一,简介及源码、文档地址
AJ-Captcha行为验证码,包含滑动拼图、文字点选两种方式,UI支持弹出和嵌入两种方式。后端提供Java实现,前端提供了php、angular、html、vue、uni-app、flutter、android、ios等代码示例。
行为验证码采用嵌入式集成方式,接入方便,安全,高效。抛弃了传统字符型验证码展示-填写字符-比对答案的流程,采用验证码展示-采集用户行为-分析用户行为流程,用户只需要产生指定的行为轨迹,不需要键盘手动输入,极大优化了传统验证码用户体验不佳的问题;同时,快速、准确的返回人机判定结果。
Github源码地址:GitHub - anji-plus/captcha: 行为验证码(滑动拼图、点选文字),前后端(java)交互,包含h5/Android/IOS/flutter/uni-app的源码和实现Gg行为验证码(滑动拼图、点选文字),前后端(java)交互,包含h5/Android/IOS/flutter/uni-app的源码和实现 - GitHub - anji-plus/captcha: 行为验证码(滑动拼图、点选文字),前后端(java)交互,包含h5/Android/IOS/flutter/uni-app的源码和实现![]() https://github.com/anji-plus/captcha
https://github.com/anji-plus/captcha
Gitee源码地址:
AJ-Captcha: 行为验证码(滑动拼图、点选文字),前后端(java)交互,包含vue/h5/Android/IOS/flutter/uni-app/react/php/go/微信小程序的源码和实现https://gitee.com/anji-plus/captchaCaptcha文档地址:
功能概述 | AJ-Captchaanji-plus![]() https://ajcaptcha.beliefteam.cn/captcha-doc/
https://ajcaptcha.beliefteam.cn/captcha-doc/
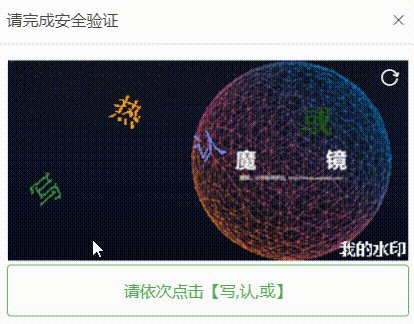
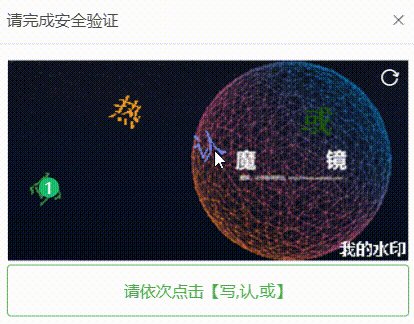
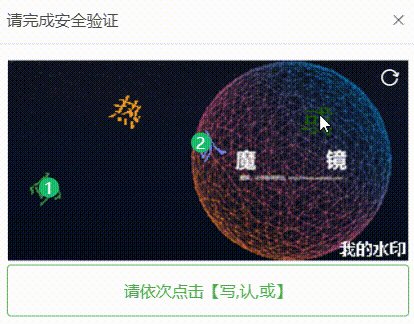
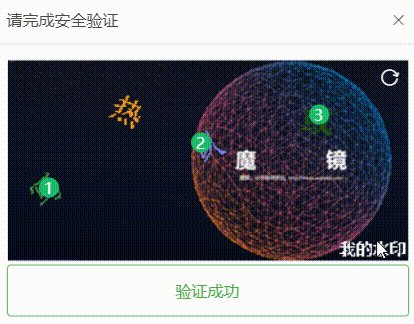
目前对外提供两种类型的验证码,其中包含滑动拼图、文字点选。如图1.1、1。2所示。若希望不影响原UI布局,可采用弹出式交互。
后端基于Java实现,提供纯Java.jar和SpringBoot Starter。前端提供了Android、iOS、Futter、Uni-App、ReactNative、Vue、Angular、Html、Php等多端示例。

图1.1

图1.2
二,引用方式
2.1,后端引入
1,添加依赖,引入jar包,已上传maven仓库
<dependency>
<groupId>com.anji-plus</groupId>
<artifactId>spring-boot-starter-captcha</artifactId>
<version>1.3.0</version>
</dependency>
2,可以使用官方的demo,后端提供了四种实现方案go语言、php语言、sprintboot方式、sprintmvc方式,可以根据自己项目的情况进行选择使用。
主要有三个方法,
获取验证码接口:http://:/captcha/get
核对验证码接口接口:http://:/captcha/check
二次校验接口:
captchaService.verification(captchaVO)后台代码直接调用对应方法即可
@Resource
private CaptchaService captchaService;
@PostMapping("/get") // 获取图片
public ResponseModel get(@RequestBody CaptchaVO data, HttpServletRequest request) {
assert request.getRemoteHost()!=null;
data.setBrowserInfo(getRemoteId(request));
return captchaService.get(data);
}
@PostMapping("/check") // 进行校验
public ResponseModel check(@RequestBody CaptchaVO data, HttpServletRequest request) {
data.setBrowserInfo(getRemoteId(request));
return captchaService.check(data);
}
@PostMapping("/verify") // 二次校验
public ResponseModel verify(@RequestBody CaptchaVO data, HttpServletRequest request) {
return captchaService.verification(data);
}
public static final String getRemoteId(HttpServletRequest request) {
String xfwd = request.getHeader("X-Forwarded-For");
String ip = getRemoteIpFromXfwd(xfwd);
String ua = request.getHeader("user-agent");
if (StringUtils.isNotBlank(ip)) {
return ip + ua;
}
return request.getRemoteAddr() + ua;
}
private static String getRemoteIpFromXfwd(String xfwd) {
if (StringUtils.isNotBlank(xfwd)) {
String[] ipList = xfwd.split(",");
return StringUtils.trim(ipList[0]);
}
return null;
}- 获取验证码接口:http://:/captcha/get
请求参数:
{
"captchaType": "blockPuzzle", //验证码类型 clickWord
"clientUid": "唯一标识" //客户端UI组件id,组件初始化时设置一次,UUID(非必传参数)
}
# 响应参数:
{
"repCode": "0000",
"repData": {
"originalImageBase64": "底图base64",
"point": { //默认不返回的,校验的就是该坐标信息,允许误差范围
"x": 205,
"y": 5
},
"jigsawImageBase64": "滑块图base64",
"token": "71dd26999e314f9abb0c635336976635", //一次校验唯一标识
"secretKey": "16位随机字符串", //aes秘钥,开关控制,前端根据此值决定是否加密
"result": false,
"opAdmin": false
},
"success": true,
"error": false
}
- 核对验证码接口接口:http://:/captcha/check
# 请求参数:
{
"captchaType": "blockPuzzle",
"pointJson": "QxIVdlJoWUi04iM+65hTow==", //aes加密坐标信息
"token": "71dd26999e314f9abb0c635336976635" //get请求返回的token
}
# 响应参数:
{
"repCode": "0000",
"repData": {
"captchaType": "blockPuzzle",
"token": "71dd26999e314f9abb0c635336976635",
"result": true,
"opAdmin": false
},
"success": true,
"error": false
}
2.2 前端引入
前端支持的类型更多,包括android、angular、flutter、html、ios、php、react、uni-app、wx-applet、vue,根据自己项目的实际情况进行选用
本文以uni-app为例
# 兼容性
微信小程序,H5页面等(uni-app支持的小程序系系列,H5系列)
# 初始化组件
1)将view/uni-app/src/pages/verify文件夹copy到自己项目中
2)下载相关依赖, npm install crypto-js -S
# 基础示例
<template>
<Verify
@success="'success'" //验证成功的回调函数
:mode="'pop'" //调用的模式
:captchaType="'blockPuzzle'" //调用的类型 点选或者滑动
:imgSize="{ width: '330px', height: '155px' }" //图片的大小对象
ref="verify"
></Verify>
//mode="pop"模式
<button @click="useVerify">调用验证组件</button>
</template>
****注: mode为"pop"时,使用组件需要给组件添加ref值,并且手动调用show方法 例: this.$refs.verify.show()**** <br/>
****注: mode为"fixed"时,无需添加ref值,无需调用show()方法****
<script>
//引入组件
import Verify from "./../../components/verifition/Verify";
export default {
name: 'app',
components: {
Verify
}
methods:{
success(params){
// params 返回的二次验证参数, 和登录参数一起回传给登录接口,方便后台进行二次验证
},
useVerify(){
this.$refs.verify.show()
}
}
}
</script>
</script>
# 注意事项
后端请求地址根据部署情况到:\view\uni-app\src\pages\verify\utils\request.js 第二行 修改路劲
let baseUrl = "https://captcha.anji-plus.com/captcha-api"
# 回调事件
| 参数 | 类型 | 说明 |
|---|---|---|
| success(params) | funciton | 验证码匹配成功后的回调函数,params为返回需回传服务器的二次验证参数 |
| error | funciton | 验证码匹配失败后的回调函数 |
| ready | funciton | 验证码初始化成功的回调函数 |
# 验证码参数
| 参数 | 类型 | 说明 |
|---|---|---|
| captchaType | String | 1)滑动拼图 blockPuzzle 2)文字点选 clickWord |
| mode | String | 验证码的显示方式,弹出式pop,固定fixed,默认:mode : ‘pop’ |
| vSpace | String | 验证码图片和移动条容器的间隔,默认单位是px。如:间隔为5px,默认:vSpace:5 |
| explain | String | 滑动条内的提示,不设置默认是:'向右滑动完成验证' |
| imgSize | Object | 其中包含了width、height两个参数,分别代表图片的宽度和高度,支持百分比方式设置 如:{width:'400px',height:'200px'} |
# 默认接口api地址
| 请求URL | 请求方式 |
|---|---|
| /captcha/get | Post |
| /captcha/check | Post |


![【8086汇编】用DS和[address]实现字的传送](https://img-blog.csdnimg.cn/194612c6a00e47aabeb170e5da541409.png)