原项目视频
WPF项目实战合集(2022终结版) 25P
其他内容
WPF MaterialDesign 初学项目实战(0):github 项目Demo运行
WPF MaterialDesign 初学项目实战(1)首页搭建
WPF MaterialDesign 初学项目实战(2)首页导航栏样式
WPF MaterialDesign 初学项目实战(3)动态侧边栏
WPF MaterialDesign 初学项目实战(4)侧边栏路由管理
环境搭建:
我想到WPF的环境搭建比较复杂,我之后的博客会把所有的环境写下来。
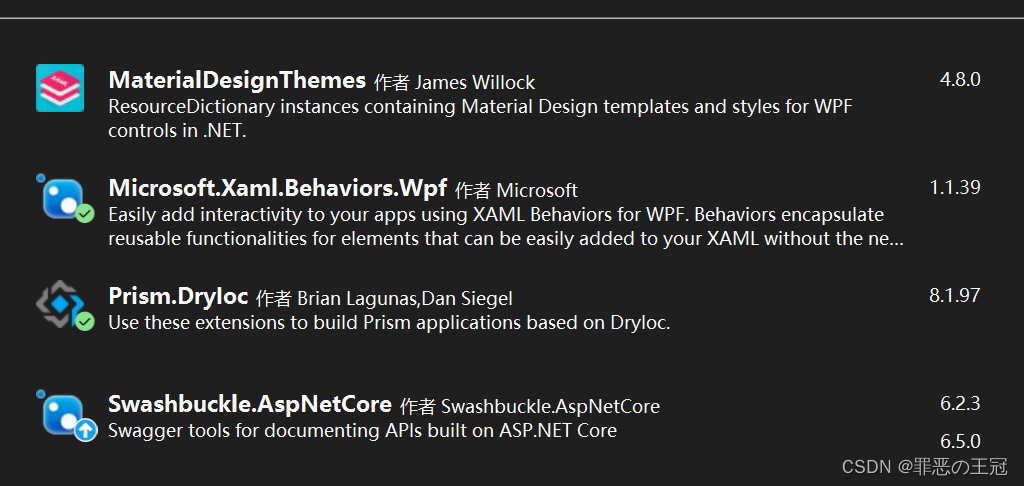
NuGet

命名空间:
//materialDesign,prism材质包
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
//点击反馈
xmlns:behaviors="http://schemas.microsoft.com/xaml/behaviors"
//引入prism
xmlns:prism="http://prismlibrary.com/"
//materialDesign 资源样式
TextElement.Foreground="{DynamicResource MaterialDesignBody}"
TextElement.FontWeight="Regular"
TextElement.FontSize="13"
TextOptions.TextFormattingMode="Ideal"
TextOptions.TextRenderingMode="Auto"
Background="{DynamicResource MaterialDesignPaper}"
FontFamily="{DynamicResource MaterialDesignFont}"
定制首页
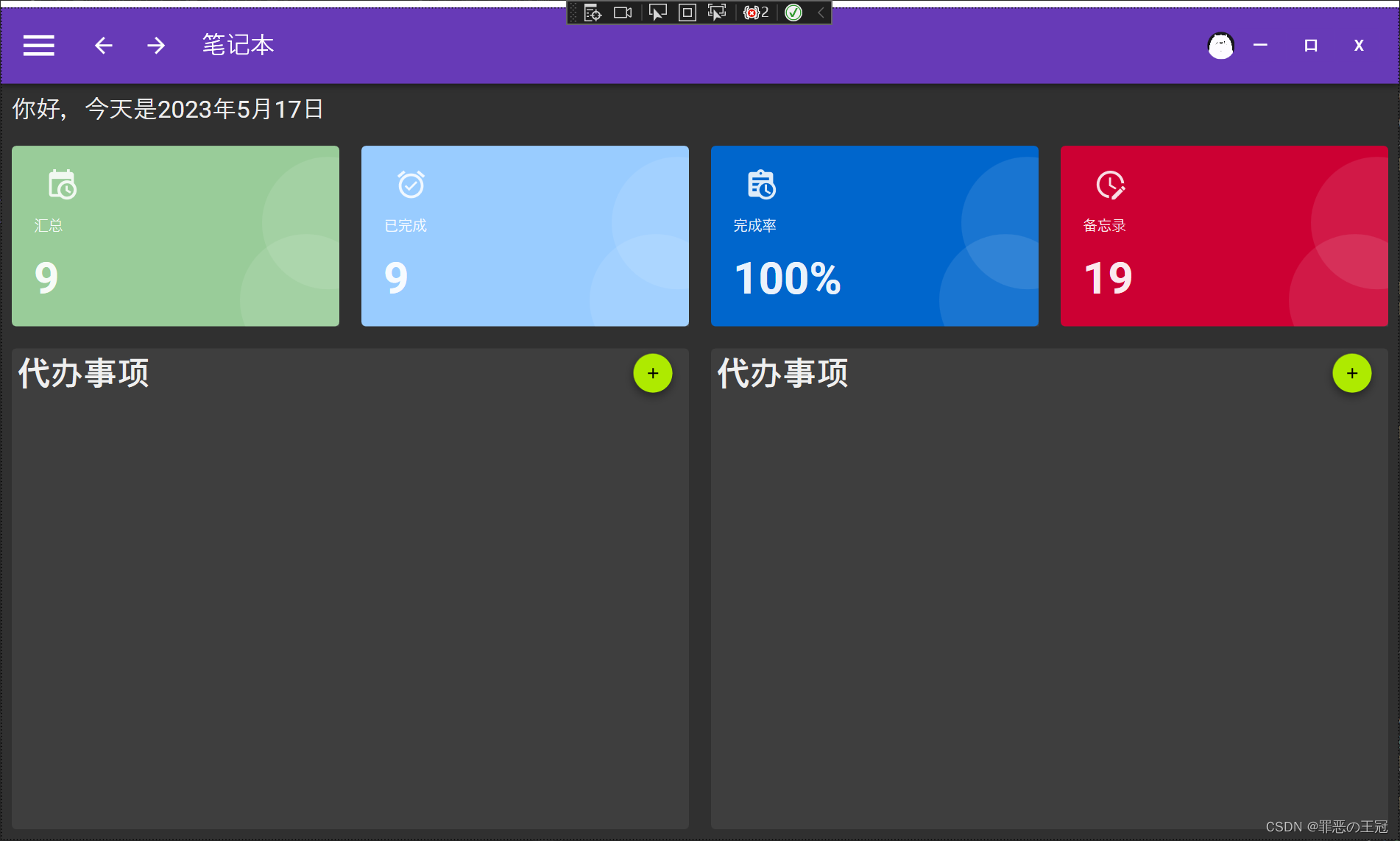
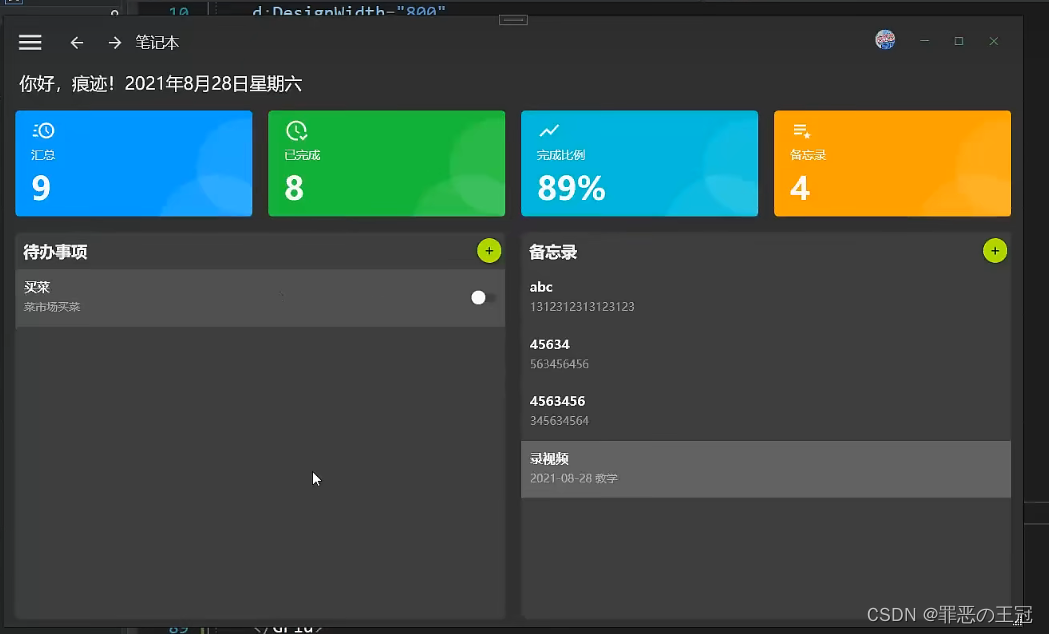
预定效果:

添加首页模板
准备添加模板文件
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition />
</Grid.RowDefinitions>
<TextBlock Text="你好,今天是2023年5月17日" FontSize="22"/>
<!--添加模板文件-->
<ItemsControl>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<UniformGrid Columns="4"/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<!--定义模板文件-->
<ItemsControl.ItemTemplate>
