1. 说明
1.1 现状
1、jquery 使用情况


2、Vue 使用情况


1.2 官方文档
学习地址: https://www.w3school.com.cn/jquery/index.asp
API地址: https://jquery.cuishifeng.cn/
1.3 JQuery 是什么?
1.3.1 基本介绍
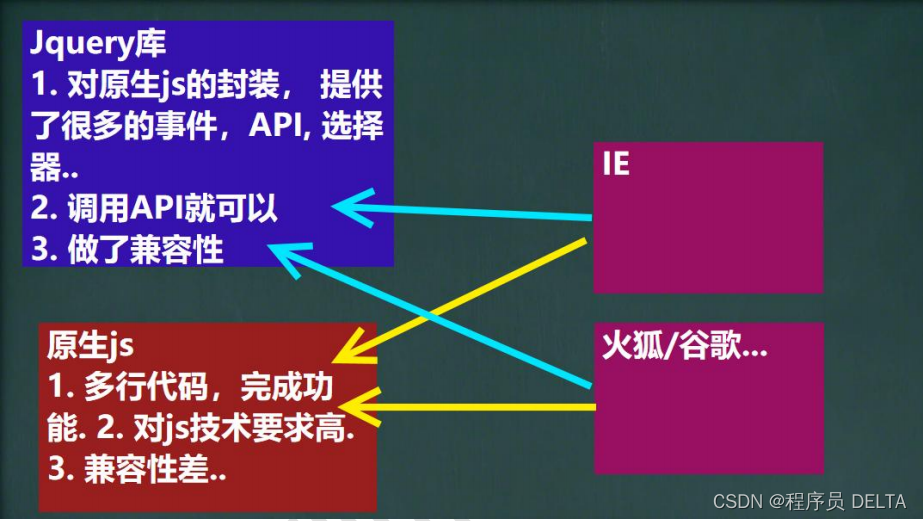
- jQuery 是一个快速的,简洁的 javaScript 库,使用户能更方便地处理 HTML,css,dom…
- 提供方法、events、选择器,并且方便地为网站提供 AJAX 交互
- 其宗旨是—WRITE LESS,DO MORE,写更少的代码,做更多的事情.
- jQuery 实现了浏览器的兼容问题

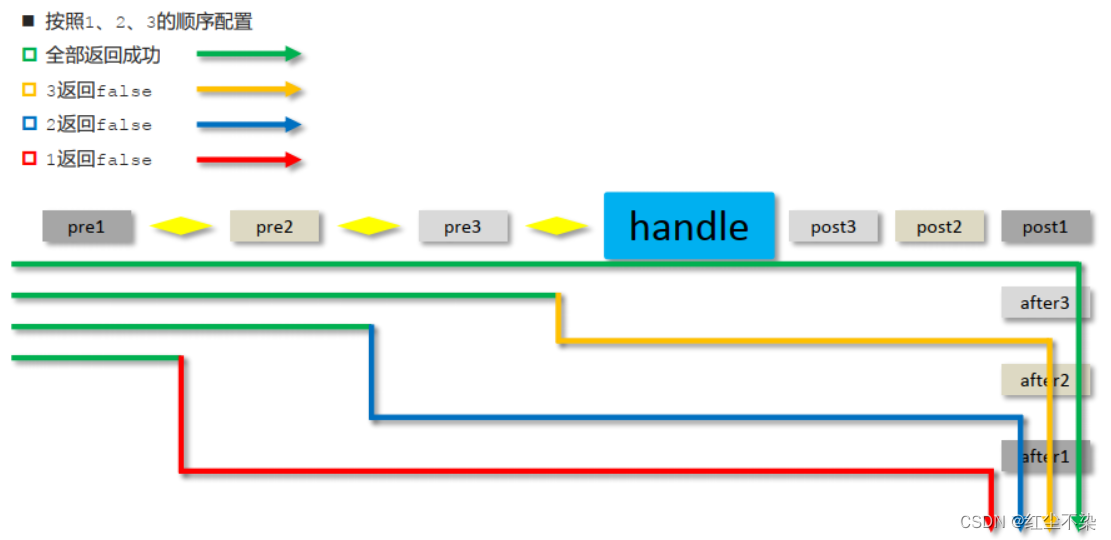
1.3.2 jQuery 的原理示意图
● 一图胜千言

2. JQuery 基本开发步骤
2.1 环境准备
-
JQuery下载地址: https://jquery.com/download/
jQuery作者在原生的javascript 基础上,封装好的方法,对象等 -
选择下载文件,并保存到 jquery-3.6.0.min.js
说明:
1.下载 Download the compressed, production jQuery 3.6.0 就是压缩过的
2.Download the uncompressed, development jQuery 3.6.0 是没有压缩过的
3.我们下载 production jQuery 3.6.0 , 把内容保存到jquery-3.6.0.min.js 文件即可
2.2 使用
1 、 使 用 <script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script> 引入jQuery 库文件
2、即可使用 jQuery 相关的函数和对象.
2.3 jQuery 快速入门
- 需 求:点 击 按 钮 ,弹 出 “hello, jQuery”
- 使用传统的 dom 编程/原生 js,完成
- 使用 jQuery 完成, 体会 jQuery 的 “WRITE LESS,DO MORE”
- 使用两种方式,代码完成, 体会两种方式不同

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery快速入门</title>
<!-- 引入jquery库-->
<script type="text/javascript" src="script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
/**
* 使用dom编程
* 1. 代码比较麻烦
* 2. document.getElementById("btn01") 返回的是dom对象
*/
//使用原生js+dom完成
//(1) 当页面加载完毕后,就执行function
// window.onload = function () {
// //1. 得到id=btn01 的dom对象
// var btn01 = document.getElementById("btn01");
// //2. 绑定点击事件
// btn01.onclick = function () {
// alert("hello, js");
// }
// }
/**
* 老师说明
* 1. 初次使用jquery , 你会觉得语法比较奇怪,其实jquery的底层仍然是js,只是做了封装
* 2. $(function () {} 等价 window.onload = function () {}
* 3. $() 可以理解成是一个函数 [可以定义 function $(id) {} ...]
