目录
收集表单数据
收集表单数据总结
过滤器
过滤器小结
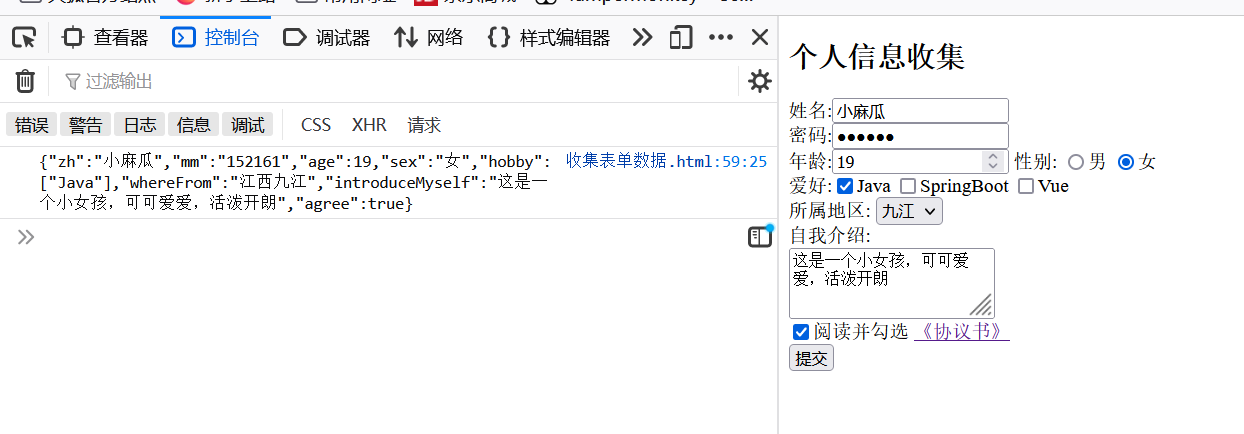
收集表单数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--vue-->
<script src="https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script>
</head>
<div id="root">
<h2>个人信息收集</h2>
<form>
姓名:<input type="text" placeholder="请输入姓名" v-model.trim="zh"><br>
密码:<input type="password" placeholder="请输入密码" v-model="mm"><br>
年龄:<input type="number" placeholder="输入数字" v-model.number="age">
性别: <label><input type="radio" name="sex" v-model="sex" value="男">男</label>
<label><input type="radio" name="sex" v-model="sex" value="女">女</label><br>
爱好:<label><input type="checkbox" v-model="hobby" value="Java">Java</label>
<label><input type="checkbox"v-model="hobby" value="SpringBoot">SpringBoot</label>
<label><input type="checkbox"v-model="hobby" value="Vue">Vue</label><br>
所属地区:
<select v-model="whereFrom">
</optgroup>
<optgroup label="江西">
<option value="江西南昌">南昌</option>
<option value="江西赣州">赣州</option>
<option value="江西九江">九江</option>
</optgroup>
<optgroup label="其他">
<option value="其他地方">地方</option>
</optgroup>
</select><br> <!--.lazy是等失去焦点才数据绑定 -->
自我介绍:<br><textarea v-model.lazy="introduceMyself" placeholder="这个填写框 右下角可以拉伸"></textarea><br>
<label> <input type="checkbox" v-model="agree">阅读并勾选</label>
<a @click.prevent href="http://www.baidu.com">《协议书》</a><br>
<button @click.prevent="tijiao">提交</button>
</form>
</div>
<script type="text/javascript">
const vm = new Vue({
el: '#root',
data: {
zh:'',
mm:'',
age:'',
sex:'男',
hobby:['Java'],
whereFrom:'江西赣州',
introduceMyself:'',
agree:''
},
methods: {
tijiao(){
console.log(JSON.stringify(this._data))
}
}
});
</script>
<body>
</body>
</html>
收集表单数据总结
若:<input type='text'/>,v-model收集的是value值,用户输入就是value值。
若<input type=" radio"/>,因为v-model收集的为value值,所以要给这个标签配置value值,这样勾选的收集到的就是这你配置的值
若:<input type=" checkbox"/>
1、没有配置input的value属性,那么收集的就是checked(勾选或未勾选,是一个布尔值)
2、配置input的value属性:
- v-model的初始值是非数组(一开始定义收集这个checkbox定义为字符串时),那么收集的就是有没有勾选的布尔值
- v-model的初始值是数组,那么收集的才是你定义的value值(勾选了才会收集)
备注:v-model的三个修饰符
- lazy:失去焦点后在收集数据
- number:输入的字符串转为有效数字
- trim:去除输入前后的空格
过滤器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--vue-->
<script src="https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script>
<script src="Vue文件/dayjs.min.js"></script>
</head>
<div id="root">
格式化前:{{NowTime}}<br>
<!-- 使用计算属性器-->
使用计算属性器格式化后:{{relTime}}<br>
<!-- 使用方法-->
使用方法格式化后:{{MethodTime()}}<br>
<!-- 使用过滤器-->
使用过滤器格式化后:{{NowTime | filterTime}}<br>
<!--滤器格式化后分割前四位-->
使用过滤器格式化后分割:{{NowTime | filterTime |mySlice}}<br>
</div>
<script type="text/javascript">
//配置全局过滤器
Vue.filter('mySlice',function (value) {
//分割前四位
return value.slice(0,4)//从第一位开始
})
const vm = new Vue({
el: '#root',
data: {
NowTime:1669339250633,
},
methods: {
MethodTime(){
return dayjs(this.NowTime).format('YYYY-MM-DD HH:mm:ss')
}
},
computed:{
relTime(){
return dayjs(this.NowTime).format('YYYY-MM-DD HH:mm:ss')
}
},
filters:{
filterTime(value){
return dayjs(value).format('YYYY-MM-DD HH:mm:ss')
},
// 分割字串前四位
// mySlice(value){
// return value.slice(0,4)//从第一位开始
// }
}
});
console.log(vm)
</script>
<body>
</body>
</html>运行结果:

过滤器小结
定义:对要显示的数据进行特定格式化后再显示(使用与一些简单逻辑的处理)
语法:
- 注册过滤器:Vue.filter(name,callback)或new Vue{filters:{}}
- 使用过滤器:{{xxx | 过滤器名}} 或者 v-bind:属性="xxx | 过滤器名"
备注:
- 过滤器也可以接受额外参数、多个过滤器件也可以串联
- 过滤器并没有改变原本的数据,是产生新的对应的数据