1、概述
AJAX (Asynchronous JavaScript And XML) :异步的JavaScript和XML
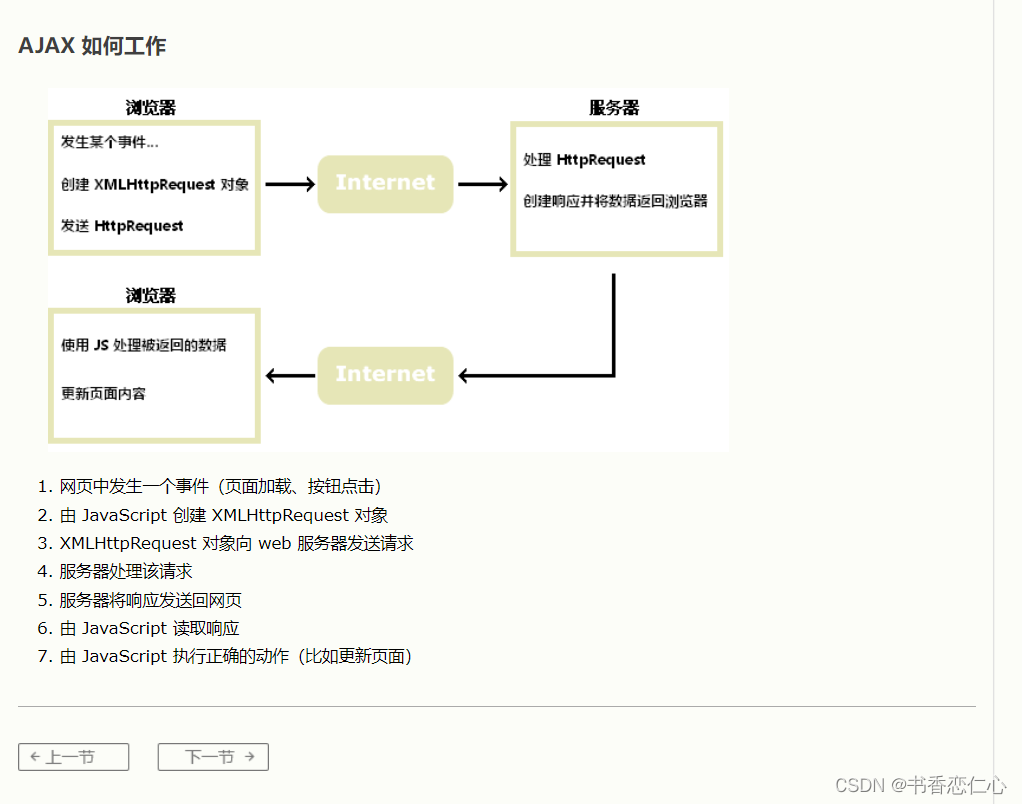
AJAX工作流程如下:

1.1、作用
AJAX作用有以下两方面:
1)与服务器进行数据交换:通过AJAX可以给服务器发送请求,服务器将数据直接响应回浏览器。如下图
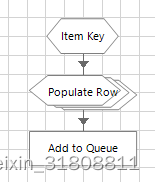
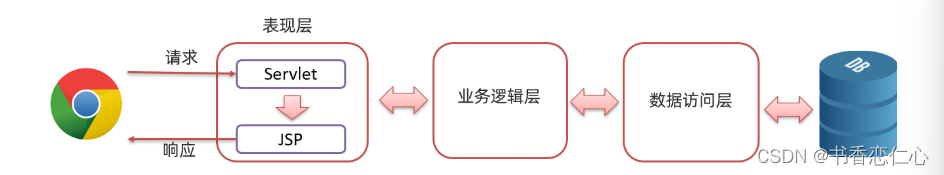
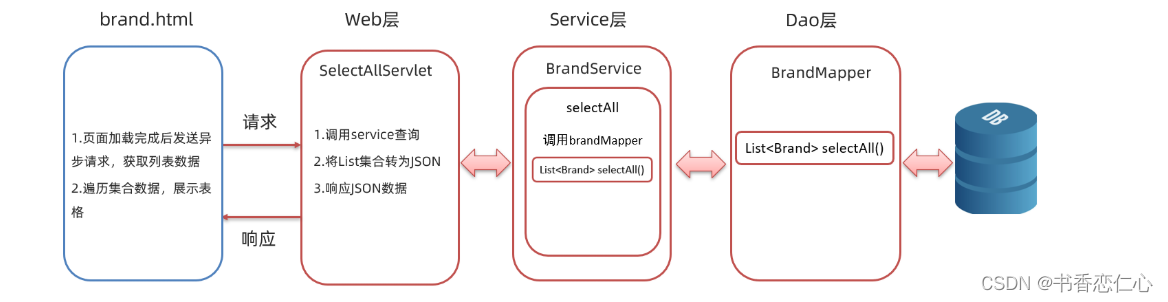
这是之前做的功能的流程图

如上图,Servlet调用完业务逻辑层后将数据存储到域对象中,然后跳转到指定的JSP页面,在页面上使用EL表达式和JSTL标签库进行数据的展示 。
而我们学习了AJAX之后,就可以使用AJAX和服务器进行通信,以达到使用HTML+AJAX来替换JSP页面了。如下图,浏览器发送请求servlet,servlet调用完成业务逻辑层后将数据直接响应回浏览器页面,页面使用HTML来进行数据展示。

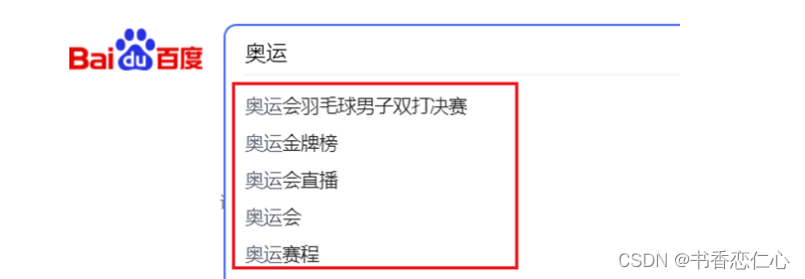
2)异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用校验,等等..