* 3. $("#btn01") 底层: document.getElementById("btn01")
* 4. 注意 $("#btn01") 不能写成 $("btn01")
* 5. 通过$("#btn01") 返回的对象就是 jquery对象(即进行了封装),而不是原生的dom对象
*/
//使用jquery
//1. 引入jquery库文件->感情的自然流露
//2. $(function(){}) 等价原生的js的, 当页面加载完毕就会执行 function(){}
/*
window.οnlοad= function(){}
*/
$(function (){
//1.得到btn01这个对象->jquery对象
// $btn01 是一个jquery对象 其实就是对dom对象的包装.
// 这时我们就可以使用jquery对象的方法,事件等待
// 通过debug 我们发现jquery对象是数组对象.
//2. jquery中,获取对象的方法是 $("#id"), 必须在id前有#
//3. 编程中,规定 jquery对象的命名以$开头.(不是必须,但是约定)
// 编程小技巧: (1) 不明的地方可以做测试 (2) 使用debug直接看对象构成
// (3) 尽量能够看到效果,或者这个对象构成 => 了解 (4) 多动手
var $btn01 = $("#btn01");
//2.绑定事件
$btn01.click(function (){
alert("hello,jquery...~~~")
})
});
</script>
</head>
<body>
<button id="btn01">按钮1</button>
</body>
</html>
2.4 jQuery 对象和 DOM 对象
2.4.1 什么是 jQuery 对象
- jQuery 对象就是对 DOM 对象进行包装后产生的对象
- 比如: $(“#test”).html() 意思是指:获取ID为test的元素内的html代码。其中html()是jQuery里的方法
- 这段代码等同于用DOM实现代码: document.getElementById(“id”).innerHTML;
- jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用jQuery 里的方法: $(“#id”).html();
- 约定:如果获取的是 jQuery 对象, 那么要在变量前面加上 $ , 比如: var $variable =jQuery 对象,var variable = DOM 对象
- var $variable : jQuery 对象
- var variable : DOM 对象
2.4.2 DOM 对象转成 jQuery 对象
- 对于一个 DOM 对象,只需要用
$()把 DOM 对象包装起来,就可以获得一个 jQuery 对象了。$(DOM 对象) - DOM 对象转换成 JQuery 对象后,就可以使用 jQuery 的方法了
- 应用实例
创建: dom-jquery.html
演示分别使用 dom对象和 jquery 对象来获取输入框的文本内容.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM对象转成jQuery对象</title>
<script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
window.onload = function (){
//演示通过dom对象来获取输入框的value
//username就是dom对象
var username = document.getElementById("username");
alert("username value= " + username.value);
//通过jquery对象来获取输入框的value
//把username dom 对象转成 jquery对象
var $username = $(username);
//使用jquery的方法来获取value
alert("$username value= " + $username.val())
}
</script>
</head>
<body>
用户名 <input type="text" id="username" name="username" value="韩顺平教育"/>
</body>
</html>
2.4.3 jQuery 对象转成 DOM 对象
- 两种转换方式将一个 jQuery 对象转换成 DOM 对象:[index]和.get(index);
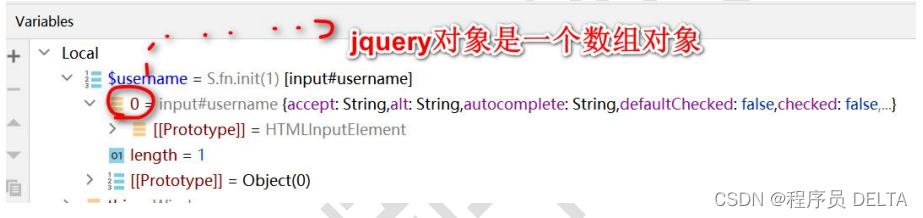
- jQuery 对象是一个数组对象,可以通过[index]的方法,来得到相应的 DOM 对象

- jQuery 本身提供,通过.get(index)方法,得到相应的 DOM 对象
- 应用实例

创建: jquery-dom.html
演示如何将 jquery对象, 转成 dom 对象.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery对象转成dom对象</title>
<!-- 一定要引入jquery-->
<script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
window.onload = function (){
//得到jquery对象
var $username = $("#username");
alert("$username value= " + $username.val())
//准备把jquery对象->dom
//老师说明
//(1)jquery是一个数组对象,封装了dom对象
//(2)可以通过[index] 来获取,也可以通过get(index)
//(3)一般来说 index 是 0
//方式1
// var username = $username[0];
// alert(username)// 输出username 是 object HtmlInputElement
// alert("username value=" + username.value);
//方式2 => 老师提醒,在练习学习过程, 输出的提示信息尽量不同
var username = $username.get(0);
alert("username value~~~=" + username.value)
}
</script>
</head>
<body>
用户名 <input type="text" id="username" name="username" value="韩顺平教育"/>
</body>
</html>
3. jQuery 选择器
3.1 jQuery 选择器介绍
- 选择器是 jQuery 的核心, 在 jQuery 中, 对事件处理, 遍历 DOM 和 Ajax 操作都依赖于选择器
- jQuery 选择器的优点

- jQuery 选 择 器 使 用 特 点
修 改 :jQuery-selector-notice.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery选择器使用特点</title>
<script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script>
<script>
window.onload = function () {
//如果是dom对象, 获取value
var username = document.getElementById("username");
// alert(username.value);//这里会发生? => 有错误
//如果我们希望dom对象可以处理null
if(username) {
alert("username value=" + username.value)
} else {
alert("没有获取到对应id的dom对象")
}
//如果是jquery对象, 获取的value
//如果没有获取到,调用val() , 并不会报错, 对程序的健壮性.
var $username = $("#username");
alert($username.val())// 这里不会报错, 提示undefined
}
</script>
</head>
<body>
用户名 <input type="text" id="username~" name="username" value="剑王"/>
</body>
</html>
3.2 基本选择器
● 基本选择器是 jQuery 中最常用的选择器, 也是最简单的选择器, 它通过元素 id, class和标签名来查找 DOM 元素
1、#id 用法: $("#myDiv"); 返回值 单个元素的组成的集合
说明: 这个就是直接选择 html 中的 id=”myDiv”
2、Element 用法: $("div") 返回值 集合元素
说明: element 的英文翻译过来是”元素”,所以 element 其实就是 html 已经定义的标签元素,例如 div, input, a 等等.
