综合案例2.0-扫码支付二维码生成
- 扫码支付完整流程
- 案例说明
- 1.硬件
- 2.连线图
- 搭建云平台环境
- 1.添加设备
- 2.创建设备类型
- 3.功能定义(创建物模型)
- 代码
- 1.更改MQTT信息
- 2.测试
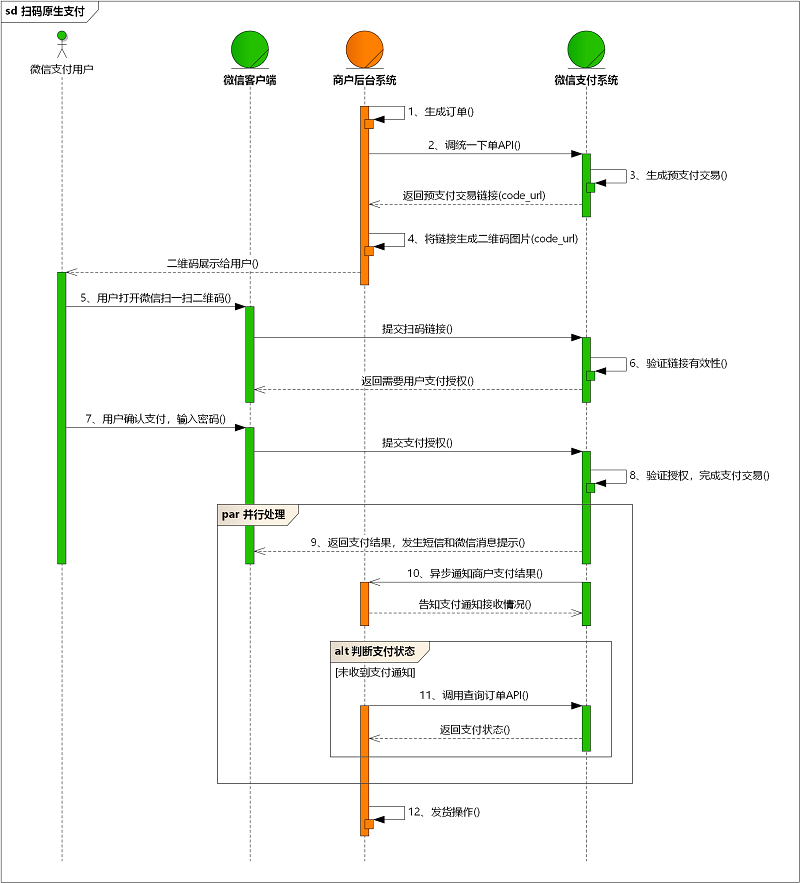
扫码支付完整流程
参考链接微信支付开发者文档
(1)商户后台系统根据用户选购的商品生成订单。
(2)用户确认支付后调用微信支付【Native下单API】生成预支付交易;
