文章目录
- 1.品优购项目列表页制作准备工作
- 2.列表页header和nav修改
- 2.1 秒杀logo的制作
- 2.2 导航栏nav修改
- 3.列表页主体sk_container
1.品优购项目列表页制作准备工作
1.列表页面是新的页面,我们需要新建页面文件list.html
2.因为列表页的头部和底部基本一致,所以我们需要把首页中的头部和底部的结构复制过来
3.头部和底部的样式也需要,因此list.html中还需要引入commom.css
4.需要新的list.css样式文件,这是列表页专门的样式文件
2.列表页header和nav修改

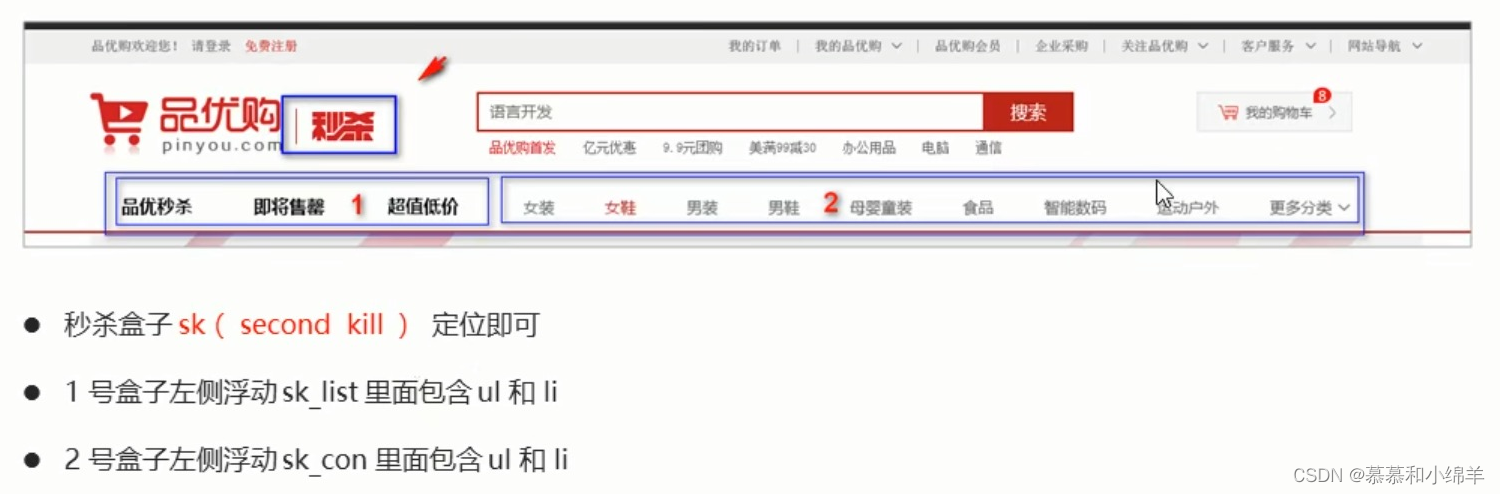
2.1 秒杀logo的制作
1.定义一个小盒子,将“秒杀”图片装入该盒子中,并且将该盒子的左边框显示出来
2.将秒杀盒子使用定位的方法放在大盒子中,子绝父相
css代码如下:
.sk {
position: absolute;
top: 40px;
left: 185px;
width: 86px;
height: 30px;
border-left: 1px solid #c81523;
text-align: center;
line-height: 30px;
}
2.2 导航栏nav修改
将首页导航栏中的内容删除,重写为列表页写2个盒子
css代码
.sk_list ul li{
float: left;
font-size: 16px;
font-weight: bold;
margin-left: 28px;
margin-right: 27px;
line-height: 48px;
}
.sk_con ul li {
float: left;
font-size: 14px;
margin-left: 30px;
margin-right:14px ;
line-height: 48px;
}
.sk_con ul li:last-child::after {
font-family: 'icomoon';
content: '\e91e';
margin-left: 2px;
}
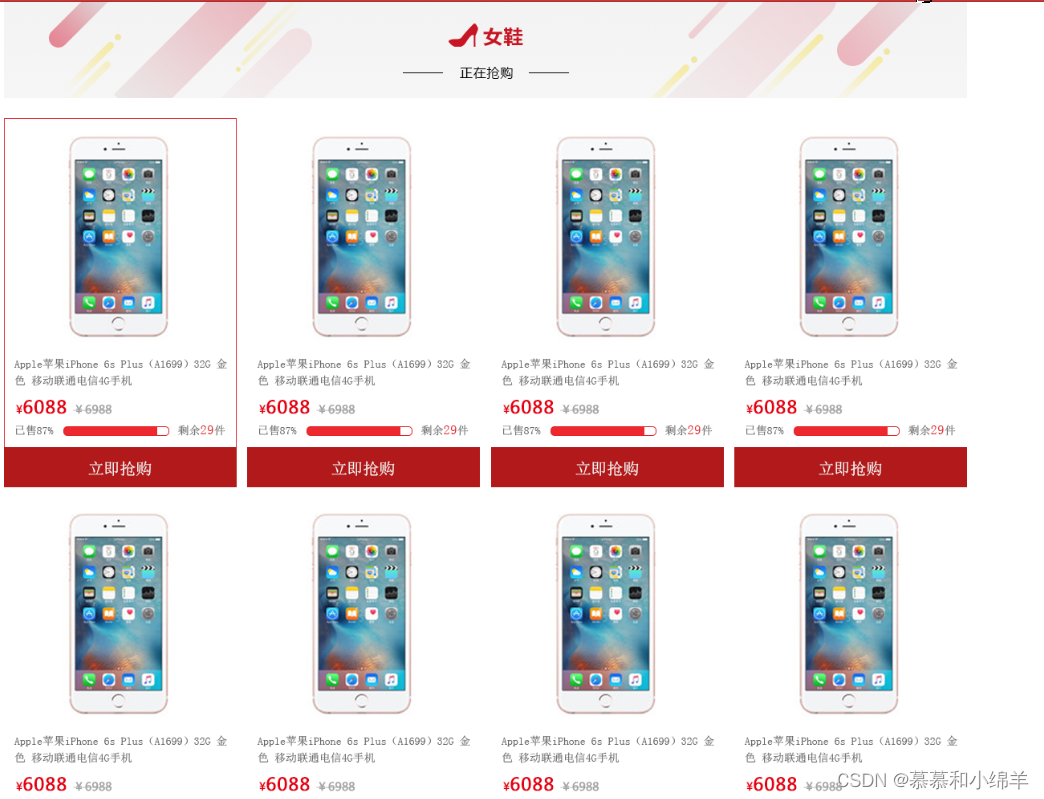
3.列表页主体sk_container

- 1号盒子sk_container给宽度1200,不要给高度
- 2号盒子sk_hd,插入图片即可