3、class 用法: $(".myClass") 返回值 集合元素
说明: 这个标签是直接选择 html 代码中 class=”myClass”的元素或元素组(因为在同一html 页面中 class 是可以存在多个同样值的).
4、* 用法: $("*") 返回值 集合元素
说明: 匹配所有元素,多用于结合上下文来搜索
5、selector1, selector2, selectorN 用法: $("div,span,p.myClass") 返回值 集合元素
说明: 将每一个选择器匹配到的元素合并后一起返回.你可以指定任意多个选择器, 并将匹配到的元素合并到一个结果内.其中 p.myClass 是表示匹配元素 p class=”myClass”
● 基本选择器应用实例
- 改变 id 为 one 的元素的背景色为 #0000FF
- 改变 class 为 mini 的所有元素的背景色为 #FF0033
- 改变元素名为
<div>的所有元素的背景色为 #00FFFF - 改变所有元素的背景色为 #00FF33
- 改变所有的
<span>元素和 id 为 two 的元素的背景色为 #3399FF
应用实例: 修改 base-selector.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本选择器应用实例</title>
<style type="text/css">
div, span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.mini {
width: 60px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
</style>
<script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {
//1. 改变 id 为 one 的元素的背景色为 #0000FF
$("#b1").click(
function () {
$("#one").css("background", "#0000FF");
}
)
//2. 改变 class 为 mini 的所有元素的背景色为 #FF0033
$("#b2").click(
function () {
$(".mini").css("background", "#FF0033");
}
)
//3. 改变元素名为 <div> 的所有元素的背景色为 #00FFFF
$("#b3").click(
function () {
$("div").css("background", "#00FFFF");
}
)
//4. 改变所有元素的背景色为 #00FF33
$("#b4").click(
function (){
$("*").css("background", "#00FF33");
}
)
//5. 改变所有的<span>元素和 id 为 two class为 .mini 的元素的背景色为 #3399FF
$("#b5").click(
function (){
$("#two,.mini,span").css("background", " #3399FF");
}
)
})
</script>
</head>
<body>
<input type="button" value="改变 id 为 one 的元素的背景色为 #0000FF" id="b1"/>
<input type="button" value=" 改变 class 为 mini 的所有元素的背景色为 #FF0033" id="b2"/>
<input type="button" value=" 改变元素名为 <div> 的所有元素的背景色为 #00FFFF" id="b3"/>
<input type="button" value=" 改变所有元素的背景色为 #00FF33" id="b4"/>
<input type="button" value=" 改变所有的<span>元素和 id 为 two class为 .mini 的元素的背景色为 #3399FF" id="b5"/>
<hr/>
<div id="one" class="mini">div id为one</div>
<div id="two">div id为two</div>
<div id="three" class="mini">div id为three</div>
<span id="s_one" class="mini">span one</span>
<span id="s_two">span two</span>
</body>
</html>
3.3 层次选择器
● 如果想通过 DOM 元素之间的层次关系来获取特定元素, 例如后代元素, 子元素, 相邻元素, 兄弟元素等, 则需要使用层次选择器.
1 、ancestor descendant
用法: $(”form input”) ;返回值 集合元素
说明: 在给定的祖先元素下匹配所有后代元素.这个要和下面讲的”parent > child”区分开
2、parent > child
用法: $(”form > input”) ; 返回值 集合元素
说明: 在给定的父元素下匹配所有子元素.注意:要区分好后代元素与子元素
3、prev + next
用法: $(”label + input”) ; 返回值 集合元素
说明: 匹配所有紧接在 prev 元素后的 next 元素
4、prev ~ siblings
用法: $(”form ~ input”) ; 返回值 集合元素
说明: 匹配 prev 元素之后的所有 siblings 元素.注意:是匹配之后的元素,不包含该元素在内,并且 siblings 匹配的是和 prev 同辈的元素,其后辈元素不被匹配.
注意: (“prev ~ div”) 选择器只能选择 “# prev ” 元素后面的同辈元素; 而 jQuery中的方法 siblings() 与前后位置无关, 只要是同辈节点就可以选取
● 层次选择器应用实例
- 改变
<body>内所有<div>的背景色为 #0000FF - 改变
<body>内子<div>的背景色为 #FF0033 - 改变 id 为 one 的下一个
<div>的背景色为 #0000FF - 改变 id 为 two 的元素后面的所有兄弟
<div>的元素的背景色为 #0000FF - 改变 id 为 two 的元素所有
<div>兄弟元素的背景色为 #0000FF
应用实例:
修改 layer-selector.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层次选择器应用实例</title>
<style type="text/css">
div, span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.mini {
width: 80px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
</style>
<script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {
//1. 改变 <body> 内所有 <div> 的背景色为 #0000FF
$("#b1").click(function () {
$("div").css("background", "#0000FF");
})
//2. 改变 <body> 内子 <div>[第一层div] 的背景色为 #FF0033
$("#b2").click(
function () {
$("body > div").css("background", "#FF0033");
}
)
//3. 改变 id 为 one 的下一个 <div> 的背景色为 #0000FF
$("#b3").click(
function (){
$("#one + div").css("background", "#0000FF");
}
)
//4. 改变 id 为 two 的元素后面的所有兄弟<div>的元素的背景色为 # #0000FF
$("#b4").click(
function () {
$("#two ~ div").css("background", "#0000FF");
}
)
//5. 改变 id 为 two 的元素所有 <div> 兄弟元素的背景色为 #0000FF
$("#b5").click(
function (){
$("#two").siblings("div").css("background", "#0000FF");
}
)
})
</script>
</head>
<body>
<input type="button" value="改变 <body> 内所有 <div> 的背景色为 #0000FF" id="b1"/>
<input type="button" value="改变 <body> 内子 <div> 的背景色为 #FF0033" id="b2"/>
<input type="button" value=" 改变 id 为 one 的下一个 <div> 的背景色为 #0000FF" id="b3"/>
<input type="button" value=" 改变 id 为 two 的元素后面的所有兄弟<div>的元素的背景色为 # #0000FF" id="b4"/>
<input type="button" value=" 改变 id 为 two 的元素所有 <div> 兄弟元素的背景色为 #0000FF" id="b5"/>
<hr/>
<div id="one" class="mini">
div id为one
</div>
<div id="two">
div id为two
<div id="two01">
id two01
</div>
<div id="two02">
id two02
</div>
</div>
<div id="three" class="mini">
div id为three
<div id="three01">
id three01
</div>
</div>
</body>
</html>
3.4 基础过滤选择器
● 基础过滤选择器介绍
1、:first 用法: $("tr:first") ; 返回值 单个元素的组成的集合
说明: 匹配找到的第一个元素
2、:last 用法: $("tr:last") 返回值 集合元素
说明: 匹配找到的最后一个元素.与 :first 相对应.
