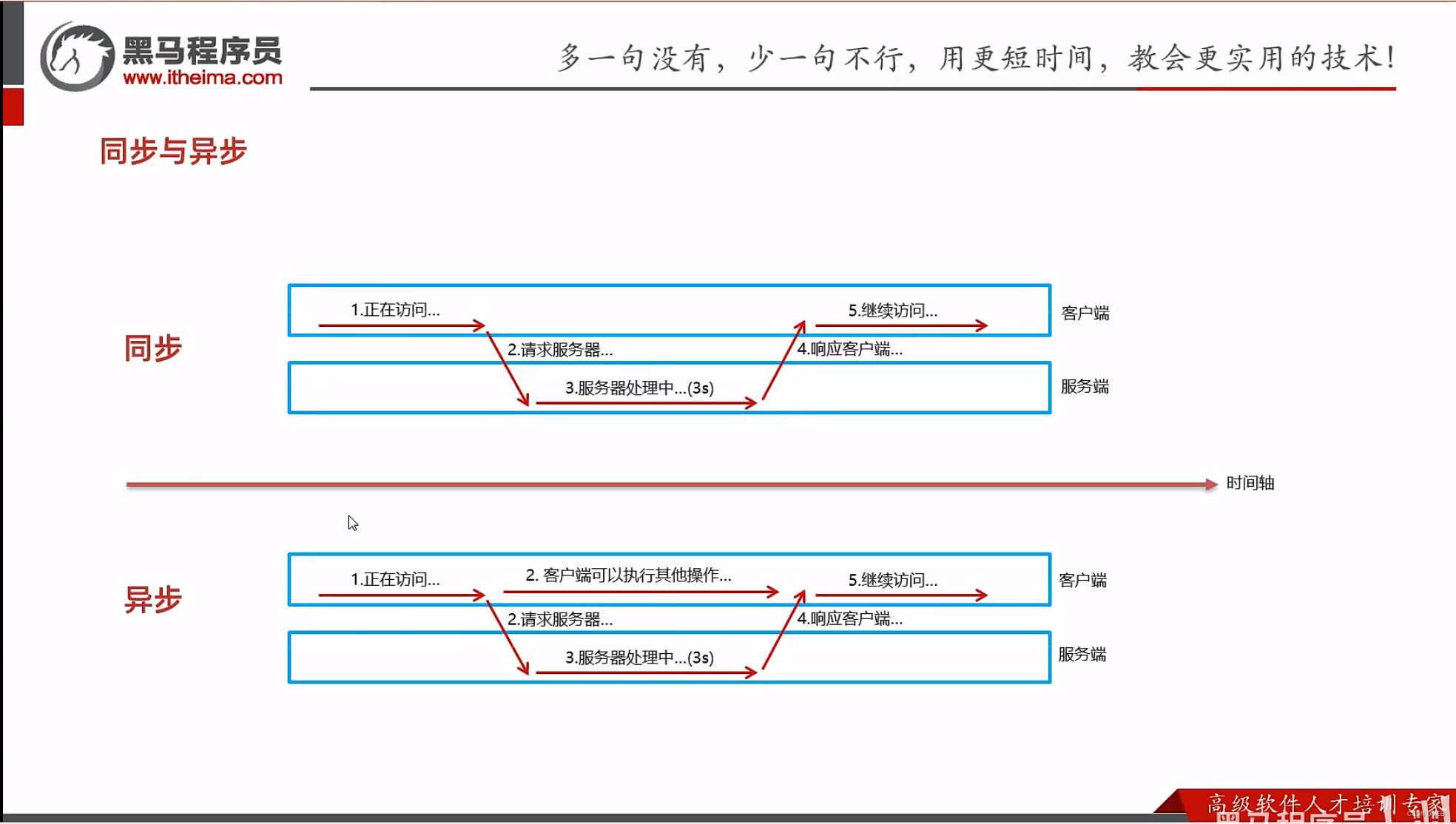
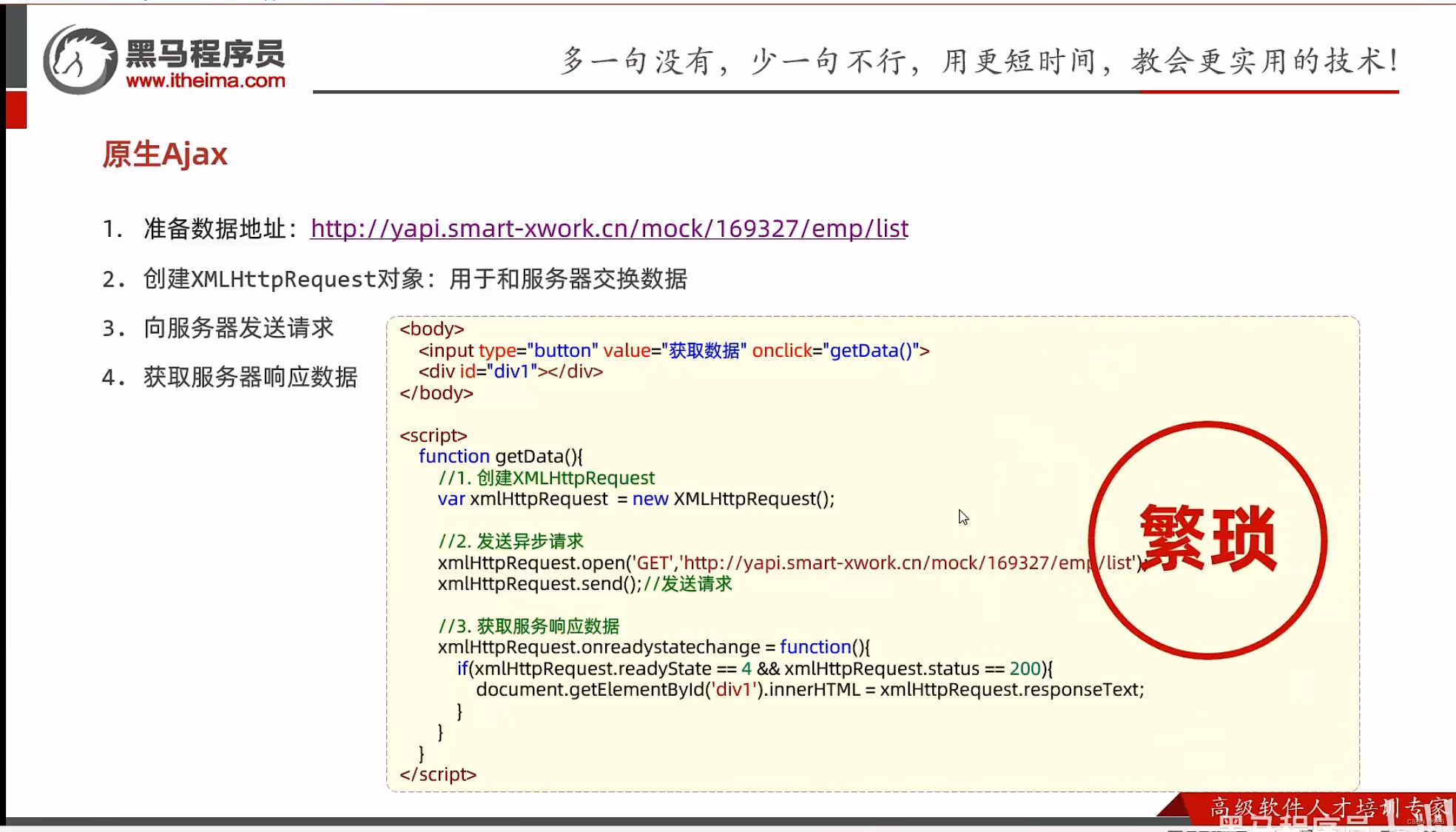
- Ajax介绍
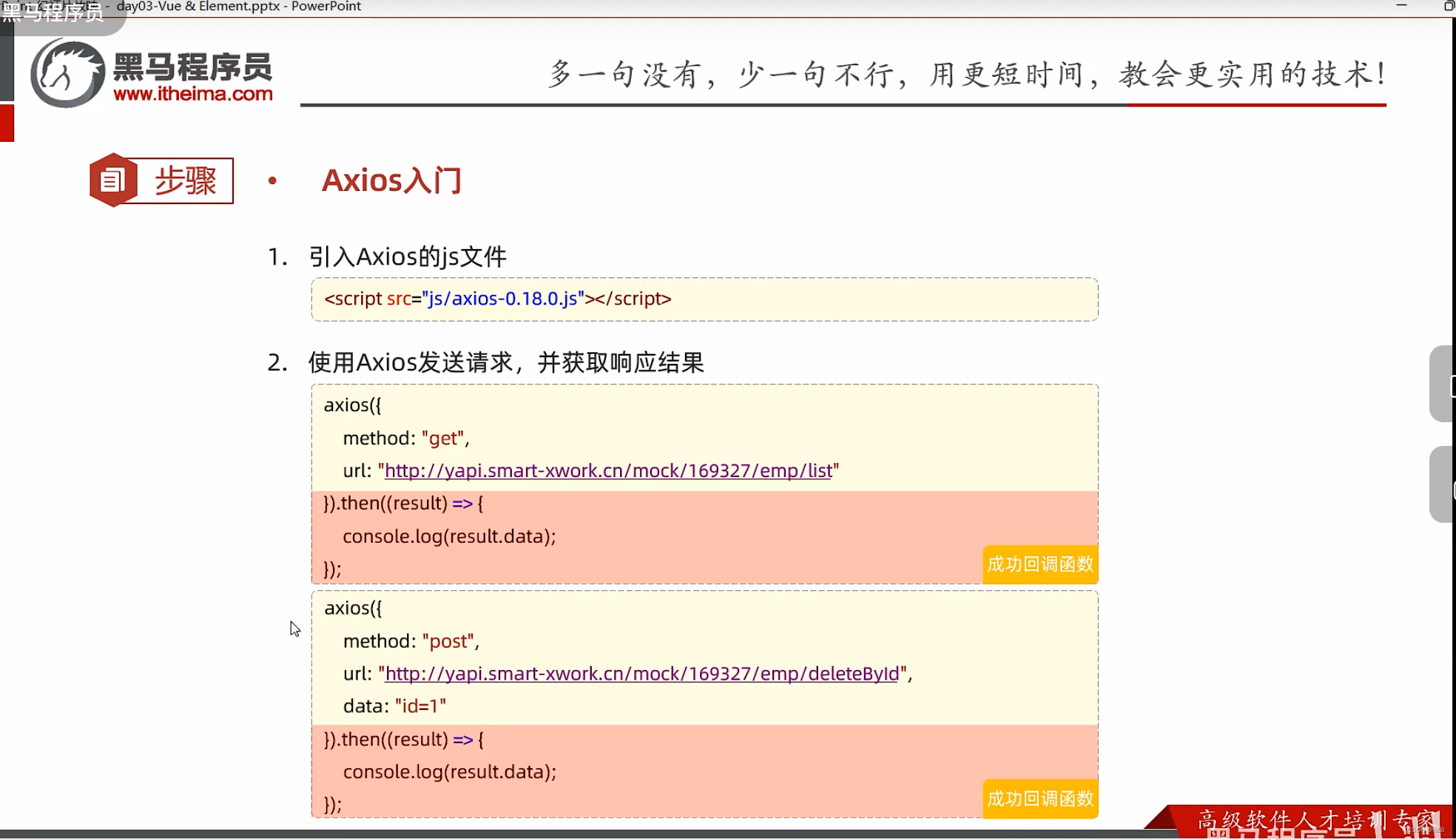
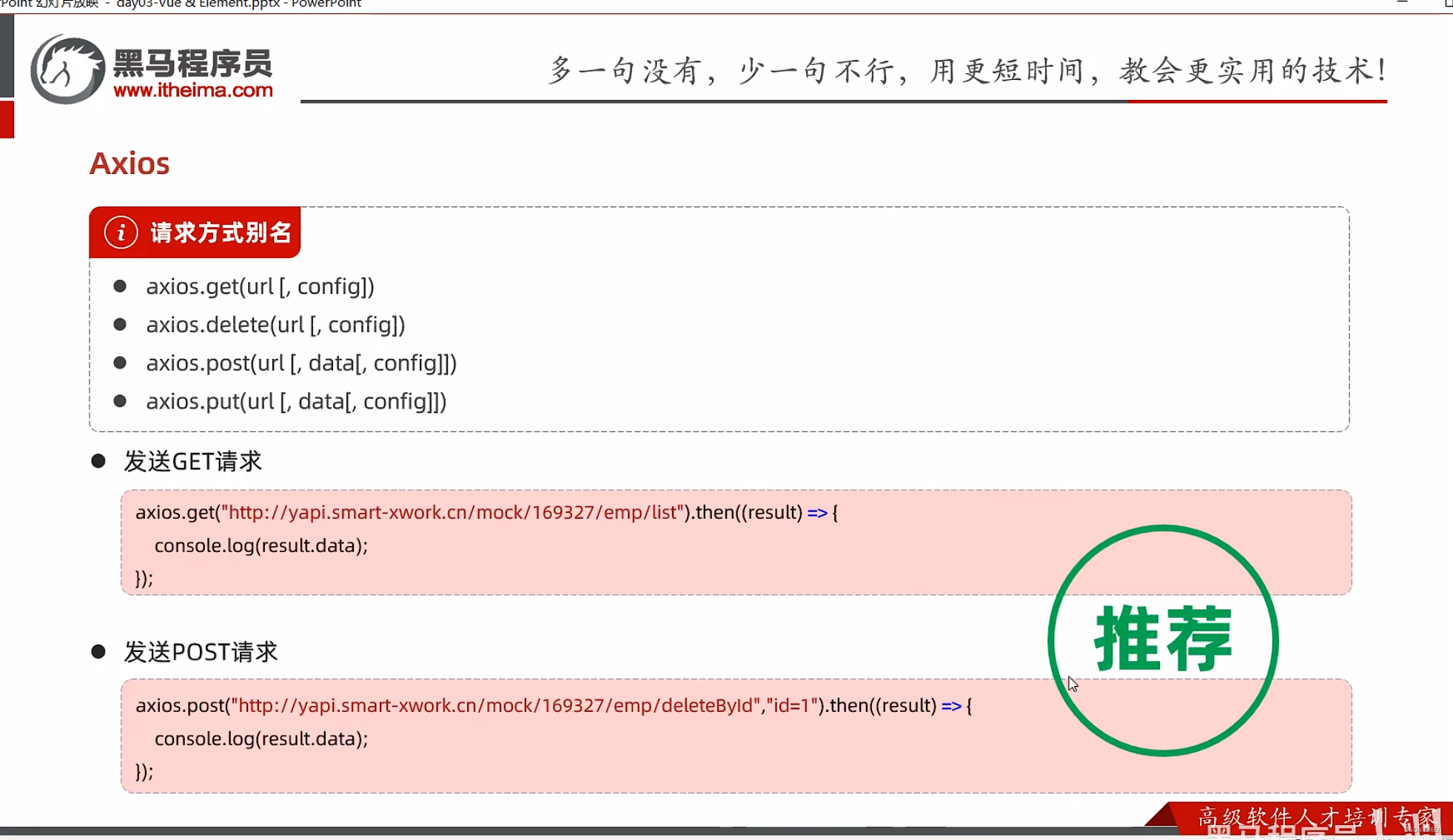
- Axios


-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Ajax-Axios</title> <script src="js/axios-0.18.0.js"></script> </head> <body> <input type="button" value="获取数据GET" onclick="get()"> <input type="button" value="删除数据POST" onclick="post()"> </body> <script> function get(){ //通过axios发送异步请求-get // axios({ // method: "get", // url: "http://yapi.smart-xwork.cn/mock/169327/emp/list" // }).then(result => { // console.log(result.data); // }) axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => { console.log(result.data); }) } function post(){ //通过axios发送异步请求-post // axios({ // method: "post", // url: "http://yapi.smart-xwork.cn/mock/169327/emp/deleteById", // data: "id=1" // }).then(result => { // console.log(result.data); // }) // 这段代码使用了axios库向指定的URL发送POST请求, //并且带有参数"id=1"。当请求成功后,会打印出返回的数据。 //具体来说,代码中的method表示请求的方法,url表示请求的地址, //data表示请求的参数。 //而then方法则是用来处理请求成功后的回调函数,result就是请求成功返回的数据。 //需要注意的是,这段代码中的URL是一个mock地址,实际开发中需要使用真实的API地址。 //result 是一个对象,其中 data 是异步请求返回的数据 axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById","id=1").then(result => { console.log(result.data); }) } </script> </html> -
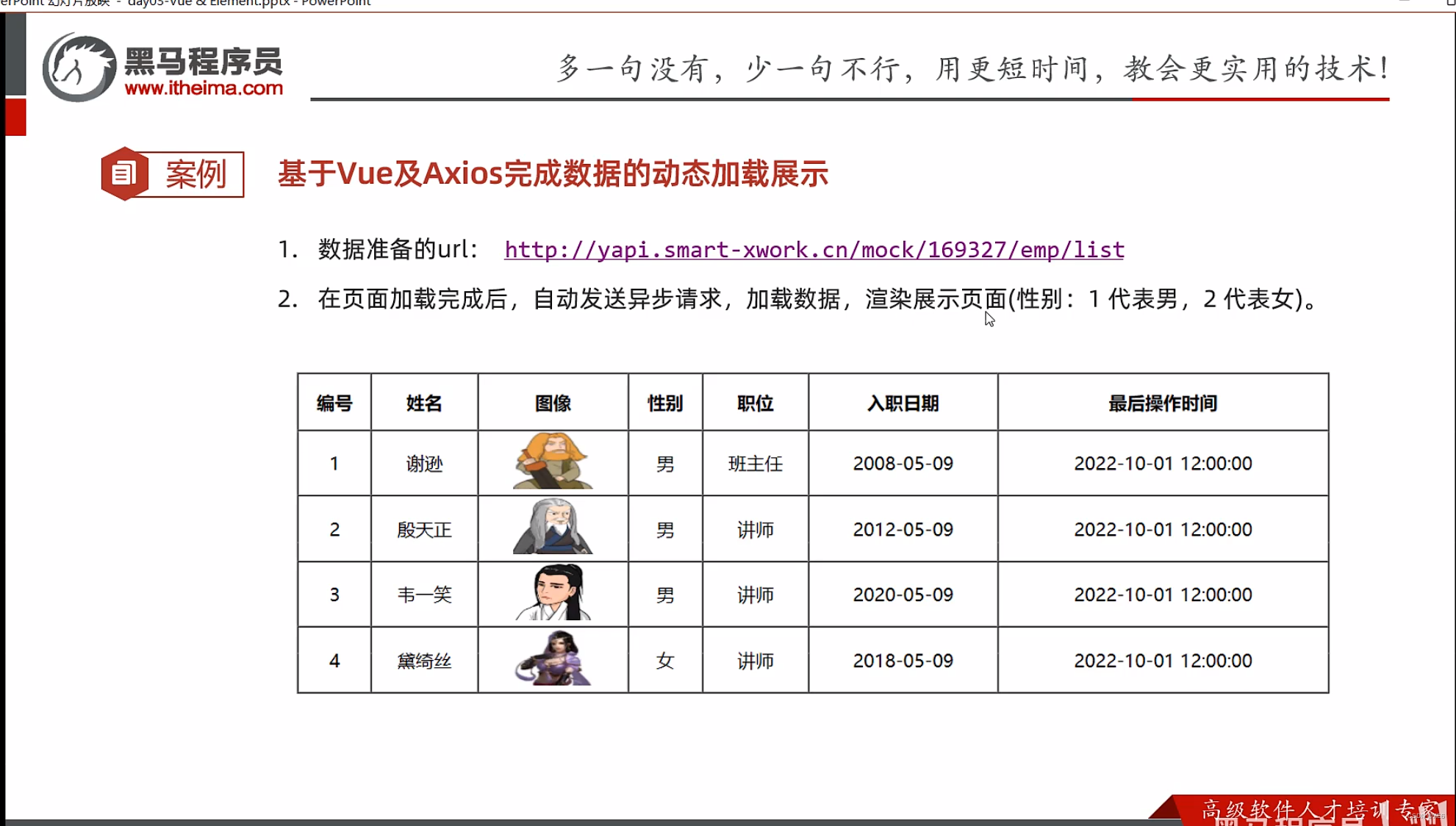
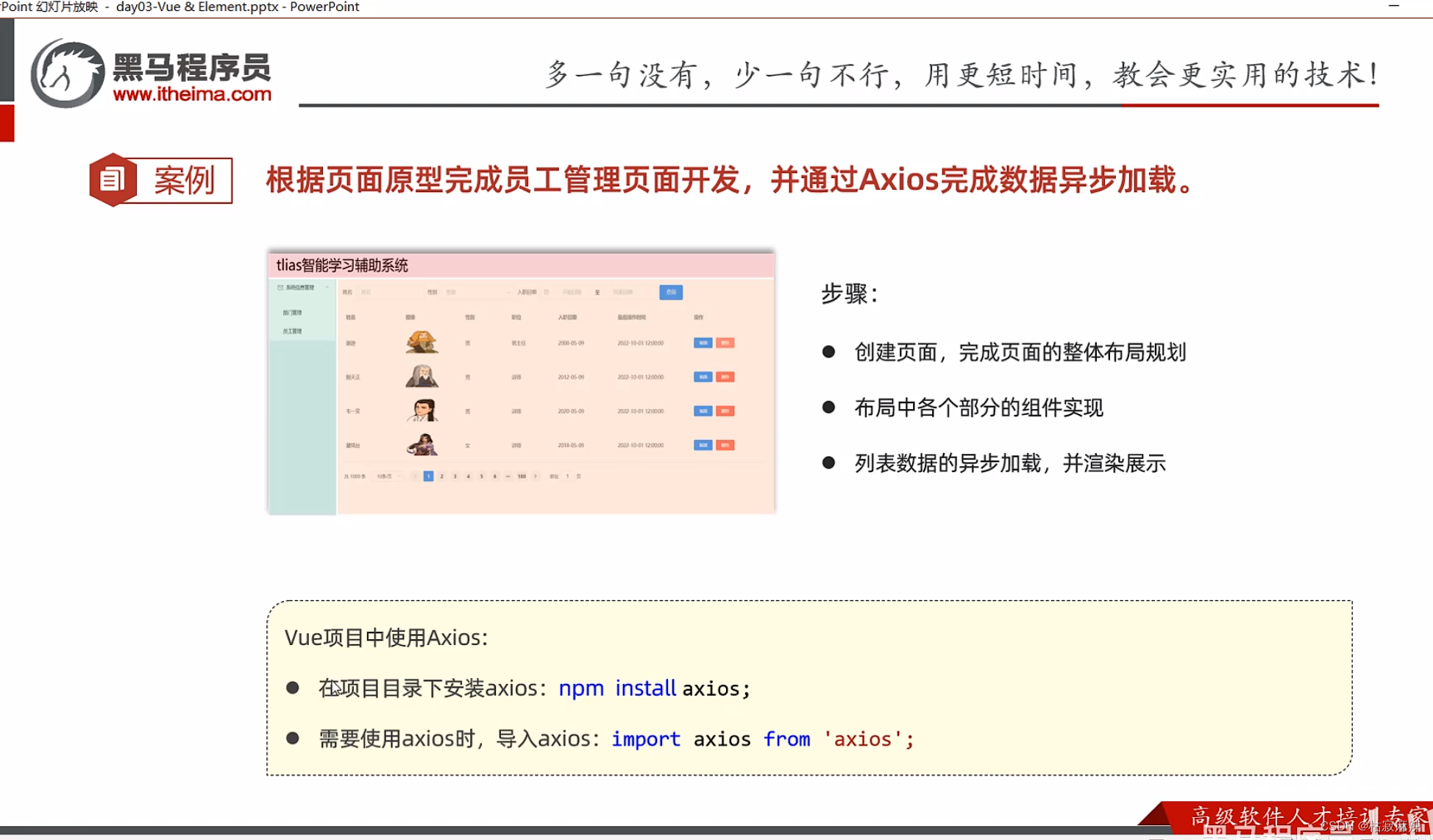
案例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Ajax-Axios-案例</title> <script src="js/axios-0.18.0.js"></script> <script src="js/vue.js"></script> </head> <body> <div id="app"> <table border="1" cellspacing="0" width="60%"> <tr> <th>编号</th> <th>姓名</th> <th>图像</th> <th>性别</th> <th>职位</th> <th>入职日期</th> <th>最后操作时间</th> </tr> <tr align="center" v-for="(emp,index) in emps"> <td>{{index + 1}}</td> <td>{{emp.name}}</td> <td> <img :src="emp.image" width="70px" height="50px"> </td> <td> <span v-if="emp.gender == 1">男</span> <span v-if="emp.gender == 