(3)微信支付系统收到请求后生成预支付交易单,并返回交易会话的二维码链接code_url。
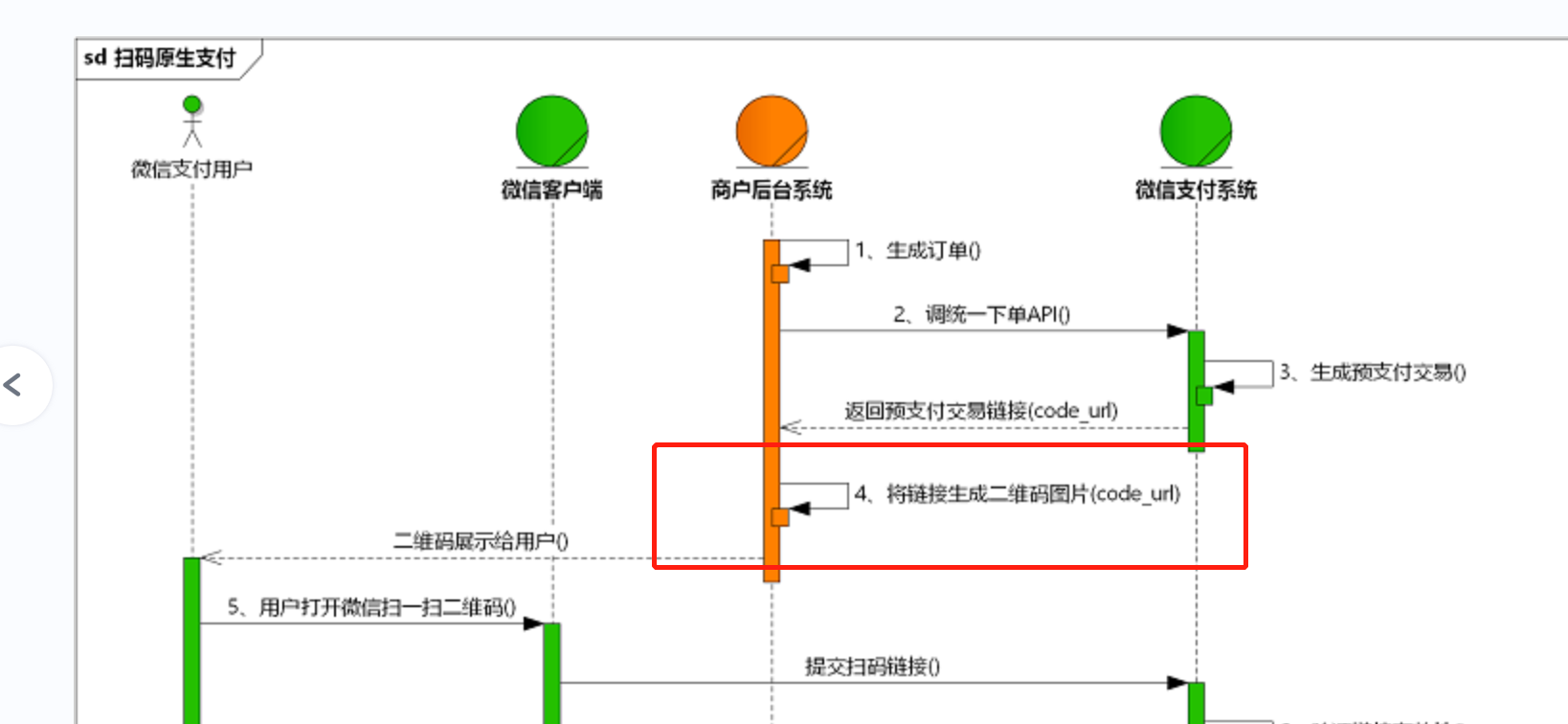
(4)商户后台系统根据返回的code_url生成二维码。
(5)用户打开微信“扫一扫”扫描二维码,微信客户端将扫码内容发送到微信支付系统。
(6)微信支付系统收到客户端请求,验证链接有效性后发起用户支付,要求用户授权。
(7)用户在微信客户端输入密码,确认支付后,微信客户端提交授权。
(8)微信支付系统根据用户授权完成支付交易。
(9)微信支付系统完成支付交易后给微信客户端返回交易结果,并将交易结果通过短信、微信消息提示用户。微信客户端展示支付交易结果页面。
