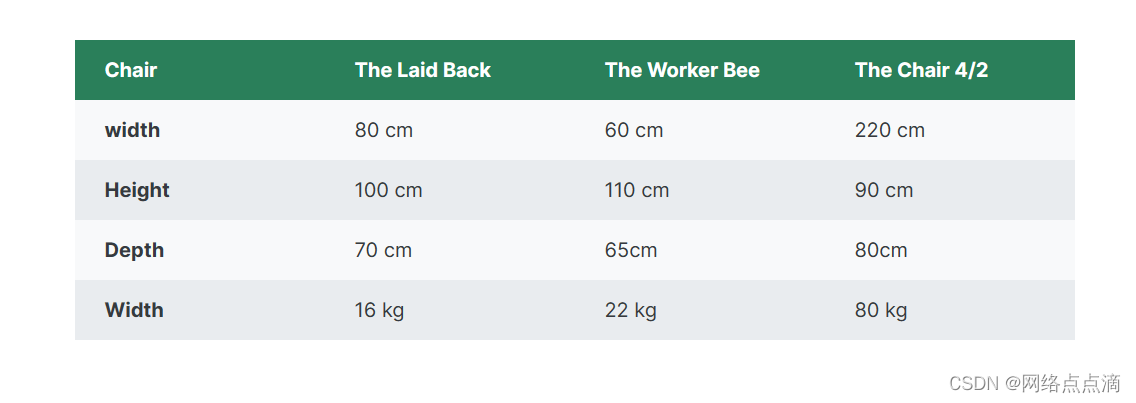
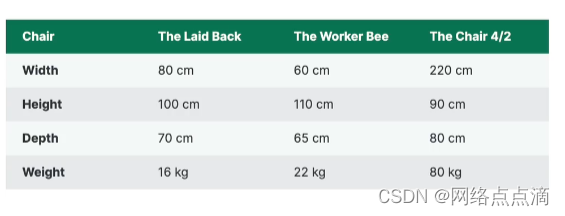
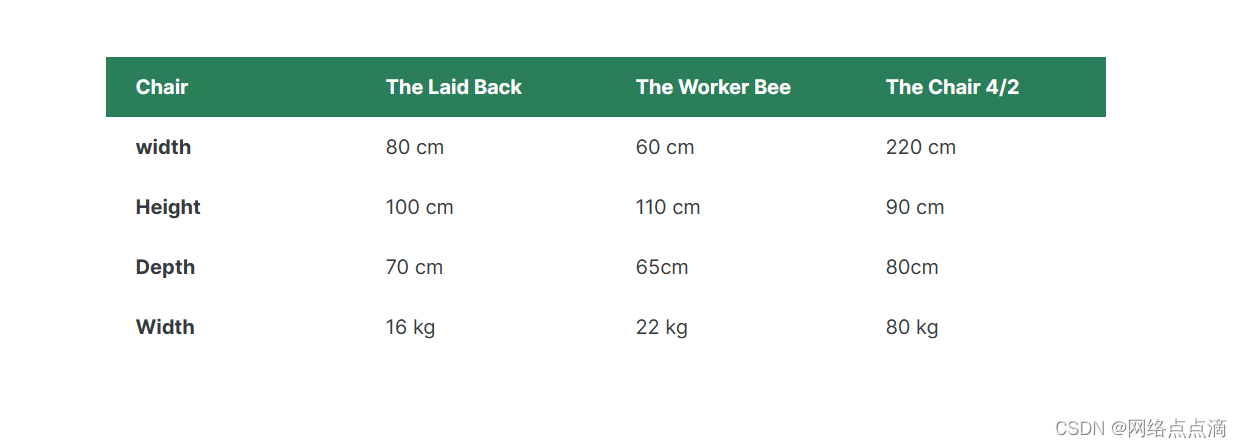
本节课我们将实现如下的表格:

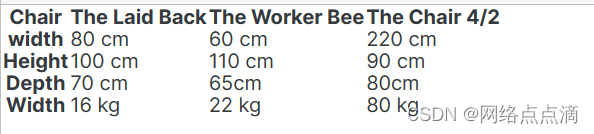
● 首先,我们直接用表格元素将这些数据展现出来
<table>
<tr>
<td>Chair</td>
<td>The Laid Back</td>
<td>The Worker Bee</td>
<td>The Chair 4/2</td>
</tr>
<tr>
<td>width</td>
<td>80 cm</td>
<td>60 cm</td>
<td>220 cm</td>
</tr>
<tr>
<td>Height</td>
<td>100 cm</td>
<td>110 cm</td>
<td>90 cm</td>
</tr>
<tr>
<td>Depth</td>
<td>70 cm</td>
<td>65cm</td>
<td>80cm</td>
</tr>
<tr>
<td>Width</td>
<td>16 kg</td>
<td>22 kg</td>
<td>80 kg</td>
</tr>
</table>

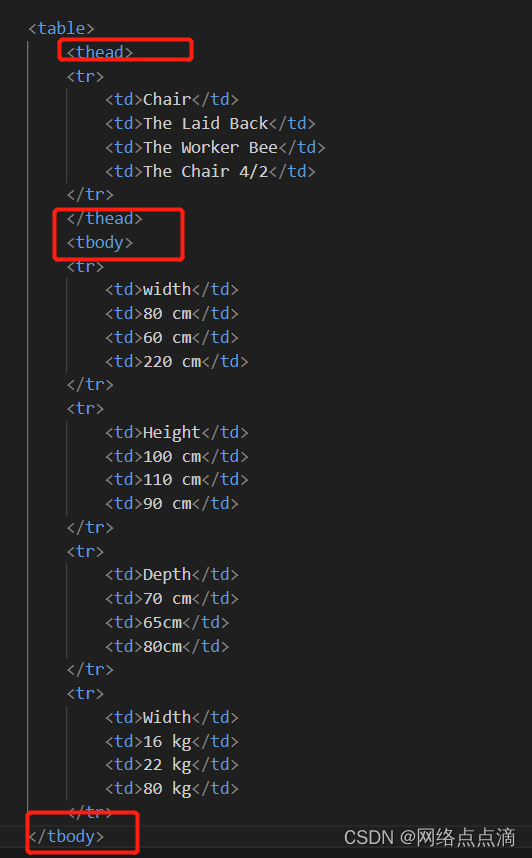
● 一般情况下,表格的第一行会和数据行有所不同,所以我们将第一行和其他行单独用class

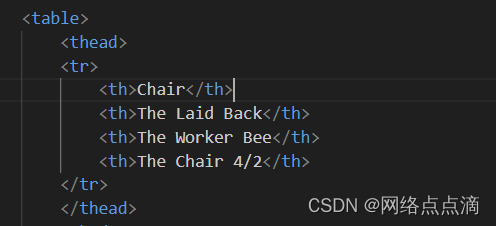
● 除此之外,一般情况下,表头我们一般用th代表


● 同理,我们把第一列也设置为这样

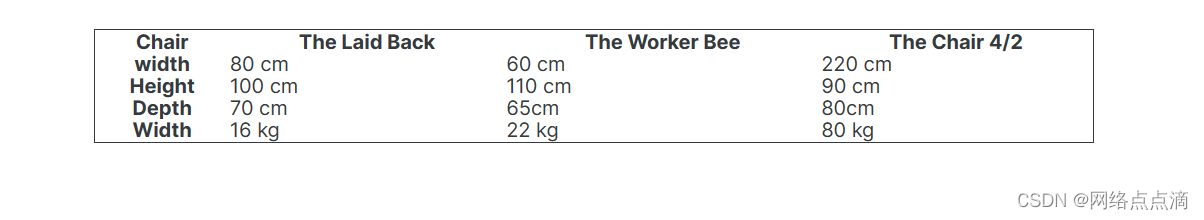
● 首先我们给表格添加一些样式,使得它不那么拥挤,并且让他居中页面
body {
font-family: “Inter”, sans-serif;
color: #343a40;
line-height: 1;
display: flex;
justify-content: center;
}
table {
width: 800px;
margin-top: 100px;
border: 1px solid #343a40;
}

● 之后我们为了调整一下表格,可以添加一些边框进行调试
table {
width: 800px;
margin-top: 100px;
border: 1px solid #343a40;
border-collapse: collapse; #边框折叠
}
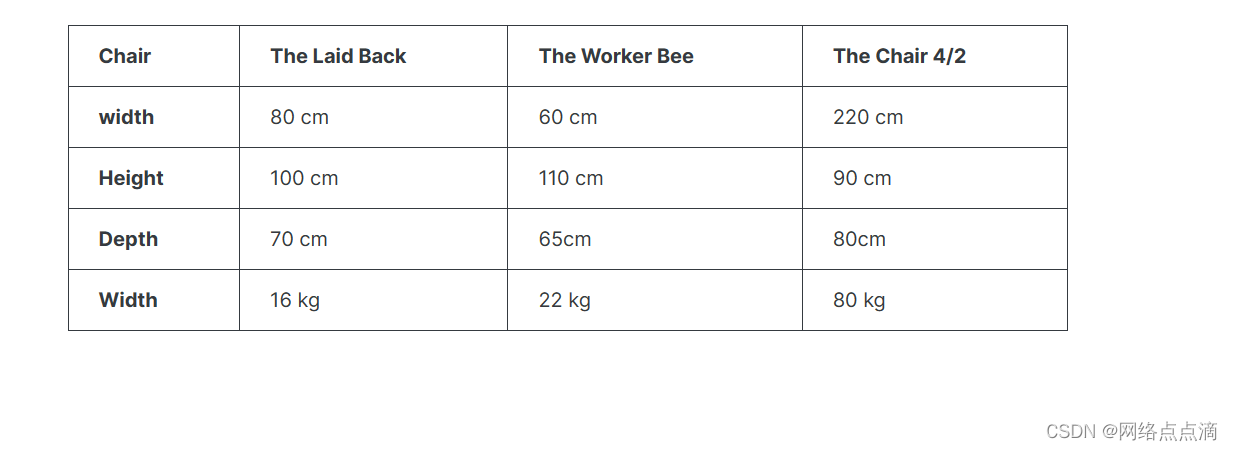
th, td {
border: 1px solid #343a40;
padding: 16px 24px;
text-align: left;
}

● 之后我们在去掉这些边框

● 之后我们给第一行添加一些样式
thead th {
background-color: #087f5b;
color: #fff;
width: 25%;#让其宽度平均分布
}

● 注意不要取消table标签下面得边界折叠,否则会有边框出现!
● 然后我们通过子伪类的方式去选择奇数行和偶数行
tbody tr:nth-child(odd) { ##odd代表奇数行
background-color: #f8f9fa;
}
tbody tr:nth-child(even) { ##even代表偶数行
background-color: #e9ecef;
}