一、主要流程:
- 创建两个最基础的springboot项目
- 调用方引入Feign的依赖
- 在调用方服务项目中创建agent接口类,类使用@FeignClient注解,注解重点配置url(即被调用方服务所在的地址ip端口号)、写接口方法等。
- 在具体业务代码中注入agent类,使用接口方法。
二、具体代码实现
2.1、第一个服务:Player
我这player属于被调用方,只是最简单的一个springBoot服务demo。

application
平平无奇的启动类,呵呵
@SpringBootApplication
public class PlayerApplication {
public static void main(String[] args) {
SpringApplication.run(PlayerApplication.class, args);
}
}
pojo
public class PlayerVO {
private List<String> players;
public List<String> getPlayers() {
return players;
}
public void setPlayers(List<String> players) {
this.players = players;
}
}controller
就一个方法,记住url路径,后续等着另一个微服务远程调用
@RestController
@RequestMapping("/player")
public class Controller {
public Controller(PlayerService playerService) {
this.playerService = playerService;
}
private PlayerService playerService;
@GetMapping("/list")
public PlayerVO getPlayers() {
return playerService.getPlayers();
}
}service
public interface PlayerService {
/**
* 查询阵容
* @return player
*/
PlayerVO getPlayers();
}没写持久层,练习Feign嘛,简单点
@Service
public class PlayerServiceImpl implements PlayerService {
@Override
public PlayerVO getPlayers() {
PlayerVO playerVO = new PlayerVO();
playerVO.setPlayers(new ArrayList<>(Arrays.asList("kobe", "james")));
return playerVO;
}
}
application.yml
超简单配置
server:
port: 8083
spring:
application:
name: nba-player依赖(我这服务springboot版本是2.5.11,因为不注意这些可能会和feign依赖有版本不兼容问题)
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<version>2.5.11</version>
</dependency>2.2、第二个服务:Team

这里是调用方,好好注意细节
新增openfeign依赖(feign我用的3.0.3版本)
<!-- Spring Cloud Starter OpenFeign -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-openfeign</artifactId>
<version>3.0.3</version>
</dependency>application
启动类上多了一个注解,顾名思义是开启支持这个远程调用。
@SpringBootApplication
@ComponentScan(basePackages = {"com.loong.nba"})
@EnableFeignClients
public class TeamApplication {
public static void main(String[] args) {
SpringApplication.run(TeamApplication.class, args);
}
}pojo
public class PlayerVO {
private List<String> players;
public List<String> getPlayers() {
return players;
}
public void setPlayers(List<String> players) {
this.players = players;
}
}public class TeamVO {
private String team;
private PlayerVO players;
public PlayerVO getPlayers() {
return players;
}
public void setPlayers(PlayerVO players) {
this.players = players;
}
public String getTeam() {
return team;
}
public void setTeam(String team) {
this.team = team;
}
}controller
平平无奇
@RestController
@RequestMapping("/team")
public class Controller {
public Controller(TeamService teamService) {
this.teamService = teamService;
}
private TeamService teamService;
@GetMapping("/list")
public TeamVO getTeams() {
return teamService.getTeams();
}
}agent
重点:注意要调用别的服务的话,需要在自己服务里面创建一个接口类,这个接口类上面用@FeignClient注解,可配置的参数很多,但这我们重点关注必不可少的url(这个只是别名,在后面配置文件里面有具体值映射过来)
@FeignClient(name = "nba-player",primary = false, url = "${player.api.addr}")
public interface PlayerAgent {
@GetMapping("/list")
PlayerVO getPlayers();
}service
public interface TeamService {
/**
* 查询队伍名
* @return TeamVO
*/
TeamVO getTeams();
}使用的时候,像注入普通业务代码一样,将agent接口类注入进来,正常使用即可。
@Service
public class TeamServiceImpl implements TeamService {
public TeamServiceImpl(PlayerAgent playerAgent) {
this.playerAgent = playerAgent;
}
private final PlayerAgent playerAgent;
@Override
public TeamVO getTeams() {
TeamVO teamVO = new TeamVO();
teamVO.setTeam("Lakers");
PlayerVO playerVO = playerAgent.getPlayers();
teamVO.setPlayers(playerVO);
return teamVO;
}
}application.yml
看自定义配置那块:player下面的url就是agent类注解中的那个url,指向player服务(192.168.0.5是我的虚拟机)
server:
port: 8081
spring:
application:
name: nba-team
player:
api:
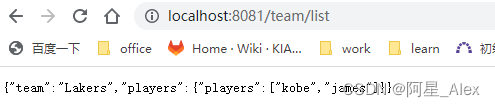
addr: http://192.168.0.5:8083/player三、测试
1、启动两个服务
2、浏览器请求team服务那个conroller方法,发现链路全通了,过程中加点日志的话,可更直观看到player服务被调用的轨迹。