最近在公司项目中遇到树形结构数据,在进行遍历查找指定的数据的时候一搬进行递归调用的查询,因为递归是效率很慢的方式,尤其是在数据量特别大的时候是及其浪费性能,所以我想了一个树形结构扁平化的方法,代码如下:
/**
*
* @param {Array} arrs 树形数据
* @param {string} childs 树形数据子数据的属性名,常用'children'
* @param {Array} attrArr 需要提取的公共属性数组(默认是除了childs的全部属性)
* @returns
*/
const flatTree = (arrs,childs,attrArr) => {
let attrList = [];
if(!Array.isArray(arrs)&&!arrs.length)return [];
if(typeof childs !== 'string')return [];
if(!Array.isArray(attrArr)||Array.isArray(attrArr)&&!attrArr.length){
attrList = Object.keys(arrs[0]);
attrList.splice(attrList.indexOf(childs), 1);
}else{
attrList = attrArr;
}
let list = [];
const getObj = (arr)=>{
arr.forEach(function(row){
let obj = {};
attrList.forEach(item=>{
obj[item] = row[item];
});
list.push(obj);
if(row[childs]){
getObj(row[childs]);
}
})
return list;
}
return getObj(arrs);
}
示例数据
const list = [
{
name: 'name1',
code: 'code1',
children: [
{
name: 'name2',
code: 'code2',
children: [
{
name: 'name2-1',
code: 'code2-1',
children: [
{
name: 'name2-1-1',
code: 'code2-1-1',
children: [
{
name: 'name2-1-1-1',
code: 'code2-1-1-1',
}
]
}
]
}
]
},
{
name: 'name3',
code: 'code3',
children: [
{
name: 'name3-1',
code: 'code3-1',
children: [
{
name: 'name3-1-1',
code: 'code3-1-1',
}
]
}
]
},
{
name: 'name4',
code: 'code4',
children: [
{
name: 'name4-1',
code: 'code4-1',
children: [
{
name: 'name4-1-1',
code: 'code4-1-1',
}
]
}
]
}
]
}
]
调用方法
const handletest = () => {
let data = this.extractTree(this.list, 'children', ['name', 'code'])
console.log(data);
}
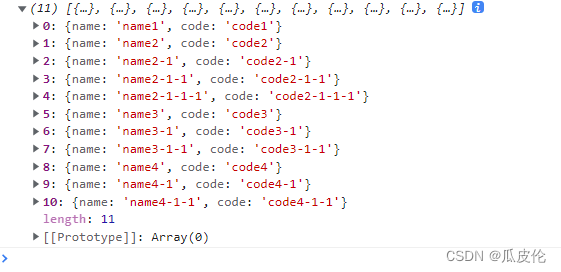
结果