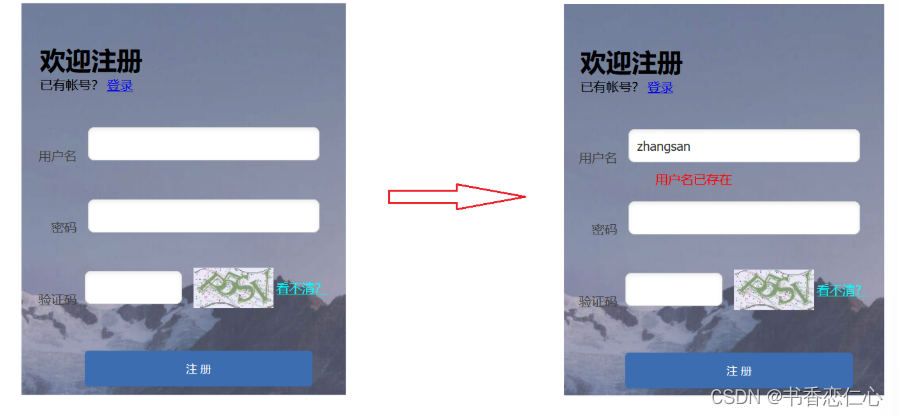
上图所示的效果我们经常见到,在我们输入一些关键字(例如 奥运)后就会在下面联想出相关的内容,而联想出来的这部分数据肯定是存储在百度的服务器上,而我们并没有看出页面重新刷新,这就是 更新局部页面的效果。再如下图:

我们在用户名的输入框输入,当输入款失去焦点,如果用户名已经在数据库中存在了,那就会提示已经占用了;在这整个过程中没有刷新页面,只是局部展示了提示信息, 这就是更新局部页面的效果
1.2、同步和异步
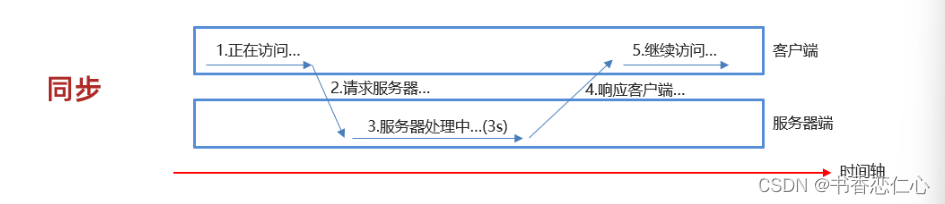
同步发送请求过程如下:

浏览器页面在发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作。只能等到服务器响应结束后才能,浏览器页面才能继续做其他的操作。
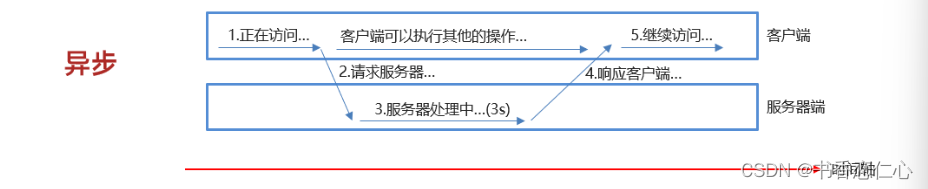
异步发送请求过程如下:

浏览器页面发送请求给服务器,在服务器处理请求的过程中,浏览器页面还可以做其他的操作。
2、快速入门
2.1、服务端实现
在项目的com.clear.web.servlet ,并在该包下创建名为 AjaxServlet 的servlet
@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1. 响应数据
response.getWriter().write("hello ajax~");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}2.2、客户端实现
在 webapp 下创建名为 01-ajax-demo1.html 的页面,在该页面书写 ajax 代码
1)创建核心对象
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}2)发送请求
//建立连接
xhttp.open("GET", "http://localhost:8080/ajax-demo/ajaxServlet");
//发送请求
xhttp.send();3)获取相应
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
// 通过 this.responseText 可以获取到服务端响应的数据
alert(this.responseText);
}
};完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//1. 创建核心对象
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//2. 发送请求
xhttp.open("GET", "http://localhost:8080/ajax-demo/ajaxServlet");
xhttp.send();
//3. 获取响应
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
alert(this.responseText);
}
};
</script>
</body>
</html>2.3、测试
在浏览器地址栏输入 http://localhost:8080/ajax-demo/01-ajax-demo1.html ,在 01-ajax-demo1.html加载的时候就会发送 ajax 请求,效果如下

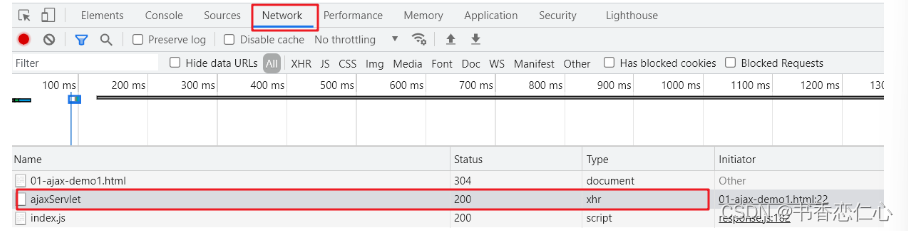
我们可以通过 开发者模式 查看发送的 AJAX 请求。在浏览器上按 F12 快捷键

