您可以使用 NuGet 、 Bower 或 npm 包管理器将 dhtmlxGantt 包安装到您的项目中,也可以从 CDN 中包含必要的 JS/CSS 文件。
DhtmlxGantt正版试用下载(qun:764148812)![]() https://www.evget.com/product/4213/download
https://www.evget.com/product/4213/download
NuGet
安装 dhtmlxGantt NuGet ,请执行以下命令行:
nuget install DHTMLX.Gantt
如果您使用的是 Microsoft Visual Studio,请从包管理器控制台运行以下命令:
install-package DHTMLX.Gantt
Bower
安装 dhtmlxGantt Bower ,请执行以下命令行:
bower install gantt
npm
要通过 npm ,请执行以下命令行:
npm install dhtmlx-gantt
内容分发网络
要包含来自 CDN 的 JS/CSS 文件,您应该设置指向 dhtmlxgantt.js 和 dhtmlxgantt.css 文件的直接链接:
<link rel="stylesheet" href="http://cdn.dhtmlx.com/gantt/edge/dhtmlxgantt.css"
type="text/css">
<script src="http://cdn.dhtmlx.com/gantt/edge/dhtmlxgantt.js"></script>
专业版
独立版本,将下载的包解压到项目的文件夹中。 然后将 dhtmlxgantt.js 和 dhtmlxgantt.css 文件包含到页面中。 确保为这些文件设置正确的相对路径:
<script type="text/javascript" src="codebase/dhtmlxgantt.js"></script> <link rel="stylesheet" href="codebase/dhtmlxgantt.css">
将 PRO 版添加到项目中
所有公共资源(CDN、NuGet、Bower 和 npm)都包含该组件的标准版本,该版本在 GPL 许可下分发。 目前我们没有相应的私人服务器可以安装专业版的组件。 有两种可能的出路:
- 您可以手动将 Pro 版本添加到您的项目中。
- 您可以通过 npm 从本地目录将 Pro 版本安装到您的项目中。
如果是 npm,您可以使用从本地文件夹安装 Pro 包 npm install ./local_path或者 npm link. 两种变体都有分步说明:
npm 安装
- 将甘特包复制到某个本地目录中。
- 转到您的项目目录。
- 称呼 npm install ../gantt-local-package-path.
npm 链接
- 将甘特包复制到某个本地目录中。
- 称呼 npm link在包文件夹中。
- 转到您的项目目录。
- 称呼 npm link dhtmlx-gantt.
dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足项目管理控件应用程序的所有需求,是最完善的甘特图图表库。了解更多DhtmlxGantt相关内容,请锁定本套系列教程。


![[附源码]计算机毕业设计springboot校园疫情管理系统](https://img-blog.csdnimg.cn/692f626044cb464ca53d10685b1aa585.png)









![[附源码]Python计算机毕业设计SSM酒店式公寓服务系统(程序+LW)](https://img-blog.csdnimg.cn/8be29a613d3c4a98bb93eddd50e3e36f.png)
![[LeetCode 1769]移动所有球到每个盒子所需的最小操作数](https://img-blog.csdnimg.cn/772e58710f5245d0938e5c02d160edb1.png)





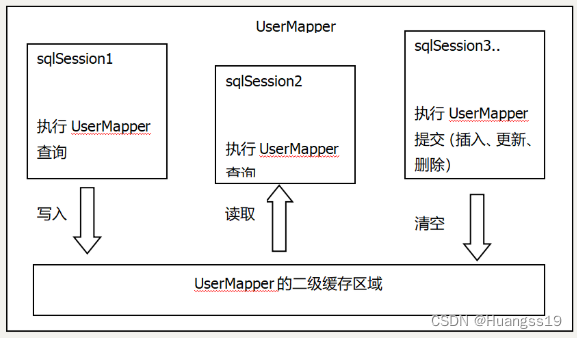
![[附源码]计算机毕业设计仓库管理系统Springboot程序](https://img-blog.csdnimg.cn/16d0a5281bbc4b4b9e1cba4c41572adb.png)