2">女</span> </td> <td>{{emp.job}}</td> <td>{{emp.entrydate}}</td> <td>{{emp.updatetime}}</td> </tr> </table> </div> </body> <script> new Vue({ el: "#app", data: { emps:[] }, mounted () { //发送异步请求,加载数据 axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => { this.emps = result.data.data; console.log(result.data);//在控制台输出result的全部数据 }) } }); </script> </html>
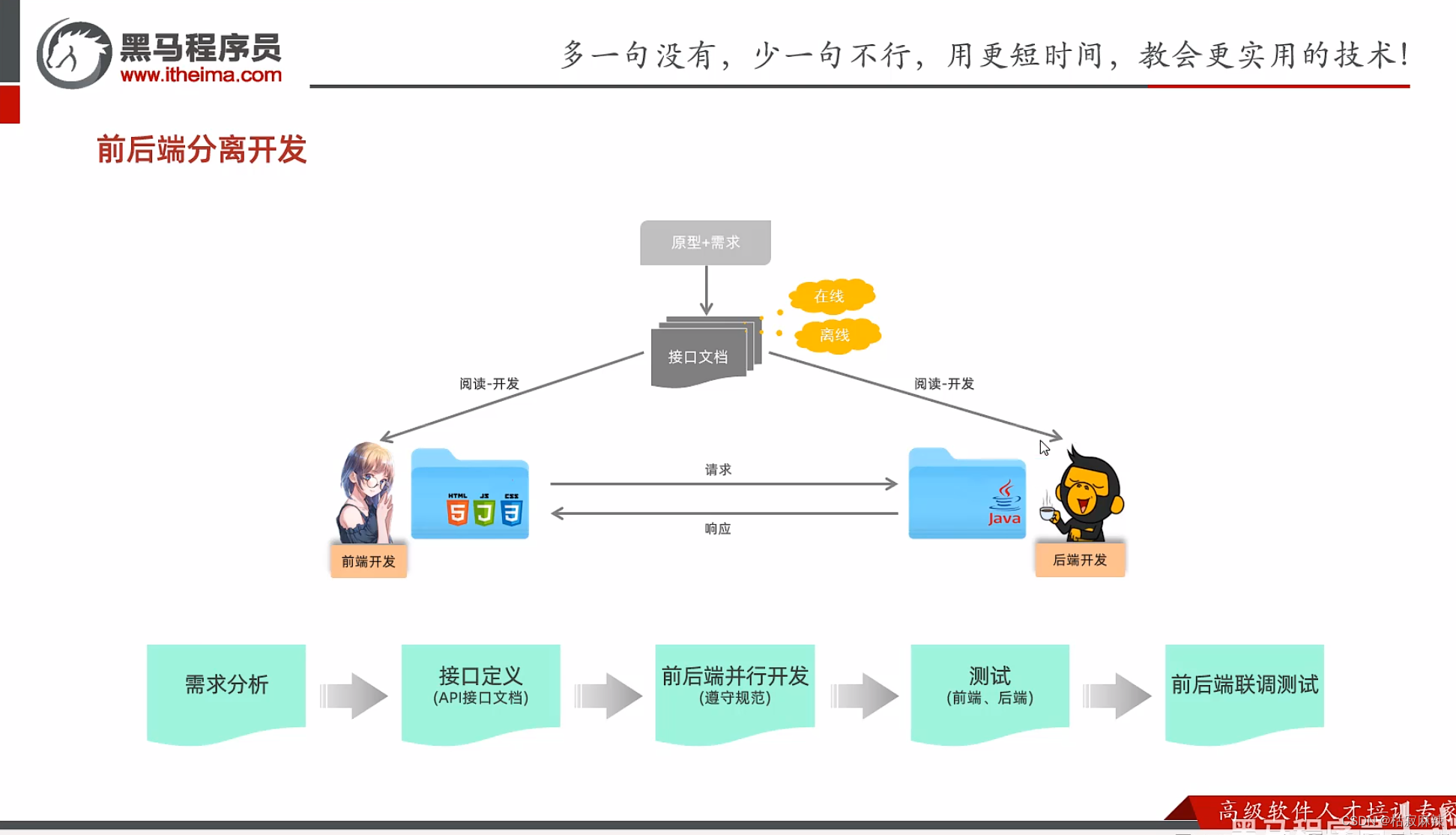
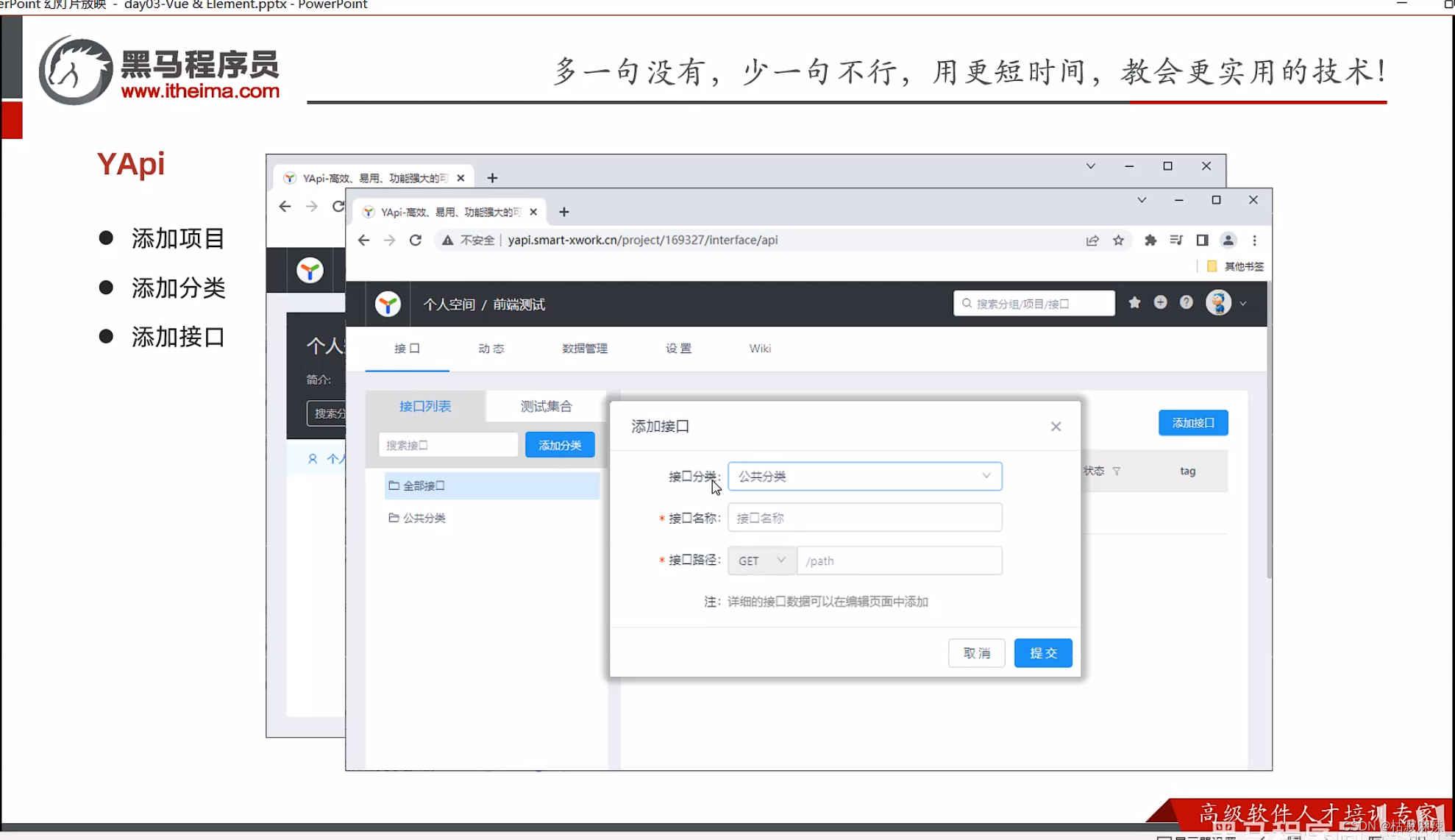
- 前后端分离
- 前端工程化
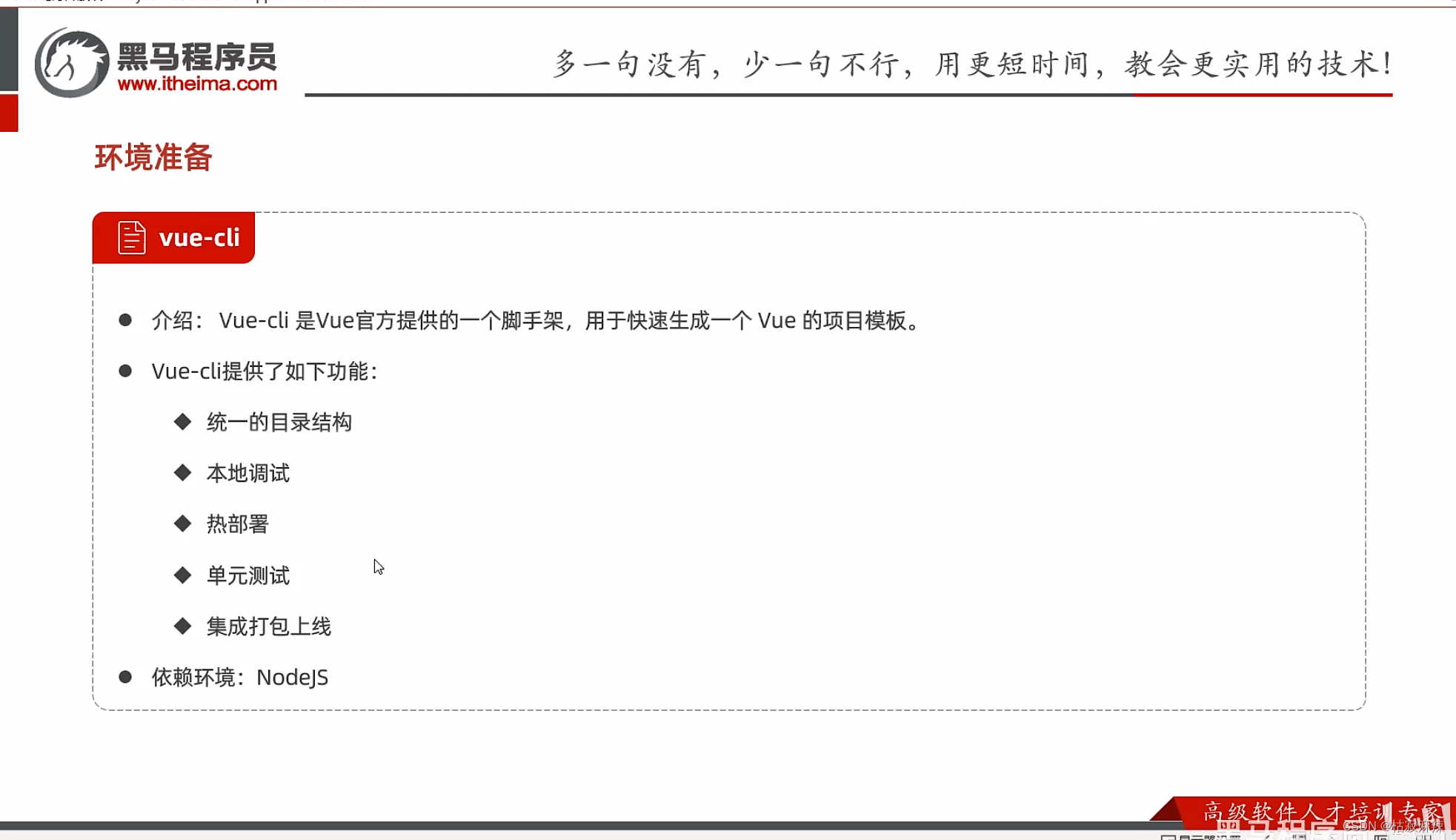
- 环境准备,nodejs安装,D:\javaproject\javaweb\day03-Vue-Element\day03-Vue-Element\资料\NodeJS安装文档

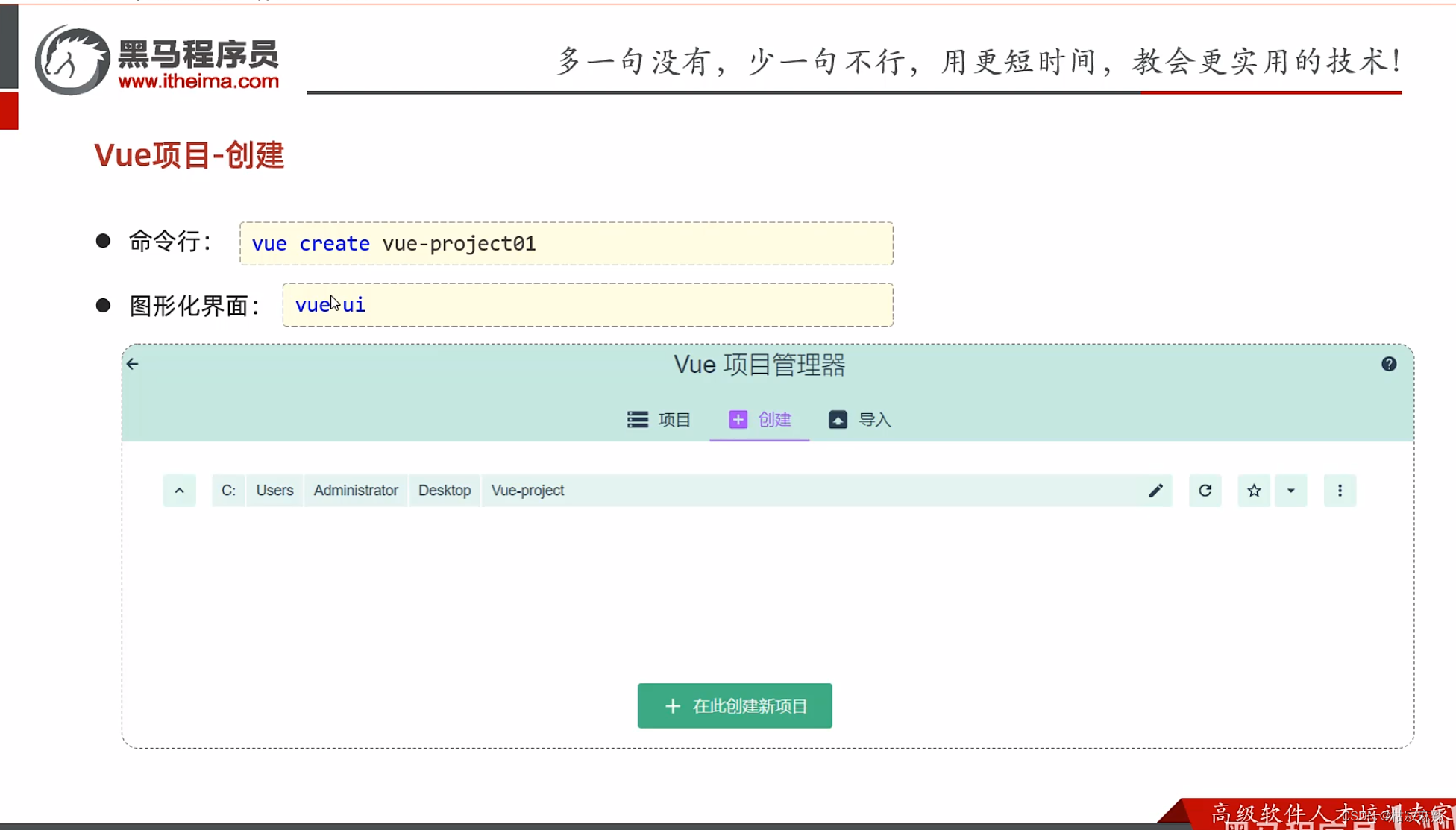
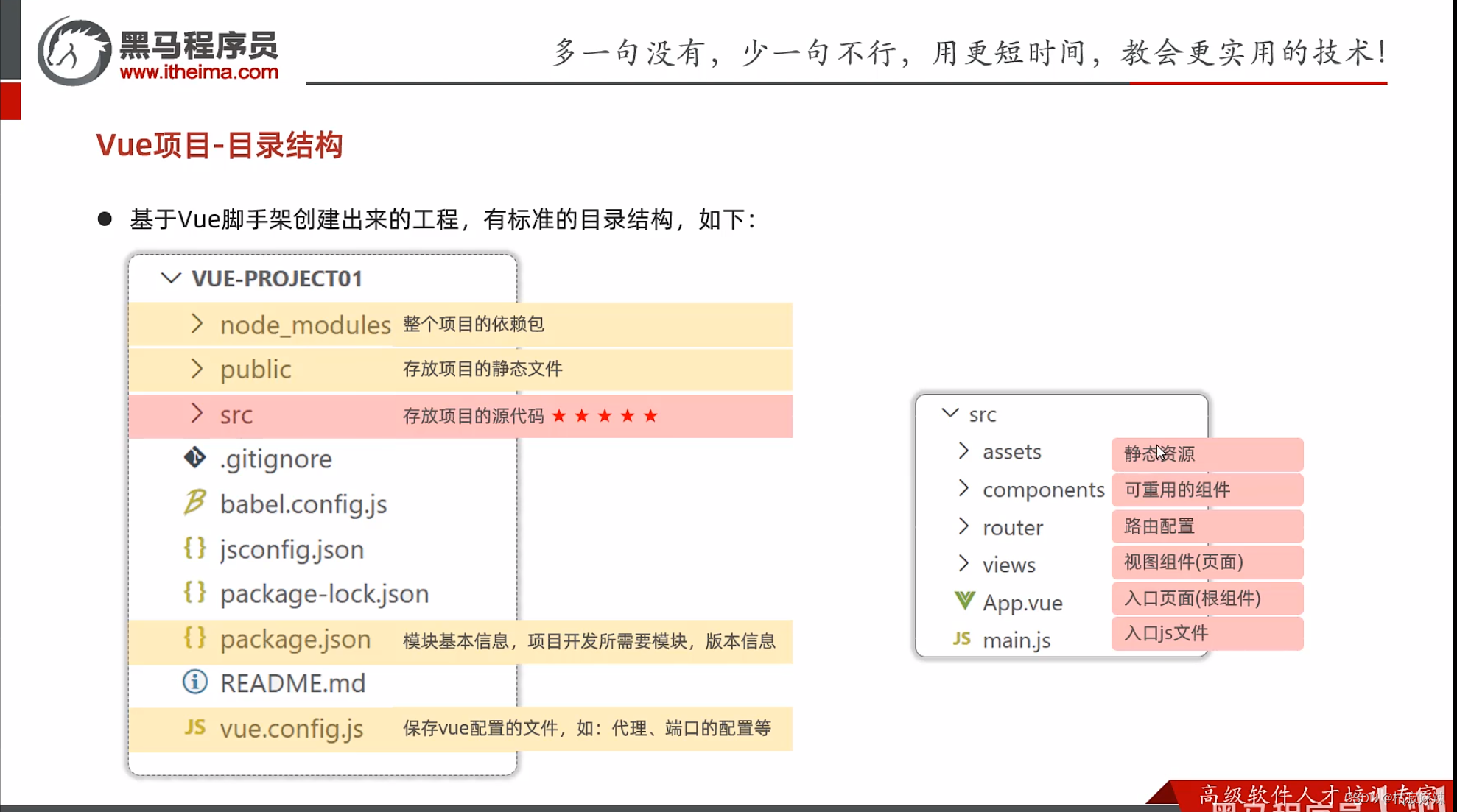
- Vue项目简介




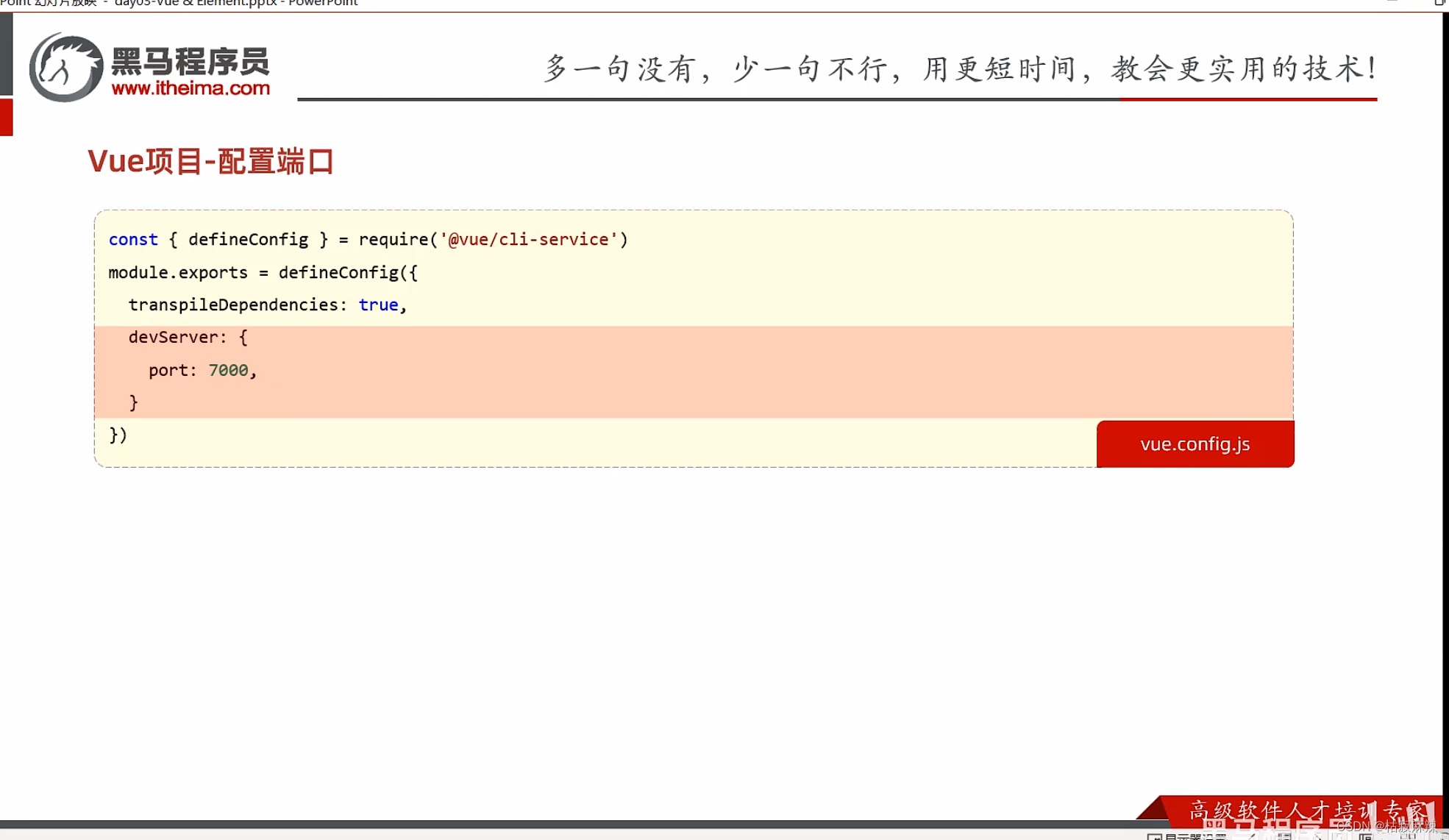
- 它本来默认端口号是8080 ,但这就和tomcat冲突了所以修改为7000
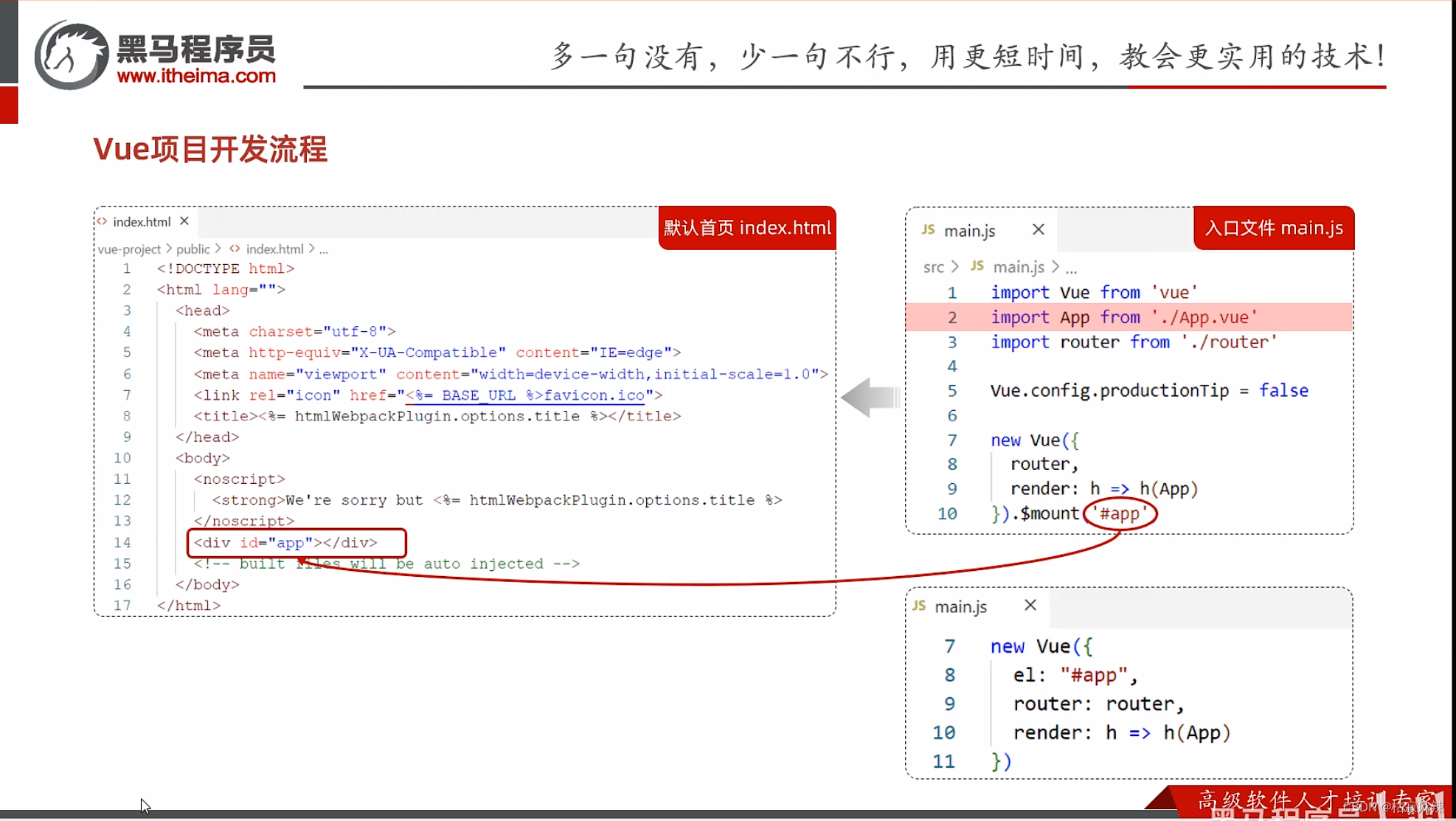
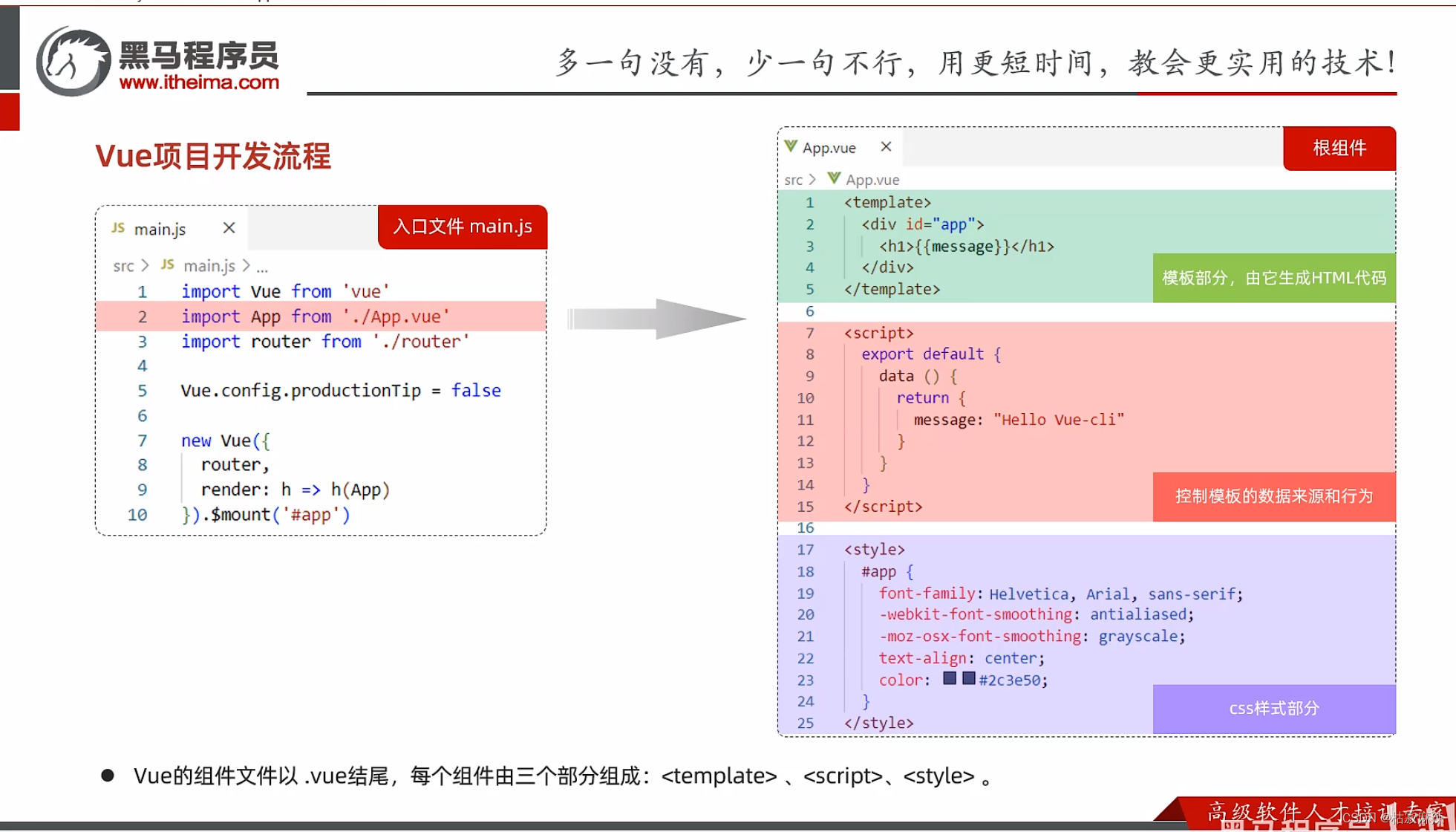
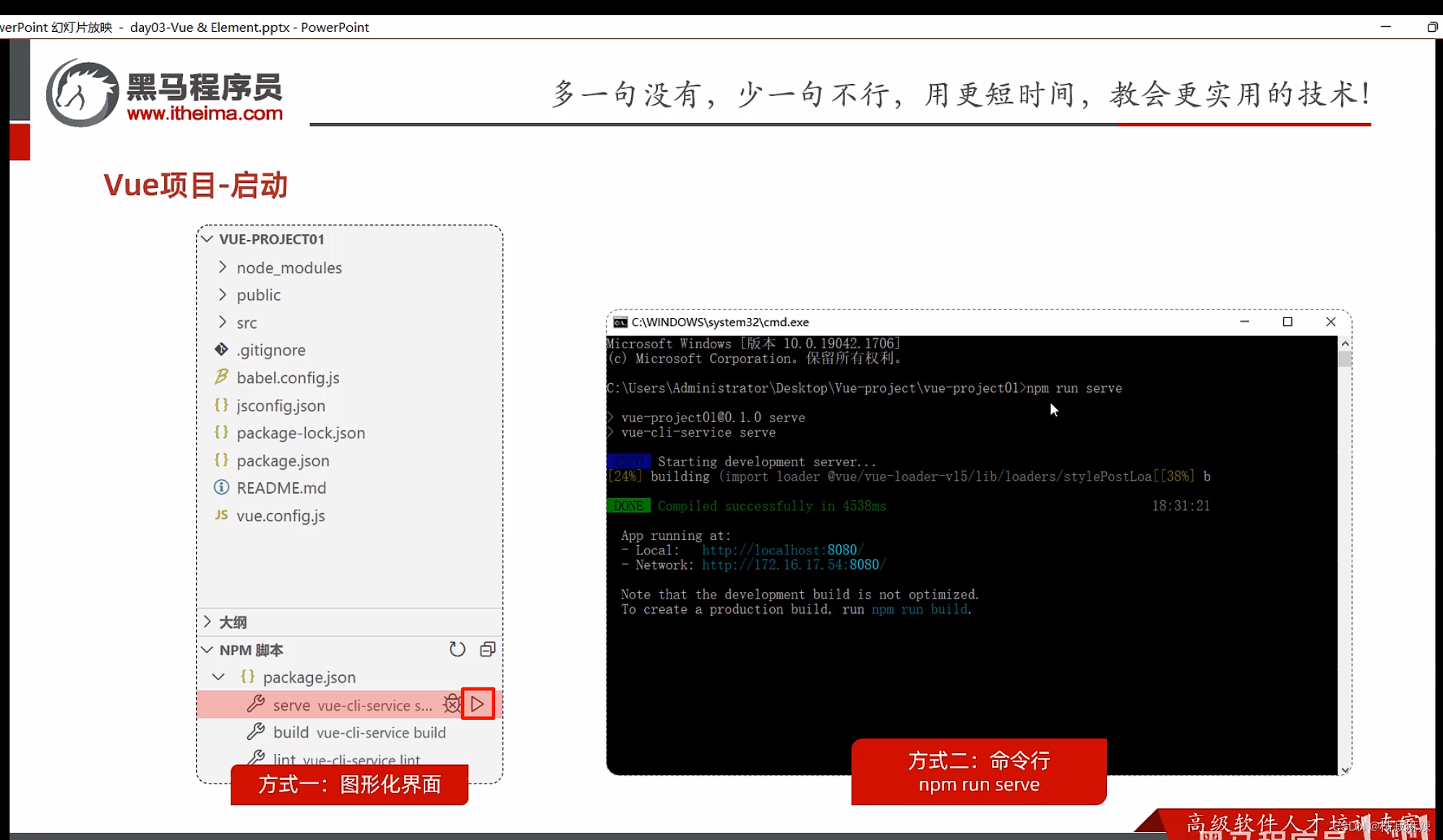
- Vue项目开发流程
- 环境准备,nodejs安装,D:\javaproject\javaweb\day03-Vue-Element\day03-Vue-Element\资料\NodeJS安装文档
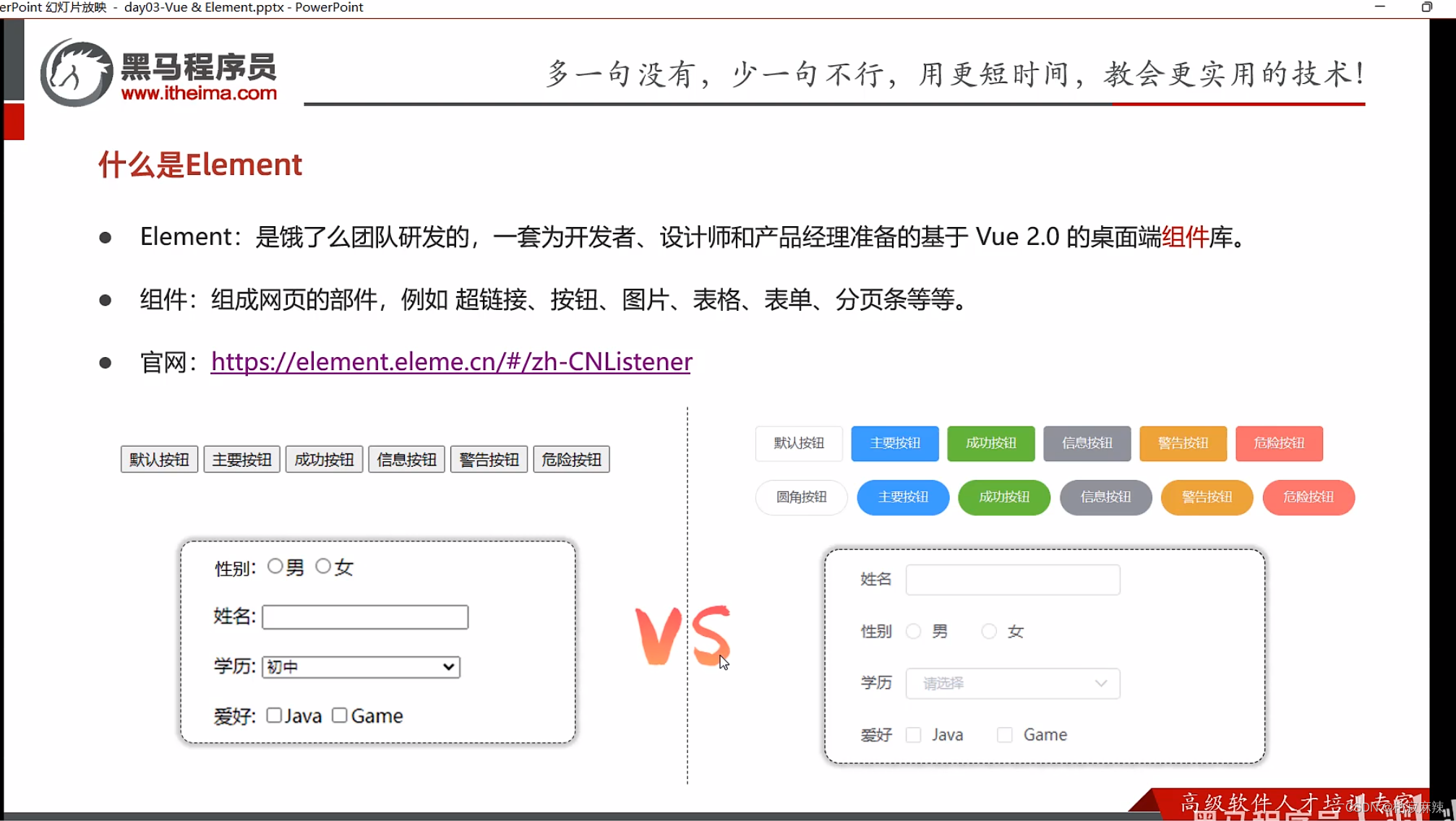
