感觉学webpack和vite比登天还难啊,所以只是止步于能用和一些基础的配置比如proxy等等。因为自己是看培训班视频入的门,有些东西不是非常清楚(话说清楚了不还是个前端),关于如何拓展自己的职业宽度,每个人有自己的想法,个人认为可以心安理得地依赖于脚手架的相关配置。但是有些基础流程还是要懂的。我会以一个门外汉的角度去描述项目搭建的过程(本来也就是个门外汉)
一、webpack和vite这类的工具到底干了啥
首先是压缩你的js代码,压缩成你看不懂的一坨。
其次它能让你自己配置如何打包,也就是代码分离,比如两个js文件都依赖a.js,难道还要引入两次a.js,那肯定是打包到一个共同的依赖里面。
都是为了尽量减小打包后文件的大小,文件小就是速度快。
最后,它还给你了一个本地服务器,打包后的效果直接在本地呈现,并且还实现了热重载(打包一次呈现一次,不用每次修改之后都重新打开服务器),当然这个服务器还可以帮你做跨域,开发期间转发你的请求(服务器之间通信不必遵守同源策略)
以上就是我一个门外汉的理解。
二、配置一个项目究竟要考虑些什么
1.npm的使用
npm就是个包管理,你要通过npm去引用网上下载来的包,比如vue等等,各种loader也是通过npm下载的,可能最常见的命令就是npm install,然后最常见的两个生成的文件就是package.json、package-lock.json。
前者就是一个包目录,记着你下载了哪些东西的json大对象,下面是我这个项目配置好的package.json
{
"name": "wp_for_vue",
"version": "1.0.0",
"description": "vue多页面打包时间",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack serve --progress --config ./webpack.config.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/cli": "^7.21.5",
"@babel/core": "^7.21.8",
"@babel/preset-env": "^7.21.5",
"babel-loader": "^9.1.2",
"css-loader": "^6.7.3",
"html-webpack-plugin": "^5.5.1",
"sass": "^1.62.1",
"sass-loader": "^13.2.2",
"style-loader": "^3.3.2",
"vue-loader": "^17.1.1",
"vue-template-compiler": "^2.7.14",
"webpack": "^5.82.1",
"webpack-cli": "^5.1.1",
"webpack-dev-server": "^4.15.0"
},
"dependencies": {
"pinia": "^2.0.36",
"vue": "^3.2.47",
"vue-router": "^4.2.0"
}
}可以看见一些关于作者和项目名称的信息,当然最重要的是这三个部分:
dependencies下面的内容指的是网页运行时需要的依赖,这里的话就是pinia、vue、vue-router,这些内容是会被打包的,因为没有这些内容网页不能运转,我们在npm下载的时候会写下“npm install 包名 --save”,--save的后缀就是暗示这些会被归到dependencies的内容中。
devDependencies,与之相对应的,这就是开发时所需要的依赖,比如里面的sass-loader,这个是用来解读sass文件的,要把sass文件转换成简单的css,那么在打包之后就没啥用了,就是个工具,是不会被打包的。“npm install 包名 --save-dev”,这样的话包就会被放在devDependencies之中。
script,这就是个npm 命令,比如npm run dev这个指令,就是用npm去运行 script当中的dev命令,如下
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack serve --progress --config ./webpack.config.js"
},这个dev命令就是先webpack打包,再打开本地服务器,使用的配置是webpack.config.js中的配置。
当然还有一个文件package-lock.json,这个文件的作用就是为了“lock”住版本号,简单说,上面的两种依赖都是有版本的,比如有些项目就是vue2写的,你vue3有些写法是跑不通的,package-lock.json中就会记录下,这个项目要用vue2。npm install会根据这个文件下载对应的版本的依赖
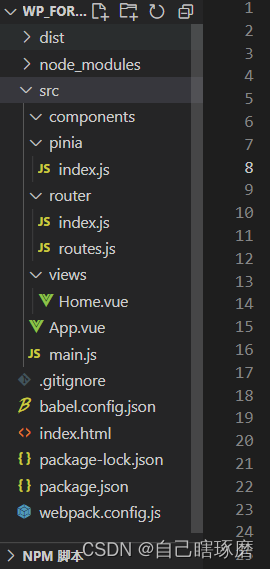
2.项目结构
也就是src之中的内容,见下图

和脚手架,配置的一样,很明显这是一个单页应用程序,也就是一个spa,不是洗浴的那个spa啊,其实也就是一个html,以后通过动态请求数据来渲染新的内容。
至于里面的数据如何配置,如果不懂的话需要好好看看官网了。
3.babel
这个其实我其实不是很懂,babel的主要功能就是将es6之后的写法,转换成es5的内容,有些浏览器似乎是不能显示es6之后的js的写法。可以通过babel.config.json的文件配置
{
"presets": [
[
"@babel/preset-env",
{
"targets": {
"browsers": [
"last 2 versions"
]
}
}
]
]
}这个配置我网上抄来的,完全的配置需要看官网。
4..gitignore文件
git仓库会将项目内容传入远程仓库,但是有些内容不需要上传,因此需要一个配置文件来ignore忽视他们,比如说node_modules里面的内容,这么多上传干嘛,依赖可以根据package-lock.json自己下载嘛,如下是我们的配置,同样也是vue-cli项目里直接复制来的
# Logs
logs
*.log
npm-debug.log*
yarn-debug.log*
yarn-error.log*
pnpm-debug.log*
lerna-debug.log*
node_modules
dist
dist-ssr
*.local
# Editor directories and files
.vscode/*
!.vscode/extensions.json
.idea
.DS_Store
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw?我们可以从中窥见,node_modules模块,打包之后的dist,ide的配置,log日志之类的文件是不用上传的。
5.webpack.config.js
终于到我们的最终部分了,先看一下我的简单配置
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const { VueLoaderPlugin } = require('vue-loader')//vue-loader
module.exports = {
mode: 'development', // 环境模式
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'//所有vue结尾的文件都要经过这个loader
},
{
test: /\.scss$/,//用来处理css文件
use: [
'style-loader',
'css-loader',
'sass-loader'
]
},
{
test: /\.js$/, //把js文件变成es5以下的版本
exclude: /node_modules/, // 不编译node_modules下的文件
loader: 'babel-loader'
}
]
},
entry: path.resolve(__dirname, './src/main.js'), // 打包入口
output: {
path: path.resolve(__dirname, 'dist'), // 打包出口
filename: 'js/[name].js', // 打包完的静态资源文件名
clean: true,//每次打包都会删除dist里面旧的内容
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, './index.html'), // 我们要使用的 html 模板地址
filename: 'index.html', // 打包后输出的文件名
title: '手搭 Vue 开发环境' // index.html 模板内,通过 <%= htmlWebpackPlugin.options.title %> 拿到的变量
}),
new VueLoaderPlugin() //vue-loader插件
],
devServer: {
// 配置展示用服务器了
client: {
overlay: true,//出现错误的时候显示全屏覆盖,就是vue那个大框
reconnect: 3,//告诉 dev-server 它应该尝试重新连接客户端的次数,就写个三次,事不过三吗
},
compress: true,//启用资源压缩
hot: true,//启用热重载
host: '127.0.0.1',//host地址
port: 996,//页面端口
open: true,//打包完成后自动打开页面,我其实不是很喜欢这个配置
}
}我们将其分为以下几个部分来分析:
出口入口:
entry: path.resolve(__dirname, './src/main.js'), // 打包入口
output: {
path: path.resolve(__dirname, 'dist'), // 打包后的文件放的位置
filename: 'js/[name].js', // 打包完的静态资源文件名
clean: true,//每次打包都会删除dist里面旧的内容,从而方便形成新文件
},loader:
webpack只能处理js和json,其他如css之类的内容需要loader处理,我这里的引入了vue、css、scss、style、babel的loader,具体用来处理处理对应的文件,具体的功能都写在上面。
插件:
也就是webpack的plugin,webpack也需要一些插件来完成其他工作,比如上面的HtmlWebpackPlugin,就是为最后生成的index.html文件生成模版的,指定其title等等。我们经常使用的dev server其实也是一个插件。
本地服务器的配置:
在devServer之中,具体可以看上面,写的比较详细了其实,规定了地址端口,是否热重载等等。
三、如何进行配置
我看到很多文章都会按照步骤,教你一步步配置,其实如果你看懂了上面的文章,就会发现大题配置一下很简单
1.创建包管理仓库,aka “npm init -y”
2.安装依赖,npm install 包名 --save的方式安装package.json文件下的dependencies,npm intall 包名 --save-dev的方式安装package.json文件下devDependencies中的开发依赖
3.配置babel、.gitignore和webpack.config.js,在package.json的script中增加dev命令
重点是配置webpack中的出入口、loader和服务器
4.初始化src中的具体内容,也就是vue的初始化等等,这个应该很早就会解除了
5.npm run dev,看看服务器有没有运起来
四、我们如何看待webpack之类工具
放弃学生思维,先跑起来再优化,试图在短期内把文档看透,我是没那个能力,这里还没有ts和多页面呢,ts的话还有一个config文件,所以说依赖脚手架的配置也没啥错
看职业规划去决定熟练程度,一边有人喊着前端“已死”,一边有人想着怎么在前端琢磨“茴”的四种写法,看你自己如何判断
长期主义,程序员作为一种职业,大部分人是前后端都写的,不应该恐惧webpack,所以我决定差不多得了,最后看一眼远方的项目结构吧