人力资源管理系统
使用环境:Python3.86 + PyQt5.15.4 + sqlite3
记录一下最近学校举办的一个程序设计比赛,题目是实现一个简单的人力资源管理系统,文末有效果展示

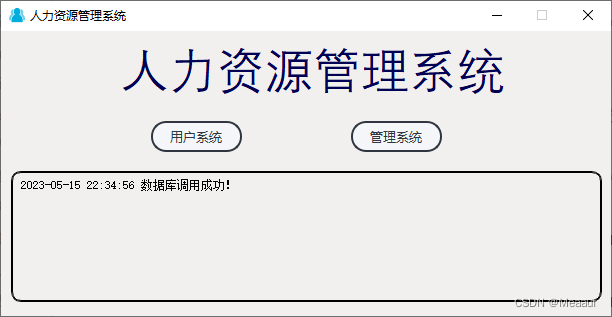
我认为程序是面向人类而不是面向机器的,所以我使用了PyQt5封装了一个较好的界面,对相应的控件套用了一些基础的QSS样式,以达到基本的界面美化
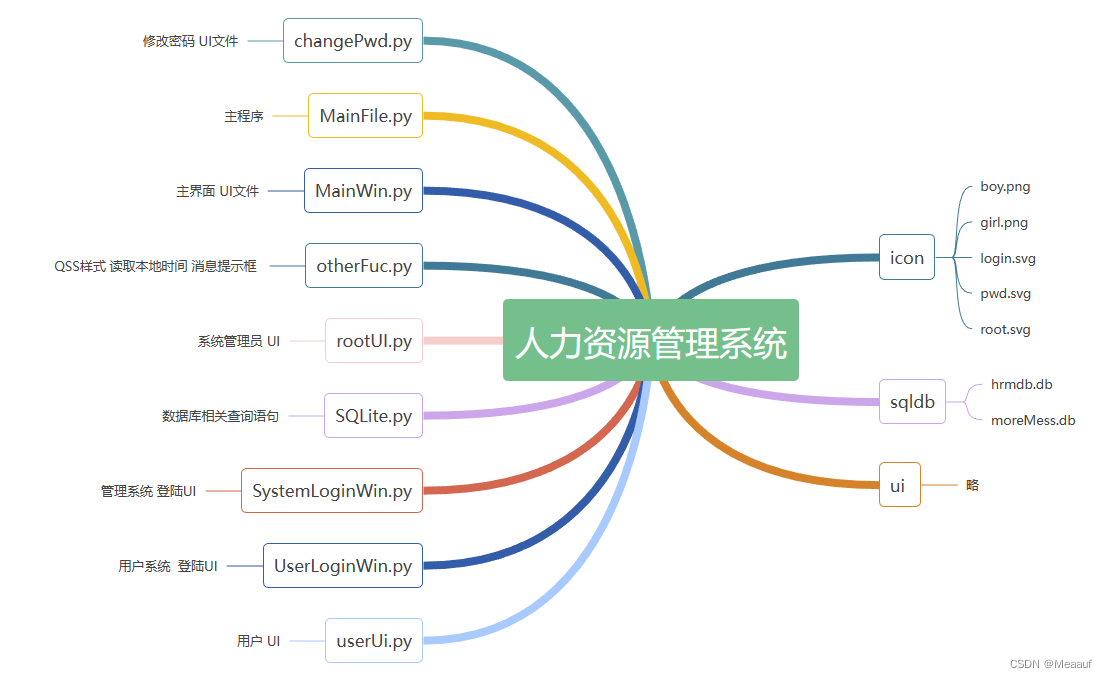
界面GUI

