一、new操作符的作用
用于创建一个给定构造函数的实例对象
new操作符创建一个用户定义的对象类型的实例 或 具有构造函数的内置对象的实例。
二、new一个构造函数的执行过程
2.1、创建一个空对象obj
2.2、将空对象的原型与构造函数的原型连接起来
2.3、将构造函数中的this绑定到新建对象 / 空对象作为构造函数的上下文 / 改变this指向
2.4、返回该对象 / 对构造函数返回值的处理判断 / 如果该函数没有返回对象,则返回 this
new 通过构造函数创建出来的实例可以访问到构造函数中的属性或方法
三、手写new
3.1、手写new
function myNew(Func,...args){
const obj = {}
obj.__proto__=Func.prototype;
let result = Func.apply(obj,args);
return result instanceof Object ?result:obj;
}3.2、测试myNew
function Singer (name) {
this.name = name
}
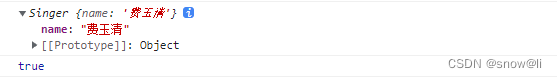
let S1 = myNew(Singer, "费玉清")
console.log(S1)
console.log(S1.__proto__ === Singer.prototype)3.3、执行

四、new的意义,为什么需要new
https://www.cnblogs.com/onepixel/p/5043523.html
new 运算符 - JavaScript | MDN
五、相关内容
JavaScript:构造函数_snow@li的博客-CSDN博客
六、参考链接
【JS】十五、new操作符具体做了什么?_哔哩哔哩_bilibili
https://www.cnblogs.com/onepixel/p/5043523.html
new操作符_苦尽东来的博客-CSDN博客






![【P1003 [NOIP2011 提高组] 铺地毯】](https://img-blog.csdnimg.cn/img_convert/b747d88a6ba85b589e77c2e1862445d3.png)