3、:not(selector)用法: $("input:not(:checked)") 返回值 集合元素
说明: 去除所有与给定选择器匹配的元素.有点类似于”非”
,意思是没有被选中的input(当 input 的 type=“checkbox”).
4、:even 用法: $("tr:even") 返回值 集合元素
说明: 匹配所有索引值为偶数的元素,从 0 开始计数.js 的数组都是从 0 开始计数的. 例如要选择 table 中的行,因为是从 0 开始计数,所以 table 中的第一个 tr 就为偶数 0.
5、: odd 用法: $("tr:odd") 返回值 集合元素
说明: 匹配所有索引值为奇数的元素,和:even 对应,从 0 开始计数.
6、:eq(index)用法: $("tr:eq(0)") 返回值 集合元素
说明: 匹配一个给定索引值的元素.eq(0)就是获取第一个 tr 元素.括号里面的是索引值,不是元素排列数.
7、:gt(index)用法: $("tr:gt(0)") 返回值 集合元素
说明: 匹配所有大于给定索引值的元素.
8、:lt(index)用法: $("tr:lt(2)") 返回值 集合元素
说明: 匹配所有小于给定索引值的元素.
9、:header(固定写法) 用法: $(":header").css("background", "#EEE") 返回值 集合元素
说明: 匹配如 h1, h2, h3 之类的标题元素.这个是专门用来获取 h1,h2 这样的标题元素.
10、:animated(固定写法) 返回值 集合元素
说明: 匹配所有正在执行动画效果的元素
● 基础过滤选择器-应用实例
- 改变第一个 div 元素的背景色为 #0000FF
- 改变最后一个 div 元素的背景色为 #0000FF
- 改变 class 不为 one 的所有 div 元素的背景色为 #0000FF
- 改变索引值为偶数的 div 元素的背景色为 #0000FF
- 改变索引值为奇数的 div 元素的背景色为 #0000FF
- 改变索引值为大于 3 的 div 元素的背景色为 #0000FF
- 改变索引值为等于 3 的 div 元素的背景色为 #0000FF
- 改变索引值为小于 3 的 div 元素的背景色为 #0000FF
- 改变所有的标题元素的背景色为 #0000FF
base-fliter-selector.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础过滤选择器-应用实例</title>
<style type="text/css">
div,span{
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
}
div.mini{
width: 80px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
</style>
<script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function (){
//*****改变第一个 div 元素的背景色为 #0000FF
$("#b1").click(
function (){
// $("div:first").css("background", "#0000FF");
$("div:eq(0)").css("background", "#00FF00");
}
)
//*****改变最后一个 div 元素的背景色为 #0000FF
//小伙伴可以理解成 基础过滤器就是写 简单select
//所谓最后一个指的是是从上到下,从左到右去搜,最后的一个
//老师要求:不需要你记得住, 但是可以看懂...
$("#b2").click(
function (){
$("div:last").css("background", "#0000FF");
}
)
//***改变class不为 one 的所有 div 元素的背景色为 #0000FF
$("#b3").click(
function (){
$("div:not(.one)").css("background", "#0000FF");
}
)
//********改变索引值为偶数的 div 元素的背景色为 #0000FF
$("#b4").click(
function (){
$("div:even").css("background", "#0000FF");
}
)
//********改变索引值为奇数的 div 元素的背景色为 #0000FF
$("#b5").click(
function (){
$("div:odd").css("background", "#0000FF");
}
)
//*****改变索引值为大于 3 的 div 元素的背景色为 #0000FF
$("#b6").click(
function (){
$("div:gt(3)").css("background", "#0000FF");
}
)
//改变索引值为等于 3 的 div 元素的背景色为 #0000FF
$("#b7").click(
function (){
$("div:eq(3)").css("background", "#0000FF");
}
)
//**改变索引值为小于 3 的 div 元素的背景色为 #0000FF
$("#b8").click(
function (){
$("div:lt(3)").css("background", "#0000FF");
}
)
//****改变所有的标题元素的背景色为 #0000FF
$("#b9").click(
function (){
$(":header").css("background", "#0000FF");
}
)
});
</script>
</head>
<body>
<h1>H1标题</h1>
<h2>H2标题</h2>
<h3>H3标题</h3>
<input type="button" value="改变第一个 div 元素的背景色为 #0000FF" id="b1"/>
<input type="button" value="改变最后一个 div 元素的背景色为 #0000FF" id="b2"/>
<input type="button" value=" 改变class不为 one 的所有 div 元素的背景色为 #0000FF" id="b3"/>
<input type="button" value=" 改变索引值为偶数的 div 元素的背景色为 #0000FF" id="b4"/>
<input type="button" value=" 改变索引值为奇数的 div 元素的背景色为 #0000FF" id="b5"/>
<input type="button" value=" 改变索引值为大于 3 的 div 元素的背景色为 #0000FF" id="b6"/>
<input type="button" value=" 改变索引值为等于 3 的 div 元素的背景色为 #0000FF" id="b7"/>
<input type="button" value=" 改变索引值为小于 3 的 div 元素的背景色为 #0000FF" id="b8"/>
<input type="button" value=" 改变所有的标题元素的背景色为 #0000FF" id="b9"/>
<hr/>
<div id="one" class="mini">
div id为one
</div>
<div id="two">
div id为two
<div id="two01">
id two01
</div>
<div id="two02">
id two02
</div>
</div>
<div id="three" class="one">
div id为three class one
<div id="three01">
id three01
</div>
</div>
</body>
</html>
3.5 内容过滤选择器
● 内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上
1、:contains(text)
用法: $("div:contains('John')") 返回值 集合元素
说明: 匹配包含给定文本的元素.这个选择器比较有用,当我们要选择的不是 dom 标签元素时,它就派上了用场了,它的作用是查找被标签"围"起来的文本内容是否符合指定的内容的.