/* Button按钮控件使用的样式 */
button_style = 'QPushButton{' \
'font: 10pt "微软雅黑";' \
'color: #2f3640;' \
'background-color: #f5f6fa;' \
'border-color: #2f3640;' \
'border-radius: 15px;' \
'border-style: solid;' \
'border-width: 2px;' \
'padding: 5px;}' \
'QPushButton:hover{' \
'color: #FFFFFF;' \
'background-color: #718093;' \
'border-color: #2f3640;}' \
'QPushButton:pressed,checked{' \
'color: #FFFFFF;' \
'background-color:qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #273c75, stop:1 #487eb0);}' \
'QPushButton:disabled{' \
'color: #FFFFFF;' \
'background-color: #dcdde1;' \
'border-color: #dcdde1;}'
/* TableWidget控件中删除按钮控件使用的样式 */
delButton_style = 'QPushButton{' \
'font: 10pt "微软雅黑";' \
'color: #2f3640;' \
'background-color: #f5f6fa;' \
'border-color: #2f3640;' \
'border-radius: 15px;' \
'border-style: solid;' \
'border-width: 2px;' \
'padding: 5px;}' \
'QPushButton:hover{' \
'color: red;' \
'background-color: #718093;' \
'border-color: #2f3640;}' \
'QPushButton:pressed,checked{' \
'color: #FFFFFF;' \
'background-color:qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #273c75, stop:1 #487eb0);}' \
'QPushButton:disabled{' \
'color: #FFFFFF;' \
'background-color: #dcdde1;' \
'border-color: #dcdde1;}'
line_style = 'border:2px groove;border-radius:10px;padding:2px 4px;background-color: #F2F0EE ' /* lineEdit文本框控件使用的样式 */
comboBox_style='border:2px groove;border-radius:0px;padding:2px 4px;background-color: #F2F0EE ' /* comboBox下拉框控件使用的样式 */
title_style = 'font-family: 等线;font-weight:400;font-size:48px;line-height:14px;text-align:center;color:rgb(0, 0, 84);' /* 标题Label文本控件使用的样式 */
label_style = 'font-family: 等线;font-weight:10;font-size:16px;line-height:14px;text-align:center;color:rgb(0, 0, 84);' /* 文本框控件使用的样式 */
一些比较关键的代码的解析
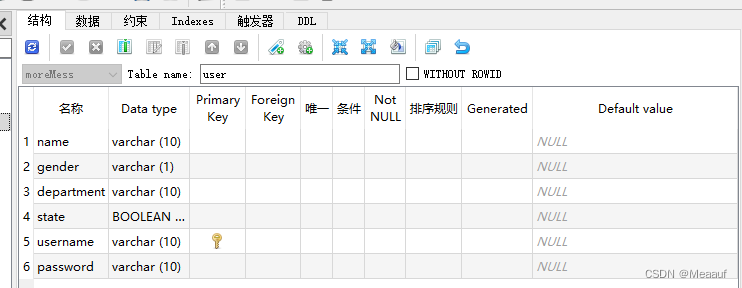
数据库相关
在本地中创建了一个数据库名为moreMess.db,一共有6个字段

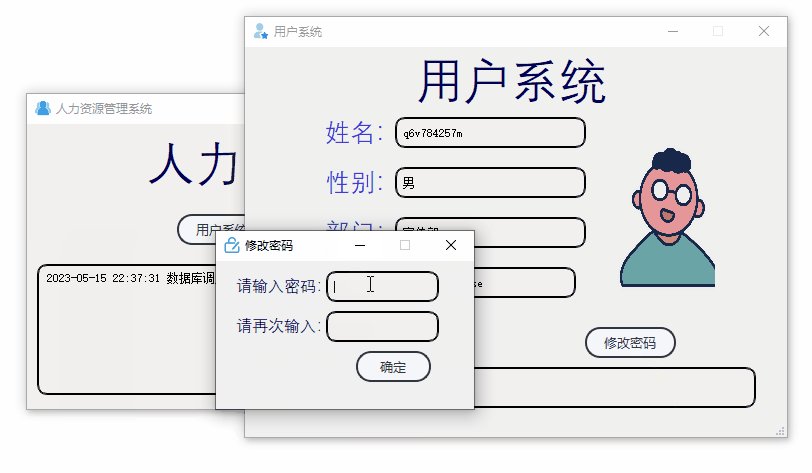
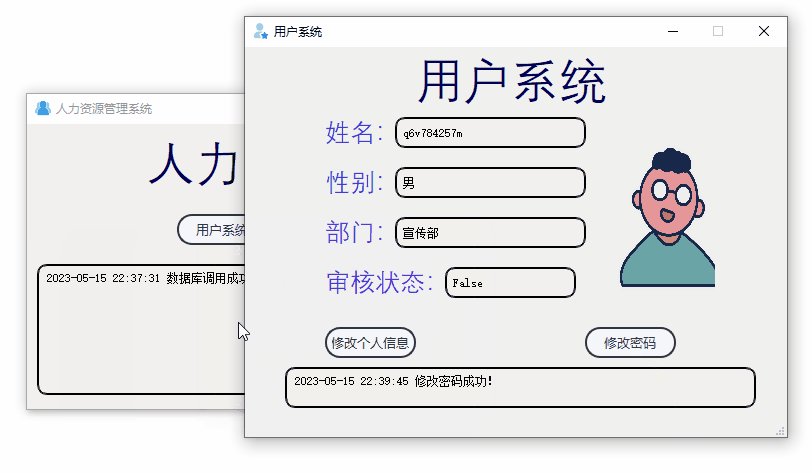
多窗口之间的信息传递(跨窗体传递信号)
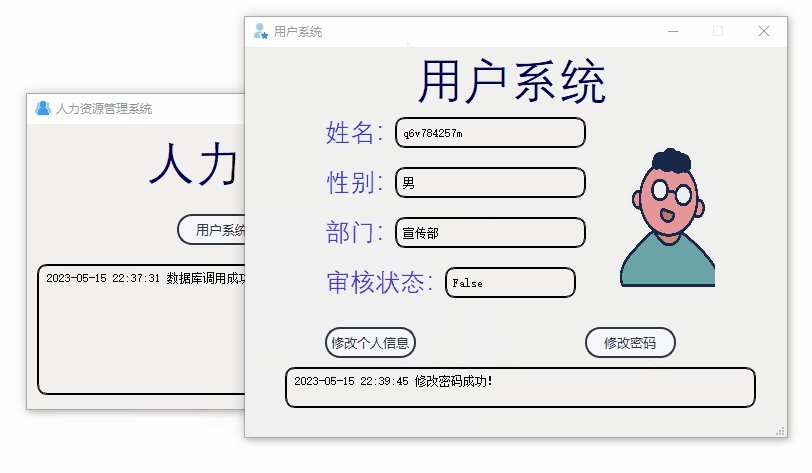
在点击“修改密码”后,会显示“修改密码”子窗体,在修改完子窗体密码后,需要在父窗体(用户系统)的状态栏中显示”修改信息成功“,这就涉及到了跨窗体之间的传递信号

关键步骤:
-
在子窗体中定义信号,在类函数外定义信号
_signal = QtCore.pyqtSignal( Type ) Type:str int list等 -
在子窗体中选择发送时机,发送信号
self._signal.emit( Mess ) Mess:发送的数据(类型需和定义信号时声明的类型一致) -
在父窗体中连接信号
self.XXX = ChildClass ChildClass:定义好的子类 XXX:实例名self.XXX._signal.connect(self.appendTextEdit) XXX:实例名
from PyQt5 import QtCore # 导入关键库
# 用户界面
class UserSystem(QMainWindow, Ui_user):
def __init__(self, nameTxt):
self.pushButton_password.clicked.connect(self.changePassword) # [修改密码]按钮
pass
def changePassword(self):
"""
[修改密码]按钮槽函数
:return: None
"""
self.changeWin = ChangePassword(self.nameTxt) # 实例化子窗口
self.changeWin.show() # 展示子窗口
self.changeWin._signal.connect(self.appendTextEdit) # 连接信号
# 修改密码子窗口
class ChangePassword(QMainWindow, Ui_change):
_signal = QtCore.pyqtSignal(str) # 定义信号,str代表传递的是字符串数据
def __init__(self,nameTxt):
self.pushButton.clicked.connect(self.changePwd) # 连接槽函数
pass
def changePwd(self):
pwd_frist = self.lineEdit_first.text() # 获取文本框
pwd_second = self.lineEdit_second.text() # 获取文本框
if pwd_frist != pwd_second:
otherFuc.MessageBox("错误", "两次输入的密码不一致")
self.lineEdit_first.clear() # 清除"请输入密码"文本框内容
self.lineEdit_second.clear() # 清除"请再次输入"文本框内容
else:
sqlite.update(self.nameTxt, {"password": self.lineEdit_first.text()}) # 更新数据库对应账户密码
self._signal.emit(otherFuc.PrintTime("修改密码成功!")) # 发送信号
self.close() # 关闭子窗口
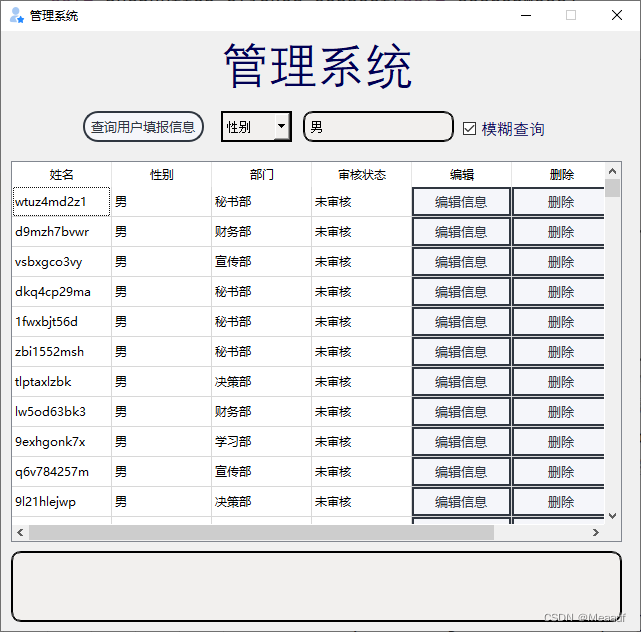
tableWidget控件单元格内容的获取
在获取到用户的填报信息后,在tableWidget中显示对应数据,在下一步的代码编写中,遇到两个问题,一个是如何获取单元格文本,一个是如何判断是[编辑信息]按钮单击还是[删除]按钮单击,是哪一行的按钮被单击?

问题1:获取单元格的文本
name = self.tableWidget.item(0, 0).text() # 获取所在行的用户姓名
# row行 col列 类似于Excel(0,0) 如上图:name=wtuz4md2z1
问题2:判断按钮的单击
def onclick(self):
"""
按钮单击事件:通过判断所点击按钮的文本来执行对应操作
:return: None
"""
button = self.sender() # 获取控件名称
if button:
row = self.tableWidget.indexAt(button.pos()).row() # 获取空间当前所在行
txt=self.delButtonList[row].text() # 获取当前单击的控件文本
...
其他的代码就不做过多描述了,感兴趣的可以自行下载,不需要积分

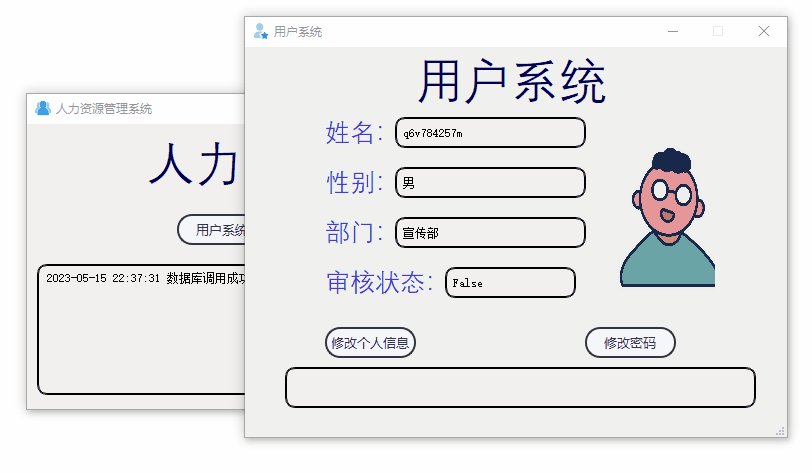
效果展示


















![[网鼎杯 2020 青龙组]bang 复现](https://img-blog.csdnimg.cn/304f58f2ff7b436c837dadd17b58ba01.jpeg)