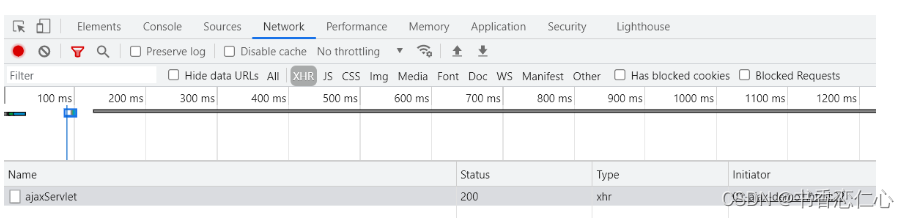
这个是查看所有的请求,如果我们只是想看 异步请求的话,点击上图中 All 旁边的 XHR,会发现只展示 Type 是 xhr 的请求。如下图:

3、案例
依然在之前brand-demo模块的基础上完成
需求:在完成用户注册时,当用户名输入框失去焦点时,校验用户名是否在数据库已存在

3.1、分析
前端完成的逻辑:
1、给用户名输入框绑定光标失去焦点事件onblur
2、发送ajax请求,接待username参数
3、处理响应:是否显示提示信息
后端完成的逻辑:
1、接收用户名
2、调用service查询User。
3、返回标记
整体流程如下:

3.2、后端实现
在com.clear.web.servlet包中定义名为SelectUserServlet的servlet。代码如下
@WebServlet("/selectUserServlet")
public class SelectUserServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1. 接收用户名
String username = request.getParameter("username");
//2. 调用service查询User对象,此处不进行业务逻辑处理,直接给 flag 赋值为 true,表明用户名占用
boolean flag = true;
//3. 响应标记
response.getWriter().write("" + flag);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
3.3、前端实现
在register.html注册页面中
第一步:给用户名输入框绑定光标失去焦点事件onblur

第二步:发送ajax请求,携带username参数
在第一步绑定的匿名函数中书写发送ajax请求的代码
完成的register.html页面如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎注册</title>
<link href="css/register.css" rel="stylesheet">
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="login.html">登录</a>
</div>
<form id="reg-form" action="#" method="get">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>验证码</td>
<td class="inputs">
<input name="checkCode" type="text" id="checkCode">
<img src="imgs/a.jpg">
<a href="#" id="changeImg">看不清?</a>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
<script>
//1. 给用户名输入框绑定 失去焦点事件
document.getElementById("username").onblur = function () {
//2. 发送ajax请求
// 获取用户名的值
var username = this.value; //this : 给谁绑定的事件,this就代表谁
//2.1. 创建核心对象
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//2.2. 发送请求
xhttp.open("GET", "http://localhost:8080/brand-demo/selectUserServlet?username=" + username);
xhttp.send();
//2.3. 获取响应
xhttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
//alert(this.responseText);
//判断
if (this.responseText == "true") {
//用户名存在,显示提示信息
document.getElementById("username_err").style.display = '';
} else {
//用户名不存在 ,清楚提示信息
document.getElementById("username_err").style.display = 'none';
}
}
};
}
</script>
</body>
</html>4、axios
Axios对原生的AJAX进行封装,简化书写。
Axios官网如下:https://www.axios-http.cn
4.1、基本使用
axios的使用是比较简单的,分为以下两步:
1)引入axios的js文件:
<script src="js/axios-0.18.0.js"></script>2)使用axios发送请求,并响应结果
发送get请求
axios({
method:"get",
url:"http://localhost:8080/ajax-demo1/aJAXDemo1?username=zhangsan"
}).then(function (resp){
alert(resp.data);
})发送post请求
axios({
method:"post",
url:"http://localhost:8080/ajax-demo1/aJAXDemo1",
data:"username=zhangsan"
}).then(function (resp){
alert(resp.data);
});axios()是用来发送异步请求的,小括号中使用js对象传递请求的相关参数:
method属性:用来设置请求的方式。取值为get或者post。
url属性:用来书写请求的资源路径。如果是 get 请求,需要将请求参数拼接到路径的后面,格式为:
url?参数名=参数值&参数名2=参数值2。data属性:作为请求体被发送的数据。也就是说如果是 post 请求的话,数据需要作为data属性的值
then()需要传递一个匿名函数。我们将
then()中传递的匿名函数称为 回调函数,意思是该匿名函数在发送请求时不会被调用,而是在成功响应后调用的函数。而该回调函数中的resp参数是对响应的数据进行封装的对象,通过resp.data可以获取到响应的数据
4.2、快速入门
4.2.1、后端实现
在ajax-demo模块中定义一个用于请收请求的Servlet,代码如下:
@WebServlet("/axiosServlet")
public class AxiosServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
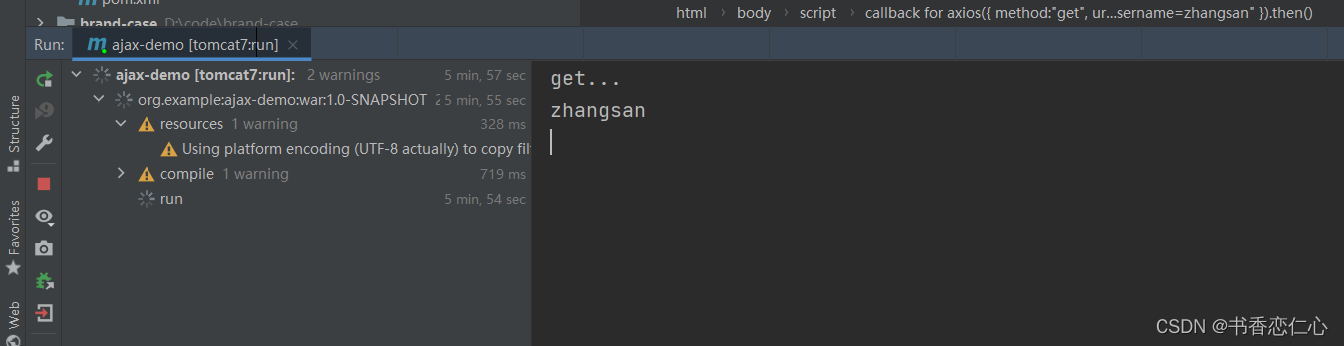
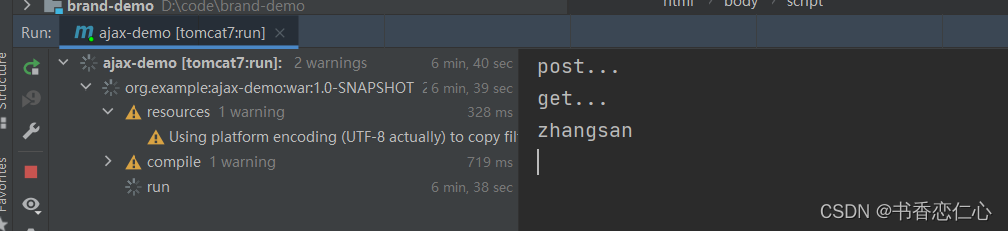
System.out.println("get...");
//1. 接收请求参数
String username = request.getParameter("username");
System.out.println(username);
//2. 响应数据
response.getWriter().write("hello Axios~");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("post...");
this.doGet(request, response);
}
}
4.2.2、前端实现
引入js文件
<script src="js/axios-0.18.0.js"></script>
发送ajax请求
get请求
axios({
method:"get",
url:"http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan"
}).then(function (resp) {
alert(resp.data);
})post请求
axios({
method: "post",
url: "http://localhost:8080/ajax-demo/axiosServlet",
data: "username=zhangsan"
}).then(function (resp) {
alert(resp.data);
})整体页面如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎注册</title>
<link href="css/register.css" rel="stylesheet">
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="login.html">登录</a>
</div>
<form id="reg-form" action="#" method="get">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>验证码</td>
<td class="inputs">
<input name="checkCode" type="text" id="checkCode">
<img src="imgs/a.jpg">
<a href="#" id="changeImg">看不清?</a>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
<script src="js/axios-0.18.0.js"></script>
<script>
//1. get
axios({
method:"get",
url:"http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan"
}).then(function (resp) {
alert(resp.data);
})
//2. post 在js中{} 表示一个js对象,而这个js对象中有三个属性
/* axios({
method: "post",
url: "http://localhost:8080/ajax-demo/axiosServlet",
data: "username=zhangsan"
}).then(function (resp) {
alert(resp.data);
})*/
</script>
</body>
</html>测试
测试get请求方式


测试post请求方式


4.3、请求方法别名
为了方便起见,Axios已经为所有支持的请求方式提供了别名。如下:
get 请求 | axios.get(url[,config]) |
delete 请求 | axios.delete(url[,config]) |
head 请求 | axios.head(url[,config]) |
options 请求 | axios.option(url[,config]) |
post 请求 | axios.post(url[,data[,config] |
put 请求 | axios.put(url[,data[,config]) |
patch 请求 | axios.patch(url[,data[,config]) |
其中,只需要重点掌握get请求方式和post请求方式即可。
可以将上面所述的get请求代码改为如下:
axios.get("http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan").then(function (resp) {
alert(resp.data);
});post请求代码改为如下:
axios.post("http://localhost:8080/ajax-demo/axiosServlet","username=zhangsan").then(function (resp) {
alert(resp.data);
})5、JSON
5.1、JSON概述
概念:Javascript Object Notation。JavaScript对象表示法
如下是JavaScript对象的定义格式:
{
name:"zhangsan",
age:23,
city:"北京"
}如下是JSON的格式
{
"name":"zhangsan",
"age":23,
"city":"北京"
}通过上面 js 对象格式和 json 格式进行对比,发现两个格式特别像。只不过 js 对象中的属性名可以使用引号(可以是单引号,也可以是双引号);而 json 格式中的键要求必须使用双引号括起来,这是 json 格式的规定。json 格式的数据有什么作用呢?
作用:由于其语法格式简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输。如下图所示就是服务端给浏览器响应的数据,这个数据比较简单,如果现需要将 JAVA 对象中封装的数据响应回给浏览器的话,应该以何种数据传输呢?

这里回顾以下ajax,即异步的Javascript和xml。其中xml就是以前进行数据传递的方式,如下所示
<student>
<name>张三</name>
<age>23</age>
<city>北京</city>
</student>再看看JSON格式
{
"name":"张三",
"age":23,
"city":"北京"
}两种方式都是传递同样的数据,但是显示可以发现采用JSON格式传递传递数据更为简单,所占字节数也较少
5.2、JSON的基础语法
5.2.1、定义格式
JSON的本质就是一个字符串,但是该字符串的格式是有一定的要求的,格式如下:
var 变量名 = '{"key":value,"key":value,...}';JSON串的键必须使用双引号括起来,而值根据要表示的类型确定。
value的数据类型分为如下:
数字(整数或浮点数)
字符型(使用双引号括起来)
逻辑值(true或false)
数组(在方括号中)
对象(在括号中)
null
例如:
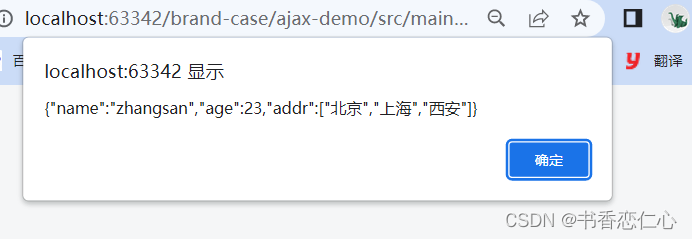
var jsonStr = '{"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}'5.2.2、代码演示
创建一个页面,在该页面的<srcipt>标签中定义json字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var jsonStr = '{"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}';
alert(jsonStr);
</script>
</body>
</html>通过浏览器打开,页面效果如下

现在我们需要获取到该 JSON 串中的 name 属性值,应该怎么处理呢?
如果它是一个 js 对象,我们就可以通过 js对象.属性名 的方式来获取数据。JS 提供了一个对象 JSON ,该对象有如下两个方法:
parse(str):将 JSON串转换为 js 对象。使用方式是:
var jsObject =JSON.parse(jsonStr);
stringify(obj):将 js 对象转换为 JSON 串。使用方式是
var jsonStr = JSON.stringify(jsObject)
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var jsonStr = '{"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}';
alert(jsonStr);
//2. 将 JSON 字符串转为 JS 对象
let jsObject = JSON.parse(jsonStr);
alert(jsObject.name);
//3. 将 JS 对象转换为 JSON 字符串
let jsonStr2 = JSON.stringify(jsObject);
alert(jsonStr2);
</script>
</body>
</html>5.2.2、发送异步请求携带参数
后面我们使用 axios 发送请求时,如果要携带复杂的数据时都会以 JSON 格式进行传递,如下
axios({
method:"post",
url:"http://localhost:8080/ajax-demo/axiosServlet",
data:"username=zhangsan"
}).then(function (resp) {
alert(resp.data);
})请求参数不可能由我们自己拼接字符串吧?肯定不用,可以提前定义一个 js 对象,用来封装需要提交的参数,然后使用
JSON.stringify(js对象) 转换为 JSON 串,再将该 JSON 串作为 axios 的 data 属性值进行请求参数的提交。如下:
axios({
method:"post",
url:"http://localhost:8080/ajax-demo/axiosServlet",
data: JSON.stringify(jsObject)
}).then(function (resp) {
alert(resp.data);
})而 axios 是一个很强大的工具。我们只需要将需要提交的参数封装成 js 对象,并将该 js 对象作为 axios 的 data 属性值进行,它会自动将 js 对象转换为 JSON 串进行提交。如下:
var jsObject = {name:"张三"};
axios({
method:"post",
url:"http://localhost:8080/ajax-demo/axiosServlet",
data:jsObject //这里 axios 会将该js对象转换为 json 串的
}).then(function (resp) {
alert(resp.data);
})注意:
js提供的JSON对象我们只需要了解即可。因为axios会自动对js对象和JSON字符串进行转换
发送异步请求时,如果请求参数是JSON格式,纳请求发送必须是POST。已经JSON串需要放在请求体中
5.3、JSON串和Java对象的相互转换
json的作用:
学习JSON是为了进行前后端交互。前端发送请求时,如果是复杂的数据就会以 json 提交给后端;而后端如果需要响应一些复杂的数据时,也需要以 json 格式将数据响应回给浏览器。
在后端我们只需要重点学习以下两部分:
请求数据:JSON字符串转换为Java对象
响应数据:Java对象转为JSON字符串
接下来介绍以下阿里的一个开源JSON库 Fastjson
5.3.1、Fastjson概述
Fastjson是阿里巴巴提供的一个Java语言编写的高性能、功能完善的JSON库,是目前Java语言中最快的JSON库,可以实现Java对象和JSON字符串的相互转换。
5.3.2、Fastjson的使用
Fastjson的使用比较简单,分为以下分步:
1、导入坐标
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.62</version>
</dependency>2、Java对象转为JSON
将 Java 对象转换为 JSON 串,只需要使用 Fastjson 提供的 JSON 类中的 toJSONString() 静态方法即可。
String jsonStr = JSON.toJSONString(obj);3、JSON字符串转为Java对象
将 json 转换为 Java 对象,只需要使用 Fastjson 提供的 JSON 类中的 parseObject() 静态方法即可。
User user = JSON.parseObject(jsonStr, User.class);5.3.3、代码演示
1)引入坐标
2)创建一个类,用来测试 Java 对象和 JSON 串的相互转换,代码如下:
public class FastJsonDemo {
public static void main(String[] args) {
//1. 将Java对象转为JSON字符串
User user = new User();
user.setId(1);
user.setUsername("zhangsan");
user.setPassword("123");
String jsonString = JSON.toJSONString(user);
System.out.println(jsonString); // {"id":1,"password":"123","username":"zhangsan"}
//2. 将JSON字符串转为Java对象
User u = JSON.parseObject("{\"id\":1,\"password\":\"123\",\"username\":\"zhangsan\"}",User.class);
System.out.println(u);
}
}
效果如下:

6、案例
6.1、需求
使用Axios + JSON 完成品牌列表数据查询和添加。页面效果还是下图所示:

6.2、查询所有功能

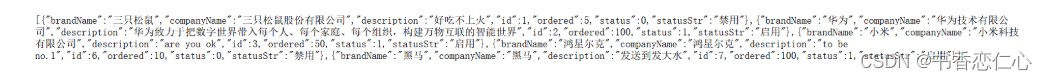
如上图所示就该功能的整体流程。前后端需以 JSON 格式进行数据的传递;由于此功能是查询所有的功能,前端发送 ajax 请求不需要携带参数,而后端响应数据需以如下格式的 json 数据

6.2.1、环境准备
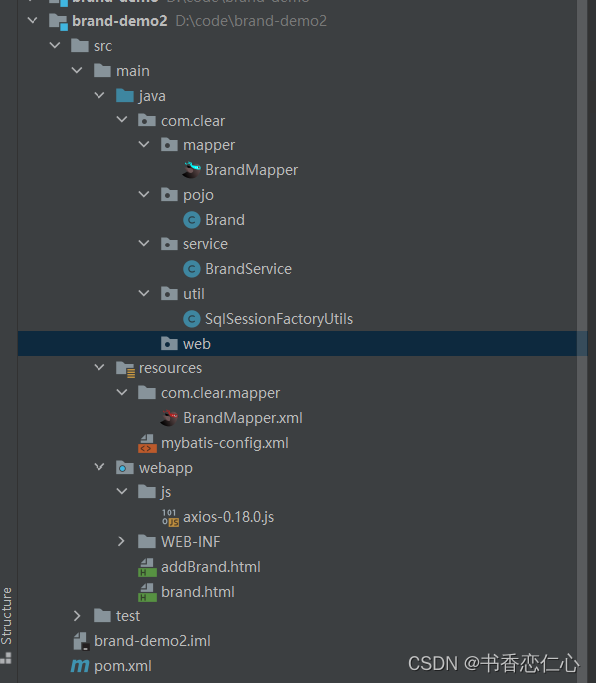
工程目录结构如下:

6.2.2、后端实现
在 com.clear.web.包下创建一个名为SelcetAllServlet的servlet,具体的逻辑如下:
1)调用service的selectAll()方法进行查询所有的逻辑处理
2)将查询到的集合数据转换为 json 数据。我们将此过程称为序列化;如果是将 json 数据转换为 Java 对象,我们称之为反序列化
3)将 json 数据响应回给浏览器。这里一定要设置响应数据的类型及字符集
response.setContentType("text/json;charset=utf-8");代码如下
@WebServlet("/selectAllServlet")
public class SelectAllServlet extends HttpServlet {
private BrandService brandService = new BrandService();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1. 调用Service查询
List<Brand> brands = brandService.selectAll();
//2. 将集合转换为JSON数据 序列化
String jsonString = JSON.toJSONString(brands);
//3. 响应数据 application/json text/json
// 因为JSON字符串中可能存在中文,所以需要设置响应编码形式
response.setContentType("text/json;charset=utf-8");
response.getWriter().write(jsonString);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}测试后端代码的可用性:
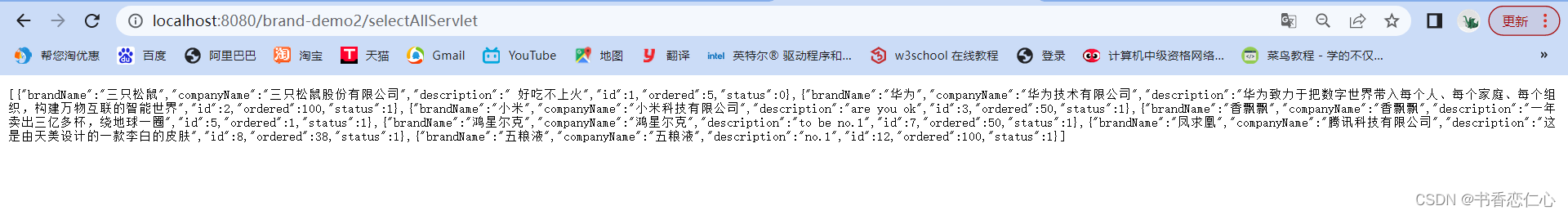
启动服务器,在浏览器输 http://localhost:8080/brand-demo2/selectAllServlet,结果如下

则说明后端代码无误
6.2.3、前端实现
1、引入js文件
在 brand.html 页面引入 axios 的 js 文件
<script src="js/axios-0.18.0.js"></script>2、绑定 页面加载完毕 事件
在 brand.html 页面绑定加载完毕事件,该事件是在页面加载完毕后被触发,代码如下
window.onload = function() {
}3、发送异步请求
在页面加载完毕事件绑定的匿名函数中发送异步请求,代码如下:
//2. 发送ajax请求
axios({
method:"get",
url:"http://localhost:8080/brand-demo2/selectAllServlet"
}).then(function (resp) {
});4、处理响应数据
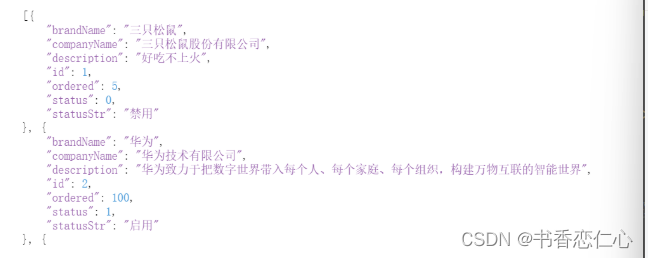
在 then 中的回调函数中通过 resp.data 可以获取响应回来的数据,而数据格式如下

现在我们需要拼接字符串,将下面表格中的所有的 tr 拼接到一个字符串中,然后使用
document.getElementById("brandTable").innerHTML = 拼接好的字符串就可以动态的展示出用户想看到的数据

而表头行是固定的,所以先定义初始值是表头行数据的字符串,如下
//获取数据
let brands = resp.data;
let tableData = " <tr>\n" +
" <th>序号</th>\n" +
" <th>品牌名称</th>\n" +
" <th>企业名称</th>\n" +
" <th>排序</th>\n" +
" <th>品牌介绍</th>\n" +
" <th>状态</th>\n" +
" <th>操作</th>\n" +
" </tr>";接下来遍历响应回来的数据 brands ,拿到每一条品牌数据
for (let i = 0; i < brands.length ; i++) {
let brand = brands[i];
}紧接着就是从 brand 对象中获取数据并且拼接 数据行,累加到 tableData 字符串变量中
tableData += "\n" +
" <tr align=\"center\">\n" +
" <td>"+(i+1)+"</td>\n" +
" <td>"+brand.brandName+"</td>\n" +
" <td>"+brand.companyName+"</td>\n" +
" <td>"+brand.ordered+"</td>\n" +
" <td>"+brand.description+"</td>\n" +
" <td>"+brand.status+"</td>\n" +
"\n" +
" <td><a href=\"#\">修改</a> <a href=\"#\">删除</a></td>\n" +
" </tr>";最后再将拼接好的字符串写到表格中
// 设置表格数据
document.getElementById("brandTable").innerHTML = tableData;整体页面如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="addBrand.html"><input type="button" value="新增"></a><br>
<hr>
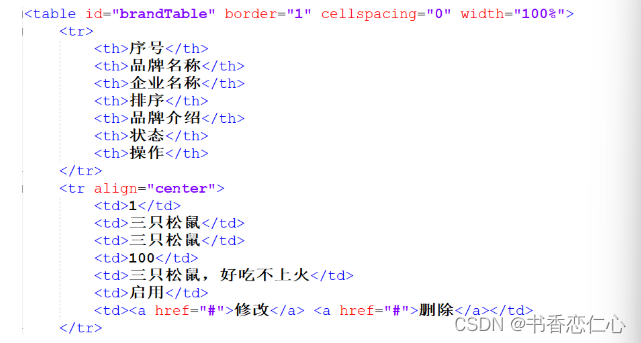
<table id="brandTable" border="1" cellspacing="0" width="100%">
</table>
<script src="js/axios-0.18.0.js"></script>
<script>
// 1、页面加载完毕,发送ajax异步请求
window.onload = function () {
// 2、发送ajax异步请求
axios({
method: "get", // 查询使用get请求,增删改使用post请求
url: "http://localhost:8080/brand-demo2/selectAllServlet",
}).then(function (resp) { // then()回调函数
// 获取数据
let brands = resp.data;
let tableData = " <tr>\n" +
" <th>序号</th>\n" +
" <th>品牌名称</th>\n" +
" <th>企业名称</th>\n" +
" <th>排序</th>\n" +
" <th>品牌介绍</th>\n" +
" <th>状态</th>\n" +
" <th>操作</th>\n" +
" </tr>";
// 遍历响应回来的数据 brands ,拿到每一条品牌数据
for (let i = 0; i < brands.length; i++) {
let brand = brands[i];
tableData += " <tr align=\"center\">\n" +
" <td>"+(i+1)+"</td>\n" +
" <td>"+brand.brandName+"</td>\n" +
" <td>"+brand.companyName+"</td>\n" +
" <td>"+brand.ordered+"</td>\n" +
" <td>"+brand.description+"</td>\n" +
" <td>"+brand.status+"</td>\n" +
"\n" +
" <td><a href=\"#\">修改</a> <a href=\"#\">删除</a></td>\n" +
" </tr>";
}
// 设置表格数据
document.getElementById("brandTable").innerHTML = tableData;
});
}
</script>
</body>
</html>测试
启动服务器,在浏览器输入http://localhost:8080/brand-demo2/brand.html,效果如下

6.3、添加品牌功能

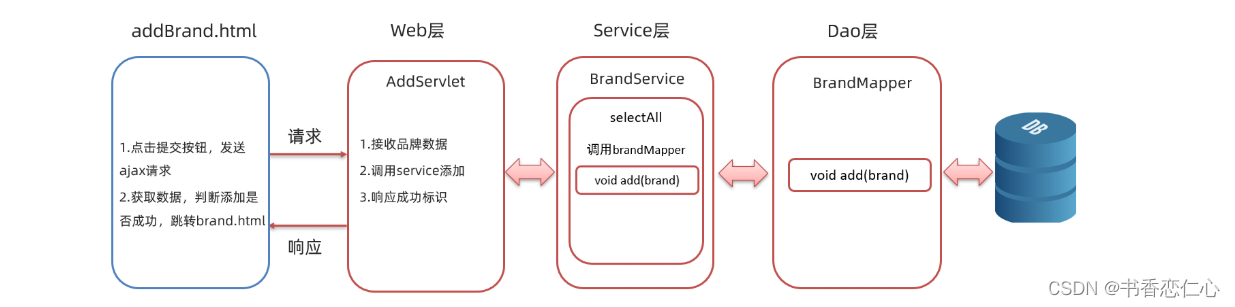
如上所示,当我们点击 新增 按钮,会跳转到 addBrand.html 页面。在 addBrand.html 页面输入数据后点击 提交 按钮,就会将数据提交到后端,而后端将数据保存到数据库中。
具体的前后端交互的流程如下:

说明:
前端需要将用户输入的数据提交到后端,这部分数据需要以 json 格式进行提交,数据格式如下:

6.3.1、后端实现
在com.clear.web包下创建名为AddServlet的Servelt,具体的逻辑如下:
1)获取请求参数
如果提交的数据格式是 username=zhangsan&age=23 ,后端就可以使用 request.getParameter() 方法获取
如果提交的数据格式是 json,后端就需要通过 request 对象获取输入流,再通过输入流读取数据
2)将获取到的请求参数(json格式的数据)转换为Brand对象
3)调用service的add()方法进行添加数据的逻辑处理
4)将json数据响应会给浏览器
代码如下:
@WebServlet("/addServlet")
public class AddServlet extends HttpServlet {
private BrandService brandService = new BrandService();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1. 接收数据,request.getParameter 不能接收json的数据
/* String brandName = request.getParameter("brandName");
System.out.println(brandName);*/
// 获取请求数据(在请求体中)
BufferedReader br = request.getReader();
String params = br.readLine(); // 因为json串就是一行,用此这里读一行即可
// 将JSON字符串转换为Java对象
Brand brand = JSON.parseObject(params, Brand.class);
// 2、调用service添加方法
brandService.add(brand);
// 3、响应成功标识
PrintWriter writer = response.getWriter();
writer.write("success");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
6.3.2、前端实现
导入js文件
<script src="js/axios-0.18.0.js"></script>在 addBrand.html 页面给 提交 按钮绑定点击事件,并在绑定的匿名函数中发送异步请求,代码如下:
//1. 给按钮绑定单击事件
document.getElementById("btn").onclick = function () {
//2. 发送ajax请求
axios({
method:"post",
url:"http://localhost:8080/brand-demo2/addServlet",
data:???
}).then(function (resp) {
// 判断响应数据是否为 success
if(resp.data == "success"){
location.href = "http://localhost:8080/brand-demo2/brand.html";
}
})
}现在我们只需要考虑如何获取页面上用户输入的数据即可
首先我们先定义如下的一个 js 对象,该对象是用来封装页面上输入的数据,并将该对象作为上面发送异步请求时 data 属性的值。
// 将表单数据转为json
var formData = {
brandName:"",
companyName:"",
ordered:"",
description:"",
status:"",
};接下来获取输入框输入的数据,并将获取到的数据赋值给 formData 对象指定的属性。比如获取用户名的输入框数据,并把该数据赋值给 formData 对象的 brandName 属性
// 获取表单数据
let brandName = document.getElementById("brandName").value;
// 设置数据
formData.brandName = brandName;说明:
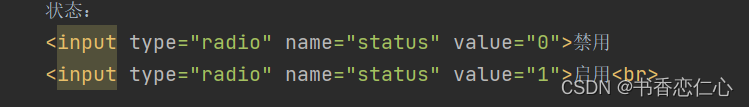
其他的输入框都用同样的方式获取并赋值。但是有一个比较特殊,就是状态数据,如下图是页面内容

我们需要判断哪儿个被选中,再将选中的单选框数据赋值给 formData 对象的 status 属性,代码实现如下:
let status = document.getElementsByName("status");
for (let i = 0; i < status.length; i++) {
if(status[i].checked){
//
formData.status = status[i].value ;
}
}整体页面代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加品牌</title>
</head>
<body>
<h3>添加品牌</h3>
<form action="" method="post">
品牌名称:<input id="brandName" name="brandName"><br>
企业名称:<input id="companyName" name="companyName"><br>
排序:<input id="ordered" name="ordered"><br>
描述信息:<textarea rows="5" cols="20" id="description" name="description"></textarea><br>
状态:
<input type="radio" name="status" value="0">禁用
<input type="radio" name="status" value="1">启用<br>
<input type="button" id="btn" value="提交">
</form>
<script src="js/axios-0.18.0.js"></script>
<script>
// 1、给提交按钮绑定单击事件
document.getElementById("btn").onclick = function () {
// 将表单数据转为json
var formData = {
brandName: "",
companyName: "",
ordered: "",
description: "",
status: "",
};
// 获取表单数据
let brandName = document.getElementById("brandName").value;
// 设置表单数据
formData.brandName = brandName;
// 获取表单数据
let companyName = document.getElementById("companyName").value;
// 设置数据
formData.companyName = companyName;
// 获取表单数据
let ordered = document.getElementById("ordered").value;
// 设置数据
formData.ordered = ordered;
// 获取表单数据
let description = document.getElementById("description").value;
// 设置数据
formData.description = description;
let status = document.getElementsByName("status");
for (let i = 0; i < status.length; i++) {
if(sataus[i].checked){
formData.status = status[i].value;
}
}
// 2、发送ajax请求
axios({
method: "post", // 增删改使用post请求,查询采用get请求
url: "http://localhost:8080/brand-demo2/addServlet",
data:formData // axios会自动将js对象转换为json字符串
}).then(function (resp) { // then()回调函数
// 判断响应数据是否为 success
if (resp.data == "success") {
location.href = "http://localhost:8080/brand-demo2/brand.html";
}
});
}
</script>
</body>
</html>说明:
查询所有 功能和 添加品牌 功能就全部实现,大家肯定会感觉前端的代码很复杂;而这只是暂时的,后面学习了 vue 前端框架后,这部分前端代码就可以进行很大程度的简化。










![[附源码]JAVA毕业设计婚纱影楼服务管理(系统+LW)](https://img-blog.csdnimg.cn/6c6bfd010a2d4988a71edb2f3f658333.png)