正常的动态组件导入方式
webpack搭建的项目,不管是react还是vue通常引入动态组件基本这么写:
const url = import(`../pages/${locale}`) // vite不支持
or
const url = import(`../pages/${locale}/index.jsx`) // vite不支持
这在vite架构中,一般情况下开发不会有问题,但是使用build打包就会给出警告提示。
错误信息:The above dynamic import cannot be analyzed by Vite. See https://github.com/rollup/plugins/tree/master/packages/dynamic-import-vars#limitations for supported dynamic import formats. If this is intended to be left as-is, you can use the /* @vite-ignore */ comment inside the import()
或者打完包之后:
TypeError: Failed to fetch dynamically imported module: http://127.0.0.1:8080/pages/home/index.jsx
解决方案
这个需要熟读vite官网教程了:https://cn.vitejs.dev/guide/features.html#glob-import

用法:
const modules = import.meta.glob('./dir/*.js')
// vite 生成的代码
const modules = {
'./dir/foo.js': () => import('./dir/foo.js'),
'./dir/bar.js': () => import('./dir/bar.js')
}
import.meta.glob() 方法匹配某个菜单下的所有模块,所以你还需要进行遍历。
例如,我用react写的话,因为会有index.jsx的原因:
import.meta.glob('@/pages/*/*') 会匹配pages下的所有一级目录
import.meta.glob('@/pages/*/*/*') 会匹配pages下的所有二级目录
…以此类推
Glob 导入注意事项
这只是一个 Vite 独有的功能而不是一个 Web 或 ES 标准 该 Glob 模式会被当成导入标识符:必须是相对路径(以 ./
开头)或绝对路径(以 / 开头,相对于项目根目录解析)或一个别名路径(请看 resolve.alias 选项)。 Glob 匹配是使用
fast-glob 来实现的 —— 阅读它的文档来查阅 支持的 Glob 模式。 你还需注意,所有 import.meta.glob
的参数都必须以字面量传入。你 不 可以在其中使用变量或表达式。
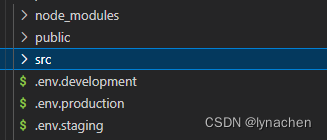
目录结构

封装动态方法
// locale为路径名称 例如:dashboard/analysis
function importLocale(locale) {
// 判断 / 出现次数 用于匹配菜单组件 (pages目录下)
let n = (locale.split('/')).length - 1;
// vite动态导入方法
let modules = import.meta.glob('@/pages/*/*')
// 组件层级 0一级 ,1二级,2三级,3四级,4五级
// pages下一级目录:commonview/index.jsx login/index.jsx等等
// pages下二级目录:dashboard/analysis/index.jsx system/user/index.jsx等等
switch (n) {
case 0:
modules = import.meta.glob('@/pages/*/*')
break;
case 1:
modules = import.meta.glob('@/pages/*/*/*')
break;
case 2:
modules = import.meta.glob('@/pages/*/*/*/*')
break;
case 3:
modules = import.meta.glob('@/pages/*/*/*/*/*')
break;
case 4:
modules = import.meta.glob('@/pages/*/*/*/*/*/*')
//最多给你5级菜单目录,多了自己加。注意是菜单组件目录不是普通组件,我觉得没哪个傻逼会写好几级目录,菜单是系统设置-菜单管理里面添加的,注意下就行。
break;
default:
break;
}
let url = modules[`/src/pages/${locale}/index.jsx`]
// 找不到本地组件直接403
if (url == undefined) url = () => import(`../components/error403`)
// const url = import(`../pages/${locale}`) // vite不支持
return url
}