<DataTemplate>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</Grid>
分析需要实现的效果:

- 外边框:圆角
- 背景:纯色+双半圆半透明
- 靠左垂直布局:三元素
- 元素1:Icon
- 元素2:文字
- 元素3:数字
实现逻辑
TaskBar声明数据类型
public class TaskBar: BindableBase
{
/// <summary>
/// 图标
/// </summary>
public string? Icon { get; set; }
/// <summary>
/// 标题
/// </summary>
public string? Title { get; set; }
/// <summary>
/// 内容
/// </summary>
public string? Content { get; set; }
/// <summary>
/// 颜色
/// </summary>
public string? Color { get; set; }
/// <summary>
/// 路由地址
/// </summary>
public string? Target { get; set; }
}
ViewModel实例化元素:
public class IndexViewModel : BindableBase
{
public IndexViewModel()
{
taskBars = new ObservableCollection<TaskBar>();
CreateTaskBar();
}
private ObservableCollection<TaskBar> taskBars;
public ObservableCollection<TaskBar> TaskBars
{
get { return taskBars; }
set { taskBars = value; RaisePropertyChanged(); }
}
void CreateTaskBar()
{
TaskBars.Add(new TaskBar (){Icon = "CalendarClock", Color = "",Content = "9",Target = "",Title = "汇总" });
TaskBars.Add(new TaskBar (){Icon = "AlarmCheck", Color = "",Content = "9",Target = "",Title = "已完成" });
TaskBars.Add(new TaskBar (){Icon = "ClipboardTextClock", Color = "",Content = "100%",Target = "",Title = "完成率" });
