为了更方便地控制网页中各种各样的字体,CSS提供了一系列的字体样式属性,具体如下。
(1)font-size属性:字号
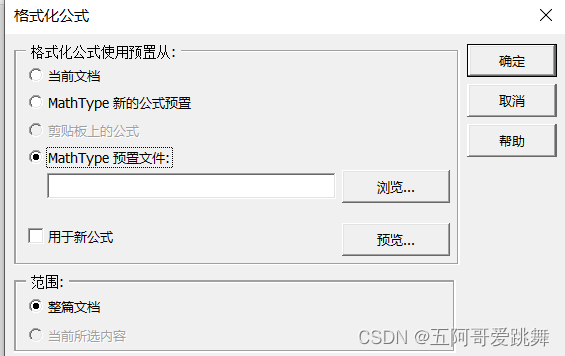
font-size属性用于设置字号,该属性的属性值可以为像素值、百分比数值、倍率等。表3-l列举了fomt-size属性常用的属性值单位,具体如下。

在表1所列的常用单位中,推荐使用像素值单位—px。例如,将网页中所有段落文本的字号设为12px,CSS样式示例代码如下:
· p(font-size:12px;)
(2)font-family属性:字体fomt-family属性用于设置字体。
网页中常用的字体有宋体、微软雅黑、黑体等。例如,将网页中所有段落文本的字体设置为微软雅黑,CSS样式示例代码如下:
p[font-family:“微软雅黑“:]
fomt-family属性可以同时指定多个字体,各字体之间以逗号隔开。如果浏览器不支持第一种字体,则会尝试下一种,直到匹配到合适的字体。例如,同时指定3种字体的CSS样式示例代码如下:
body[font-fanily:“华文彩云”,“宋体“,“黑体";]
当应用上述代码后,浏览器会首选“华文彩云”字体,如果用户计算机上没有安装该字体则选择“宋体”。以此类推,当fomt-fammily属性指定的字体都没有安装时,浏览器就会选择用户计算机默认的字体。使用font-family属性设置字体时,需要注意以下几点。
· 各种字体之间必须使用英文逗号隔开。
· 中文字体需要加英文引号,但英文字体不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。CSS样式示例代码如下:
body[font-fanily:Arial,“微款雅黑”,“未体”,”黑体”:] /“正确的书写方式"
body(font-fanijy:“微软稚黑”,“宋体”。“黑体”,Arial:) /“错误的书写方式"/
· 如果字体名包含空格、#、S等符号,则该字体必须加英文引号,如“font-family.“Times New Roman":"
· 尽量使用系统欺认字体,以保证网页中的文字在任何用户的浏览器中都能正确显示。
(3)font-weight属性:字体粗细
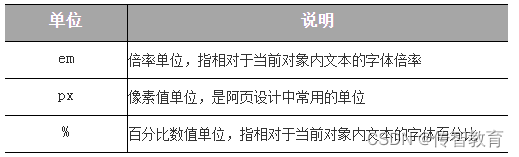
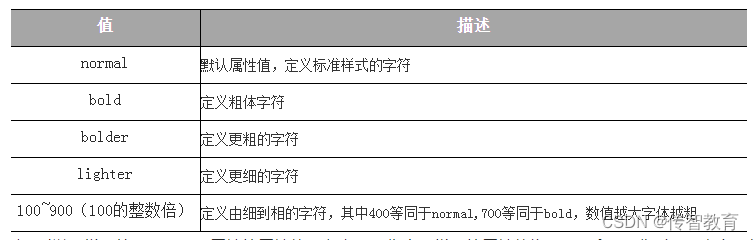
font-weighn 属性用于定义字体的粗细,其属性值如表所示。

表2列举了常用的font-weight属性的属性值。在实际工作中,常用的属性值为normal和bol,分别用于定义正常和加粗显示的字体。
(4)font-variant属性:变体
font-variant 属性用于设置英文字符的变体,一般用于定义小型大写字体,该属性仅对英文字符有效。font-variant 属性的可用属性值如下。
· normal:默认值,测览器会显示标准的字体。small-caps:浏览器会显示小型大写的字体,即所有的小写字
母均会转换为大写字母。但是所有使用小型大写字体的字母和其余文本相比,字体尺寸更小。例如,图3-l2中框线标注的小型大写字母,就是使用font-variant属性设置的。

(5)font-style属性:字体风格
fomt-style属性用于定义字体风格。例如,设置斜体、倾斜或正常字体。font-style属性的可用属性值如下。
· nommal:默认值,测览器会显示标准的字体样式。
· italic:测览器会显示斜体的字体样式。
· oblique:测览器会显示倾斜的字体样式。
当font-style属性取值为italic或oblique时,文字都会显示倾斜的样式,两者在显示效果上并没有本质区别。但italie使用了字体的倾斜属性,并不是所有的字体都有倾斜属性;而obhique只是使文字倾斜,无关该字体有没有倾斜属性。
(6)fomt属性:综合设置字体样式
fomt属性用于对字体样式进行综合设置,其基本语法格式如下:
选择器{font:font-style font-varlant font-weight font-size/line-height font-fanlly:}
使用fomt属性综合设置字体样式时,必须按上述语法格式中的顺序书写,各个属性以空格隔开(line-height用于设置行间距,属于文本外观属性,在后面将具体介绍)。例如,下面设置字体样式的示例代码:
p{font-fanily:Arial,"宋体";font-size:30px; font-style:italic; font-weight:boid; font-variant:
amal1-cape; line-height:40px;}
上述代码可以使用fomt属性综合设置字体样式,其等价于:
p{font:italic small-caps bold 30px/40px Arial,"宋体";}
其中,不需要设置的属性可以省略(省略的属性将取默认值),但必须保留fomt-size和 font-family属性,否则font 属性将不起作用。
下面通过一个案例具体演示如何使用fomt属性综合设置字体样式,如下所示。
<!doctype html>
<html>
<head>
<meta charset.-"utf-8">
<title>font l国性</title>
<style type-"text/css">
.one{ font:italic 18px/30px"隶书":}
.two{ font:italic l8px/30px;}
</style>
</head>
<body>
<p class="one">段落1:使用font 属性综合设置段落文本的字体风格、字号,行高和字体。</p>
<p class="two“>段落2:使用font属性综合设置段落文本的字体风格、字号和行高。由于省略了字体属性font-family,
这时font属性不起作用。</p>
</body>
</htnl>
定义了两个段落,同时使用fomt属性分别对它们进行相应的设置,效果如图。

从图中可以看出,font属性设置的样式并没有对第二个段落文本生效,这是因为对第二个段落文本的设置中省略了字体属性“font-family”。
(7)@font-face规则
@font-face是CSS3的新增规则,用于定义服务器字体。通过@font-face规则,可以使用计算机未安装的字体。@font-face规则定义服务器字体的基本语法格式如下:
@font-face{
font-family:字体名称:
src:字体路径;
}
在上述语法格式中,font-family用于指定该服务器字体的名称,该名称可以随意定义;sre用于指定该字体文件的路径。
下面通过一个剪纸字体的案例来演示@font-face规则的具体用法,如下所示。
<!doctype html>
<html>
<head>
<meta charset-"utf-8">
<title>afont-face规则</title>
<style type-"text/css">
@font-face{
font-fanily:jianzhi; /*服务器字体名称*/
src:url(FZJZJN.TTF); /*服务器字体文件的路径*/
}
p{
font-fanily:jianzhi; /*设置字体样式*/
font-size:32px;
}
</style>
</head>
<body>
<p>明确责任</p>
<p>肩负使命</p>
</body>
</htnl>
在例3-6中,第7~10行代码用于定义服务器字体;第12代码用于为段落标签设置字体样式。效果如图所示。

从图中可以看出,当定义并设置服务器字体后,页面就可以正常显示剪纸字体。总结例3-6,可以得出使用服务器字体的步骤。
①下载字体,并存储到相应的文件夹中。
②使用@font-face规则定义服务器字体。
③对元素应用“font-family”字体样式。