前言
本文主要讲解如何利用vite+vue创建第一个项目以及vue3的基础知识点
一、创建一个vue3项目
这里我们主要介绍如何利用 vite+vue3创建项目
1.有关vite
Vite(法语意为 "快速的",发音
/vit/,发音同 "veet")是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成:
一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。
一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。
Vite 意在提供开箱即用的配置,同时它的 插件 API 和 JavaScript API 带来了高度的可扩展性,并有完整的类型支持。
2.搭建第一个 Vite 项目
使用npm:
npm create vite@latest
使用 Yarn:
yarn create vite
创建步骤:


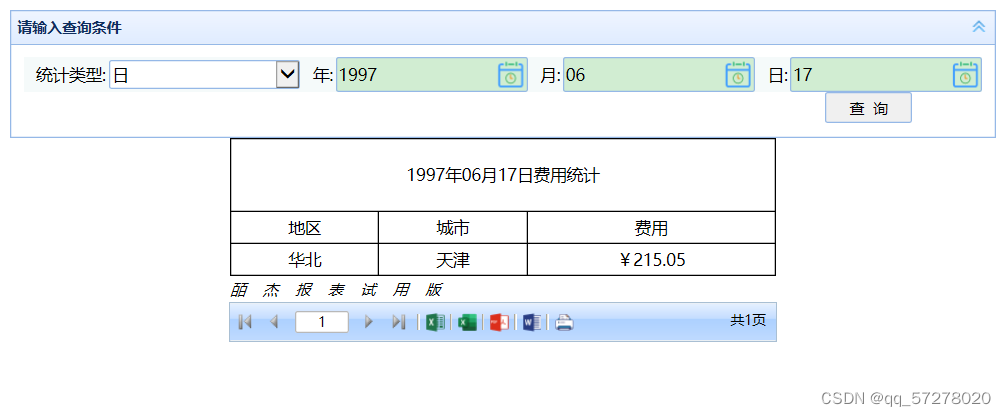
如果你看到如下的图片,那就说明你的第一个vue3项目已经创建成功啦!


















![[附源码]计算机毕业设计springboot人体健康管理app](https://img-blog.csdnimg.cn/1b285403f73143969fdef1bc48e61fe5.png)