某些时候,网站会根据要求将页面调成黑白色,一开始我还以为是将连夜把图片和文字都搞成黑白色,但是转念一想,像推送产品的京东、淘宝,以及展示up内容的B站、CSDN等,刷新之后可能展示的内容均不同,作为一个前端程序猿,瞬间引起了我的好奇,那么他们是如何做到的呢?
首先看一下CSDN?

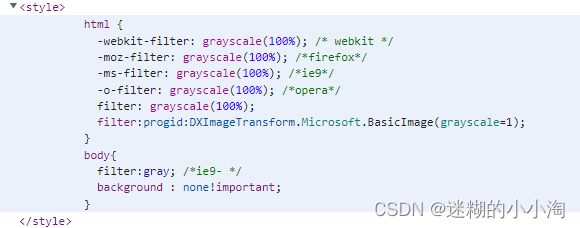
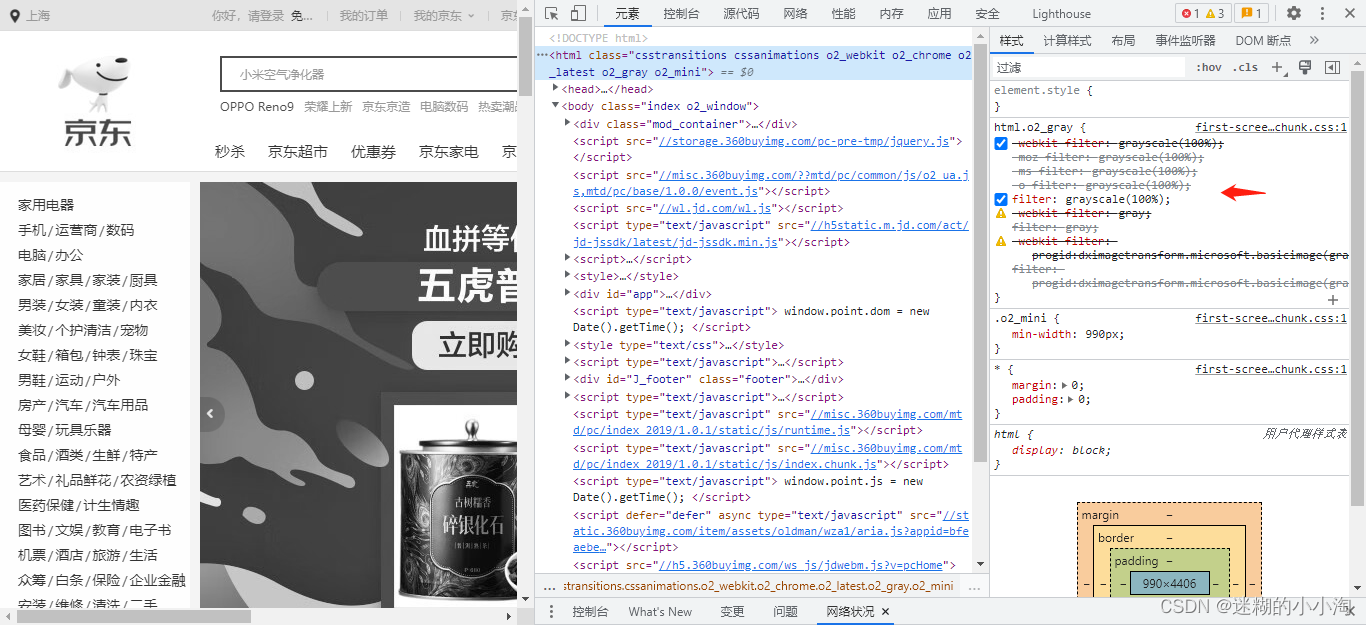
看了下CSDN页面的源代码,发现有如下样式设置:

html {
-webkit-filter: grayscale(100%); /* webkit */
-moz-filter: grayscale(100%); /*firefox*/
-ms-filter: grayscale(100%); /*ie9*/
-o-filter: grayscale(100%); /*opera*/
filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
body{
filter:gray; /*ie9- */
background : none!important;
}
查阅了下MDN上关于css的filter属性,
filter属性可以将模糊或颜色偏移等图形效果应用于元素,可以用于调整图像、背景和边框样式;
The
filterCSS property applies graphical effects like blur or color shift to an element. Filters are commonly used to adjust the rendering of images, backgrounds, and borders.
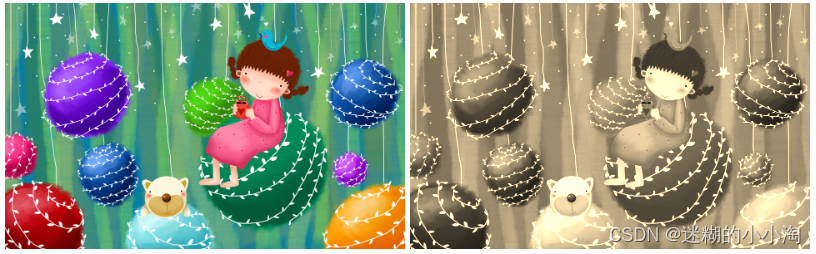
其中grayscale函数就被用来改变图像灰度,参数值可以是0-100%或0-1,值为1或100%表示完全转换为灰度图像;若未设置值,默认为0
filter: grayscale(50%); // 将灰度值设置为50%看来CSDN程序员们是将灰度值调成了100%,从而实现了完全黑白的效果;
再来看一下B站?
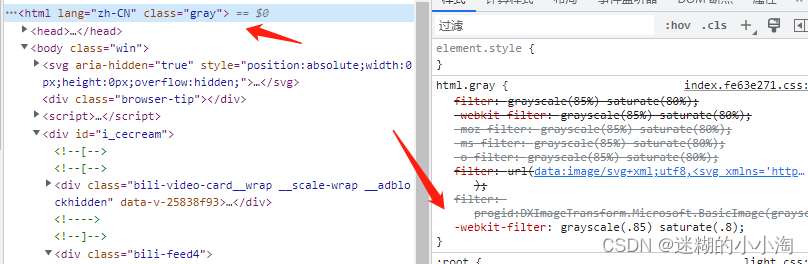
 查看源代码发现,B站的根元素上定义了gray类,也定义了样式filter属性的grayscale灰度值为0.85:
查看源代码发现,B站的根元素上定义了gray类,也定义了样式filter属性的grayscale灰度值为0.85:

将灰度值改掉后,发现轮播图还是黑白色,点击轮播图图片发现是把这四张轮播图换成了黑白色图片进行展播;


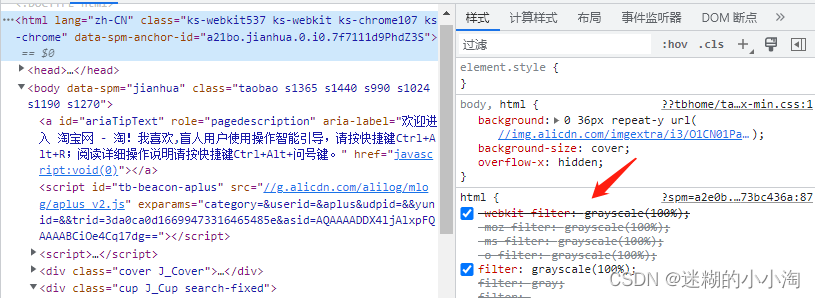
再来看看淘宝和京东?


也是简单粗暴的直接定义了100%的灰度值(对于轮播图的处理没做特殊处理);

京东也是同样的处理:

通过以上各大网页的展示,我们可以得出结论,通过设置
filter: grayscle()
可以将首页变为黑白色,而不用费劲的将每个元素一一修改成黑白色~
补充下filter属性的其它用途:
filter: blur(20px); // 为图像设置高斯模糊,默认为0,值越大越模糊

filter: brightness(2); // 为图像设置线性乘法器,使其明亮,默认1,值为0表示全黑,值大于1提供更明亮的效果

filter: contrast(200%); // 设置图像的对比度,默认是1,值为0表示全黑,值超过100%表示更低的对比

filter: drop-shadow(offset-x offset-y blur-radius color); // 前两个参数必选
filter: drop-shadow(16px 16px 20px yellow); // 为图像设置阴影效果,设置值与box-shadow属性相似

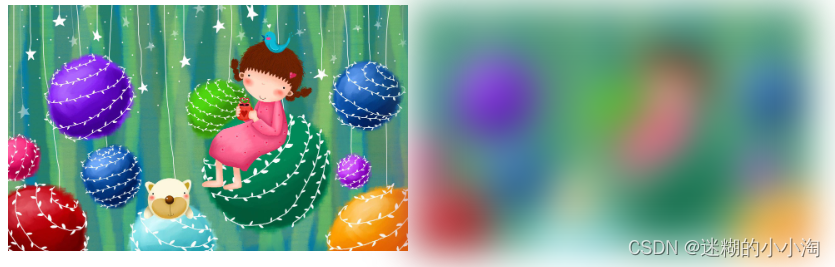
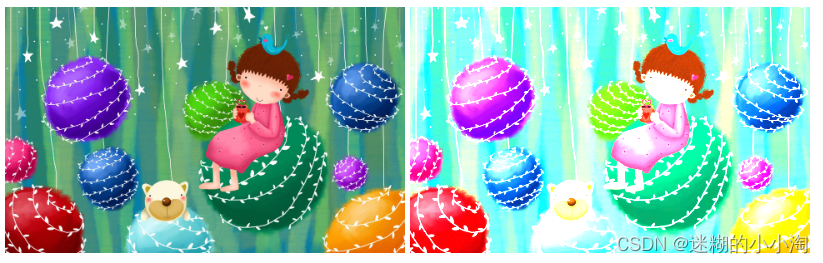
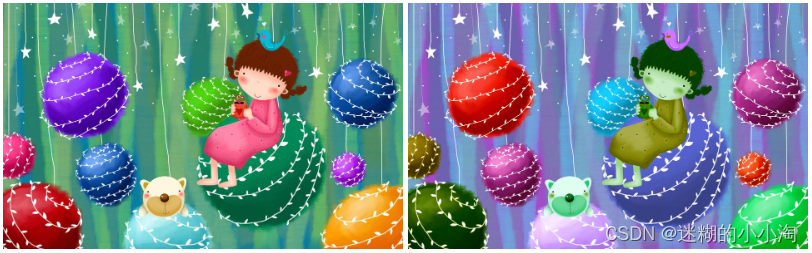
filter: hue-rotate(90deg); // 为图像设置色相旋转,默认为0deg,超过360deg默认绕一圈回到初始;

filter: invert(1); // 反转图像,默认为0,值为100%表示完全反转

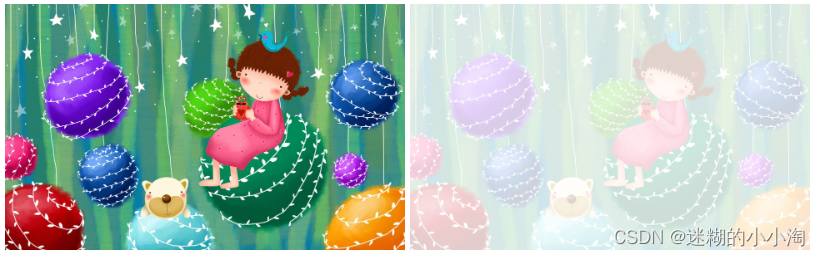
filter: opacity(25%); // 设置图像的透明程度,默认为1,值为0表示完全透明

filter: saturate(30%); // 设置图像饱和度,默认为1,值为0表示完全不饱和,超过1表示更高的饱和度

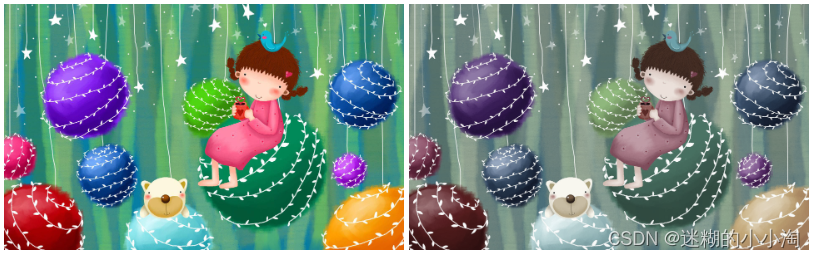
filter: sepia(100%); // 将图片转换为棕褐色,默认为0,为1表示完全是深褐色

当然也可以使用任意的组合完成想要的效果:
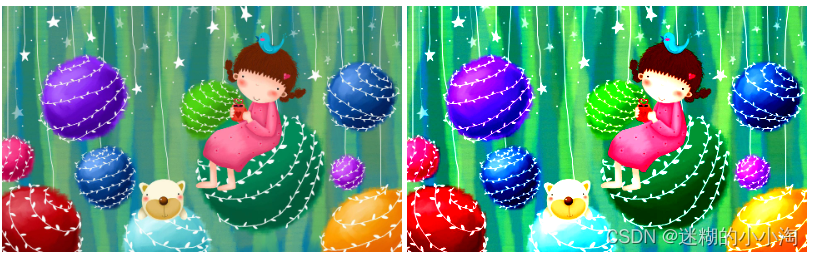
filter: contrast(175%) brightness(103%) // 设置图片的对比度为1.75、明亮度设置为1.03


![[附源码]Python计算机毕业设计Django海南琼旅旅游网](https://img-blog.csdnimg.cn/2955a7a77f174cb2a151a42e92316b01.png)