HTML篇
-
什么是语义化
用正确的标签做正确的事情。例如:段落用 p 标签,标题用 h 系列标签。
- 便于团队的开发和维护,我见过用div走天下的,但不利于看清页面结构。
- 在没有加载 CSS 的情况下也能呈现较好的内容结构与代码结构,易于阅读。
- 方便其他设备的解析(如屏幕阅读器、盲人阅读器等)article,利于无障碍阅读,提高可访问性。
- 有利于 SEO ,搜索引擎的爬虫依赖于标签来确定上下文和各个关键字的权重。
-
meta viewport 是做什么用的,怎么写?
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
- name 为 viewport 表示供移动设备使用。
- content 定义了 viewport 的属性。
- width 表示移动设设备下显示的宽度为设备宽度(device-width)
- height 表示移动设设备下显示的高度为设备高度。
- user-scalable 表示用户缩放能力,no 表示不允许。
- initial-scale 表示设备与视口的缩放比率。
- maximum 和 minimum 分别表示缩放的最大最小值,要注意的是 maximum 必须比minimum 大。
- 上面的 meta 标签就是告诉浏览器,不要在移动端显示的时候缩放。
-
H5新增标签(每个类说四五个即可)
加强了浏览器的功能,减少了插件的使用(Flash):
- video 表示一段视频并提供播放的用户界面
- audio 表示音频
- canvas 表示位图区域
- 语义化标签 header、nav、footer 等
- <progress value="0.5"></progress>进度栏标签 value值代表进度,0-1
添加了一些新的表单控件:
- email:必须输入邮件;
- url:必须输入url地址;
- date:选取日、月、年
- month:选取月、年
- week:选取周和年
新的属性:
- placeholder 提示信息
- required 是否必须填写
- hidden 隐藏 填写了hidden属性的标签会被隐藏
- maxlength 最大长度
- minlength 最小长度
CSS篇
-
两种盒模型 box-sizing:content-box / border-box
- W3C 盒子模型(标准盒模型):width = 本身宽度
- 怪异和模型:包含 width = content-width + padding-width + border-width
-
垂直居中的几种方式
- display:flex
- position:absolute;margin:auto;
- transform: translateY/X(-50%); ;
- margin-top:-50%;
- <table> 标签自带居中
- 父元素设置:display:table,子元素设置:display:table-cell
-
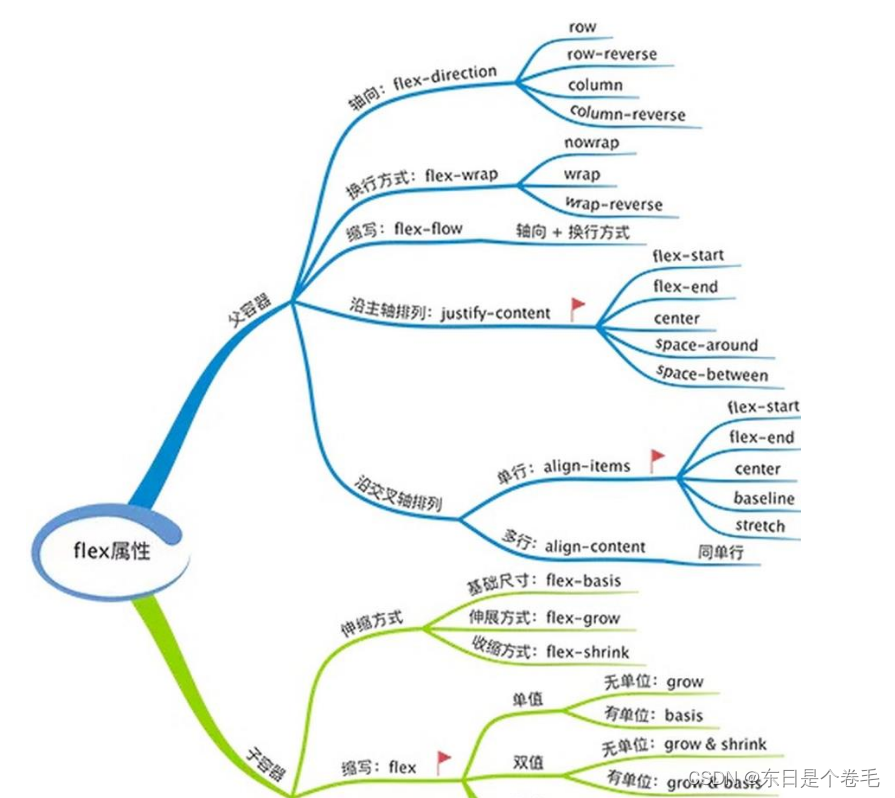
flex常用属性有哪些?(大概回答上图片这些即可)

-
什么是BFC
BFC 全称 "Block Formatting Context", 中文为"块级格式化上下文"。BFC 元素特性表现原则就是,内部子元素再怎么翻江倒海,翻云覆雨都不会影响外部的元素。
-
CSS选择器优先级
!important > 行内样式 > ID选择器 > 类选择器 > 标签 > 通配符
-
清除浮动
- 给父元素加 overflow :hidden
- 给父元素外部嵌套一个标签
- 使用伪类清除浮动
.clearfix::after{
content:'';
display:block / table;
clear:both;
}JS篇
-
什么是严格模式
严格模式是采用具有限制性 JavaScript 变体的一种方式,具备规范性。
- 使用 use strict 来声明且必须书写在首行
- 全局变量必须先声明
- 禁止使用 with
- 创建 eval 作用域
- 禁止 this 指向 window
- 函数参数名唯一
- 禁止使用八进制方法
- 将一切不规范的地方全部抛出错误
-
ES6新特性 (至少说出十个以上)
- 变量声明扩展:let、const
- 基本数据类型扩展:symbol
- 字符串方法新增:startswith(是否开头,返回布尔值)、endswith(是否结尾,返回布尔值)、repeat(是否平铺及平铺次数)等
- 数组方法新增:Array.of(将不同类型值传入返回一个新数组)、Array.from(将伪数组 变为数组)、find(查询符合条件的元素)、filter(过滤)等
- 函数新增:箭头函数、默认参数
- 解决异步问题:promise、async await
- class 类等
- 解构赋值、扩展运算符(...)
-
promise 的实现及静态方法 all 、race等高级用法
用于解决异步问题。先 new Promise ,内部传入一个回调函数,函数传入 resolve 和 reject 两个参数
- promise.race:常用于秒杀场景。
- promise.all:按顺序打印结果。
-
防抖和节流(要结合项目说说在哪些地方使用到)
防抖:在n秒内点击触发,n秒内再次点击,n秒会重新计数,但只执行最后一次。
- 常用在表单提交(用户注册,验证)
节流:在n秒内点击触发,n秒内再点击,n秒不会重新计数,只执行第一次。
- 常用在鼠标拖拽、键盘的使用
-
手写Ajax
var xhr = new XMLHttpRequest()
xhr.open('GET','路径名')
xhr.send()
xhr.onreadystatechange=function(){
if(xhr.readyState === 4 && xhr.status === 200){
console.log(xhr.responseText)
}
}-
JSONP
是一个非官方对的协议,核心是一个 get 请求,服务器请求数据后再用回调函数返回
- 原理就是利用 script 标签不收跨域影响
-
async await是什么如何捕获异常
使用 try catch
-
深拷贝浅拷贝
使用JSON.parse(JSON.stringfy())深拷贝时,复杂数据类型会造成错误丢失
-
如何实现数组去重
- IndexOf() 或 includes(),用一个空数组去push
- 双重for循环,搭配splice
- new Set():无法去重引用数据类型
- filter() 搭配 indexOf()
-
前端性能优化
- 使用虚拟列表对长列表进行动态优化
- 减少DOM操作
- 使用精灵图
- 减少http的请求次数
- 对资源和数据进行缓存
- 合理使用路由懒加载
- UI组件按需导入等
-
栈和堆的区别
- 栈:由编译器自动分配释放的,通常存放基础数据类型
- 堆:一般由程序员分配释放,若程序员不释放,程序结束时有操作系统释放,通常存放引用数据类型。
-
什么是 window 对象和 document 对象(可以说一些他们的方法)
- window 对象代表浏览器中打开一个窗口
- document 对象代表整个文档,实际上,document 是 window 对象上的一个属性。
-
什么是渐进式升级和优雅降级(需要举例说明)
- 渐进式升级:主要针对低版本浏览器进行构建,保证页面最基本的功能,同时针对高版本浏览器进行改进,提高用户的用户体验
- 优雅降级:开始就构建好完整的功能,在针对低版本浏览器进行兼容
- 例如:阿里在对天猫的技术选型的时候,使用的是 React ,因为它兼容 IE8 而 Vue 不兼容 IE8。
-
什么是 DOM 和 BOM
- DOM 指的是文档对象模型,它指的是把文档当做一个对象来对待,主要定义了处理网页内容的方法和接口。
- BOM 指的是浏览器对象模型,它指的是把浏览器当做一个对象来对待,主要定义了与浏览器进行交互的方法和接口。
- BOM的核心是 window,而 window 对象具有双重角色,它既是通过 js 访问浏览器窗口的一个接口,又是一个 Global(全局)对象。这意味着在网页中定义的任何对象,变量和函数,都作为全局对象的一个属性或者方法存在。
- window 对象含有 location 对象、navigator 对象、screen 对象等子对象,并且 DOM 的最根本的对象 document 对象也是 BOM 的 window 对象的子对象。
-
什么是幽灵空白节点
- 内联元素在解析渲染后表现为不占任何宽度的空白节点
- 常见的内联元素:a、i、input、img、br、span、textarea
-
函数柯里化
- 接收一个多参的函数,当参数个数到了就返回函数,参数到了就返回值的技术
- 主要作用就是实现参数复用、提前返回和延迟执行
-
this指向的几种情况
- 全局的 this 指向 全局
- 函数内部的 this 指向该函数
- 有 new 关键词,this 指向 new 出来的对象
- 使用 bind、call、apply 的函数则指向指定的对象
- 箭头函数的 this 指向上下文















![【8086汇编】用DS和[address]实现字的传送](https://img-blog.csdnimg.cn/194612c6a00e47aabeb170e5da541409.png)