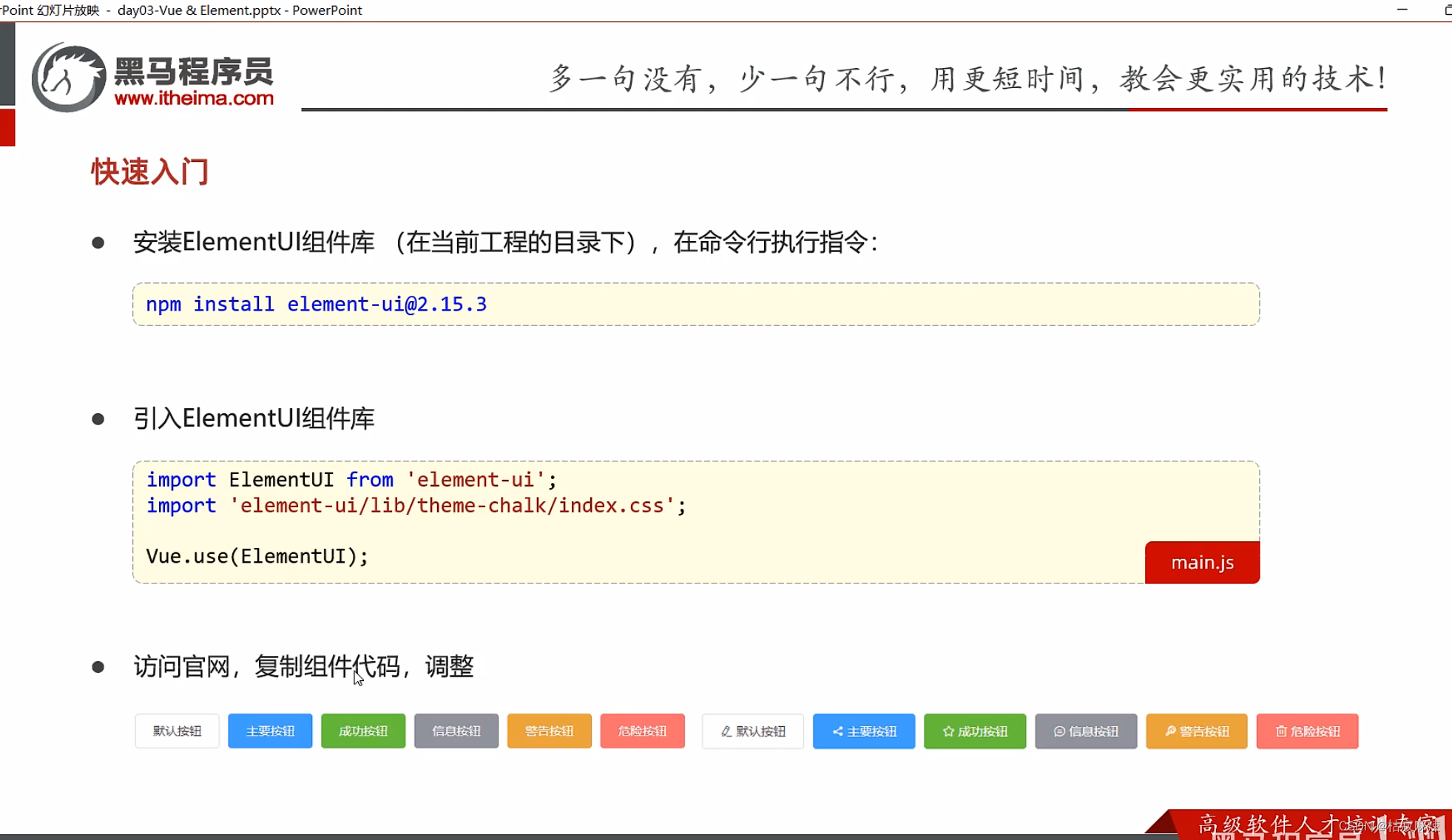
- Vue组件库Element


- pagination分页组件,table表格组件,Dialog对话框组件,Form表单组件等。查看官网
- vue页面生成步骤,
- 因为在main.js这个入口文件中引用的是APP.vue这个根组件
- App.vue这个根组件引用的是<element-view> </element-view>这个组件。
- 下面就是element
-
<template> <div> <!-- button按钮 --> <el-row> <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </el-row> <br /> <!-- Table 表格 --> <el-table :data="tableData" border style="width: 100%"> <el-table-column prop="date" label="日期" width="180"> </el-table-column> <el-table-column prop="name" label="姓名" width="180"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table> <!-- Pagination 分页 --> <el-pagination background layout="total,sizes, prev, pager, next, jumper" @size-change="handleSizeChange" @current-change="handleCurrentChange" :total="1000"></el-pagination> <br><br> <!-- Dialog对话框 --> <!-- Table --> <el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button> <el-dialog title="收货地址" :visible.sync="dialogTableVisible"> <el-table :data="gridData"> <el-table-column property="date" label="日期" width="150"></el-table-column> <el-table-column property="name" label="姓名" width="200"></el-table-column> <el-table-column property="address" label="地址"></el-table-column> </el-table> </el-dialog> <!-- Dialog对话框-Form表单 --> <el-button type="text" @click="dialogFormVisible = true">打开嵌套Form的 Dialog</el-button> <el-dialog title="Form表单" :visible.sync="dialogFormVisible"> <el-form ref="form" :model="form" label-width="80px"> <el-form-item label="活动名称"> <el-input v-model="form.name"></el-input> </el-form-item> <el-form-item label="活动区域"> <el-select v-model="form.region" placeholder="请选择活动区域"> <el-option label="区域一" value="shanghai"></el-option> <el-option label="区域二" value="beijing"></el-option> </el-select> </el-form-item> <el-form-item label="活动时间"> <el-col :span="11"> <el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker> </el-col> <el-col class="line" :span="2">-</el-col> <el-col :span="11"> <el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker> </el-col> </el-form-item> <el-form-item> <el-button type="primary" @click="onSubmit">提交</el-button> <el-button>取消</el-button> </el-form-item> </el-form> </el-dialog> </div> </template> <script> export default { data() { return { form: { name: '', region: '', date1: '', date2: '' }, gridData: [{ date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-04', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-01', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-03', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }], dialogTableVisible: false, dialogFormVisible: false, tableData: [ { date: "2016-05-02", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄", }, { date: "2016-05-04", name: "王小虎", address: "上海市普陀区金沙江路 1517 弄", }, { date: "2016-05-01", name: "王小虎", address: "上海市普陀区金沙江路 1519 弄", }, { date: "2016-05-03", name: "王小虎", address: "上海市普陀区金沙江路 1516 弄", }, ], }; }, methods: { handleSizeChange:function(val){ alert("每页记录数变化" + val) }, handleCurrentChange:function(val){ alert("页码发生变化" + val) }, onSubmit:function(){ alert(JSON.stringify(this.form)); } } }; </script> <style> </style>一些重要组件的使用

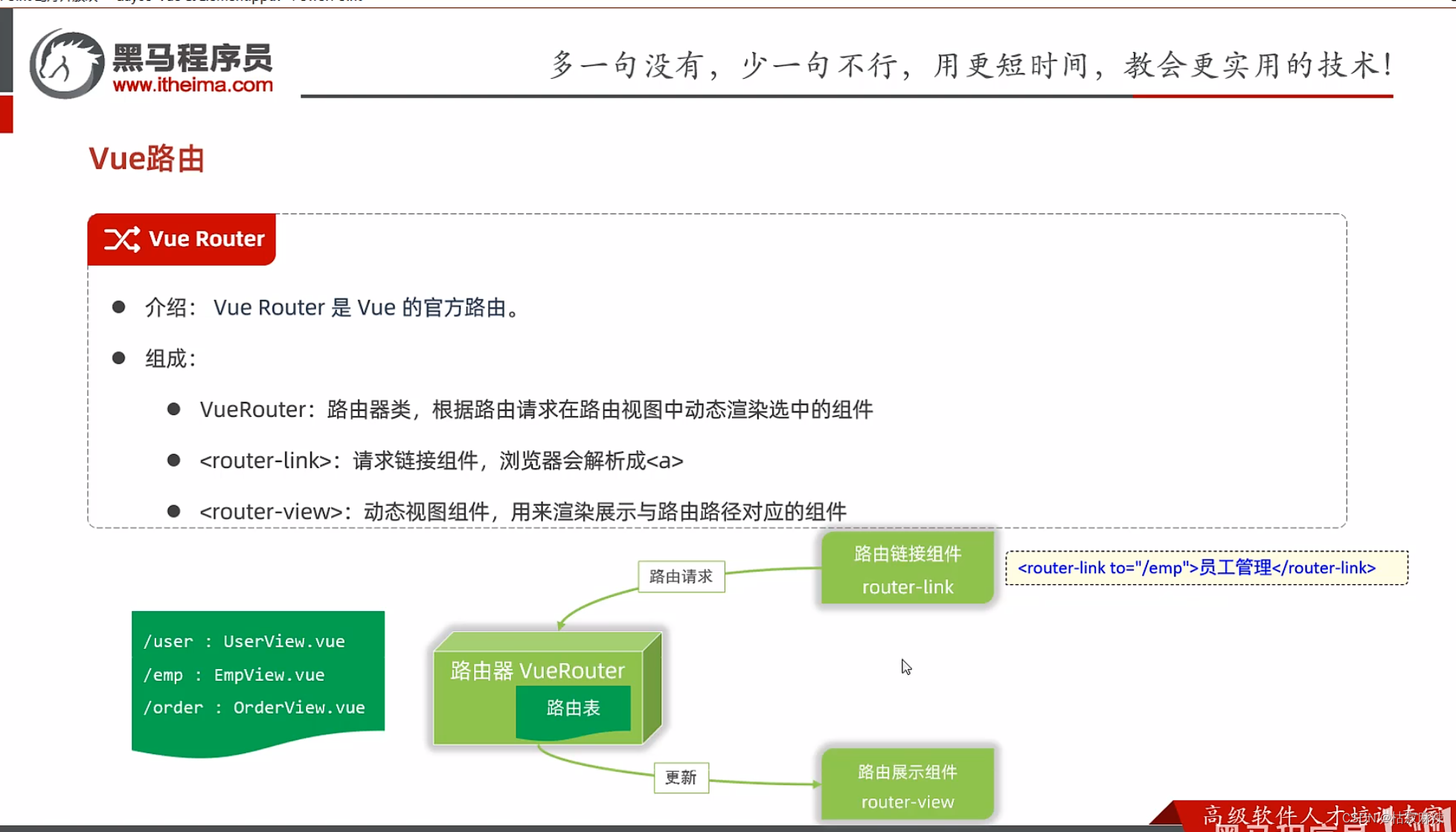
- Vue路由

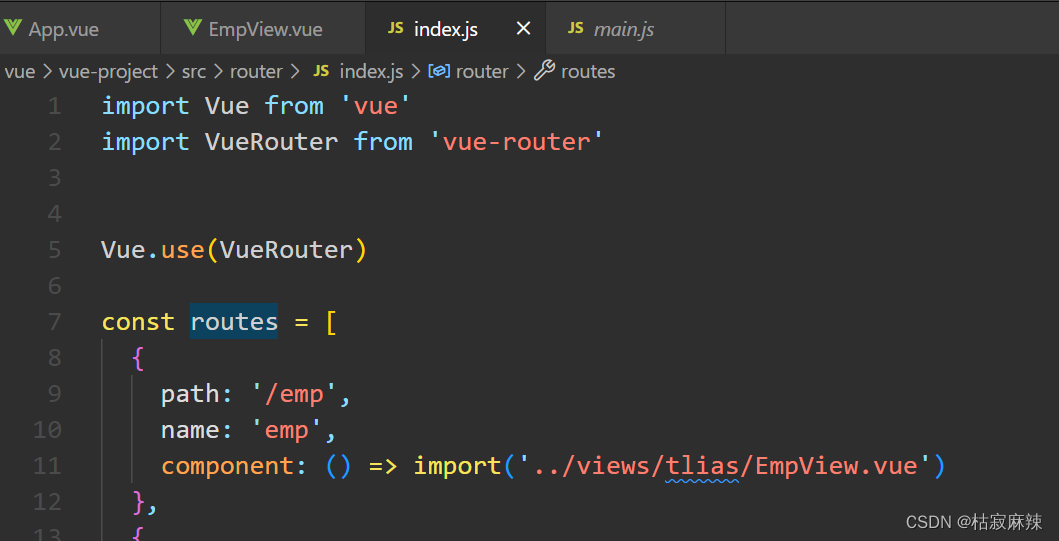
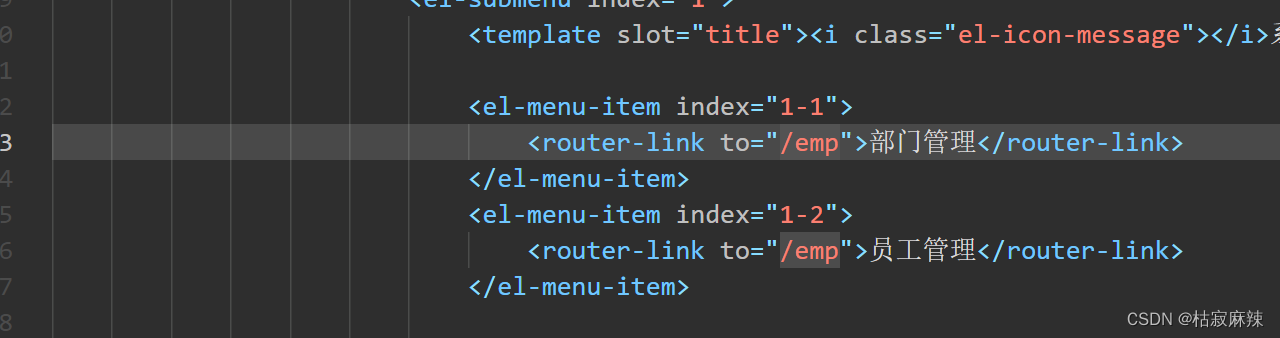
- router,配置路由

- 什么位置点击跳转

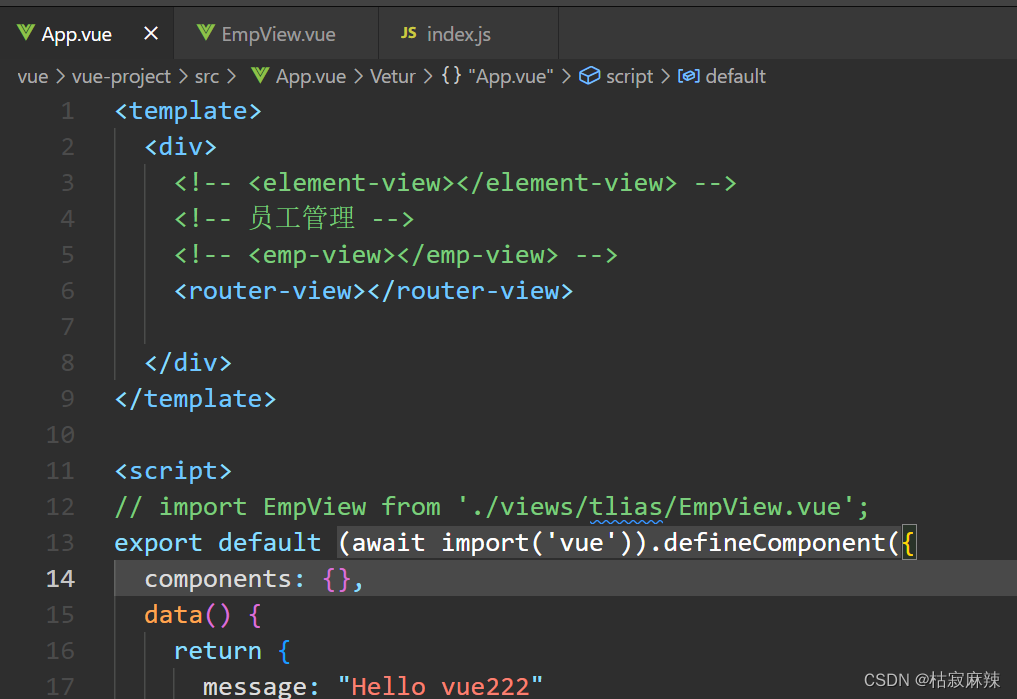
- App.vue配置

- router,配置路由
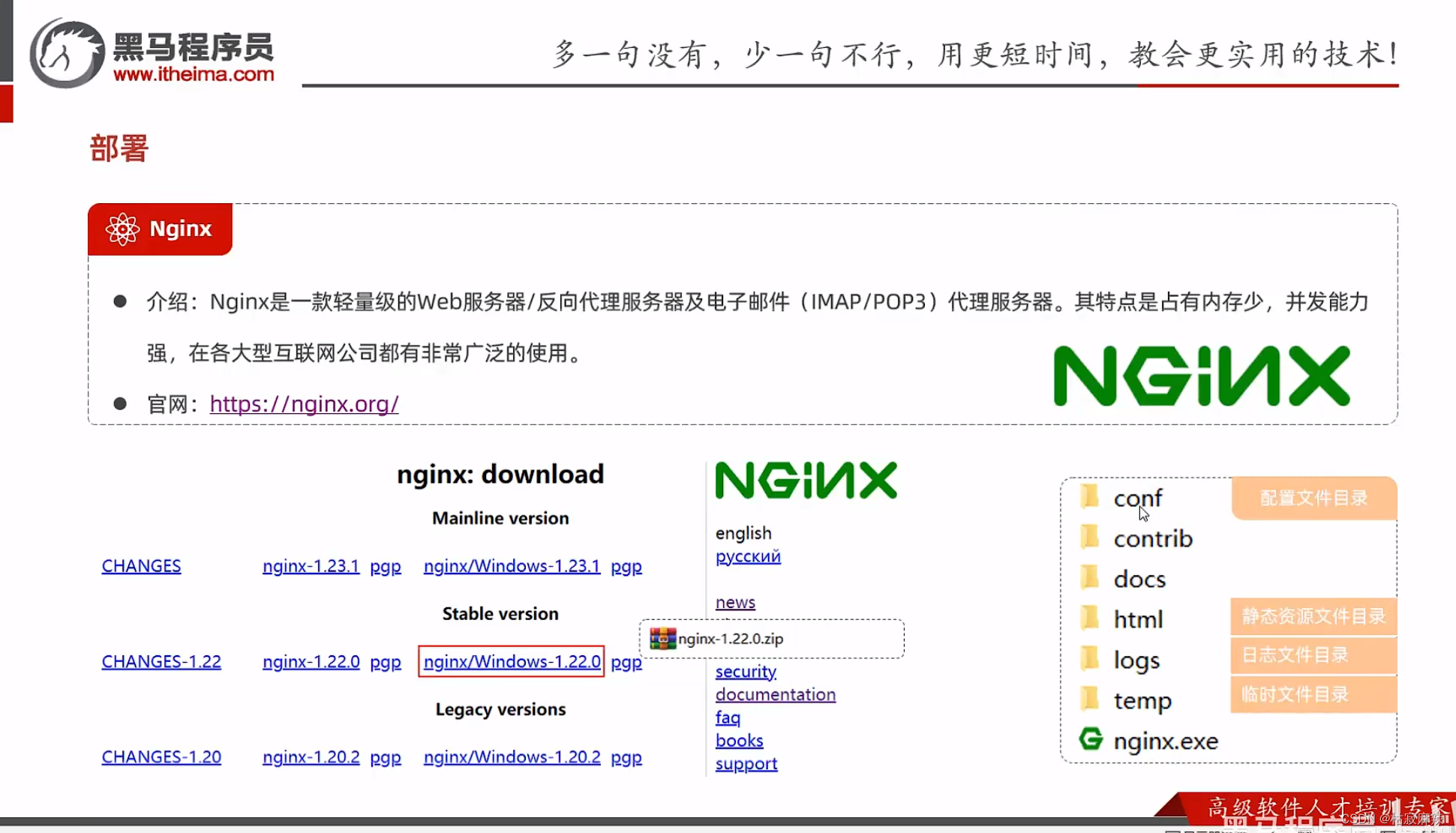
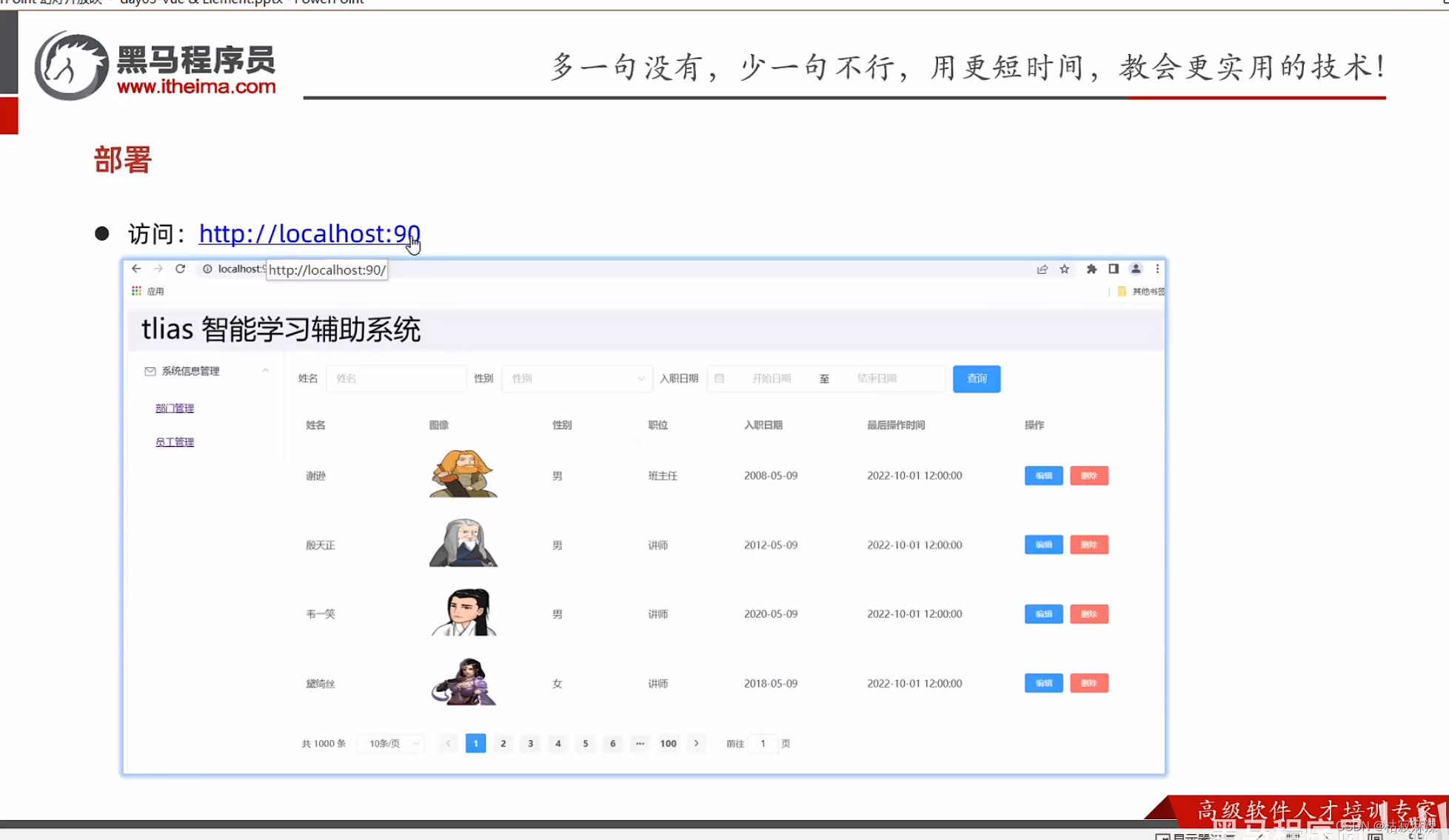
- 打包部署
- 打包,npm run build后会出现一个dist目录
- netstat -ano | findStr 80(寻找那个进程占用了80端口pid),如果发现那个进程是系统进程,那我们就把Nginx端口号改了,在conf配置文件中的nginx.conf文件中将listen 改成90。



Ajax,前后端分离开发,前端工程化,Element,Vue路由,打包部署
news2026/1/7 11:33:11
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/533629.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
为什么我掌握了大量软测知识,却还是找不到工作?
很多朋友都在疑惑,为什么随着对于软件测试了解的加深,不断掌握更多测试知识与技巧,找工作貌似越来越难了? 不免让人联想到最近偶然间看到一句话:“软件测试是整个 IT 行业中最差的岗位”。 打工人的问题出在哪…
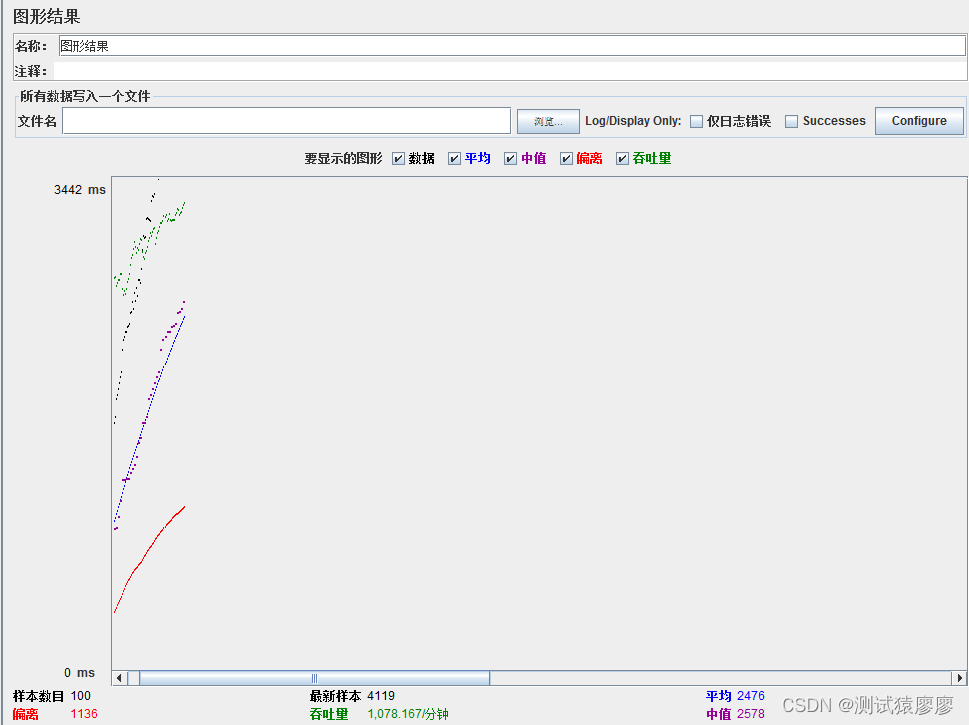
使用Jmeter应该如何进行http接口性能测试?