2、:empty
用法: $("td:empty") 返回值 集合元素
说明: 匹配所有不包含子元素或者文本的空元素
3、:has(selector)
用法: $("div:has(p)").addClass("test") 返回值 集合元素
说明: 匹配含有选择器所匹配的元素的元素.这个解释需要好好琢磨,但是一旦看了使用的例子就完全清楚了:给所有包含 p 元素的 div 标签加上 class=“test”.
4、:parent
用法: $("td:parent") 返回值 集合元素
说明: 匹配含有子元素或者文本的元素.注意:这里是":parent",可不是".parent", 与上面讲的":empty"形成反义词.
● 内容过滤选择器应用实例
- 改变含有文本 ‘di’ 的 div 元素的背景色为 #0000FF
- 改变不包含子元素(或者文本元素) 的 div 空元素的背景色为 #0000FF
- 改变含有 class 为 mini 元素的 div 元素的背景色为 #0000FF
- 改变含有子元素(或者文本元素)的div元素的背景色为 #0000FF
- 改变不含有文本 di; 的 div 元素的背景色
应用实例:
content-filter-selector.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内容过滤选择器应用实例</title>
<style type="text/css">
div, span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.mini {
width: 80px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
</style>
<script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {
//********改变含有文本 ‘di’ 的 div 元素的背景色为 #0000FF
$("#b1").click(
function () {
$("div:contains('di')").css("background", "#0000FF")
}
)
//**************改变不包含子元素(或者文本元素) 的 div 的背景色为 pink
$("#b2").click(
function () {
$("div:empty").css("background", "pink")
}
)
//******改变含有 class 为 mini 元素的 div 元素的背景色为 green
$("#b3").click(
function () {
//这个写法是选择 有 class='.mini' 的div的父元素(div)
$("div:has('.mini')").css("background", "pink")
//这个是选择有 class='.mini' div
//$("div.mini").css("background", "pink");
}
)
//****改变含有子元素(或者文本元素)的div元素的背景色为 yellow
$("#b4").click(
function () {
$("div:parent").css("background", "yellow")
}
)
//****改变索引值为大于 3 的 div 元素的背景色为 #0000FF
$("#b5").click(
function () {
$("div:gt(3)").css("background", "#0000FF")
}
)
//***改变不含有文本 di; 的 div 元素的背景色 pink
//不要求,小伙伴记住, 但是需要可以看懂.
$("#b6").click(
function () {
$("div:not(:contains('di'))").css("background", "pink")
}
)
});
</script>
</head>
<body>
<input type="button" value="改变含有文本 ‘di’ 的 div 元素的背景色为 black" id="b1"/>
<input type="button" value="改变不包含子元素(或者文本元素) 的 div 的背景色为 pink" id="b2"/>
<input type="button" value=" 改变含有 class 为 mini 元素的 div 元素的背景色为 green" id="b3"/>
<input type="button" value=" 改变含有子元素(或者文本元素)的div元素的背景色为 yellow" id="b4"/>
<input type="button" value=" 改变索引值为大于 3 的 div 元素的背景色为 #0000FF" id="b5"/>
<input type="button" value=" 改变不含有文本 di; 的 div 元素的背景色 pink" id="b6"/>
<hr/>
<div id="xxxx">
<div id="one" class="mini">
div id为one
</div>
</div>
<div id="two">
div id为two
<div id="two01">
id two01
</div>
<div id="two02">
id two02
</div>
</div>
<div id="three" class="one">
div id为three class one
<div id="three01">
id three01
</div>
</div>
<div id="four" class="one">
XXXXXXXXXX
</div>
<div id="five" class="one"></div>
<div id="mover">
执行动画
</div>
</body>
</html>
3.6 可见度过滤选择器
● 可见度过滤选择器是根据元素的可见和不可见状态来选择相应的元素
1、:hidden
用法: $("tr:hidden") 返回值 集合元素
说明: 匹配所有的不可见元素,input 元素的 type 属性为 “hidden” 的话也会被匹配到.意思是 css 中 display:none 和 input type="hidden"的都会被匹配到
2、:visible
用法: $("tr:visible") 返回值 集合元素
说明: 匹配所有的可见元素
● 可见度过滤选择器-应用实例

- 改变所有可见的div元素的背景色为 #0000FF
- 选取所有不可见的div元素, 利用 jQuery 中的 show() 方法将它们显示出来, 并设置其
背景色为 #0000FF - 选取所有的文本隐藏域, 并打印它们的值
visible-filter-selector.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>可见度过滤选择器-应用实例</title>
<style type="text/css">
div, span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.mini {
width: 30px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
div.visible {
display: none;
}
</style>
<script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {
//*****改变所有可见的div元素的背景色为 #0000FF
$("#b1").click(
function () {
$("div:visible").css("background", "red");
}
)
//**选取所有不可见的div元素, 利用 jQuery 中的 show() 方法将它们显示出来, 并设置其背景色为 #0000FF
$("#b2").click(
function () {
$("div:hidden").css("background", "green");
$("div:hidden").show();
}
)
//**选取所有的文本隐藏域, 并打印它们的值
$("#b3").click(
function () {
//1. 先得到所有的hidden 元素
//2. $inputs 是一个jquery对象,而且是数组对象
var $inputs = $("input:hidden");
//alert("length= " + $inputs.length)
//3. 遍历-认真
//方式1 - for
// for (var i = 0; i < $inputs.length; i++) {
// //这里input 就是一个dom对象
// var input = $inputs[i];
// console.log("值是= " + input.value);
// }
//方式2 - jquery each() 可以对数组遍历
// 老师说明
//(1) each 方法,遍历时,会将 $inputs 数组的元素
// 取出, 传给 function() {} -> this
$inputs.each(function (){
//这里可以使用this获取每次遍历的对象
//this 对象是是dom对象
console.log("值是(dom方式)=" + this.value);
//也可以将this -> jquery 对象使用jquery方法取值
console.log("值是(jquery方式)=" + $(this).val())
})
}
)
});
</script>
</head>
<body>
<input type="button" value="改变所有可见的div元素的背景色为 #0000FF" id="b1"/> <br/><br/>
<input type="button" value="选取所有不可见的div, 利用 jQuery 中的 show() 方法将它们显示出来, 并设置其背景色为 #0000FF" id="b2"/> <br/><br/>
<input type="button" value="选取所有的文本隐藏域, 并打印它们的值" id="b3"/> <br/><br/>
<hr/>
<input type="hidden" value="hidden1"/>
<input type="hidden" value="hidden2"/>
<input type="hidden" value="hidden3"/>
<input type="hidden" value="hidden4"/>
<div id="one" class="visible">
div id为one
</div>
<div id="two" class="visible">
div id为two
</div>
<div id="three" class="one">
div id为three
</div>
</body>
</html>
3.7 属性过滤选择器
● 属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素
1、[attribute]
用法: $("div[id]") ; 返回值 集合元素
说明: 匹配包含给定属性的元素. 例子中是选取了所有带"id"属性的 div 标签
2、[attribute=value]
用法: $("input[name='newsletter']").attr("checked", true); 返回值 集合元素
说明: 匹配给定的属性是某个特定值的元素.例子中选取了所有 name 属性是newsletter 的 input 元素.
