图片在项目的开发中使用频率很高,但是绝大部分都是作为普通的展示或者偶尔需要裁剪,并不需要对图片做什么特别的处理,最近做了一个项目对于图片的需求功能比较多,踩了很多坑的同时也对图片的使用有了更深的理解,整理下来以便日后回顾。
一 图片的RGB通道与色深
我们都知道图片由一个个点组成,一个点称为一个位图(bitmap 栅格图),以RGB颜色空间为例,一个位图可能由单通道、三个(Red Green Blue)或者四个通道(Red Green Blue 外加一个Alpha通道)组成,一个通道可能有8bit或者16bit,如果一个Red通道有8Bit,那么取值范围就是0-255,一共可以有256个数值。
以我们最常见的32位RGBA图片来说,每个点(bitmap)包含四个通道:Red通道、Green通道、Blue通道和Alpha通道,每个通道由8bit组成,取值范围为0-255,共有256个值,所以可以组成256256256个颜色显示,也就是高达1677万多色,这已经足够满足我们绝大多数的应用场景了了。其自带的alpha通道在使用的过程中会分别乘以RGB每个通道的值,作为最终显示的数值,使得RGBA图片的使用更加灵活。
另外两个常用的术语,bpp,bpc:
bpp:(bits-per-pixel)一般指像素深度。 像素深度是指存储每个像素所用的位数,像素深度决定彩色图像的每个像素可能有的颜色数,或者确定灰度图像的每个像素可能有的灰度级数。
bpc:(bits-per-channel)位深度,指每个通道占多少位,比如8bpc,指的就是个通道可能有8bit,那么取值范围就是0-255,一共可以有256个数值,如果是16bpc就是指每个通道有16位。
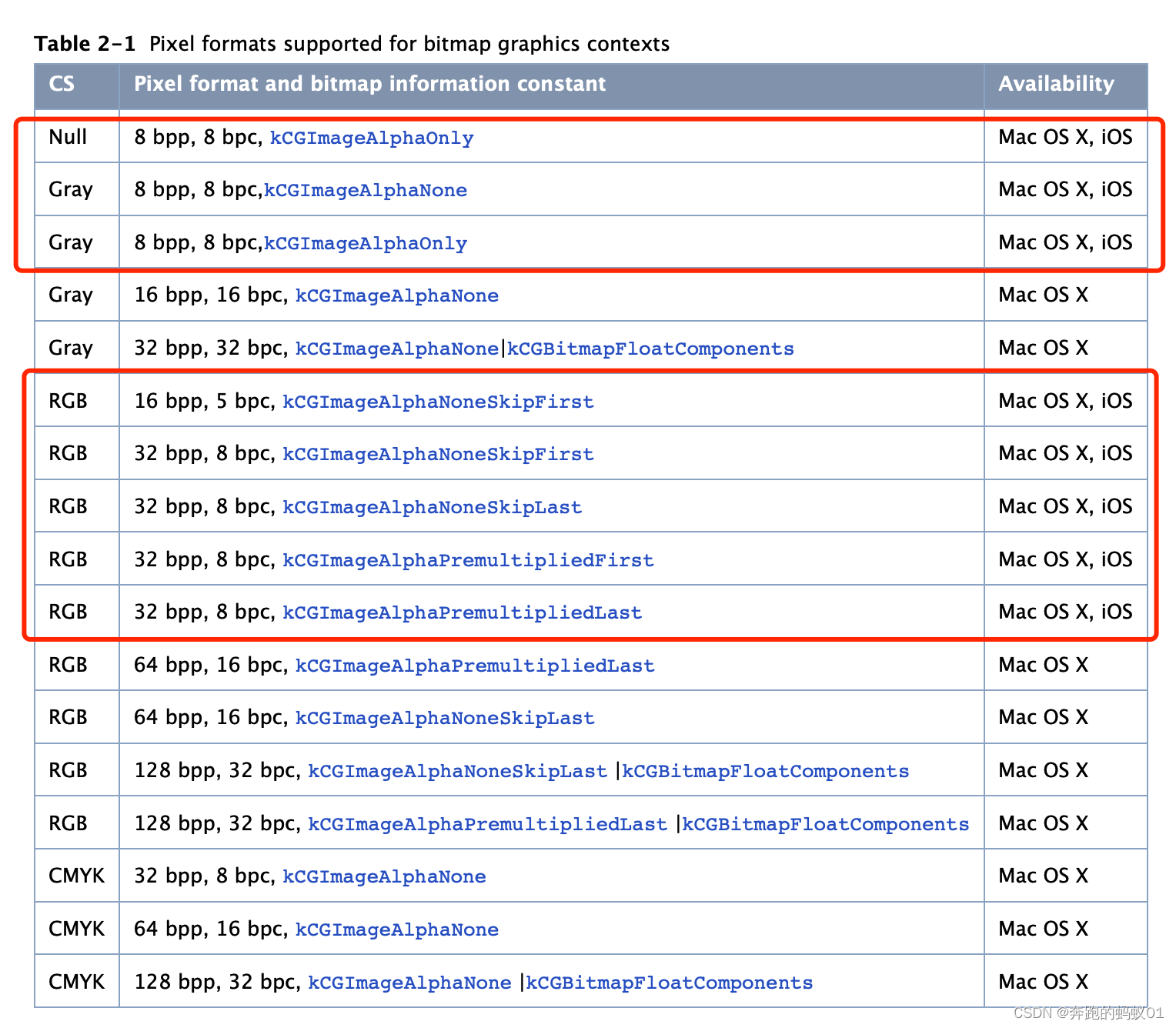
32位RGBA格式图片的每个像素点有4个通道,每个通道有8位,所以就是4*8=32bpp,8bpc
同理还有其他格式的:

二 颜色空间与图片格式
常见的颜色空间有RGB\CMY\HSV\HSL\Lab\YUV等颜色空间,在IOS开发中绝大多数都是使用的RGB颜色空间,如果有需要对图片做特殊处理,比如调整图片的色相或者明度等,会用到HSL等空间,其他大部分场景我们都是在跟RGB空间打交道,
先说一点图片的基本知识,图片格式大多为png,jpeg,bmp,tiff等等,jpeg和png在我们使用的比较多,简单记录一下jpeg和png这两中格式的处理。
jpeg/jpg使用我们所谓的有损压缩格式,简单的说就是经过公式计算,图片由RGB色彩空间转换到YUV色彩空间,然后对YUV分量分别采样,因为人眼对亮度变换的敏感度比色彩变换的敏感度高,所以采样权重更倾向与Y分量,Y分量采样4次,U,V分量各采样一次,这个时候已经开始出现精度损失,然后经过分块、余弦变换、量化等过程,最终编码为图片,其中余弦变换和量化的过程是丢失精度的根源,简单来说就是类似声音过滤一样去掉人耳听不见的超声波和次声波,图片在处理的时候会去掉人眼感知不到的高频率、细微的颜色变化,以此来降低图片大小,但是人眼并不看不出来区别,所以称为有损压缩,好处是大幅降低图片大小,所以很多时候用在web端以提高网页加载速度及响应式反馈,图片质量也并不会有什么损失。不过同样也是因为jpeg可压缩,,jpeg并不是适合作为展示高清晰度图片的载体。
Png格式的压缩原理是基于预测编码和差分编码的,所以不会损失图片质量和精度,所以经常用在对于图片精度和质量有需求的领域。更重要的是Png提供256个透明层次,从而消除锯齿,而且提供alpha通道,使得可以支持图像的透明度,如果源文件里有空白区域,导出的图片相应位置就是空白,什么都没有,而jpeg的透明区域自动转变成白色导出。