如今,网络上的每个网站或 Web 应用程序都需要大量的 CSS 代码来装饰它们,这样可以使网站看起来既漂亮又出众。我个人认为如果不使用 CSS,我们将永远不会有一个可以帮助我们脱颖而出的优秀网页设计。
CSS 是一种非常有用的样式表语言,它允许我们描述网站或 Web 应用程序设计的外观。我们可以轻松地设置网页样式并使它们在所有设备上都能完全响应。
多年来,CSS 带来了许多新功能和属性,让作为 Web 开发人员的我们生活更轻松,像Flexbox、Grid、新的有趣属性等等。CSS 在过去几年里有了很大的改进,总是有一些我们可能从未使用或听说过的有趣的新属性。
这就是为什么在本文中,我想与您分享一些我没有看到很多开发人员谈论的有用且有趣的 CSS 属性。我们中的一些人可能从未使用过它们。因此,让我们现在检查一下。
1、clip-path属性
clip-path 属性非常有趣,它允许我们使用 CSS 创建不同类型的复杂形状(椭圆、圆形、多边形和其他不同的形状)。
该属性可以帮助我们通过定义显示元素的哪些部分来创建复杂的形状。clip-path 可以采用不同的值,例如形状函数和剪辑源。我们可以在 MDN 文档上了解有关该属性的更多信息。
这是一个代码语法示例:
clip-path: polygon(50% 0%, 100% 38%, 82% 100%, 18% 100%, 0% 38%);如果我们想使用属性 clip-path 轻松创建复杂的形状,我强烈建议使用名为 clip-path-maker 的工具。它是 100% 免费的,允许我们使用拖放功能创建形状。创建形状后,该工具会自动为我们生成 CSS 代码。
2、writing-mode 属性
CSS writing-mode 属性允许我们定义文本行是垂直还是水平布局。除此之外,它还允许设置块的前进方向。
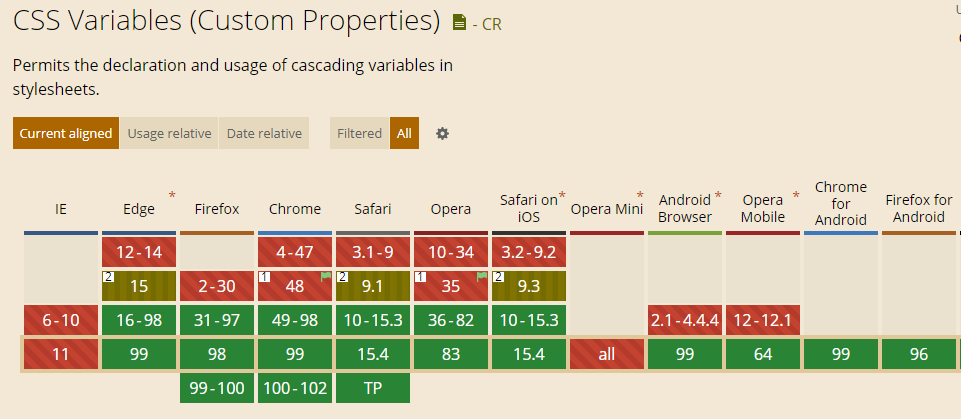
所有主流浏览器都支持该属性,并且可以采用以下值:
horizontal-tb, vertical-rl, vertical-lr, sideways-rl, and sideways-lr
这是一个代码示例:
h1{writing-mode: vertical-lr;}h2{writing-mode: horizontal-tb;}
演示示例:https://codepen.io/MehdiAoussiad/pen/WNoYOEN
3、user-select 属性
如果我们想阻止用户突出显示或选择网页上的文本,CSS 中的 user-select 属性很有用。该属性定义是否可以选择元素的文本。
因为默认情况下,当我们使用鼠标双击文本时,它将被选中(突出显示)。属性 user-select 可用于防止这种情况发生。
这是一个代码示例:
div{user-select: none;}
4、object-fit
属性 object-fit 允许我们设置或定义应如何调整替换元素的内容(img、video 等)以适应其容器。
所有主要浏览器都支持此属性。它可以采用以下值:fill、contain、cover、scale-down 和 none。我们可以在 MDN 文档中了解有关这些值的更多信息。
下面的代码示例允许图像保持其纵横比并填充给定的尺寸。图像被剪裁以适合。
看看下面的例子:
div{backface-visibility: hidden;}
演示示例:https://codepen.io/MehdiAoussiad/pen/vYxedpK
5、backface-visibility 属性
CSS 中的 backface-visibility 属性设置元素的背面在面向用户时是否可见。
在创建具有悬停效果的翻转卡片时,通常会使用此属性。它可以采用以下两个值之一:visible 或者 hidden。
这是一个代码示例:
div{backface-visibility: hidden;}
演示示例:https://codepen.io/ananyaneogi/pen/Ezmyeb
6、mix-blend-mode 属性
CSS mix-blend-mode 属性是另一个没有被人谈论与使用的属性。大多数 Web 开发人员甚至都不知道。
该属性设置并定义了元素的内容应如何与父元素的内容及其背景混合。让我们简单地说它定义了一个元素和它背后的另一个元素之间的混合。
这个属性有很多值,例如 normal 、 multiply 、 overlay 、 screen 等等。
这是一个代码示例:
.parent img{position: absolute;}.parent h1 {mix-blend-mode: overlay;}
演示示例:https://codepen.io/annafromduomly/pen/NWWdOPN
7、background-blend-mode
CSS 中的 background-blend-mode是另一个有用的混合模式属性,它允许定义和设置元素的背景图像和背景颜色之间的混合。
该属性有许多值(正常、乘法、屏幕等),可让我们设置不同的混合模式。除旧版本外,所有主要浏览器都支持它。
看看下面的例子:
混合模式:正常
div{background: url("tree.png"), url("paper.png");background-blend-mode: normal;}
输出:

混合模式:叠加
div{background: url("tree.png"), url("paper.png");background-blend-mode: overlay;}
输出:

8、place-items属性
CSS place-items 属性是 align-items 和 justify-items 两个属性的绝佳简写。 它允许我们在 Flexbox 或 Grid 等布局系统中轻松地在两个方向(内联和块)对齐元素。
该属性可以一次取两个值。 但如果我们只使用一个值,该值将自动用作第二个值。place-items 属性可以采用以下值:center、start、end、stretch 等等。
这是一个代码示例:
div{place-items: center stretch;}
9、resize属性
CSS 中的 resize 属性允许用户通过单击并拖动元素的右上角来调整网页上元素的大小。 因此,它定义了用户是否以及如何调整元素的大小。
该属性通常用于 textarea 等元素,用户可以轻松调整文本区域的大小以编写长格式文本。
有 4 个值可以与 resize 属性一起使用:
-
vertical:用户可以垂直调整元素的大小。
-
horizontal:用户可以水平调整元素的大小。
-
both:元素可以在两个方向上调整大小。
-
none:元素不能调整大小。
这是一个代码示例:
textarea{resize: none;}
总结
正如我们在上面的示例中看到的那样,CSS 有很多有趣的属性,许多开发人员不使用或不知道。 我们学习 CSS 越多,我们就越会发现有很多东西要学。
CSS 是一种很棒的样式表语言,它有很多我们可以用来让 Web 变得更漂亮的特性。 我们需要始终保持更新并不断学习新事物的精神。