3、[attribute!=value]
用法: $("input[name!='newsletter']").attr("checked", true); 返回值 集合元素
说明: 匹配所有不含有指定的属性,或者属性不等于特定值的元素.此选择器等价于 :not([attr=value]), 要 匹 配 含 有 特 定 属 性 但 不 等 于 特 定 值 的 元 素 , 请 使 用
[attr]:not([attr=value]).之前看到的 :not 派上了用场.
4、[attribute^=value]
用法: $("input[name^='news']") 返回值 集合元素
说明: 匹配给定的属性是以某些值开始的元素
5、[attribute$=value]
用法: $("input[name$='letter']") 返回值 集合元素
说明: 匹配给定的属性是以某些值结尾的元素.
6、[attribute*=value]
用法: $("input[name*='man']") 返回值 集合元素
说明: 匹配给定的属性是以包含某些值的元素.
7、[attributeFilter1][attributeFilter2][attributeFilterN]
用法: $("input[id][name$='man']") 返回值 集合元素
说明: 复合属性选择器,需要同时满足多个条件时使用.是一个组合,这个例子中选择的是所有含有 id 属性,并且它的 name 属性是以 man 结尾的元素.
● 属性过滤选择器-应用实例
- 选取下列元素,改变其背景色为 #0000FF
- 含有属性title 的div元素.
- 属性title值等于"test"的div元素.
- 属性title值不等于"test"的div元素(没有属性title的也将被选中).
- 属性title值 以"te"开始 的div元素.
- 属性title值 以"est"结束 的div元素.
- 属性title值 含有"es"的div元素.
- 选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素.
应用实例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性过滤选择器-应用实例</title>
<style type="text/css">
div, span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.mini {
width: 30px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
div.visible {
display: none;
}
</style>
<script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {
//*****含有属性title 的div元素.
$("#b1").click(
function () {
$("div[title]").css("background", "green");
}
)
//****属性title值等于test的div元素
$("#b2").click(
function () {
$("div[title='test']").css("background", "green");
}
)
//属性title值不等于test的div元素(没有属性title的也将被选中)
$("#b3").click(
function () {
$("div[title!='test']").css("background", "green");
}
)
//属性title值 以te开始 的div元素
$("#b4").click(
function () {
$("div[title^='te']").css("background", "green");
}
)
//属性title值 以est结束 的div元素
$("#b5").click(
function () {
$("div[title$='est']").css("background", "green");
}
)
//属性title值 含有es的div元素
$("#b6").click(
function () {
$("div[title *= 'es']").css("background", "green");
}
)
//选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素
$("#b7").click(
function () {
$("div[id][title *= 'es']").css("background", "green");
}
)
});
</script>
</head>
<body>
<input type="button" value="含有属性title 的div元素." id="b1"/><br/><br/>
<input type="button" value="属性title值等于test的div元素" id="b2"/><br/><br/>
<input type="button" value="属性title值不等于test的div元素(没有属性title的也将被选中)" id="b3"/><br/><br/>
<input type="button" value="属性title值 以te开始 的div元素" id="b4"/><br/><br/>
<input type="button" value="属性title值 以est结束 的div元素" id="b5"/><br/><br/>
<input type="button" value="属性title值 含有es的div元素" id="b6"/><br/><br/>
<input type="button" value="选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素" id="b7"/><br/><br/>
<div id="one" title="test">
div id为one test
</div>
<div id="one-1" title="texxx">
div id为one-1 texxx
</div>
<div id="one-2" title="xxxest">
div id为one-2 xxxest
</div>
<div id="one-3" title="xxxesxxxxxt">
div id为one-3 xxxesxxxxxt
</div>
<div id="two" title="ate">
div id为two
</div>
<div id="three" class="one">
div id为three
</div>
</body>
</html>
3.8 子元素过滤选择器
● 子元素过滤选择器基本介绍
1、:nth-child(index/even/odd/equation)
用法: $("ul li:nth-child(2)") 返回值 集合元素
说明: 匹配其父元素下的第 N 个子或奇偶元素.这个选择器和之前说的基础过滤(Basic Filters)中的 eq() 有些类似,不同的地方就是前者是从 0 开始,后者是从 1 开始.
2、:first-child
用法: $("ul li:first-child") 返回值 集合元素
说明: 匹配第一个子元素.‘:first’ 只匹配一个元素,而此选择符将为每个父元素匹配一个子元素.这里需要特别点的记忆下区别.
3、:last-child
用法: $("ul li:last-child") 返回值 集合元素
说明: 匹配最后一个子元素.':last’只匹配一个元素,而此选择符将为每个父元素匹配一个子元素.
4、: only-child
用法: $("ul li:only-child") 返回值 集合元素
说明: 如果某个元素是父元素中唯一的子元素,那将会被匹配.如果父元素中含有其他元素,那将不会被匹配.意思就是:只有一个子元素的才会被匹配!
