前言
-
最近在实际开发过程中,需要在服务器部署2个项目。需要nginx二级域名。
-
开始时候在网上查了一圈,各有说法,不是很全,很头大。这里把自己成功的二级域名代理记录一下。
-
网上有很多文章说要该router.js文件,要该vue.config.js中的publicPath的路径问题。不用这么麻烦。
-
很多文章都是说在nginx配置2个server就行了,但其实你不在域名哪里解析的话是访问不到的(重点)。
具体实现
1.两个项目的router.js都不用该
2.vue.config.js中的publicPath的路径使用相对路径就行了。
publicPath: './',3.在服务器域名哪里解析二级域名(在购买域名地方,比如阿里云)
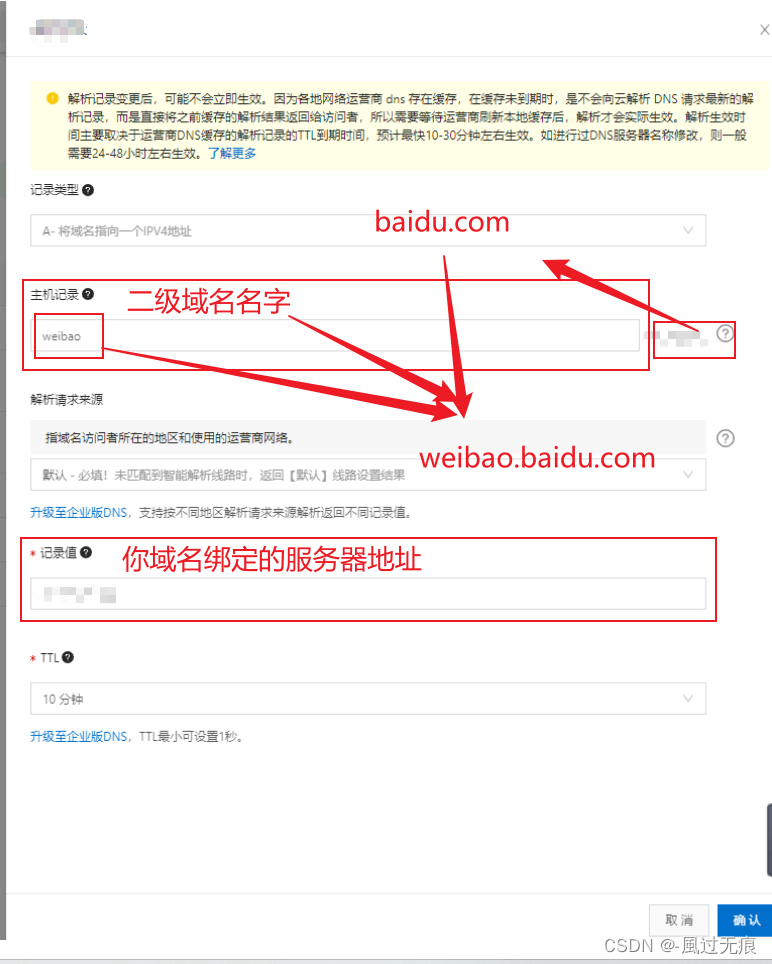
以阿里云为例
1.找到控制台-域名-解析设置地方

2.点击解析设置添加记录,只需要设置2个地方,二级域名名字,域名绑定服务器地址

4.Nginx配置
在配置之前给大家讲解一下server,以我们域名是www.baidu.com为例子
server {
listen 80;
#1.定义服务器的默认网站根目录位置(就是默认域名比如www.baidu.com)
server_name localhost;
#2.dist文件放在位置
location / {
root html/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html; #解决页面刷新404问题
}
#3.服务器运行的后端架包地址
location /api/ {
proxy_pass http://localhost:8080;
proxy_set_header Host $HOST;
rewrite "^/api/(.*)" /$1 break;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}1.server_name可以理解为域名地址,localhost就是www.baidu.com
2.root是你的dist文件在nginx中位置,一般都放在nginx-html文件夹中。
3./api/ 就是前端vue.config.js跨域代理的标识,rewrite "^/api/(.*)" /$1 break;这一句就是去除这个标识跟config文件中这个是一样道理
pathRewrite: {
// 重写路径: 去掉路径中开头的'/dev-api'
'^/dev-api': ''
}我们要有清楚概念,前端项目打完包之后vue.config.js就已经失效,通过nginx转发,但是我们打完包之后是生产上线环境,所以这个/api/需要跟前端.env.production文件中的标识对应起来。

4.这样我们一个server重要配置就这几个了,当我们上线2个项目的时候,在复制一个server,域名解析后,配置server这几个重要地方就可以二级域名访问了。
Nginx-conf文件夹-nginx.conf全部配置
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
#定义服务器的默认网站根目录位置
server_name localhost;
location / {
root html/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html; #解决页面刷新404问题
}
location /api/ {
proxy_pass http://localhost:8080;
proxy_set_header Host $HOST;
rewrite "^/api/(.*)" /$1 break;
}
location /dev-api/ {
proxy_pass http://localhost:8800;
proxy_set_header Host $HOST;
rewrite "^/dev-api/(.*)" /$1 break;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
#二级域名
server {
listen 80;
server_name weibao.baidu.com;
#这里root是因为我在html文件夹中新建了一个main文件夹,这个文件夹中放第二个项目dist文件
location / {
root html/main/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html; #解决页面刷新404问题
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location /prod-api/ {
proxy_pass http://localhost:8800;
proxy_set_header Host $HOST;
rewrite "^/prod-api/(.*)" /$1 break;
}
}
}
结果:这样我们就在服务器部署2个项目,更多同理
1.主项目访问 www.baidu.com
2.第二个项目 www.weibao.baidu.com
注意:
可以复制,但需要改上面说的几个重要地方,二级域名解析非常重要(不然怎么也没用)
总结:
经过这一趟流程下来相信你也对 Nginx-部署2个vue项目(多个项目)-二级域名设置代理 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
什么不足的地方请大家指出谢谢 -- 風过无痕