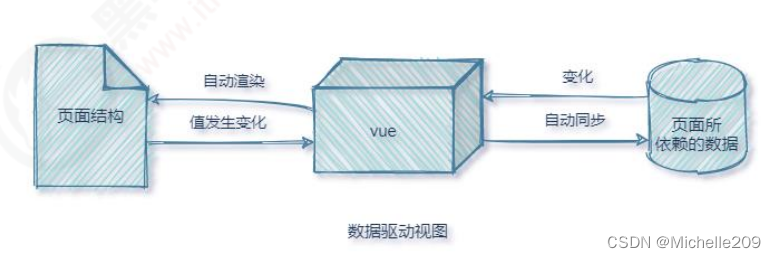
双向数据绑定
form负责采集数据,ajax负责提交数据
双向数据流动:js中的数据填充到页面上需要操作dom;用户填写的数据取出来更新js对象也需要操作dom
填写表单时,双向数据绑定可以在不操作dom元素的前提下,自动把用户填写的内容同步到数据源中

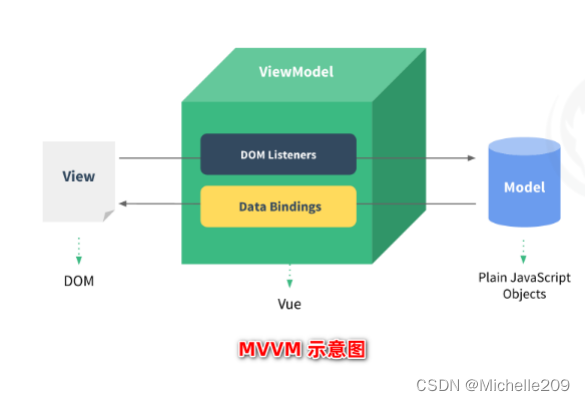
1.3 MVVM

Model 表示当前页面渲染时所依赖的数据源。
View 表示当前页面所渲染的 DOM 结构。
ViewModel 表示 vue 的实例,它是 MVVM 的核心,把页面的数据源和页面结构连接在一起。
1.4 版本
2.x 3.x
二、Vue基本使用
2.1 体验
<div id="app">{{ username }}</div>
<!-- 导入Vue的库文件,就有了Vue构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<script>
//创建Vue实例对象
const app = new Vue({
//当前的vue实例要控制页面的哪个区域,按照css选择器的格式
el:'#app',
// data对象就是要渲染到页面上的数据
data:{
username:'zhangsan'
}
})
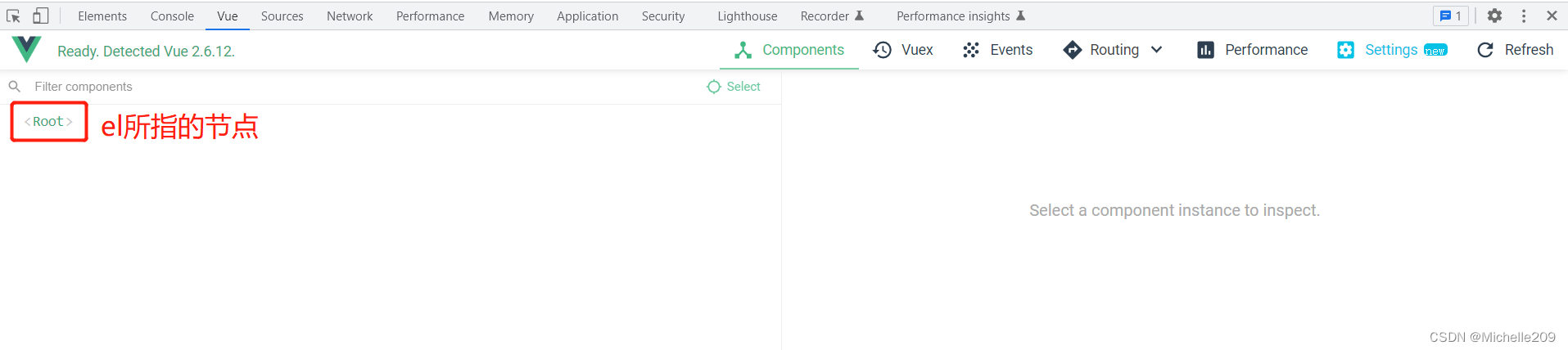
</script>2.2 调试程序