5、:nth-child() 选择器详解如下:
(1) :nth-child(even/odd): 能选取每个父元素下的索引值为偶(奇)数的元素
(2):nth-child(2): 能选取每个父元素下的索引值为 2 的元素
(3):nth-child(3n): 能选取每个父元素下的索引值是 3 的倍数 的元素
(4):nth-child(3n + 1): 能选取每个父元素下的索引值是 3n + 1 的元素
● 子元素过滤选择器示例-应用实例
- 选取下列元素,改变其背景色为 #0000FF
- 每个class为one的div父元素下的第2个子元素.
- 每个class为one的div父元素下的第一个子元素
- 每个class为one的div父元素下的最后一个子元素
- 如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素
应用实例
child-filter-selector.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子元素过滤选择器示例-应用实例</title>
<style type="text/css">
div, span {
width: 140px;
height: 70px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div.visible {
display: none;
}
</style>
<script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {
//****每个class为one的div父元素下的第2个子元素
$("#b1").click(
function () {
$("div .one:nth-child(2)").css("background", "yellow");
}
)
//*****每个class为one的div父元素下的第一个子元素
//老师再说 $("div .one")
$("#b2").click(
function () {
$("div .one:first-child").css("background", "green");
//$("div .one:nth-child(1)").css("background", "green");
}
)
//*****每个class为one的div父元素下的最后一个子元素
$("#b3").click(
function () {
$("div .one:last-child").css("background", "red");
}
)
//**如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素
$("#b4").click(
function () {
$("div .one:only-child").css("background", "pink");
}
)
});
</script>
</head>
<body>
<input type="button" value="每个class为one的div父元素下的第2个子元素" id="b1"/><br/><br/>
<input type="button" value="每个class为one的div父元素下的第一个子元素" id="b2"/><br/><br/>
<input type="button" value="每个class为one的div父元素下的最后一个子元素" id="b3"/><br/><br/>
<input type="button" value="如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素" id="b4"/><br/><br/>
<div class="one">
<div id="one" class="one">
XXXXXXXXX id=one
</div>
<div id="two" class="one">
XXXXXXXXX id=two
</div>
<div id="three" class="one">
XXXXXXXXX id=three
</div>
<div id="four" class="one">
XXXXXXXXX id=four
</div>
</div>
<div class="one">
<div id="five" class="one">
XXXXXXXXX id=five
</div>
</div>
</body>
</html>
3.9 表单属性过滤选择器
● 此选择器主要对所选择的表单元素进行过滤
1、:enabled
用法: $("input:enabled") 返回值 集合元素
说明: 匹配所有可用元素.意思是查找所有 input 中不带有 disabled="disabled"的 input. 不为 disabled,当然就为 enabled 啦.
2、:disabled
用法: $("input:disabled") 返回值 集合元素
说明: 匹配所有不可用元素.与上面的那个是相对应的.
3、:checked
用法: $("input:checked") 返回值 集合元素
说明: 匹配所有选中的被选中元素(复选框、单选框等,不包括 select 中的 option).
4、:selected
用法: $("select option:selected") 返回值 集合元素
说明: 匹配所有选中的 option 元素.
● 表单对象属性过滤选择器-应用实例
- 利用 jQuery 对象的 val() 方法改变表单内可用 元素的值
- 利用 jQuery 对象的 val() 方法改变表单内不可用 元素的值
- 利用 jQuery 对象的 length 属性获取多选框选中的个数
- 利用 jQuery 对象的 text() 方法获取下拉框选中的内容

form-object-filter-selector.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单对象属性过滤选择器-应用实例</title>
<style type="text/css">
div, span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
</style>
<script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function (){
//*利用 jQuery 对象的 val() 方法改变表单内 type=text 可用 <input> 元素的值
$("#b1").click(
function () {
//老师解读
//$jquery对象.val() , 如果() 是空的,就表示返回value
//$jquery对象.val('值') , 就表示 给该对象value设置值
$("input[type='text']:enabled").val("台球");
}
)
//利用 jQuery 对象的 val() 方法改变表单内 type=text 不可用 <input> 元素的值
$("#b2").click(
function () {
//老师解读
//$jquery对象.val() , 如果() 是空的,就表示返回value
//$jquery对象.val('值') , 就表示给该对象value设置值
$("input[type='text']:disabled").val("足球");
}
)
//利用 jQuery 对象的 length 属性获取多选框/复选框选中的个数
$("#b3").click(
function () {
alert($("input[type='checkbox']:checked").length);
}
)
//****利用 jQuery 对象的 text() 方法获取下拉框选中的内容
$("#b4").click(
function () {
//如果我们希望选择指定的select , 可以加入属性过滤选择器
//var $selects = $("select[属性='值'] option:selected");
var $selects = $("select option:selected");
$selects.each(function (){
alert("你选择了= " + $(this).text())
})
}
)
});
</script>
</head>
<body>
<input type="button" value="利用 jQuery 对象的 val() 方法改变表单内 type=text 可用 <input> 元素的值" id="b1"/><br/><br/>
<input type="button" value="利用 jQuery 对象的 val() 方法改变表单内 type=text 不可用 <input> 元素的值" id="b2"/><br/><br/>
<input type="button" value="利用 jQuery 对象的 length 属性获取多选框选中的个数" id="b3"/><br/><br/>
<input type="button" value="利用 jQuery 对象的 text() 方法获取下拉框选中的内容" id="b4"/><br/><br/>
<br>
<input type="text" value="篮球1"/>
<input type="text" value="篮球2"/>
<input type="text" value="篮球3" disabled="true"/>
<input type="text" value="篮球4" disabled="true"/>
<br>
<h1>选择你的爱好</h1>
<input type="checkbox" value="爱好1"/>爱好1
<input type="checkbox" value="爱好2"/>爱好2
<input type="checkbox" value="爱好3"/>爱好3
<input type="checkbox" value="爱好4"/>爱好4
<br>
<h1>选项如下:</h1>
<select name="job" size=9 multiple="multiple">
<option value="选项1">选项1^^</option>
<option value="选项2">选项2^^</option>
<option value="选项3">选项3^^</option>
<option value="选项4">选项4^^</option>
<option value="选项5">选项5^^</option>
<option value="选项6">选项6^^</option>
</select>
<select id="hsp" name="edu">
<option value="博士">博士^^</option>
<option value="硕士">硕士^^</option>
<option value="本科">本科^^</option>
<option value="小学">小学^^</option>
</select>
</body>
</html>
3.10 表单选择器
● 表单选择器基本介绍
1、:input
用法: $(":input"); 返回值 集合元素
说明:匹配所有 input, textarea, select 和 button 元素
2、:text
用法: $(":text") ; 返回值 集合元素
说明: 匹配所有的单行文本框.