(10)微信支付系统通过发送异步消息通知商户后台系统支付结果。商户后台系统需回复接收情况,通知微信后台系统不再发送该单的支付通知。
(11)未收到支付通知的情况,商户后台系统调用【查询订单API】。
(12)商户确认订单已支付后给用户发货。

案例说明
本案例只实现第四步,通过云平台下发URL,将URL信息生成二维码显示在TFT屏幕上。
- 如果想使用扫码支付功能,需要开通微信支付功能。
- 案例使用things cloud云平台下发信息给Haas506开发板。

1.硬件
| 器材 | 数量 |
|---|---|
| HaaS506开发板 | 1 |
| 128x160TFT屏幕 | 1 |
| SIM卡/物联网卡 | 1 |
| 杜邦线 | 若干 |
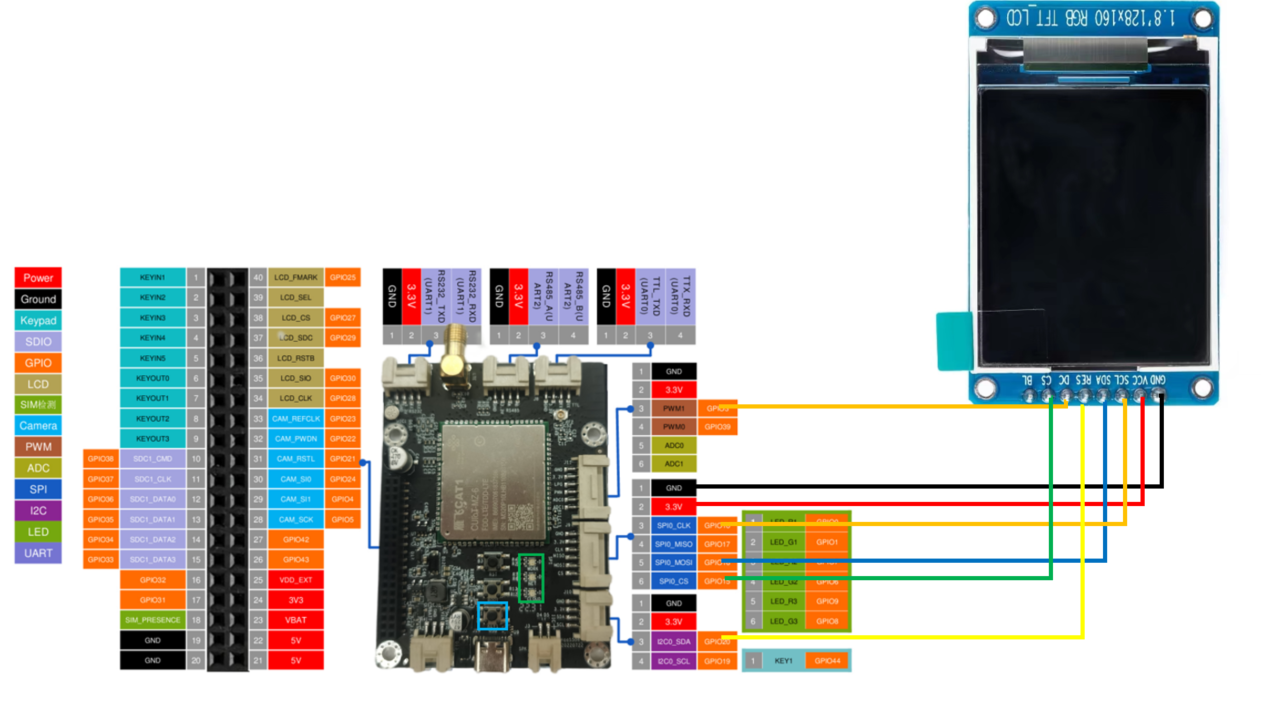
2.连线图

搭建云平台环境
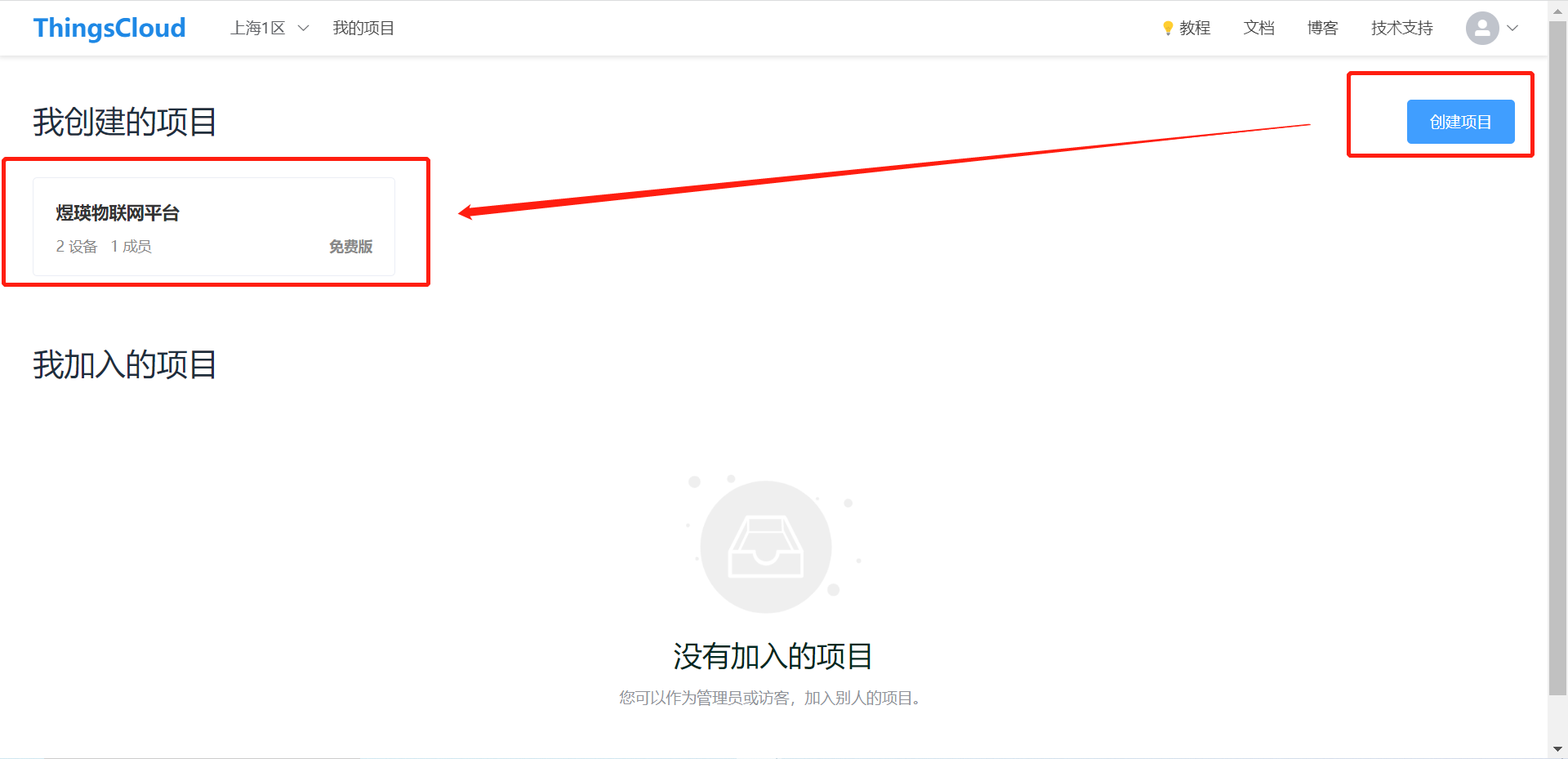
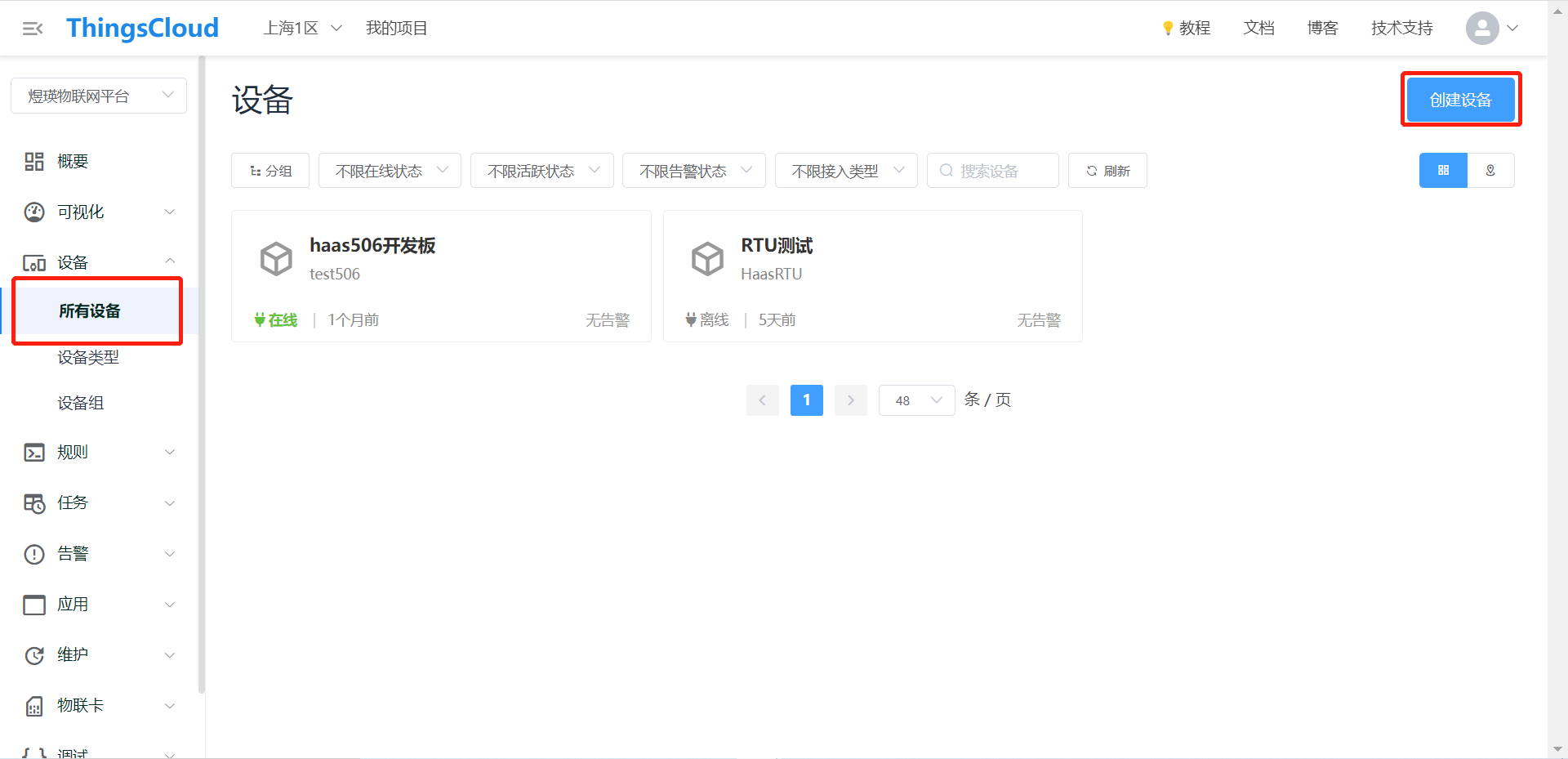
1.添加设备
登录things cloud云平台,创建一个项目。

创建新设备

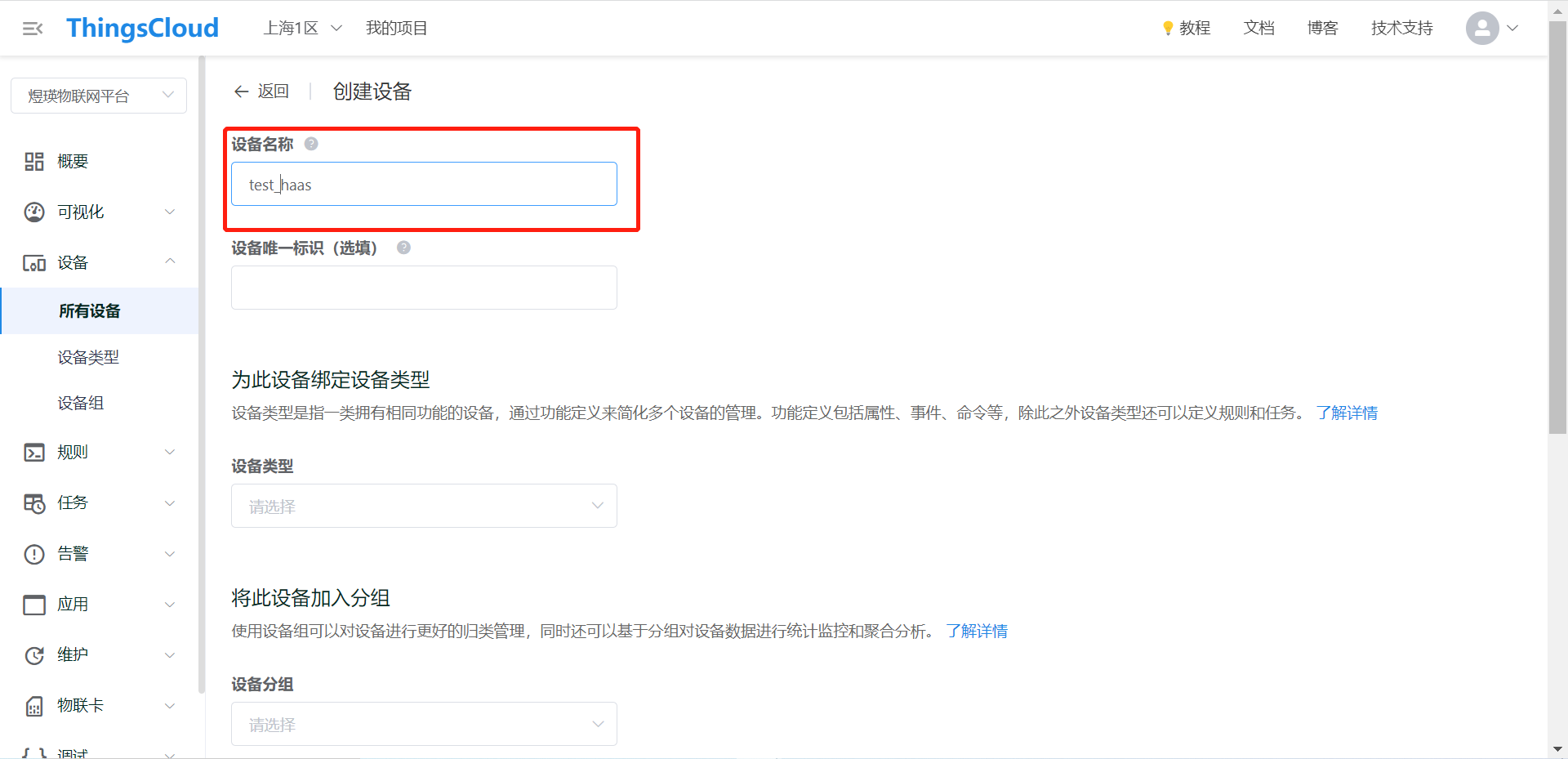
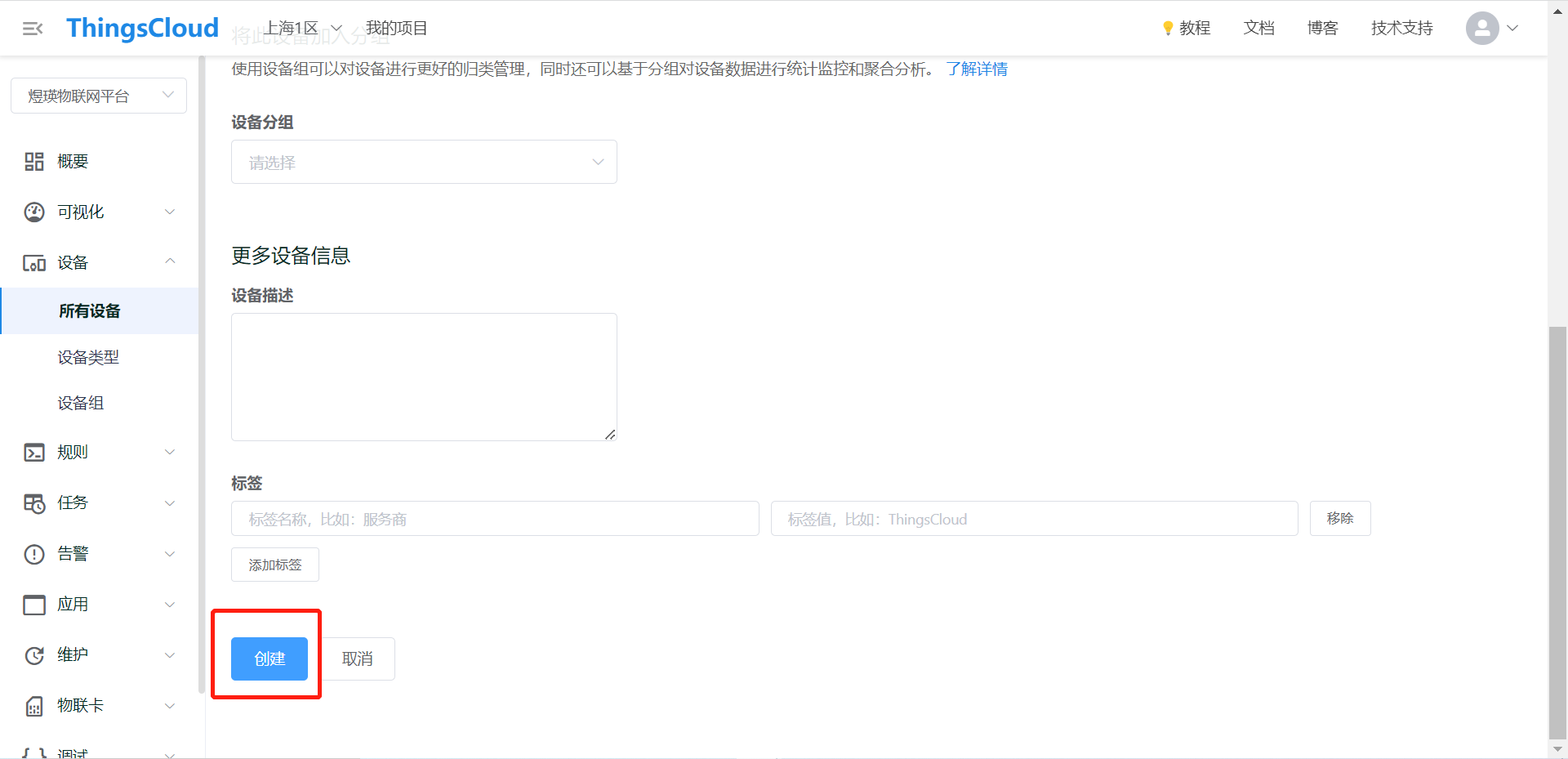
填写设备名,点击创建


记录以下信息用于MQTT连接。
#==========================================================
#填入MQTT信息
AccessToken = "**********"
ProjectKey = "**********"
mqttaddr = "**********"
clientId = "**********" #自己定义
serverport = **********
#==========================================================

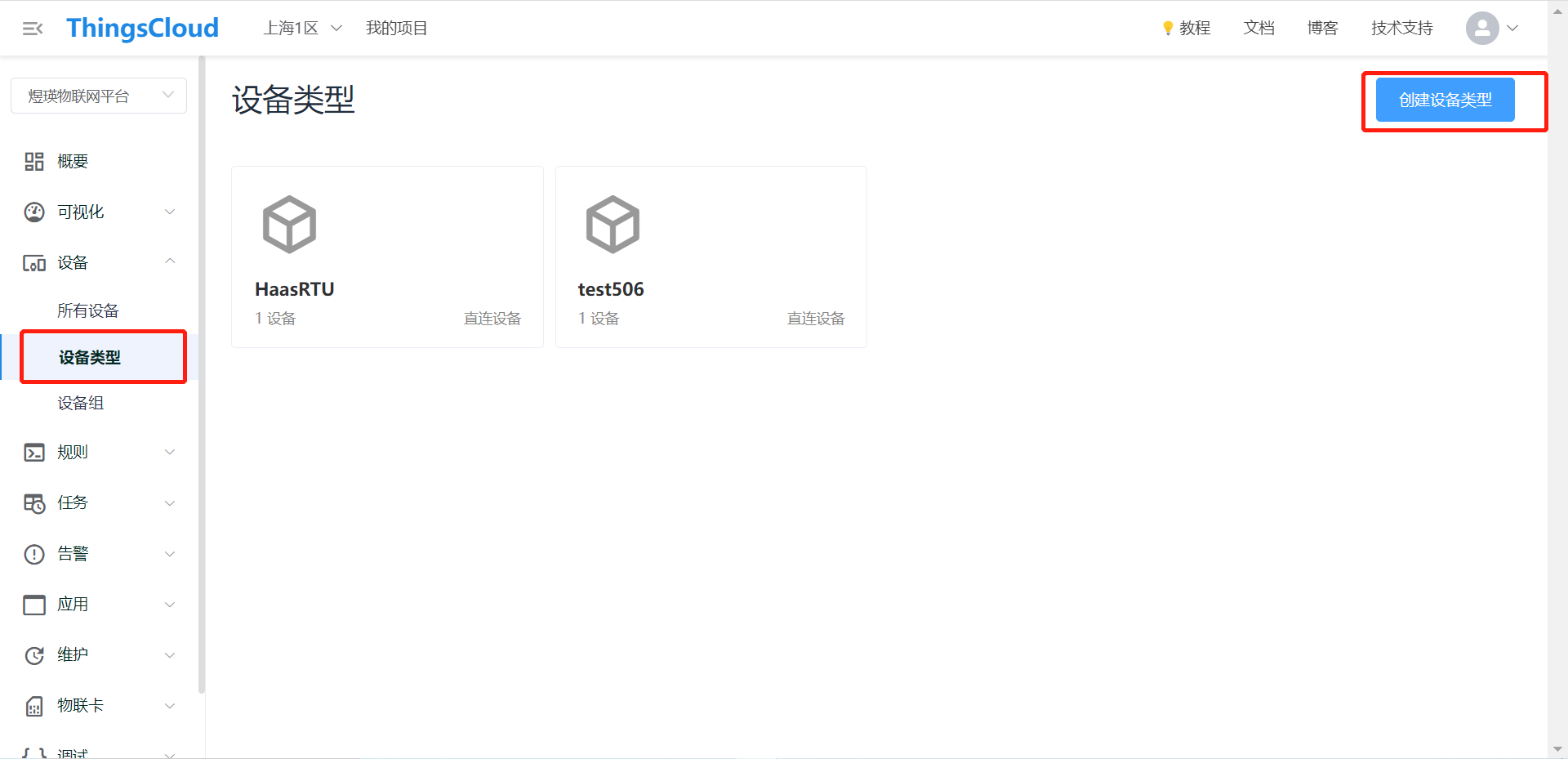
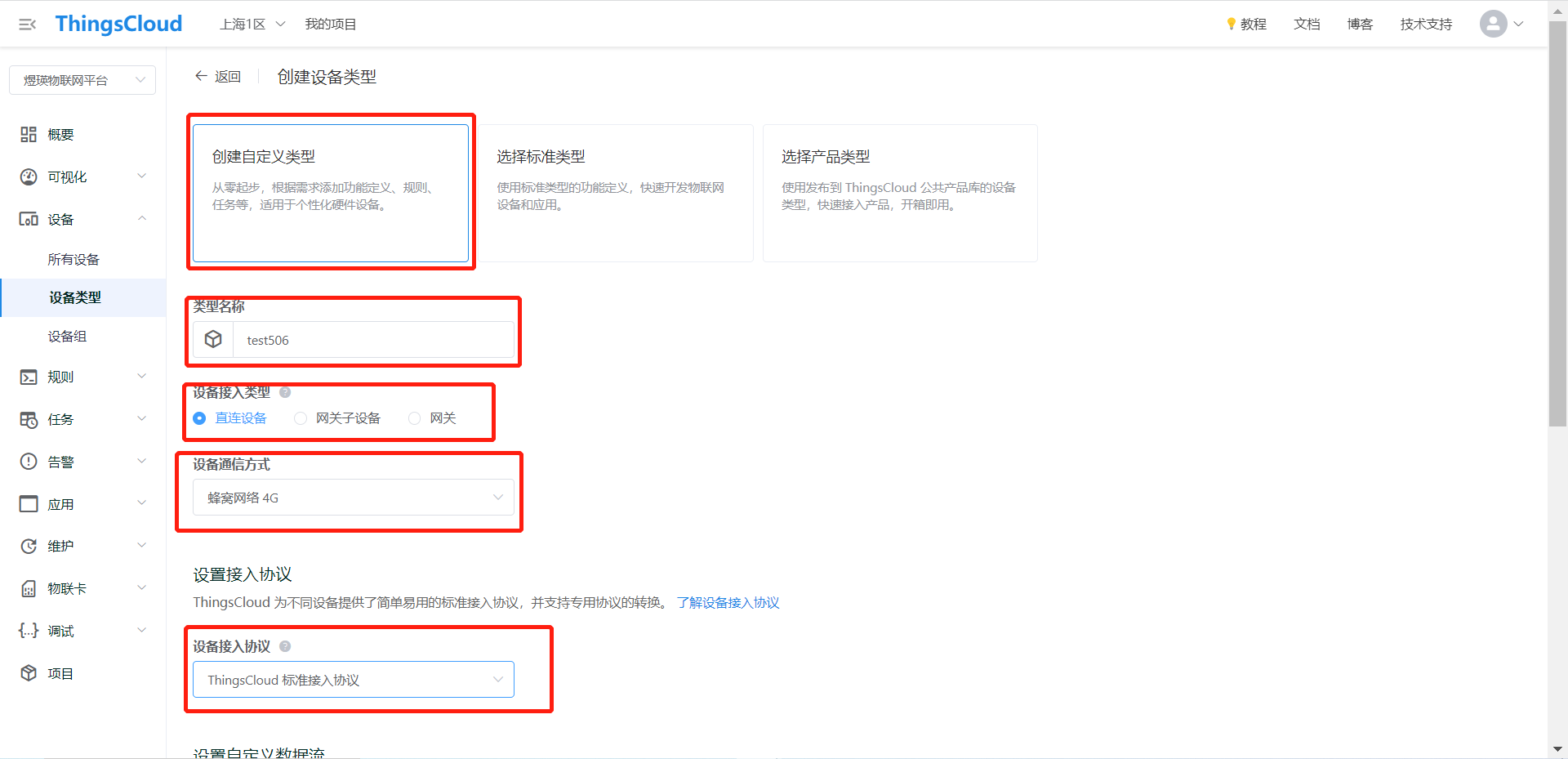
2.创建设备类型
创建设备类型相当于阿里云产品创建。

填好信息后点击创建。

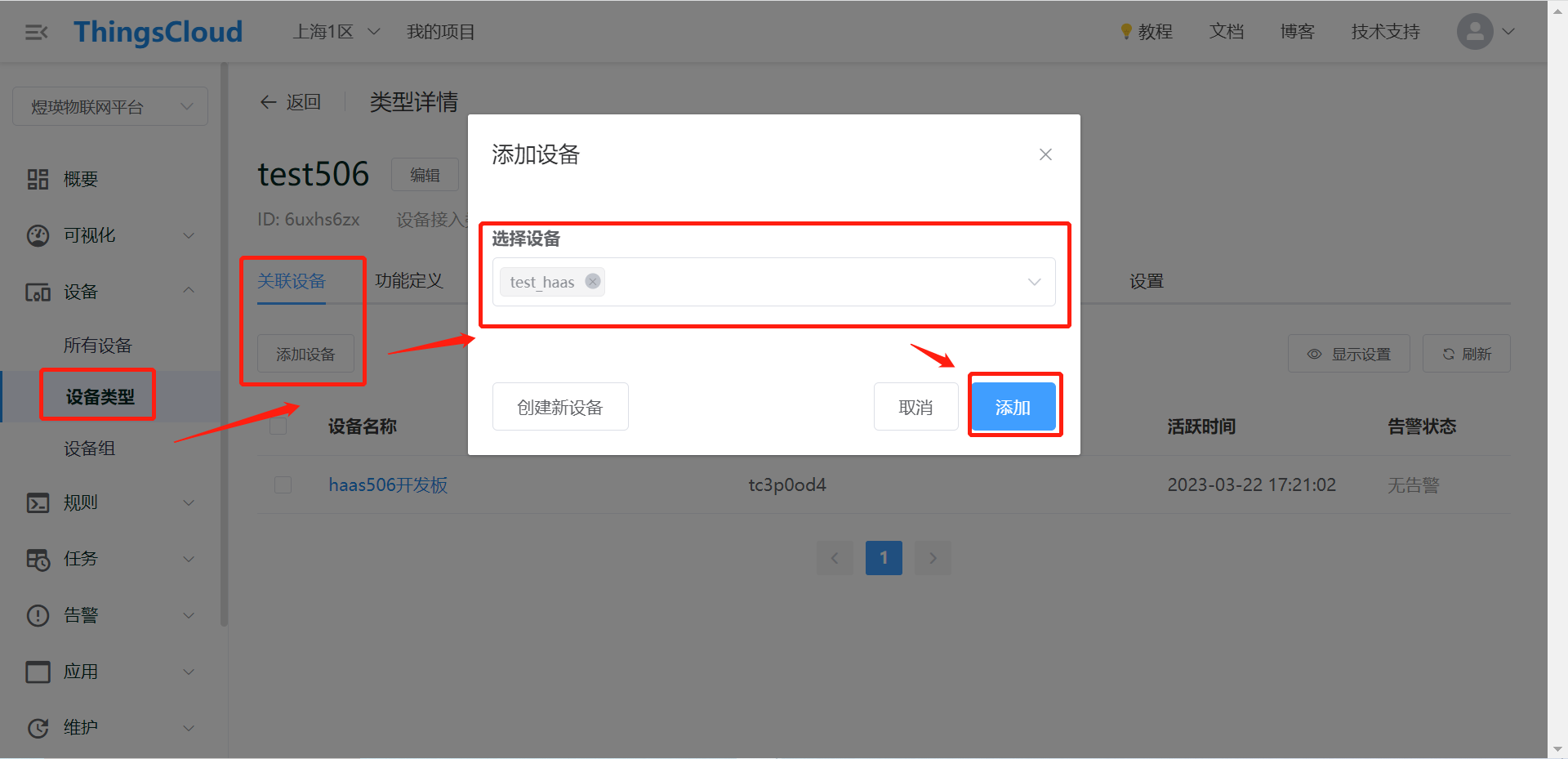
在设备类型中添加设备

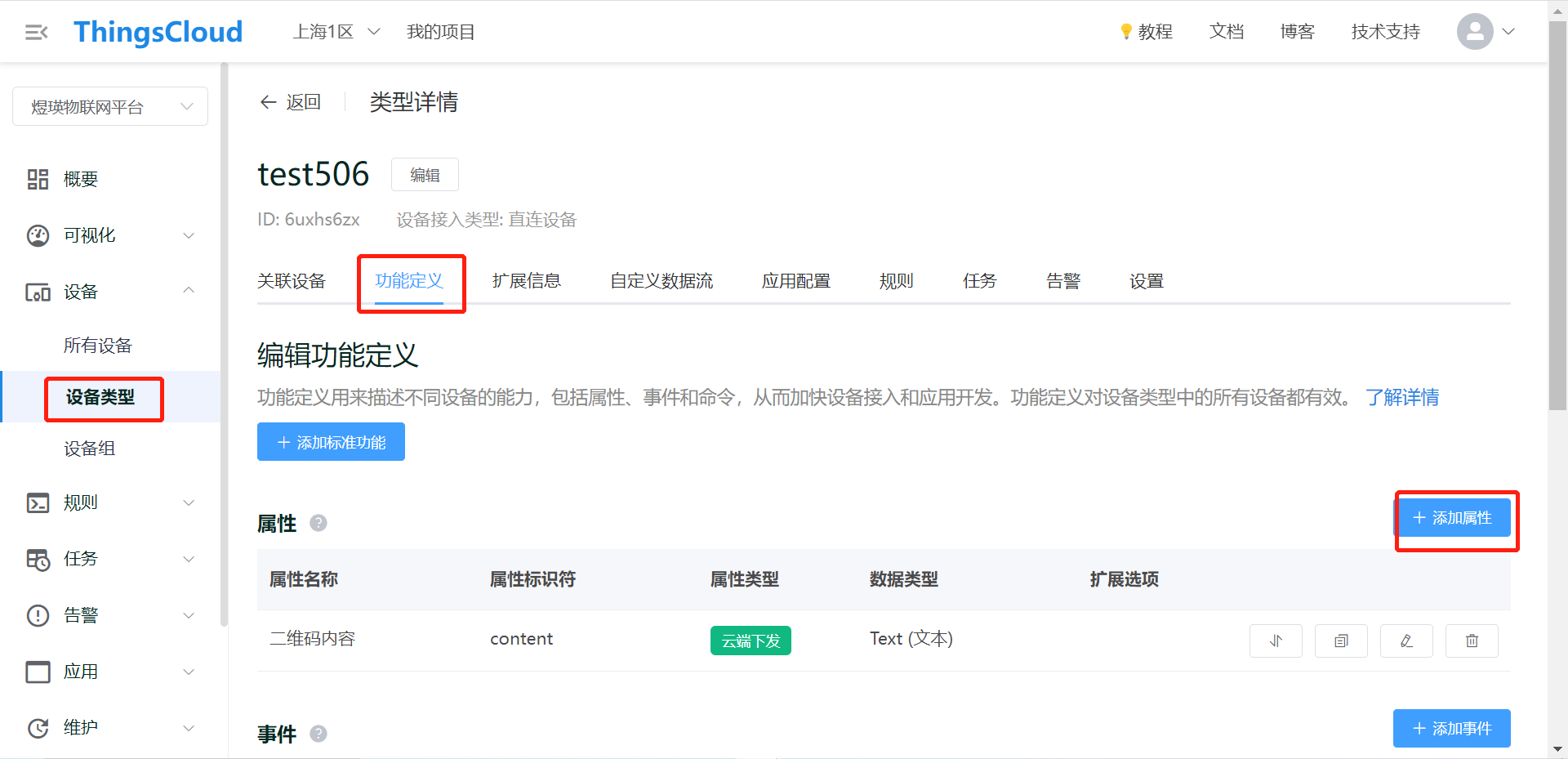
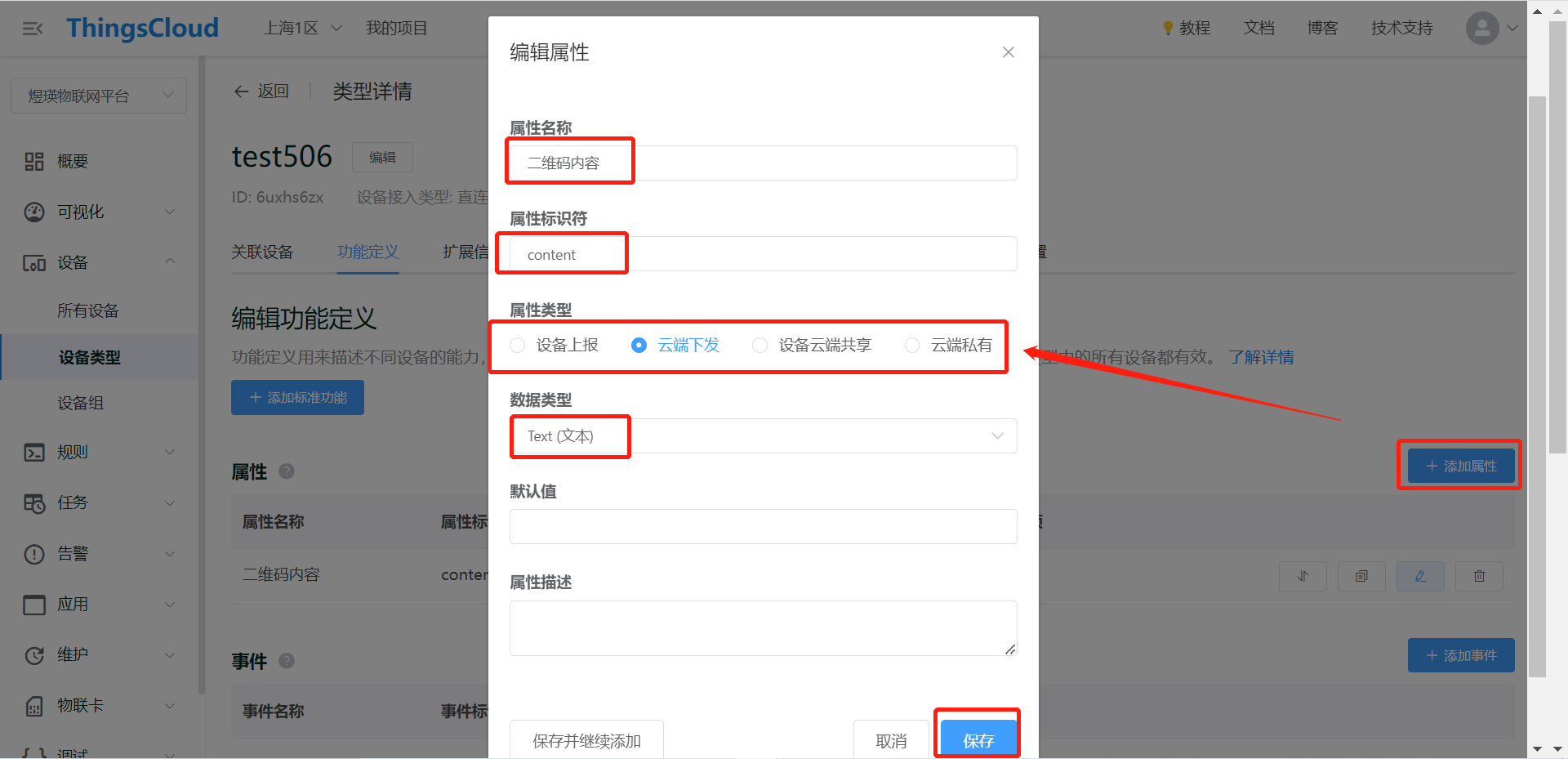
3.功能定义(创建物模型)

标识符需与代码中的一致,属性类型根据功能进行选择。

代码
源码链接

1.更改MQTT信息
#==========================================================
#填入MQTT信息
AccessToken = "**********"
ProjectKey = "**********"
mqttaddr = "**********"
clientId = "**********" #自己定义
serverport = **********
#==========================================================
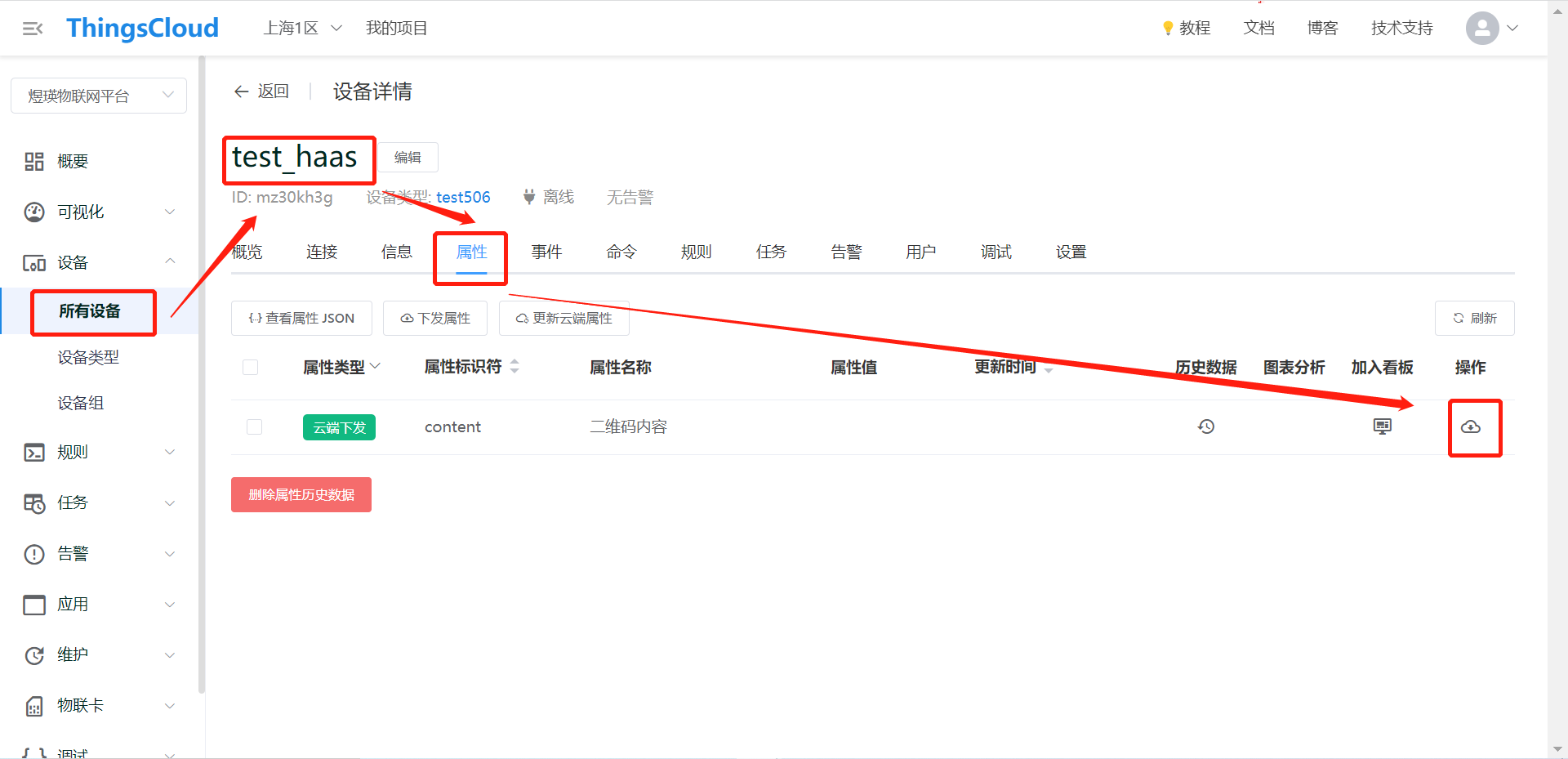
2.测试
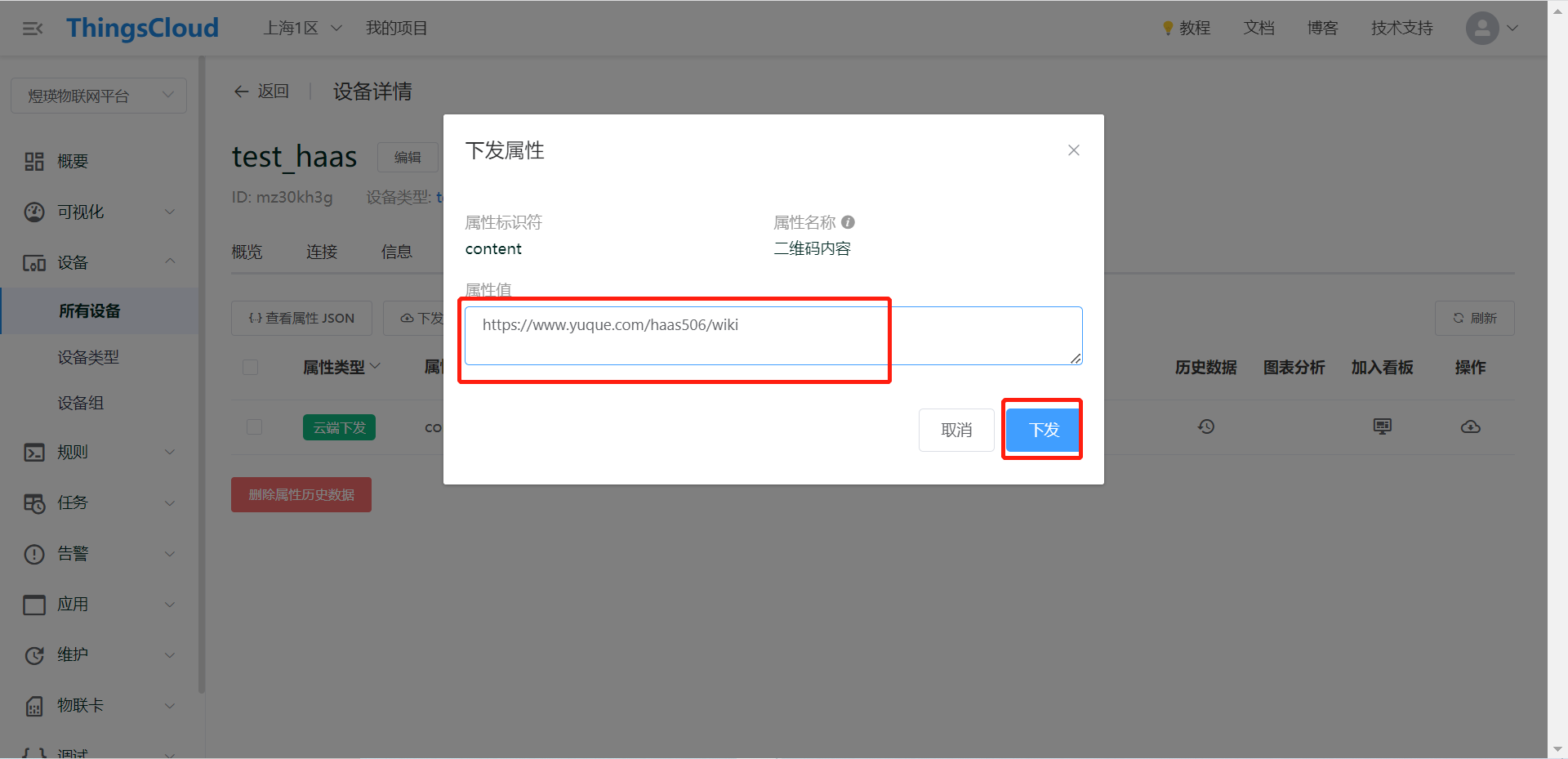
在所有设备中找到对应开发板

输入网页链接或者其他信息,点击下发