在进行网页或应用程序后台接口开发时,一般要及时测试开发的接口能否正确接收和返回数据,对于单次测试,Postman插件是个不错的Http请求模拟工具。 但是Postman只能模拟单客户端的单次请求,而对于模拟多用户并发等性能测试ÿ…
11.1网络编程——
多线程 一、基础知识概念相关API二、任务创建一个简单的本地客户端创建一个简单的本地服务器三、总结四、问题一、基础知识
概念 网络编程中客户端和服务器指的是进程,而不是常提到的机器或者主机。注意三个概念:请求、响应、事务。 网络编程中客户端-服务器事务是指客户端和…
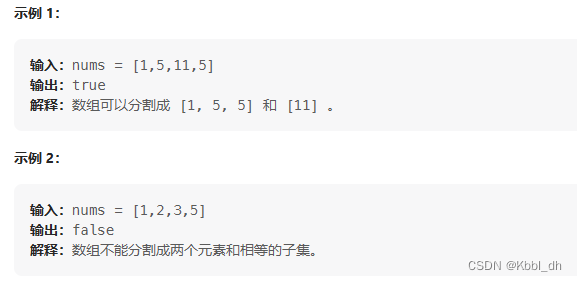
刷题day65:分割等和子集
题意描述:
给你一个 只包含正整数 的 非空 数组 nums 。请你判断是否可以将这个数组分割成两个子集,使得两个子集的元素和相等。 思路:
使用01背包,
背包的体积为sum / 2背包要放入的商品(集合里的元素)…
少儿编程 中国电子学会图形化编程等级考试Scratch编程二级真题解析(选择题)2023年3月
2023年3月scratch编程等级考试二级真题
选择题(共25题,每题2分,共50分)
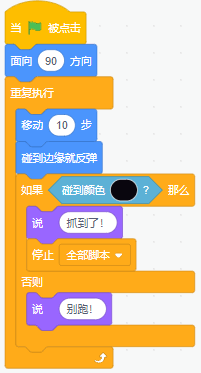
1、小猫的程序如图所示,积木块的颜色与球的颜色一致。点击绿旗执行程序后,下列说法正确的是 A、小猫一直在左右移动,嘴里一直说着“抓到了”。
B、小猫会碰到球,然后停止。
C、小猫一直在左右…
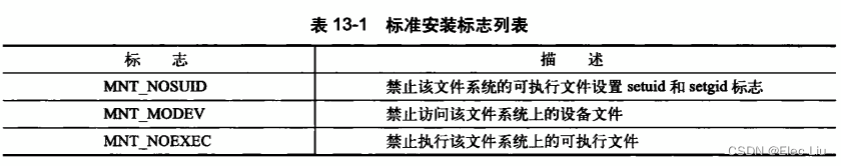
《LKD3粗读笔记》(13)虚拟文件系统
《LKD3粗读笔记》(13)虚拟文件系统
虚拟文件系统,简称VFS,是内核的子系统,为用户空间程序提供了文件系统相关的接口。系统中所有文件系统不但依赖VFS共存,而且也依靠VFS系统协同工作。通过虚拟文件系统,程序可以利用标…
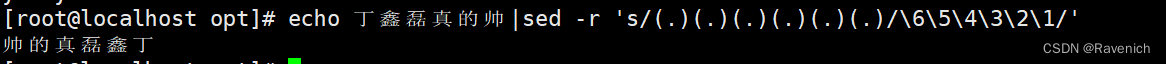
文本三剑客正则表达式2
文章目录 文本三剑客&正则表达式21 sed2 sed命令的常用选项3 sed命令的操作符4 打印4.1 按照行号寻址打印4.1.1 只打印第二行4.1.2 只显示行号4.1.3 显示行号及内容4.1.4 只打印最后一行 4.2 进行行号范围区间的打印4.2.1 打印1-3行4.2.2 打印第二行到最后一行4.2.3 打印2-…
操作符续(整型提升与算术转换)
🤩本文作者:大家好,我是paper jie,感谢你阅读本文,欢迎一建三连哦。 🥰内容专栏:这里是《C知识系统分享》专栏,笔者用重金(时间和精力)打造,基础知识一网打尽,…
MySQL深入浅出: order by if()与order by in()之条件排序
目录
1:原表数据
2:order by if()
3:order by in()
4:社区地址 1:原表数据 2:order by if()
SELECT * FROM people ORDER BY IF(…
mysql数据库的表的增删查改
目录
表的增删查改
6.1:增加
6.2:查找
6.3:更新
6.4:删除
6.5: 插入查询结果
6.6:聚合函数
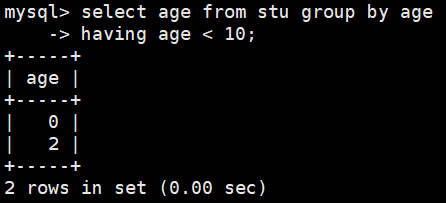
6.7:group by分组 关键字的先后顺序:from > on> join > where > gro…
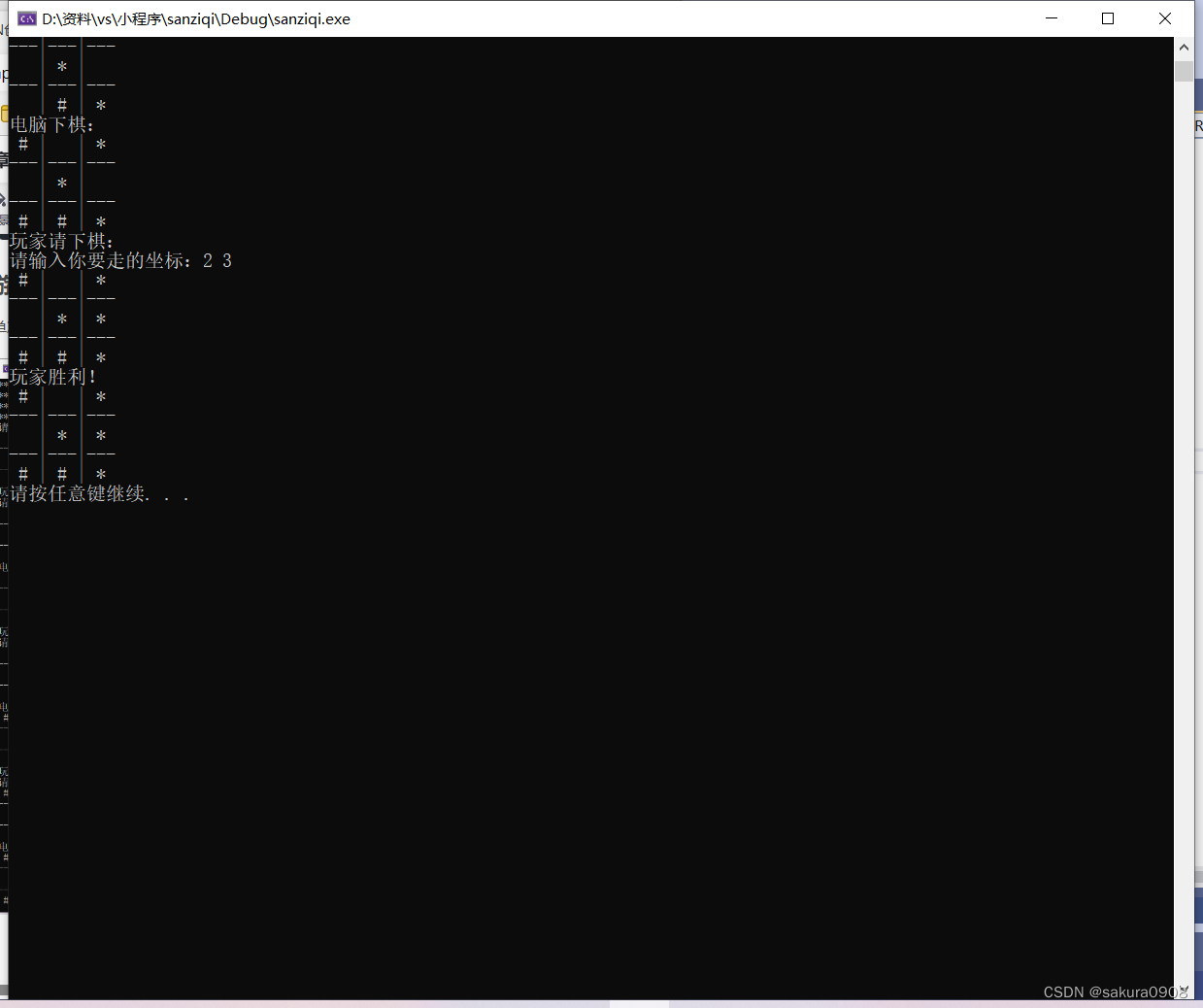
C语言实现三子棋小游戏
目录
游戏介绍
游戏菜单的创建(menu)
游戏核心功能实现
棋盘的初始化(InitBoard)
棋盘的展现(printfboard)
玩家下棋(playerBoard)
电脑下棋(computerBoard&#…
探究C++构造函数及其优化
目录 一、 类的六个默认成员函数1.1 框架图1.2 具体介绍(1)构造函数(2)析构函数(3)拷贝构造函数(4)赋值运算符重载函数 归纳我们不写,编译器默认生成了什么: …
2023宁波市赛 天一永安杯赛前模拟题部分wp
Web
pop
进hint.php
伪协议读index.php
<?php
class Tiger{public $string;protected $var;// 恶意参数public function __construct($var){$this->var $var;}public function __toString(){return $this->string;}public function boss($value){// 0eval($valu…
自动化测试作为软件测试的一种技术手段,时常被大家讨论
自动化测试作为软件测试的一种技术手段,时常被大家讨论。本人在自动化技术方面有过略有小成,今天聊一聊关于自动化的一些误区,以帮助新手能正确的了解和认识自动化一些概念。
测试的行为本质是什么? 为什么先从这个概念开始谈起&…
OpenGL之创建窗口
目录 什么是OpenGL?
核心模式与立即渲染模式
立即渲染模式 (Immediate mode)
核心模式(Core-profile)
状态机
对象
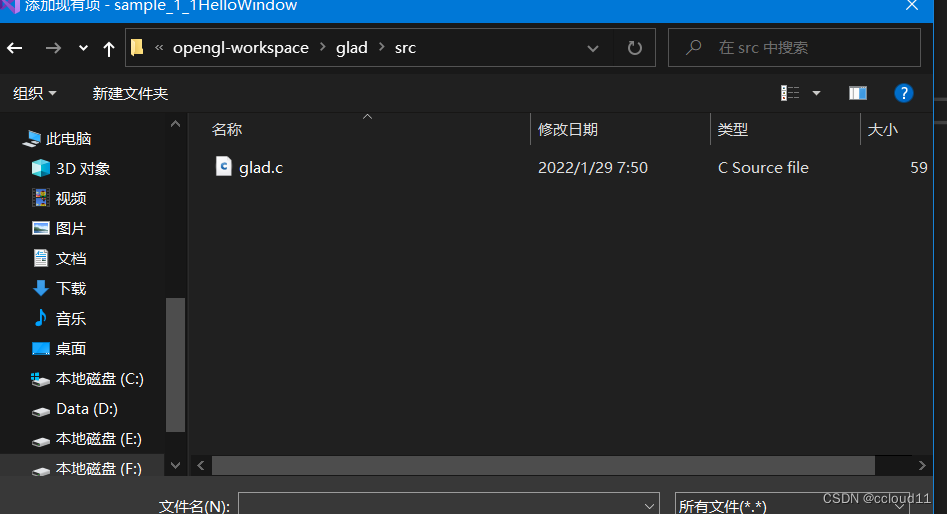
创建窗口
配置环境 什么是OpenGL? 一般它被认为是一个API(Application Programming Interface, 应用程序编程接口),…
黑客最常用的10款黑客工具
以下所有这些工具都是捆绑在一起的Linux发行版,如Kali Linux或BackBox,所以我们一定会建议您安装一个合适的Linux黑客系统,使您的生活更轻松 - 尤其是因为这些黑客工具可以(自动)更新。
1、Nikto(网站漏洞…
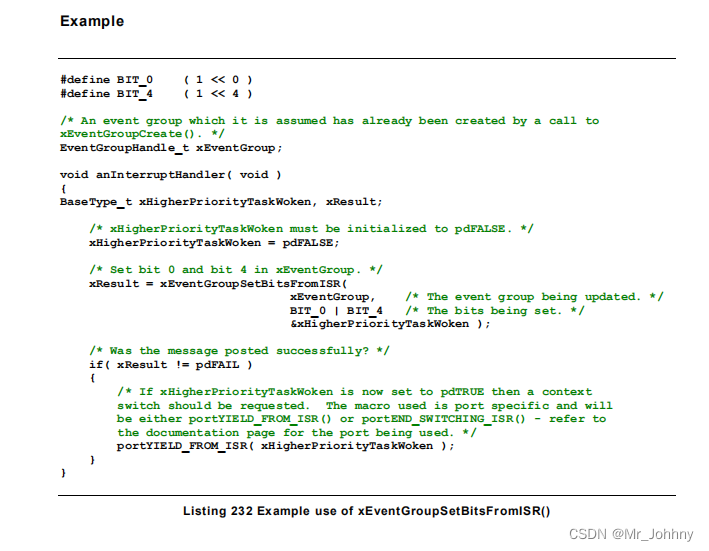
中断与freeRTOS任务进行同步
S32K144在做CAN通信时,通过FlexCAN中断接收CAN数据,并希望让freeRTOS 的CAN处理任务拿到CAN数据并进行数据处理。因此就需要找到能够满足中断与freeRTOS任务进行同步的方式方法。
遇到这个问题,第一时间想到的就是查找freeRTOS手册《FreeRTO…