3、:password
用法: $(":password") ; 返回值 集合元素
说明: 匹配所有密码框.
4、:radio
用法: $(":radio") ; 返回值 集合元素
说明: 匹配所有单选按钮
5、:checkbox
用法: $(":checkbox") ; 返回值 集合元素
说明: 匹配所有复选框
6、:submit
用法: $(":submit") ; 返回值 集合元素
说明: 匹配所有提交按钮.
7、:image
用法: $(":image") 返回值 集合元素
说明: 匹配所有图像域.
8、:reset
用法: $(":reset") ; 返回值 集合元素
说明: 匹配所有重置按钮.
9、:button
用法: $(":button") ; 返回值 集合元素
说明: 匹配所有按钮.这个包括直接写的元素 button.
10、:file
用法: $(":file") ; 返回值 集合元素
说明: 匹配所有文件域.
11、:hidden
用法: $("input:hidden") ; 返回值 集合元素
说明: 匹配所有不可见元素,或者 type 为 hidden 的元素.这个选择器就不仅限于表单了,除了匹配 input 中的 hidden 外,那些 style 为 hidden 的也会被匹配.
注意: 要选取 input 中为 hidden 值的方法就是上面例子的用法,但是直接使用":hidden" 的话就是匹配页面中所有的不可见元素,包括宽度或高度为 0 的
● 表单选择器-应用实例

form-filter-selector.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单选择器-应用实例</title>
<script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {
//选择所有的button
//这里我们就不绑定事件,直接演示
//老师解读 $(":button") 会选择<input type="button" value="按钮1"/><br/>
//还会选择 <button>按钮2</button>
var $button = $(":button");
alert("$button 大小=" + $button.length)//3
//得到type="button" 的元素
//老师解读 $("input[type='button']") 只会得到 <input type="button" value="按钮1"/>
var $button2 = $("input[type='button']");
alert("$button2 大小=" + $button2.length)//1
//得到<button />按照元素标签取值
//老师解读 $("button") 只会按照元素标签获取 <button>按钮2</button>
var $button3 = $("button");
alert("$button3 大小=" + $button3.length)//2
});
</script>
</head>
<body>
<form>
<input type="text"/><br/>
<input type="checkbox"/><br/>
<input type="radio"/><br/>
<input type="image" src="../image/2.png" height="100"/><br/>
<input type="file"/><br/>
<input type="submit"/><br/>
<input type="reset"/><br/>
<input type="password"/><br/>
<input type="button" value="按钮1"/><br/>
<select>
<option/>
</select><br/>
<textarea></textarea><br/>
<button>按钮2</button>
<button>按钮3</button>
<br/>
</form>
</body>
</html>
4. jQuery 选择器课后作业
4.1 作业 1
需求: 网页中所有的 <p> 元素添加 onclick 事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页中所有的 <p> 元素添加 onclick 事件</title>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function (){
//方式1
//老师思路
//1. 选择器选择p元素-基础选择器
//2. 绑定事件-函数-获取p元素的文本
//3. 统一绑定.
$("p").click(function (){
//3. 当我们点击p元素时, 会隐式的传入this(dom), 表示你当前点击的p
// 元素,对应的dom对象
//alert("p的内容是= " + this.innerText)
alert("p的内容是(jquer方式)=" + $(this).text())
})
//方式2
//对所有的p元素进行遍历
//遍历执行内部function 依然会隐式的传入this(表示当前的p的dom对象)
//这是遍历出一个p对象, 就绑定一个click事件
$("p").each(function (){
$(this).click(function (){
alert("p的内容~=" + $(this).text())
})
})
})
</script>
</head>
<body>
<h1>网页中所有的 <p> 元素添加 onclick 事件</h1>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
</body>
</html>
4.2 作业 2
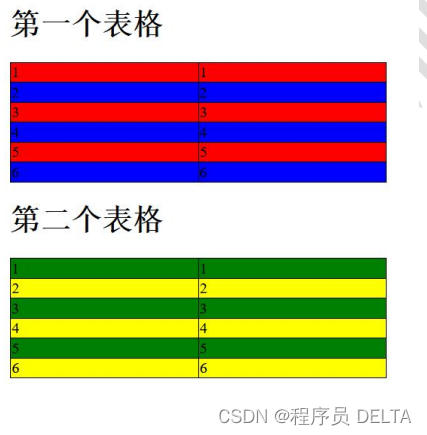
需求: 使一个特定的表格隔行变色 ,如图

解法1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使一个特定的表格隔行变色</title>
<style type="text/css">
table {
border: 1px solid;
border-collapse: collapse;
}
</style>
<script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {
//老师思路[先死后活,化繁为简, 一步一步的来做]
//1. 先选择到table
//2. 得到 tr
//3. 得到even/odd的tr元素
//4. 得到指定的table:eq(index) 可以得到指定index的table
// index是从0开始编号
//5. 老师不要求同学们记住规则,但是看懂, 能维护
$("table:eq(0) tr:even").css("background", "red");
$("table:eq(0) tr:odd").css("background", "blue");
$("table:eq(1) tr:even").css("background", "green");
$("table:eq(1) tr:odd").css("background", "yellow");
});
</script>
</head>
<body>
<h1>第一个表格</h1>
<table border="1" width="400px">
<tr>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>6</td>
</tr>
</table>
<h1>第二个表格</h1>
<table border="1" width="400px">
<tr>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>6</td>
</tr>
</table>
</body>
</html>
解法2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使一个特定的表格隔行变色</title>
<style type="text/css">
table {
border: 1px solid;
border-collapse: collapse;
}
</style>
<script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {
$("table:first tr:even").css("background","red")
$("table:first tr:odd").css("background","blue")
$("table:last tr:even").css("background","green")
$("table:last tr:odd").css("background","yellow")
});
</script>
</head>
<body>
<h1>第一个表格</h1>
<table border="1" width="400px">
<tr>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>6</td>
</tr>
</table>
<h1>第二个表格</h1>
<table border="1" width="400px">
<tr>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>6</td>
</tr>
</table>
</body>
</html>