2.3 指令
vue为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构
按照不同用途分为以下几类:
内容渲染指令、数据绑定指令、事件绑定指令、双向绑定指令、条件渲染指令、列表渲染指令
2.3.1 内容渲染指令
v-text(几乎不用)会覆盖标签内部原本的内容
{{ }} 插值表达式 只是内容占位符
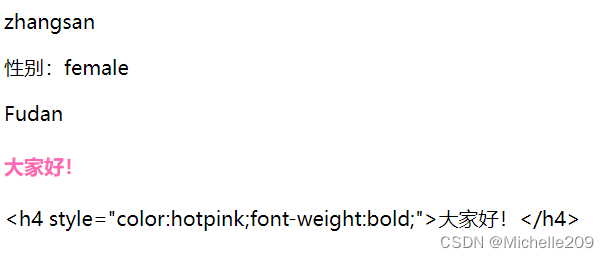
v-html 可以渲染html标签
<div id="app">
<p v-text="username">姓名</p>
<p>性别:{{ gender }}</p>
<p v-text="school">学校</p>
<p v-html="info"></p>
<p v-text="info"></p>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
username:'zhangsan',
school:'Fudan',
gender:'female',
info:'<h4 style="color:hotpink;font-weight:bold;">大家好!</h4>'
}
})
</script>
2.3.2 属性绑定指令
v-bind 为元素属性动态绑定数据
<div id="app">
<input type="text" v-bind:placeholder="tips">
<!-- v-bind:可以简写为: -->
<img v-bind:src="photo" alt="" style="height:150px; width:150px;">
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
tips:'啦啦啦',
photo:'./images/猫咪.jpg'
}
})
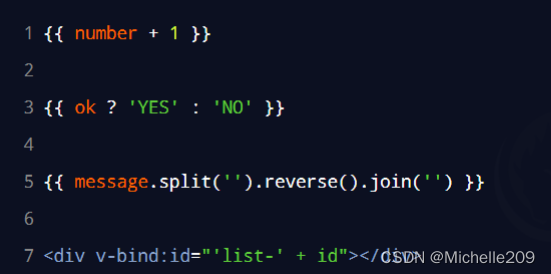
</script>使用js表达式绑定数据
v-bind绑定的属性值双引号内直接按照js语法写

2.3.3 事件绑定指令
v-on 用来辅助程序员为 DOM 元素绑定事件监听
<div id="app">
<p>count的值是 {{ count }}</p>
<!-- 绑定事件可以通过()传参 -->
<button v-on:click="add(2)"> +1 </button>
<!-- v-on:可以简写为@ -->
<button @click="sub"> -1 </button>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
count:1,
},
methods:{
//定义事件处理函数
add(n){
//修改data中的数据通过this
this.count+=n
},
sub(){
this.count-=1
}
}
})
</script>$event vue提供的原生dom事件对象e
事件传参后,默认参数e会被覆盖,$event防止e被覆盖掉
<div id="app">
<button v-on:click="change($event, 1)"> 变色 </button>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
count:1,
},
methods:{
change(e,n){
this.count += n
if(this.count % 2 === 0){
e.target.style.backgroundColor="pink"
}else{
e.target.style.backgroundColor="red"
}
}
}
})
</script>2.3.4 事件修饰符
| .prevent | 阻止默认行为(比如a的跳转) |
| .stop | 阻止事件冒泡 |
| .capture | 以捕获方式触发当前事件的处理函数 |
| .once | 绑定的事件只有1次 |
| .self | 只有event.target是当前元素自身时触发事件处理函数 |
<div id="app">
<a href="http://www.baidu.com" @click.prevent="notJump">百度</a>
<div class="box" @click="father">
<button @click.stop="son">点我</button>
</div>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
count:1,
},
methods:{
notJump(){
console.log('dont jump')
},
son(){
console.log('click son')
},
father(){
console.log('click father')
}
}
})
</script>2.3.5 按键修饰符
在监听键盘事件时,我们经常需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符
<div id="app">
<input type="text" @keyup.a="keyA" @keyup.enter="clear">
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
count:1,
},
methods:{
keyA(){
console.log('按了a键哦')
},
clear(e){
e.target.value = ''
}
}
})
</script>2.3.6 双向绑定指令
v-model
与v-bind注意区分,v-bind只能将数据传到页面,v-model也可以将页面变化传给数据
<div id="app">
<p>你好,我的名字是 {{ uname }}</p>
<input type="text" v-model="uname">
<input type="text" :value="uname">
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
uname:'cat'
}
})
</script>v-model修饰符
| .number | 将用户输入转换为数值类型 |
| .trim | 自动过滤用户输入的首位空格符 |
| .lazy | 在change时而非input时更新 |
<div id="app">
<input type="text" v-model.number="n1"> + <input type="text" v-model.number="n2">
= <span>{{n1 + n2}}</span>
<br>
<input type="text" v-model.trim="uname">
<button @click="getUname">获取用户名</button>
<!-- .lazy类似防抖 -->
<input type="text" v-model.lazy="uname">
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
n1:1,
n2:2,
uname:'zs'
},
methods:{
getUname(){
console.log(this.uname)
}
}
})
</script>
2.3.7 条件渲染指令
控制dom元素的显示和隐藏
v-if 动态增删元素 如果某些元素不要被展示,而且后期这个元素也不太需要被展示出来
v-show 操纵display属性 如果需要频繁切换,该指令性能更好
<div id="app">
<p v-if="flag">我是v-if</p>
<p v-show="flag">我是v-show</p>
<button @click="changeState">切换</button>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
flag:'ture'
},
methods:{
changeState(){
this.flag = !this.flag
}
}
})
</script>
v-else-if v-else
必须配合v-if一起使用 内容可以给判断条件
2.3.8 列表渲染
v-for
<div id="app">
<ul>
<!-- 使用v-for指令就一定要绑定:key属性 -->
<!-- key必须是字符串或数字,并且不允许重复 -->
<li v-for="i in list" :key="i.id">{{ i.id }} {{ i.name }}</li>
</ul>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
list:[
{id:1,name:'andy'},
{id:2,name:'jack'},
{id:3,name:'rose'},
{id:4,name:'ben'}
]
}
})
</script>