TaskBars.Add(new TaskBar (){Icon = "ClockEditOutline", Color = "",Content = "19",Target = "",Title = "备忘录" });
}
}
View:引用实体数据对象,使用模板生产
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition />
</Grid.RowDefinitions>
<TextBlock Text="你好,今天是2023年5月17日"
FontSize="22" />
<!--添加模板文件-->
<ItemsControl Grid.Row="1" ItemsSource="{Binding TaskBars}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<UniformGrid Columns="4" />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<!--定义模板文件-->
<ItemsControl.ItemTemplate>
<DataTemplate>
<Border Background="{Binding Color}">
<Grid>
<StackPanel>
<materialDesign:PackIcon Kind="{Binding Icon}"
Margin="15,0" />
<TextBlock Text="{Binding Title}" />
<TextBlock Text="{Binding Content}"
FontWeight="Bold" />
</StackPanel>
<!--使用Canvas画布添加两个圆-->
<Canvas>
<Border Canvas.Top="10"
Canvas.Right="-50"
Width="120"
Height="120"
Background="#FFFFFF"
Opacity="0.1" />
<Border Canvas.Top="80"
Canvas.Right="-30"
Width="120"
Height="120"
Background="#FFFFFF"
Opacity="0.1" />
</Canvas>
</Grid>
</Border>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</Grid>
知识点补充:
我怕大家不知道,这里补充一下知识点:
- 为什么要使用TaskBar去声明数据类型
- 因为每个小框都有标题,图标等元素,所有我们都实例化,方便引用
- 为什么在ViewModel里要声明一个私有的taskBar和一个公共的TaskBar
- 这个是C#的语法和prism框架的关系,因为我们要调用RaisePropertyChanged这个方法,这个会将变量声明为自动更新。不然后面无法改变显示效果