- 3号盒子sk_bd,里面包含很多的ul和li
以下是一个li盒子的制作
html代码
<li>
<a href="#">
<img src="images/手机.png" alt="">
<p>Apple苹果iPhone 6s plus(A1699)32G 金色 移动联通电信4G手机</p>
</a>
<h1>¥6088</h1><h2>¥6988</h2>
<div class="jindutiao">
<img src="images/圆角矩形.png" alt="">
</div>
<div class="qianggou">
立即抢购
</div>
</li>
css部分
.sk_bd ul li{
float: left;
width: 290px;
height: 460px;
border:1px solid transparent;
margin-right: 12px;
}
.sk_bd ul li:nth-child(4n) {
margin-right: 0px;
}
.sk_bd ul li:hover {
border: 1px solid #c81523;
}
.sk_bd ul li p {
font-size: 14px;
margin-left: 13px;
}
.sk_bd ul li h1 {
display: inline-block;
margin-left: 13px;
color: #e60012;
}
.sk_bd ul li h2{
display: inline-block;
margin-left: 5px;
text-decoration: line-through grey;
}
.jindutiao {
margin-top: 10px;
text-align: center;
}
.jindutiao::before {
content: '已售87%';
font-size: 14px;
}
.jindutiao::after {
content: '剩余29件';
font-size: 14px;
}
.qianggou {
height: 50px;
font-size: 20px;
color: aliceblue;
background-color: #c81523;
text-align: center;
line-height: 50px;
margin-top: 12px;
}