事件流
事件流是对事件执行过程的描述
事件捕获
从DOM的根元素开始去执行对应的事件 (从外到里)
事件冒泡
当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发。这一过程被称为事件冒 泡
addEventListener第3个参数决定了事件是在捕获阶段触发还是在冒泡阶段触发addEventListener第3个参数为true表示捕获阶段触发,false表示冒泡阶段触发,默认值为false- 事件流只会在父子元素具有相同事件类型时才会产生影响
- 绝大部分场景都采用默认的冒泡模式
阻止冒泡
// 组织流动传播 事件对象.stopPropagation()
e.stopPropagation()
我们某些情况下需要阻止
元素默认行为
默认行为的发生,比如 阻止 链接的跳转,表单域跳转

注意:
此方法可以阻断事件流动传播,不光在冒泡阶段有效,捕获阶段也有效
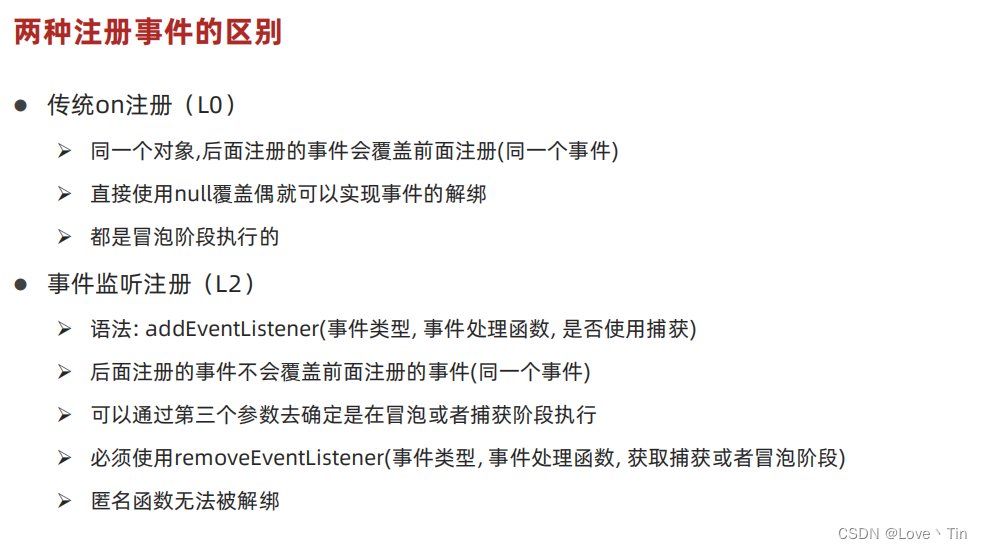
解绑事件
on事件方式,直接使用null覆盖偶就可以实现事件的解绑
addEventListener方式,必须使用:
removeEventListener(事件类型, 事件处理函数, [获取捕获或者冒泡阶段])
注意:匿名函数无法被解绑
<button>点击</button>
<script>
const btn = document.querySelector('button')
// btn.onclick = function () {
// alert('点击了')
// // L0 事件移除解绑
// btn.onclick = null
// }
function fn() {
alert('点击了')
}
btn.addEventListener('click', fn)
// L2 事件移除解绑
btn.removeEventListener('click', fn)
</script>
鼠标经过事件:
- Ø mouseover 和 mouseout 会有冒泡效果
- Ø mouseenter 和 mouseleave 没有冒泡效果 (推荐)

事件委托
事件委托是利用事件流的特征解决一些现实开发需求的知识技巧,主要的作用是提升程序效率。
原理:事件委托其实是利用事件冒泡的特点。
- 给父元素注册事件,当我们触发子元素的时候,会冒泡到父元素身上,从而触发父元素的事 件
实现:事件对象.target. tagName 可以获得真正触发事件的元素
<script>
// 点击每个小li 当前li 文字变为红色
// 按照事件委托的方式 委托给父级,事件写到父级身上
// 1. 获得父元素
const ul = document.querySelector('ul')
ul.addEventListener('click', function (e) {
// alert(11)
// this.style.color = 'red'
// console.dir(e.target) // 就是我们点击的那个对象
// e.target.style.color = 'red'
// 我的需求,我们只要点击li才会有效果
if (e.target.tagName === 'LI') {
e.target.style.color = 'red'
}其他事件
页面加载事件
加载外部资源(如图片、外联CSS和JavaScript等)加载完毕时触发的事件
有些时候需要等页面资源全部处理完了做一些事情
事件名:load
监听页面所有资源加载完毕:
Ø
监听整个页面资源给
window
加
window.addEventListener('load', function() {
// xxxxx
})
事件名
:DOMContentLoaded
当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像等完 全加载
Ø
给
document
加

元素滚动事件
滚动条在滚动的时候持续触发的事件
window.addEventListener('scroll', function() {
// xxxxx
})
页面滚动事件-获取位置
scrollLeft和scrollTop (属性)
- 获取被卷去的大小
- 获取元素内容往左、往上滚出去看不到的距离
- 这两个值是可读写的
尽量在scroll事件里面获取被卷去的距离
document.documentElement HTML 文档返回对象为HTML元素
滚动到指定的坐标
- scrollTo() 方法可把内容滚动到指定的坐标
- 语法: 元素.scrollTo(x, y)
页面尺寸事件
会在窗口尺寸改变的时候触发事件:
window.addEventListener('resize', function() {
// xxxxx
})
获取宽高:
- 获取元素的可见部分宽高(不包含边框,margin,滚动条等)
- clientWidth和clientHeight
元素尺寸于位置
获取宽高:
- 获取元素的自身宽高、包含元素自身设置的宽高、padding、border
- offsetWidth和offsetHeight
- 获取出来的是数值,方便计算
- 注意: 获取的是可视宽高, 如果盒子是隐藏的,获取的结果是0
l获取位置:
- 获取元素距离自己定位父级元素的左、上距离
- offsetLeft和offsetTop 注意是只读属性
2.
element.getBoundingClientRect()
方法返回元素的大小及其相对于视口的位置