目录
1 vue加依赖 --> 终端中install
2 main.js 引入依赖
3 components -> 组件中 如 HelloWorld.vue 中
3.1 中定义数组 并接收数据赋值给数组
3.2 el表格 接收数据数据 并展示出来
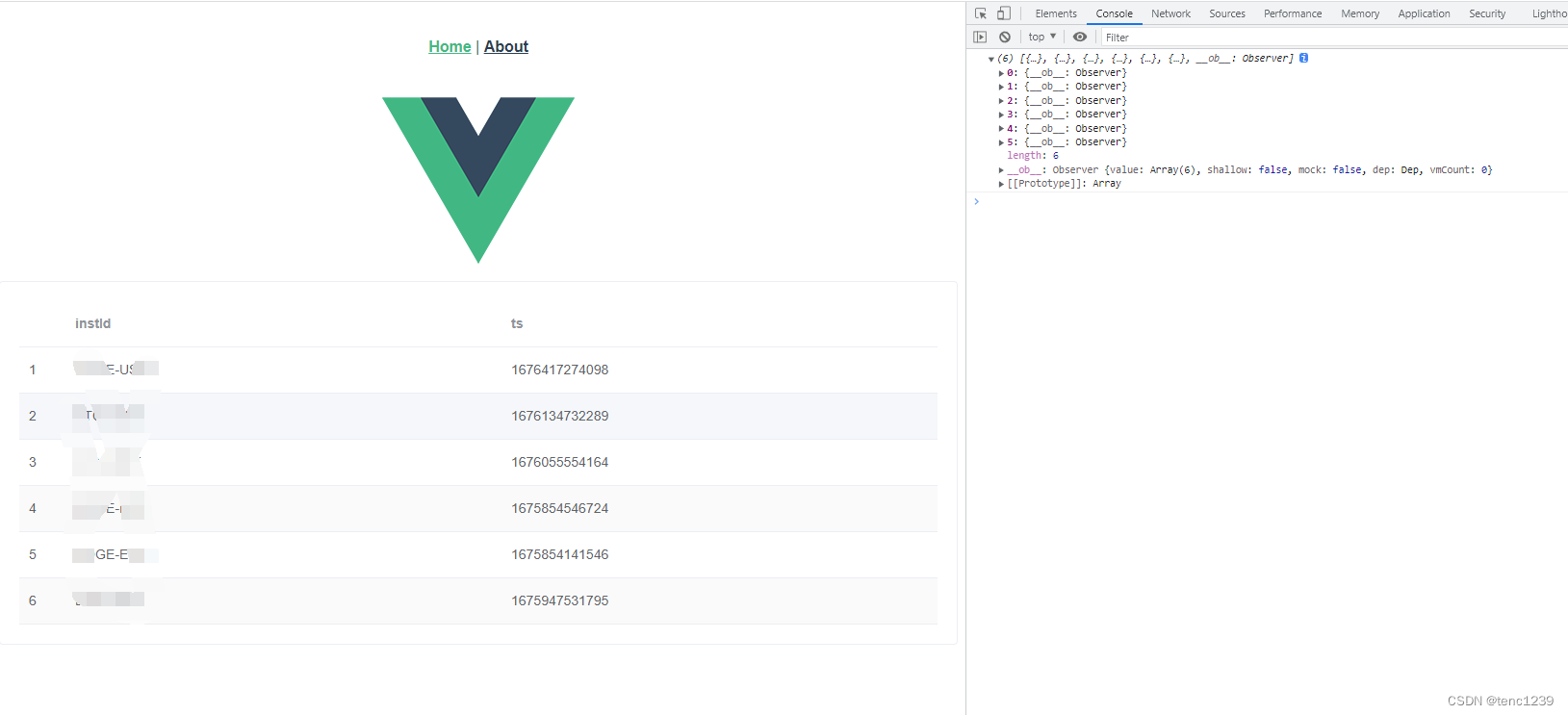
4 效果
1 vue加依赖 --> 终端中install
npm i axios vue-axios
npm i element-ui -S2 main.js 引入依赖
import axios from 'axios'
import VueAxios from 'vue-axios'; //npm i axios vue-axios
Vue.use(VueAxios, axios) // 全局
import ElementUI from 'element-ui'; // npm i element-ui -S
import 'element-ui/lib/theme-chalk/index.css'; // 在node_moudules 文件加里
Vue.use(ElementUI);3 components -> 组件中 如 HelloWorld.vue 中
3.1 <script></script> 中定义数组 并接收数据赋值给数组
<script>
export default {
name: 'HelloWorld',
data(){
return{
datalist: [] // 定义数据
}
},
created:function(){
// this.timer = window.setInterval(() => {setTimeout(this.getData(), 0); }, 3000); // 每3秒自动刷新一次
this.getData() // 调用方法 --> 手动刷新
},
methods:{ // npm i axios vue-axios --> 两个依赖
getData() {
this.axios.get('http://localhost:8082/get/allmin').then((resp)=>{
this.datalist =resp.data // 上面用prop 接收 --> 第三步 给datalist 赋值
console.log(resp.data)
})
}
}
}
</script>3.2 <template></template> el表格 接收数据数据 并展示出来
<template>
<el-card class="show-card" shadow="never">
<el-table :data="datalist" stripe style="width: 100%;"><!-- 第一步--指定数据源 data="datalist"-->
<el-table-column type="index" lable="#"></el-table-column> <!--为每行增加编号-->
<el-table-column prop="instId" label="instId"></el-table-column> <!-- 第二步 prop 动态接收数据-->
<el-table-column prop="ts" label="ts"></el-table-column>
</el-table>
</el-card>
</template>4 效果