- 为什么要用ObservableCollection而不是List
- 也是动态更新的问题,两者的区别
- 为什么要继承BindableBase
- 也是动态更新的问题,这个自己查一下资料
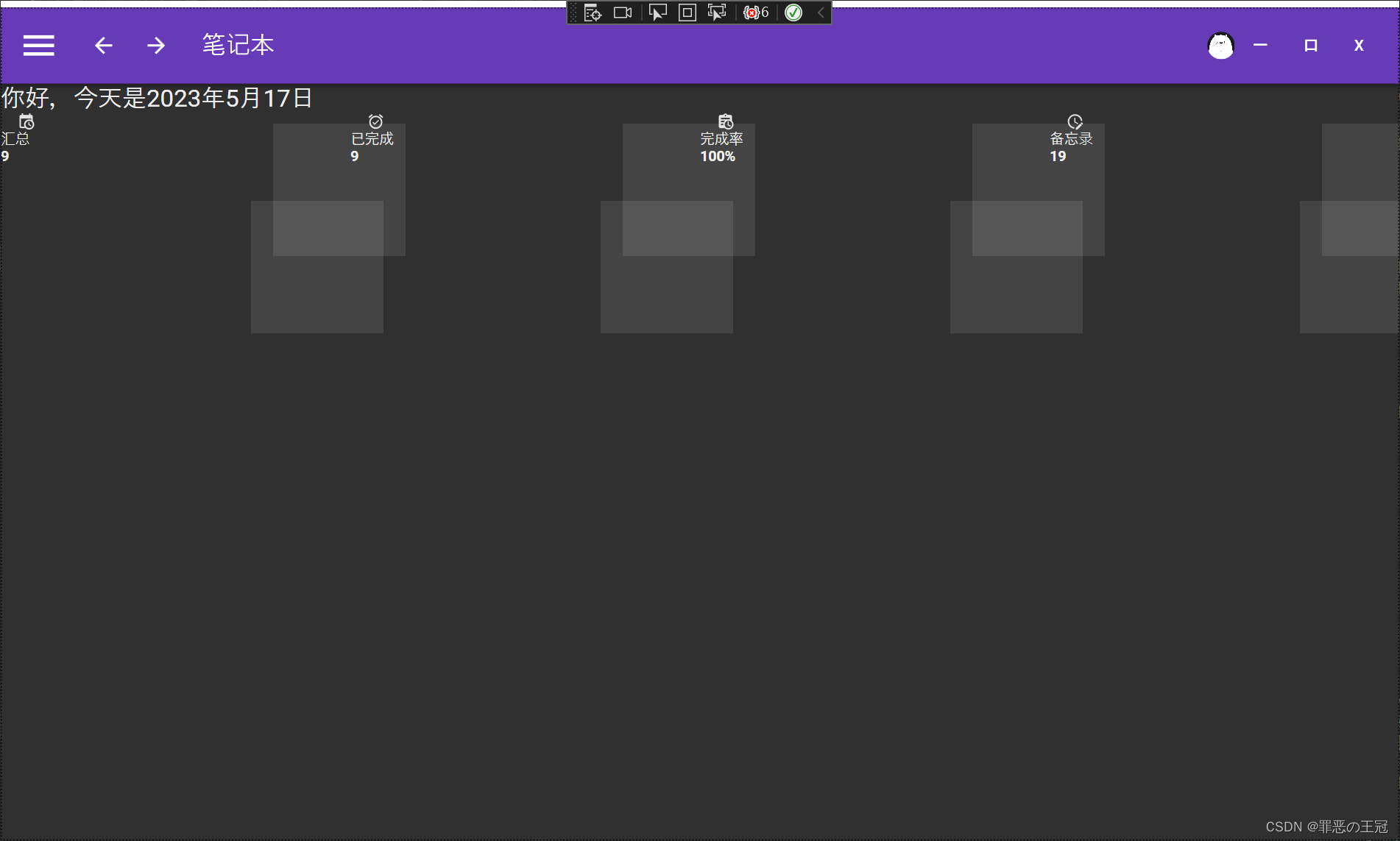
实现效果:

我们还得修改一下样式
完善样式
IndexViewModel
void CreateTaskBar()
{
TaskBars.Add(new TaskBar (){Icon = "CalendarClock", Color = "#99CC99", Content = "9",Target = "",Title = "汇总" });
TaskBars.Add(new TaskBar (){Icon = "AlarmCheck", Color = "#99CCFF", Content = "9",Target = "",Title = "已完成" });
TaskBars.Add(new TaskBar (){Icon = "ClipboardTextClock", Color = "#0066CC", Content = "100%",Target = "",Title = "完成率" });
TaskBars.Add(new TaskBar (){Icon = "ClockEditOutline", Color = "#CC0033", Content = "19",Target = "",Title = "备忘录" });
}
样式修改,添加已经用+号标出
<ItemsControl.ItemTemplate>
<DataTemplate>
<Border Background="{Binding Color}"
+ Margin="10"
CornerRadius="4">
<Grid>
<StackPanel + Margin="20">
<materialDesign:PackIcon Kind="{Binding Icon}"
+ Margin="10,0"
+ Width="30"
+ Height="30"
/>
<TextBlock Text="{Binding Title}" + Margin="0,15" />
<TextBlock Text="{Binding Content}"
FontWeight="Bold"
+ FontSize="40"
/>
</StackPanel>
<!--使用Canvas画布添加两个圆-->
<Canvas
+ ClipToBounds="True" >
<Border Canvas.Top="10"
Canvas.Right="-50"
Width="120"
Height="120"
Background="#FFFFFF"
CornerRadius="100"
Opacity="0.1" />
<Border Canvas.Top="80"
Canvas.Right="-30"
Width="120"
Height="120"
CornerRadius="100"
Background="#FFFFFF"
Opacity="0.1" />
</Canvas>
</Grid>
</Border>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
开始添加下半部分
 添加样式
添加样式
<Grid Grid.Row="2">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Border Margin="10"
CornerRadius="4"
Opacity="0.1"
Background="#BEBEBE" />
<DockPanel Margin="15">
<DockPanel LastChildFill="False">
<TextBlock Text="代办事项"
FontSize='30'
FontWeight="Bold" />
<Button DockPanel.Dock="Right"
VerticalAlignment="Top"
Margin="0,0,10,0"
Width="35"
Height="35"
Style="{StaticResource MaterialDesignFloatingActionAccentButton}">
<materialDesign:PackIcon Kind="Add"/>
</Button>
<ListBox />
</DockPanel>
</DockPanel>
<Border Margin="10"
CornerRadius="4"
Opacity="0.1"
Grid.Column="1"
Background="#BEBEBE" />
<DockPanel Margin="15" Grid.Column="1" >
<DockPanel LastChildFill="False" >
<TextBlock Text="代办事项"
FontSize='30'
FontWeight="Bold" />
<Button DockPanel.Dock="Right"
VerticalAlignment="Top"
Margin="0,0,10,0"
Width="35"
Height="35"
Style="{StaticResource MaterialDesignFloatingActionAccentButton}">
<materialDesign:PackIcon Kind="Add" />
</Button>
<ListBox />
</DockPanel>
</DockPanel>
</Grid>
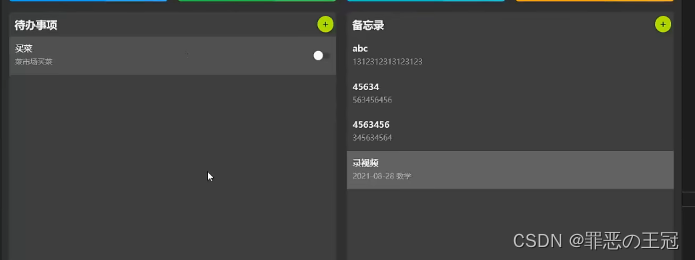
实际效果: