vex-table根据时间加载列(动态加载),动态计算显示最后一行
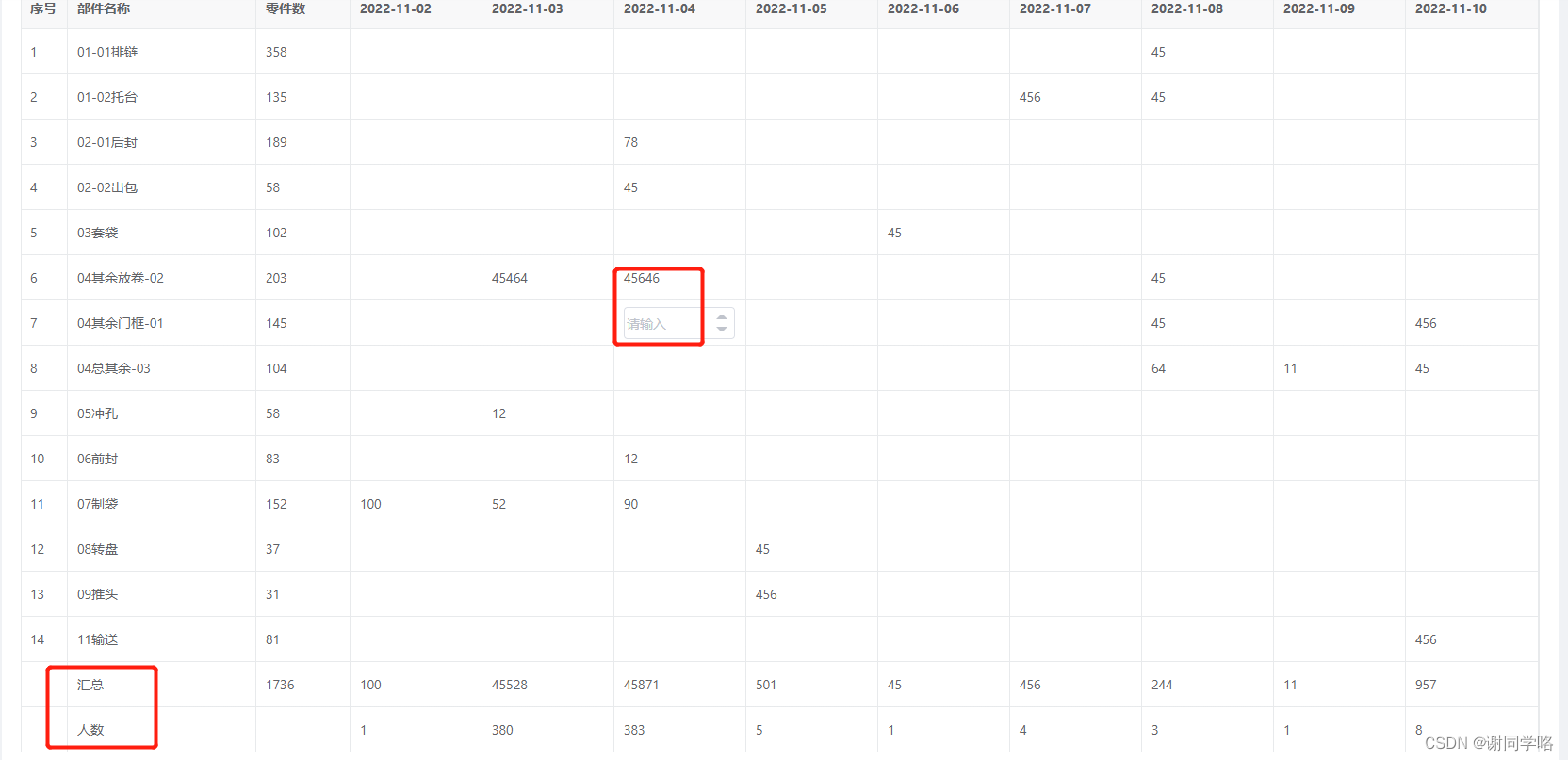
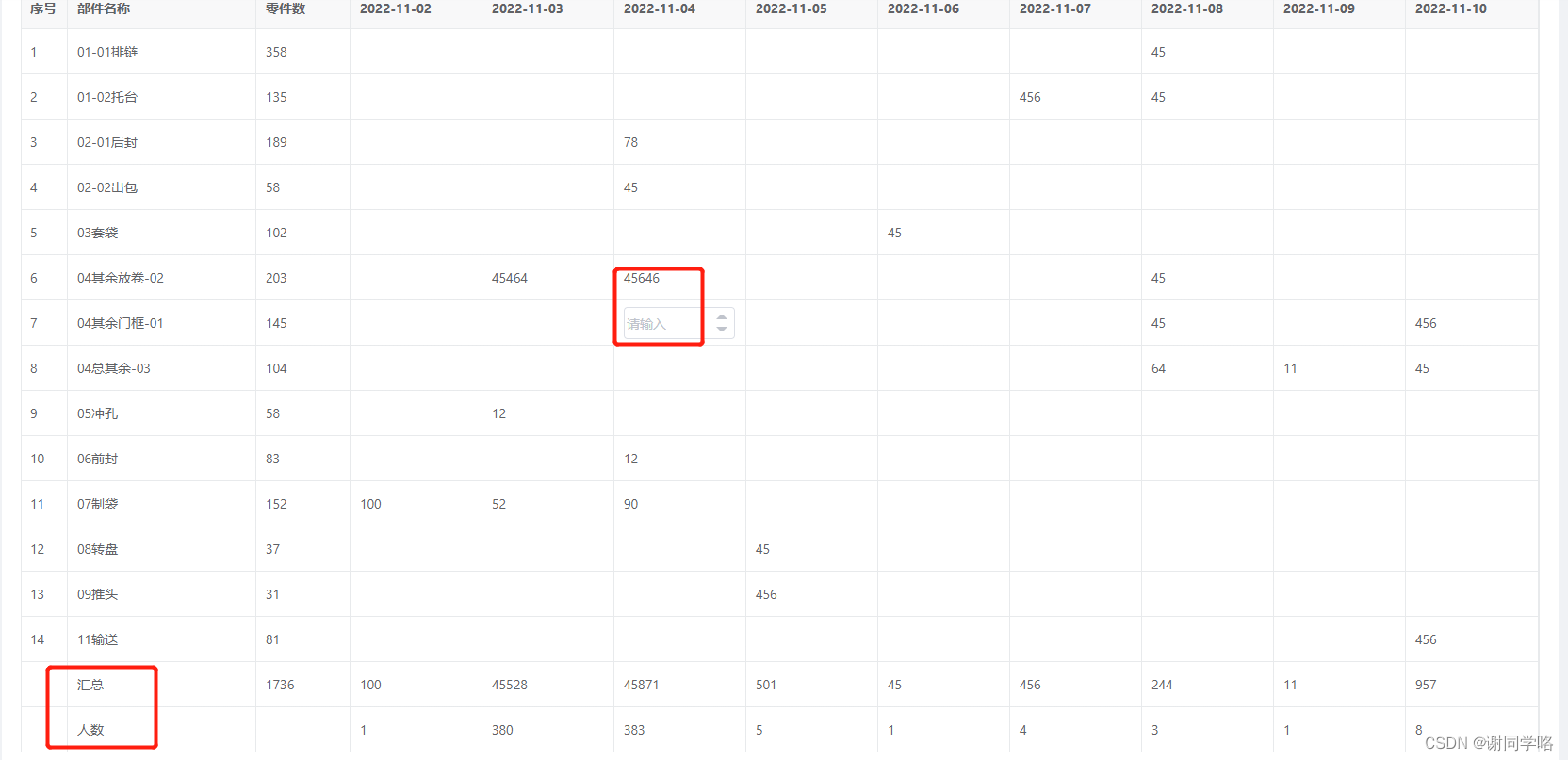
效果

div部分
<vxe-table
ref="xTable"
border
show-footer
show-overflow
:loading="loading"
:data="partData"
:column-config="{ resizable: false }"
:edit-config="{ showIcon: false, trigger: 'click', mode: 'cell' }"
:footer-method="footerMethod"
:row-config="{ isHover: true }"
:export-config="{}"
class="editable-footer"
>
<vxe-column type="seq" title="序号" width="50" fixed="left"></vxe-column>
<vxe-column field="partname" title="部件名称" width="200" fixed="left">
<template #edit="{ row }">
<vxe-input v-model="row.partname" type="number" placeholder="请输入数值"></vxe-input>
</template>
</vxe-column>
<vxe-column field="detailqty" title="零件数" width="100" fixed="left">
<template #edit="{ row }">
<vxe-input v-model="row.detailqty" type="number" placeholder="请输入数值"></vxe-input>
</template>
</vxe-column>
<vxe-column v-for="item in columnList" :key="item.field" :field="item.field" :title="item.title" :edit-render="{}" min-width="100">
<template #edit="{ row }">
<vxe-input v-model="row[item.field]" type="number" placeholder="请输入"></vxe-input>
</template>
</vxe-column>
</vxe-table>
TS部分
<script lang="ts">
import { defineComponent, reactive } from "vue";
export default defineComponent({
setup() {
return reactive({
visible: false as boolean,
loading: false as boolean,
proPlan: {
dateValue: [] as any
} as any,
columnList: [] as any,
partData: [] as any,
});
},
computed: {
dataRule() {
return {};
}
},
methods: {
footerMethod({ columns, data }: any) {
return [
columns.map((column: { property: string }, columnIndex: number) => {
if (columnIndex === 0) {
return "";
}
if (columnIndex === 1) {
return "汇总";
}
if (!["partname"].includes(column.property)) {
return this.sumNum(data, column.property);
}
return null;
}),
columns.map((column: { property: string }, columnIndex: number) => {
if (columnIndex === 0) {
return "";
}
if (columnIndex === 1) {
return "人数";
}
if (!["partname"].includes(column.property)) {
if (this.capDate.length > 0) {
for (let i = 0; i < this.capDate.length; i++) {
if (this.capDate[i].date.includes(column.property)) {
return this.sumPerson(data, column.property, Number(this.capDate[i].number));
}
}
}
}
return null;
})
];
},
sumNum(list: { [x: string]: any }[], field: string | number) {
let count = 0;
list.forEach((item: { [x: string]: any }) => {
if (item[field]) {
count += Number(item[field]);
}
});
return count;
},
sumPerson(list: { [x: string]: any }[], field: string | number, num: number) {
let count = 0;
list.forEach((item: { [x: string]: any }) => {
if (item[field]) {
count += Number(item[field]);
}
});
return Math.ceil(count / num);
},
changeDate(val: any) {
this.getCapDate(val);
},
InitColumns(val: any) {
let all = this.getAll(val[0], val[1]);
this.columnList = reactive([]);
for (let i = 0; i < all.length; i++) {
let column = reactive({
field: all[i],
title: all[i]
});
this.columnList.push(column);
}
this.columnList.sort(function (A: number, B: number) {
return A - B;
});
},
getAll(start: any, end: any) {
let dateList = [];
let startTime = this.getDate(start);
let endTime = this.getDate(end);
while (endTime.getTime() - startTime.getTime() >= 0) {
let year = startTime.getFullYear();
let month = startTime.getMonth() + 1 < 10 ? "0" + (startTime.getMonth() + 1) : startTime.getMonth() + 1;
let day = startTime.getDate().toString().length == 1 ? "0" + startTime.getDate() : startTime.getDate();
dateList.push(year + "-" + month + "-" + day);
startTime.setDate(startTime.getDate() + 1);
}
return dateList;
},
getDate(datestr: any) {
let temp = datestr.split("-");
let date = new Date(temp[0], temp[1] - 1, temp[2]);
return date;
},
});
</script>