map用法以及特殊值的情况
一、map用法的说明
map(callbackFn, thisArg); // callbackFn回调函数,thisArg可选
callbackFn是个回调函数,该回调函数的参数按照顺序为element(当前正在处理的元素),index(正在处理的元素在数组中的索引),array(调用 map方法的数组本身),返回值以新数组的形式返回该回调函数的结果,如果该回调函数没有返回值,则新数组的值均为undefined。使用如下:
const arr = ['a', 'b', 1, 2];
const arrRes = arr.map((value, index, originalArr) => {
console.log("-----value-----", value)
console.log("-----index-----", index)
console.log("-----originalArr-----", originalArr)
if(typeof value === 'number') {
return value + 10;
}
if(typeof value === 'string') {
return value;
}
})
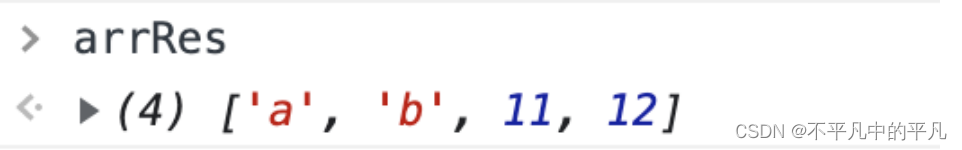
在浏览器控制台上执行上述代码的结果,如截图所示:

arrRes的结果,根据回调函数的处理,如果是数字加10,如果是字符串直接返回,结果如截图所示:

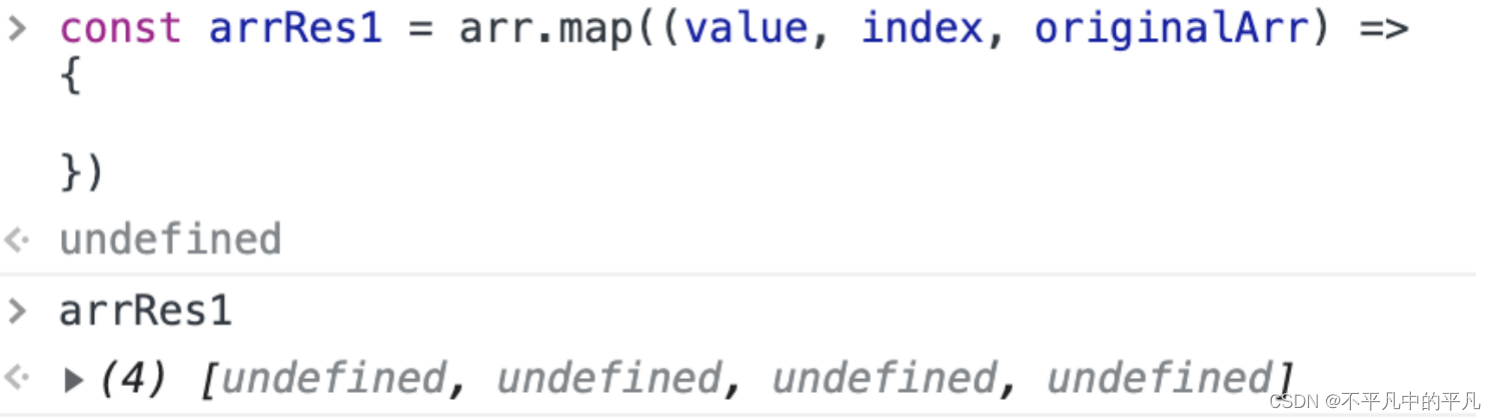
二、没有返回值,返回的结果为undefined的数组,结果如下:

三、特殊值的考虑,undefined,null,空值的情况。代码如下:
const arr = Array(5); // Array创建长度为5的空数组
arr[1] = undefined;
arr[3] = null;
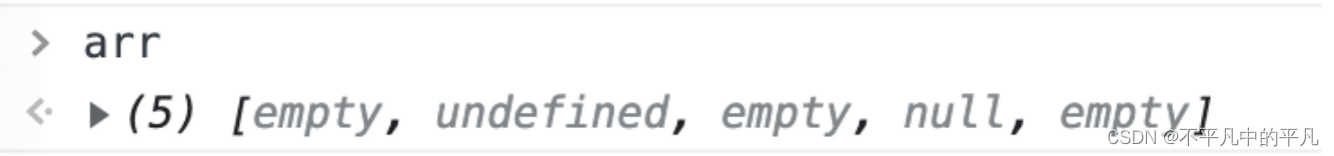
arr的值截图如下,数组中存在空值

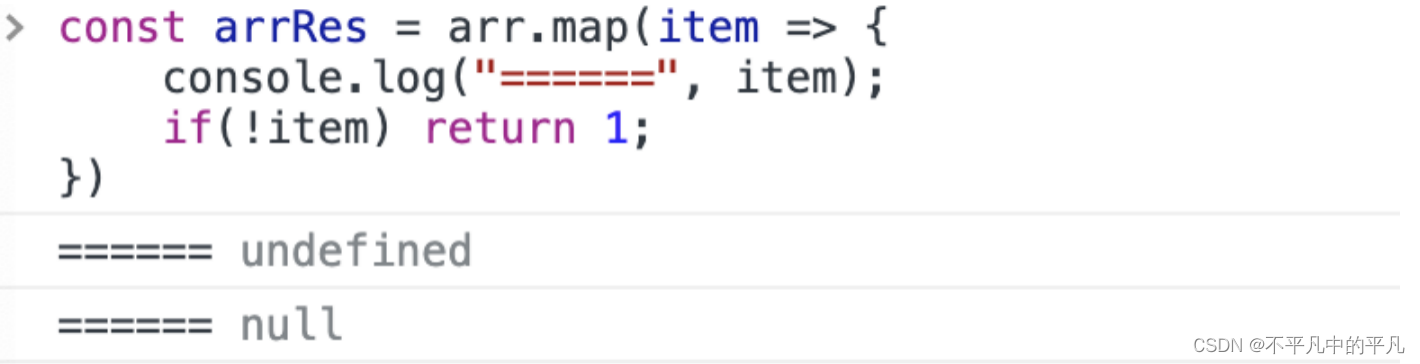
arr使用map遍历,空值会被跳过,结果如下:

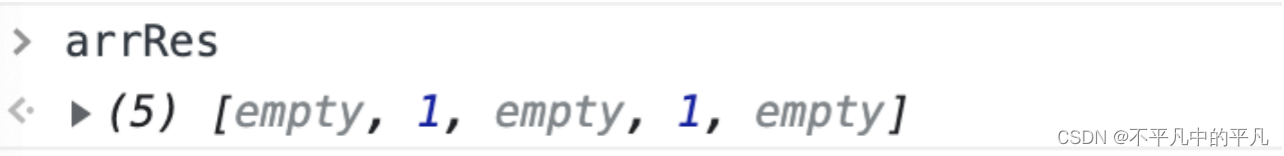
arrRes的值,如截图: