目录
- 项目:
- 一、项目思路
- 二、项目实战
- 1. 导入模块
- 2. 创建画布
- 3. 绘制鼻子
- 4. 绘制猪头
- 5. 绘制耳朵
- 6. 绘制眼睛
- 7. 绘制脸
- 8. 绘制嘴
- 9. 绘制身体
- 10.绘制手
- 11.绘制脚
- 12.绘制尾巴
- 三、项目展示
- 总结:
项目:
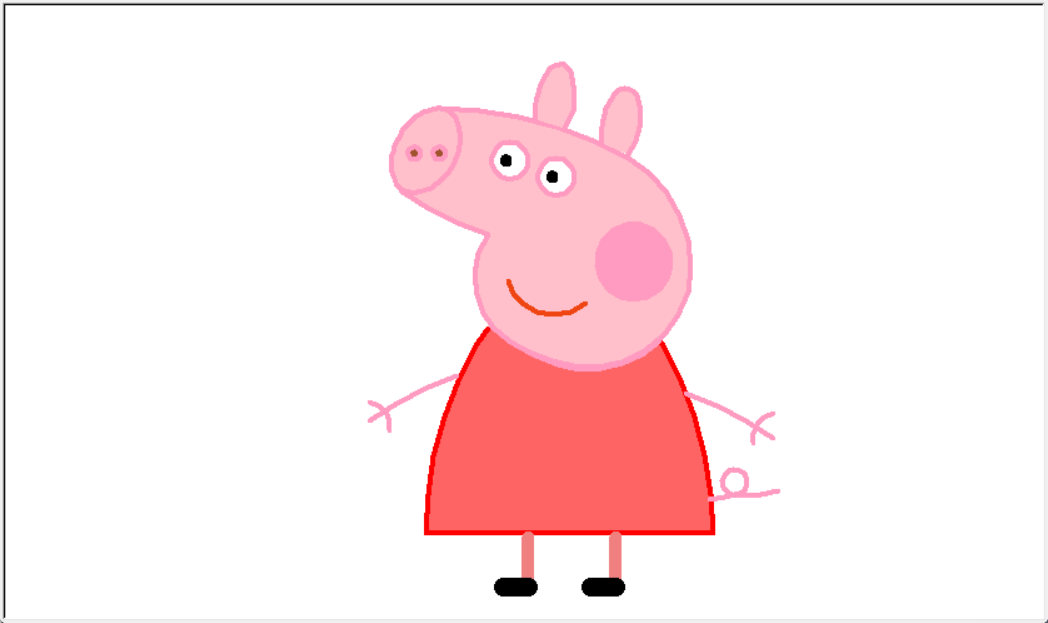
我们做的项目是小猪佩奇绘画的一个项目,我们学习了这么久,对绘画工具也了解了一些,这些绘画工具用法很多,可以搭配数学使用,从而达到绘制图形的效果,数学研究的越深,这个绘画就画的越好。
项目总体分三块:项目思路、项目实战、项目演示
但是我们做项目之前还有一些准备工作,首先得有python解释器,然后还得有python编辑器(我用的PyCharm,也可以用自带的),环境得配置好,这是最基本的;我们用python画图得有turtle这个模块,如果没有得下载,否则项目无法进行。
一、项目思路
先设置画板大小,然后设置画笔颜色,粗细,定位好位置,依次画鼻子、头、耳朵、眼睛、脸、身体、手、脚、尾巴
二、项目实战
1. 导入模块
import turtle as t
说明:
turtle是Python内置的一个模块,俗称海龟绘图,它基于tkinter模块,提供简单的绘图工具。
2. 创建画布
我们定义一个 画布,将画布设置为 840 像素宽和 500 像素高的大小。然后设置画笔的大小为 4,隐藏小海龟图标。调用 colormode(255) 设置 RGB 色彩值范围为 0~255。调用 speed(10) 将画笔速度设置为 10。
# 创建画布
t.pensize(4)
t.hideturtle()
t.colormode(255) # 设置色彩
t.setup(840, 500) # 设置宽高
t.speed(10) # 设置画笔速度
# 添加文字
t.penup()
t.goto(-350, 0)
t.color('black')
t.write('zz', font=('宋体', 40, 'normal'))
3. 绘制鼻子
# 鼻子
t.color((255, 155, 192), "pink") # 画笔色是浅粉,填充色是粉色
t.pu()
t.goto(-100, 100)
t.pd()
t.seth(-30)
t.begin_fill()
a = 0.4
# 绘制一个椭圆作为鼻子的轮廓
for i in range(120):
if 0 <= i < 30 or 60 <= i < 90:
a = a + 0.08 # 加速
t.lt(3) # 向左转3度
t.fd(a) # 向前走a的步长
else:
a = a - 0.08 # 减速
t.lt(3) # 向左转3度
t.fd(a) # 向前走a的步长
t.end_fill()
# 左鼻孔
t.pu()
t.seth(90)
t.fd(25)
t.seth(0)
t.fd(10)
t.pd()
t.pencolor(255, 155, 192)
t.seth(10)
t.begin_fill()
t.circle(5)
t.color(160, 82, 45)
t.end_fill()
# 右鼻孔
t.pu()
t.seth(0)
t.fd(20)
t.pd()
t.pencolor(255, 155, 192)
t.seth(10)
t.begin_fill()
t.circle(5)
t.color(160, 82, 45)
t.end_fill()
4. 绘制猪头
# 头
t.color((255, 155, 192), "pink") # 画笔色是浅粉,填充色是粉色
t.pu()
t.seth(90)
t.fd(41)
t.seth(0)
t.fd(0)
t.pd()
t.begin_fill()
t.seth(180)
t.circle(300, -30)
t.circle(100, -60)
t.circle(80, -100)
t.circle(150, -20)
t.circle(60, -95)
t.seth(161)
t.circle(-300, 15)
t.pu()
t.goto(-100, 100)
t.pd()
t.seth(-30)
a = 0.4
for i in range(60):
if 0 <= i < 30 or 60 <= i < 90:
a = a + 0.08
t.lt(3) # 向左转3度
t.fd(a) # 向前走a的步长
else:
a = a - 0.08
t.lt(3)
t.fd(a)
t.end_fill()
5. 绘制耳朵
# 左耳
t.color((255, 155, 192), "pink") # 画笔色是浅粉,填充色是粉色
t.pu()
t.seth(90)
t.fd(-7)
t.seth(0)
t.fd(70)
t.pd()
t.begin_fill()
t.seth(100)
t.circle(-50, 50)
t.circle(-10, 120)
t.circle(-50, 54)
t.end_fill()
# 右耳
t.pu()
t.seth(90)
t.fd(-12)
t.seth(0)
t.fd(30)
t.pd()
t.begin_fill()
t.seth(100)
t.circle(-50, 50)
t.circle(-10, 120)
t.circle(-50, 56)
t.end_fill()
6. 绘制眼睛
# 左眼
t.color((255, 155, 192), "white") # 画笔色是浅粉,填充色是白色
t.pu()
t.seth(90)
t.fd(-20)
t.seth(0)
t.fd(-95)
t.pd()
t.begin_fill()
t.circle(15)
t.end_fill()
# 左眼珠
t.color("black") # 设置为黑色
t.pu()
t.seth(90)
t.fd(12)
t.seth(0)
t.fd(-3)
t.pd()
t.begin_fill()
t.circle(3)
t.end_fill()
# 右眼
t.color((255, 155, 192), "white") # 画笔色是浅粉,填充色是粉色
t.pu()
t.seth(90)
t.fd(-25)
t.seth(0)
t.fd(40)
t.pd()
t.begin_fill()
t.circle(15)
t.end_fill()
# 右眼珠
t.color("black") # 设置为黑色
t.pu()
t.seth(90)
t.fd(12)
t.seth(0)
t.fd(-3)
t.pd()
t.begin_fill()
t.circle(3)
t.end_fill()
7. 绘制脸
# 脸
t.color((255, 155, 192))
t.pu()
t.seth(90)
t.fd(-95)
t.seth(0)
t.fd(65)
t.pd()
t.begin_fill()
t.circle(30)
t.end_fill()
8. 绘制嘴
# 嘴
t.color(239, 69, 19)
t.pu()
t.seth(90)
t.fd(15)
t.seth(0)
t.fd(-100)
t.pd()
t.seth(-80)
t.circle(30, 40)
t.circle(40, 80)
9. 绘制身体
# 身体
t.color("red", (255, 99, 71)) # 填充为红色
t.pu()
t.seth(90)
t.fd(-20)
t.seth(0)
t.fd(-78)
t.pd()
t.begin_fill()
t.seth(-130)
t.circle(100, 10)
t.circle(300, 30)
t.seth(0)
t.fd(230)
t.seth(90)
t.circle(300, 30)
t.circle(100, 3)
t.color((255, 155, 192), (255, 100, 100))
t.seth(-135)
t.circle(-80, 63)
t.circle(-150, 24)
t.end_fill()
10.绘制手
# 左手
t.color((255, 155, 192))
t.pu()
t.seth(90)
t.fd(-40)
t.seth(0)
t.fd(-27)
t.pd()
t.seth(-160)
t.circle(300, 15)
t.pu()
t.seth(90)
t.fd(15)
t.seth(0)
t.fd(0)
t.pd()
t.seth(-10)
t.circle(-20, 90)
# 右手
t.pu()
t.seth(90)
t.fd(30)
t.seth(0)
t.fd(237)
t.pd()
t.seth(-20)
t.circle(-300, 15)
t.pu()
t.seth(90)
t.fd(20)
t.seth(0)
t.fd(0)
t.pd()
t.seth(-170)
t.circle(20, 90)
11.绘制脚
# 左脚
t.pensize(10)
t.color((240, 128, 128))
t.pu()
t.seth(90)
t.fd(-75)
t.seth(0)
t.fd(-180)
t.pd()
t.seth(-90)
t.fd(40)
t.seth(-180)
t.color("black")
t.pensize(15)
t.fd(20)
# 右脚
t.pensize(10)
t.color((240, 128, 128))
t.pu()
t.seth(90)
t.fd(40)
t.seth(0)
t.fd(90)
t.pd()
t.seth(-90)
t.fd(40)
t.seth(-180)
t.color("black")
t.pensize(15)
t.fd(20)
12.绘制尾巴
# 尾巴
t.pensize(4)
t.color((255, 155, 192))
t.pu()
t.seth(90)
t.fd(70)
t.seth(0)
t.fd(95)
t.pd()
t.seth(0)
t.circle(70, 20)
t.circle(10, 330)
t.circle(70, 30)
三、项目展示

总结:
我觉得此次项目非常成功,从组队到选择项目,一气呵成,组完便选;从小组分工到完成项目,分工明确,各司其职,其中遇到了很多问题,比如说:这个头和身体对接不上,小猪的鼻孔位置偏离了,不过在我们互帮互助下完成了这个项目,看到成品的那一刻,我觉得我们几天的勤勤恳恳都是值得的。非常感谢你们的配合,跟你们合作很愉快,谢谢你们!!!