目录
1、Cesium简介
2、Cesium下载和安装
2.1 下载方式1
2.2 下载方式2
3、Cesium测试
4、我的第一个Ceisum程序《HelloCesium》
1、Cesium简介
首先进入Cesium官网

Cesium 是 3D 地理空间平台 Cesium 是软件应用程序的开放平台,旨在释放 3D 数据的力量。

- 用于 web 上 3D 地理空间可视化的开源 JavaScript 库
- 在高精度 WGS84 地球上进行可视化和分析
2、Cesium下载和安装
2.1 下载方式1
用命令 npm 进行安装。新建一个cesium文件夹cesium,用cmd打开以后运行一下命令
npm install cesium2.2 下载方式2
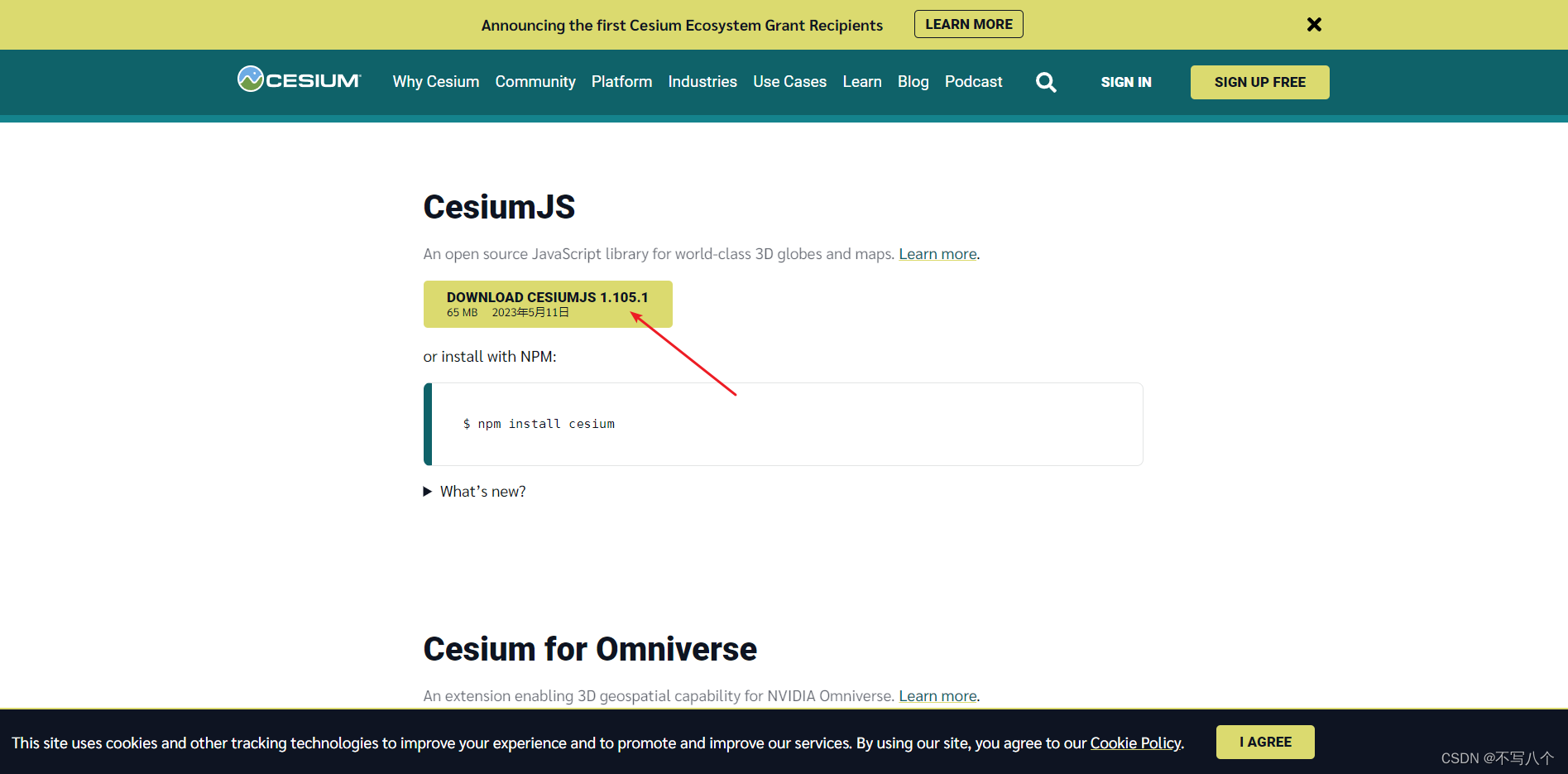
直接下载Cesium的开源包(推荐)。下载地址:cesium下载

下载完毕之后,文件目录如下

3、Cesium测试
Cesium不可直接运行index.html来启动项目,需要通过本地web服务来发布Cesium项目。Cesium官网通过Node启动Cesium服务。最简单的方法是利用WebStorm、Sublime、VSCode等具备Web服务功能的编译器直接启动项目服务。这里介绍编译器启动Cesium服务的方式。
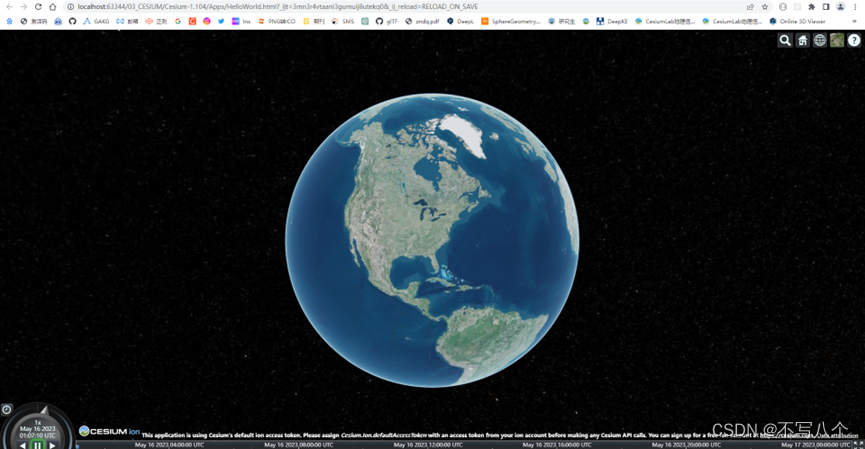
用vscode或者webstorm等其他编译器打开下载好的cesium开源包。进入Apps文件夹,打开HelloWorld.html文件。用浏览器运行即可,安装成功会弹出以下页面

4、我的第一个Ceisum程序《HelloCesium》
当然你也可以自己新建一个HelloCesium.html页面
首先新建一个HelloCesium.html,引入cesium必须的包
<script src="./Cesium-1.104/Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="./Cesium-1.104/Build/CesiumUnminified/Widgets/widgets.css">接着创建一个<div>容器用来“存放”地球,并给div一个id为 cesiumContainer
<div id="cesiumContainer"></div>接着创建视图viewer,这里的cesiumContainer就是之前div的id
const viewer = new Cesium.Viewer("cesiumContainer");完整代码如下:(切记cesium.js和widgets.css的路径一定要对)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HelloCesium</title>
<script src="./Cesium-1.104/Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="./Cesium-1.104/Build/CesiumUnminified/Widgets/widgets.css">
<style>
#cesiumContainer{
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
top: 0;
left: 0;
position: absolute;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJlNzE0MDJhOC0zOGIxLTRhMGQtYWY2OC1jNmU0YTY0ODU3ODciLCJpZCI6NjYxNDcsImlhdCI6MTYzMDY2MTA0MX0.zH-FjyntpyfupiCPJc1LwcxJ5Bf-Dia83dOhpaDtcPE';
const viewer = new Cesium.Viewer("cesiumContainer");
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(114.03665 , 30.53648),
label: {
显示文字
text: "Hello Cesium",
// 设置字体大小和样式
font: "42px Helvetica",
// 设置字体颜色
fillColor: Cesium.Color.RED,
},
});
</script>
</body>
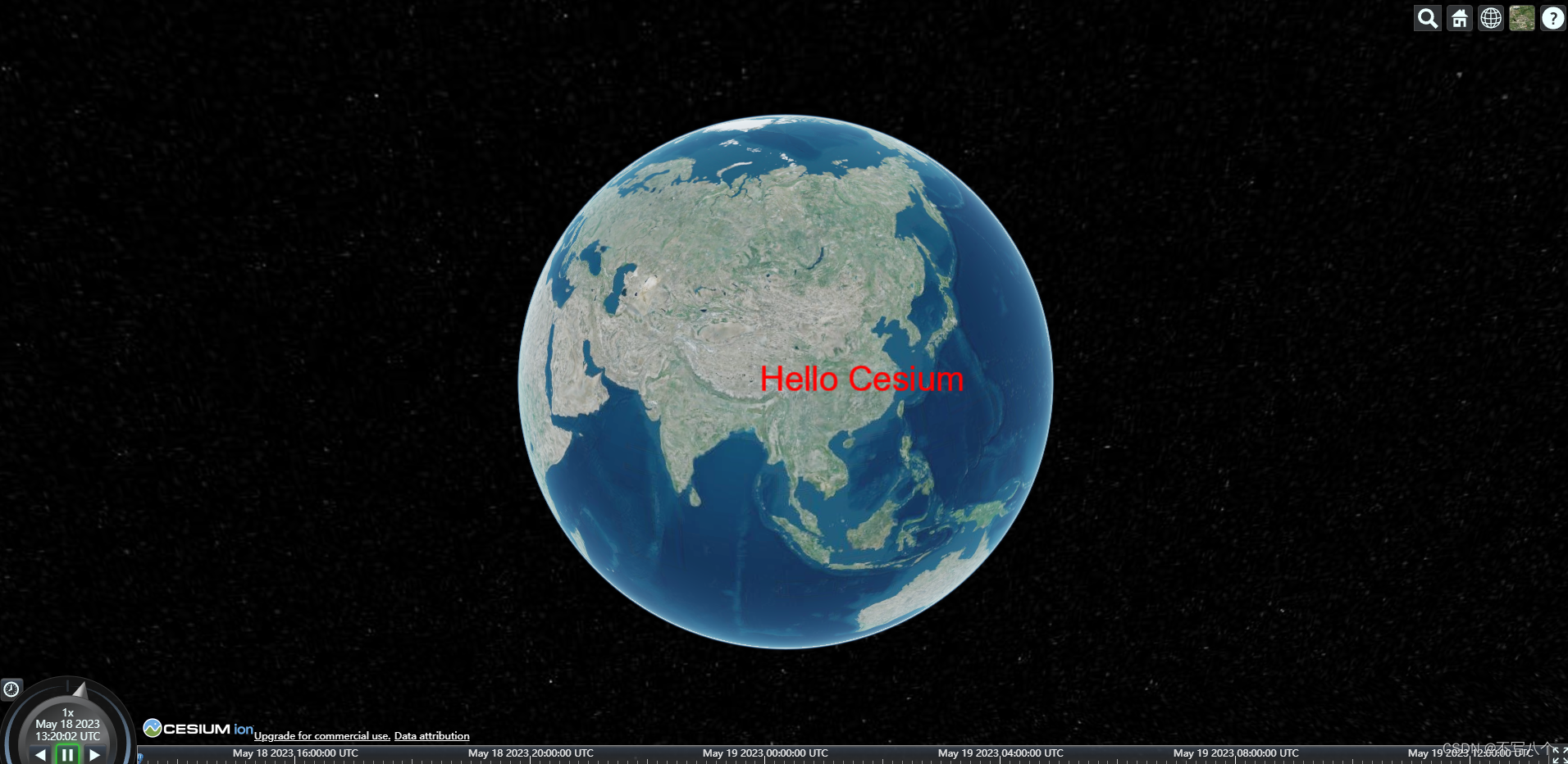
</html>运行效果如下: