【写在前面】vue3在vscode运行正常、build后在IDEA运行正常,但是当部署在服务器上运行发现样式加载不出来,下面我们针对这些情况进行复现与解决。
一、问题分析
困扰我好久,当即百度原因,百度清一色下面三种情况:
1、nginx配置文件的问题
2、控制台样式404,文件没找到【文件路径错误】
3、样式引入顺序不对存在覆盖
但是我的以上都不是,搞得我头都大,我的居然是java配置拦截的问题;
二、问题解决(多方位解决)
1、nginx配置问题的解决方法是:
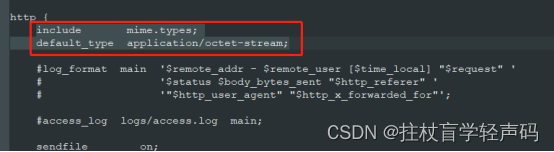
找到您服务器上nginx.conf文件,一般在/nginx/conf路径下,编辑该文件,查看一下是否在http的方括号内是否有一下内容,没有的话添加上,有的忽略
include mime.types;
default_type application/octet-stream;
这个也是会引发css样式加载不了的状况,添加后效果如下。

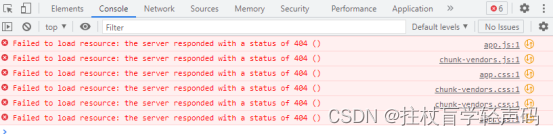
2、控制台样式引入404解决方法
页面是空白,且控制台加载的样式css和js文件都是404状态也,如下:

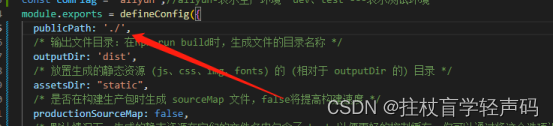
那么这种情况问题就出现在前端上了,切记排查你前端项目的vue.config.js文件,看看里面的publicPath变量是否写成了’/’,而不是’./’,这里的·是很重要的,意味着表示相对路径,要是没有点的话就是绝对路径(根目录),所以会存在404的问题。修改后如下:

然后修改好后记得重新打包后上传哟!
3、样式文件引入位置先后的问题解决
当然这个是针对很多人说的elementui的引入的问题,说是调整main.js文件引入elementui的css样式的先后顺序,也就是在import App之前加引入,如下所示顺序:
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
但是我自己测试不管在前在后都一样的效果,所以我个人觉得这个作用没啥用。
4、java配置文件拦截问题解决
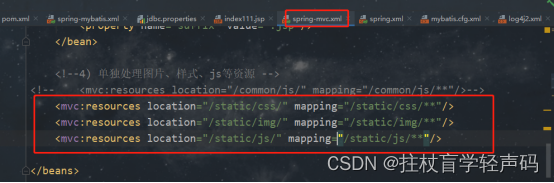
之前一直把方向定位在nginx和tomcat及vue前端代码上,却忽略了java的拦截,java应该在spring-mvc.xml文件设置放行文件,也就是mvc:resources标签里面应该将css和image、js进行放行,具体根据你的配置来写,我的如下:
<mvc:resources location="/static/css/" mapping="/static/css/**"/>
<mvc:resources location="/static/img/" mapping="/static/img/**"/>
<mvc:resources location="/static/js/" mapping="/static/js/**"/>
之前我以为没有用,把它注释了,导致自己花了好一段时间才定位出来,所以大家当出现css在页面上能加载,但是页面样式错乱的情况下,可以自己去想一想是不是java文件没放行的原因,尤其是有些人会写一些doFilter文件做权限控制。

三、搞定收工
最后再将包重新clean-重新打包后,上传到服务器上面,然后再访问您就会发现其实往往更多时候是自己忽略了一些细节,希望我写的记录的能给迷茫的您带来一些帮助哈,喜欢的话可以收藏哟!
如果还没解决您的问题欢迎留言,看到后博主会尽量回复解答,有其他特殊情况也会定期更新解决方案,期待您的来信与留言!!
【写在最后】喜欢博主的话可以给个小爱心哟,我们一起努力,一起加油!!!岁月静好,愿青春温柔以待

![[附源码]计算机毕业设计JAVA校园兼职招聘系统](https://img-blog.csdnimg.cn/07929741d6f041f28a23d166c30ec0d3.png)














![[激光原理与应用-27]:《激光原理与技术》-13- 激光产生技术 - 激光稳频技术](https://img-blog.csdnimg.cn/d1fdcd6af67d4467bb65e8da0dcc4f71.png)