每日鸡汤,每个你想要学习的念头,都是未来的你向自己求救
需求:有一段字符串text,有3个key,后端用这三个key一次加密;然后把加密后的字符串返回给前端,前端用这3个key依次解密,得到原始的text.【本篇文章我们加密/解密 都用crypto-js来实现】
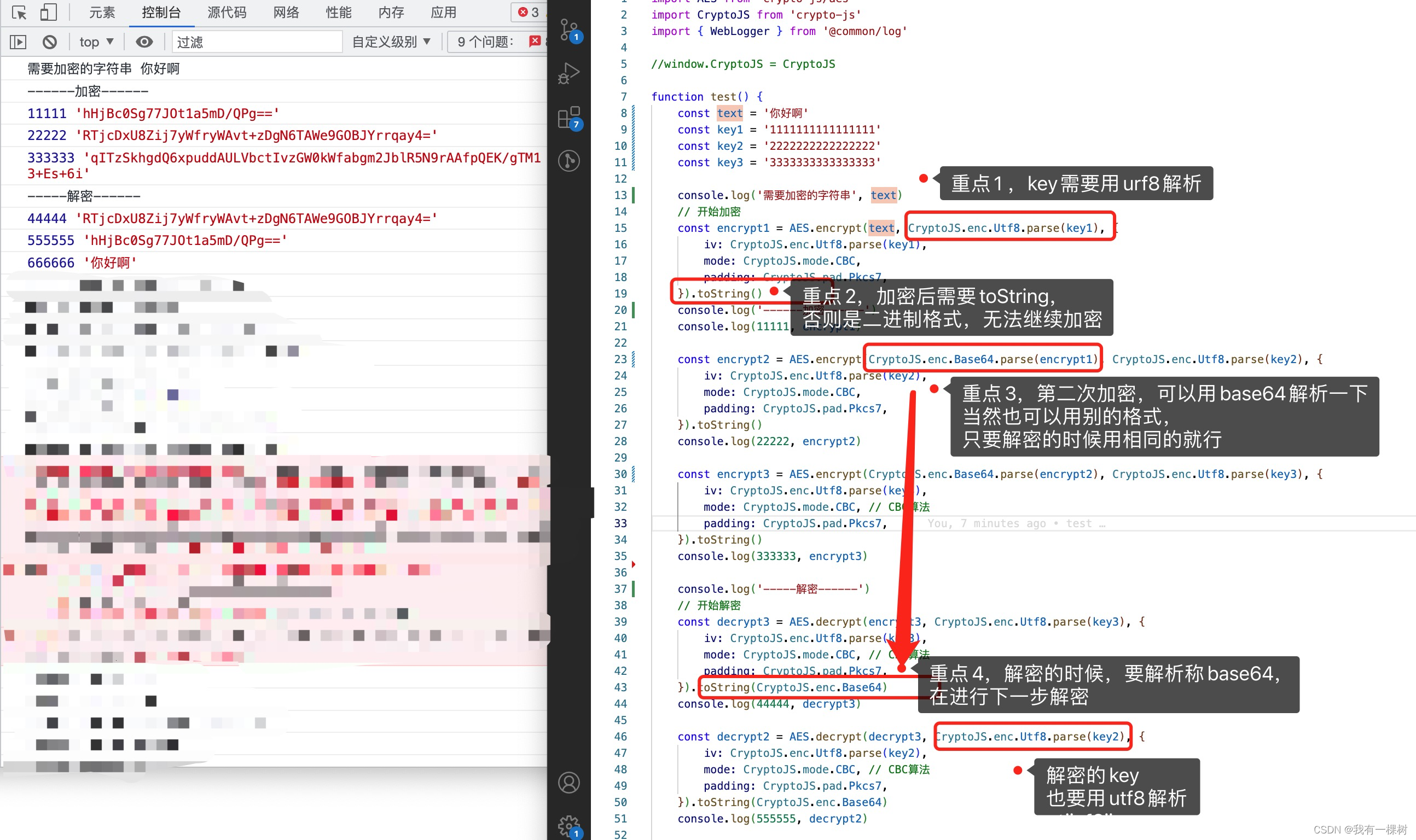
这里面有两个重要的知识点
1. 加密 和 解密 过程中 key,字符串的长度需要是16的倍数,否则解密不出来
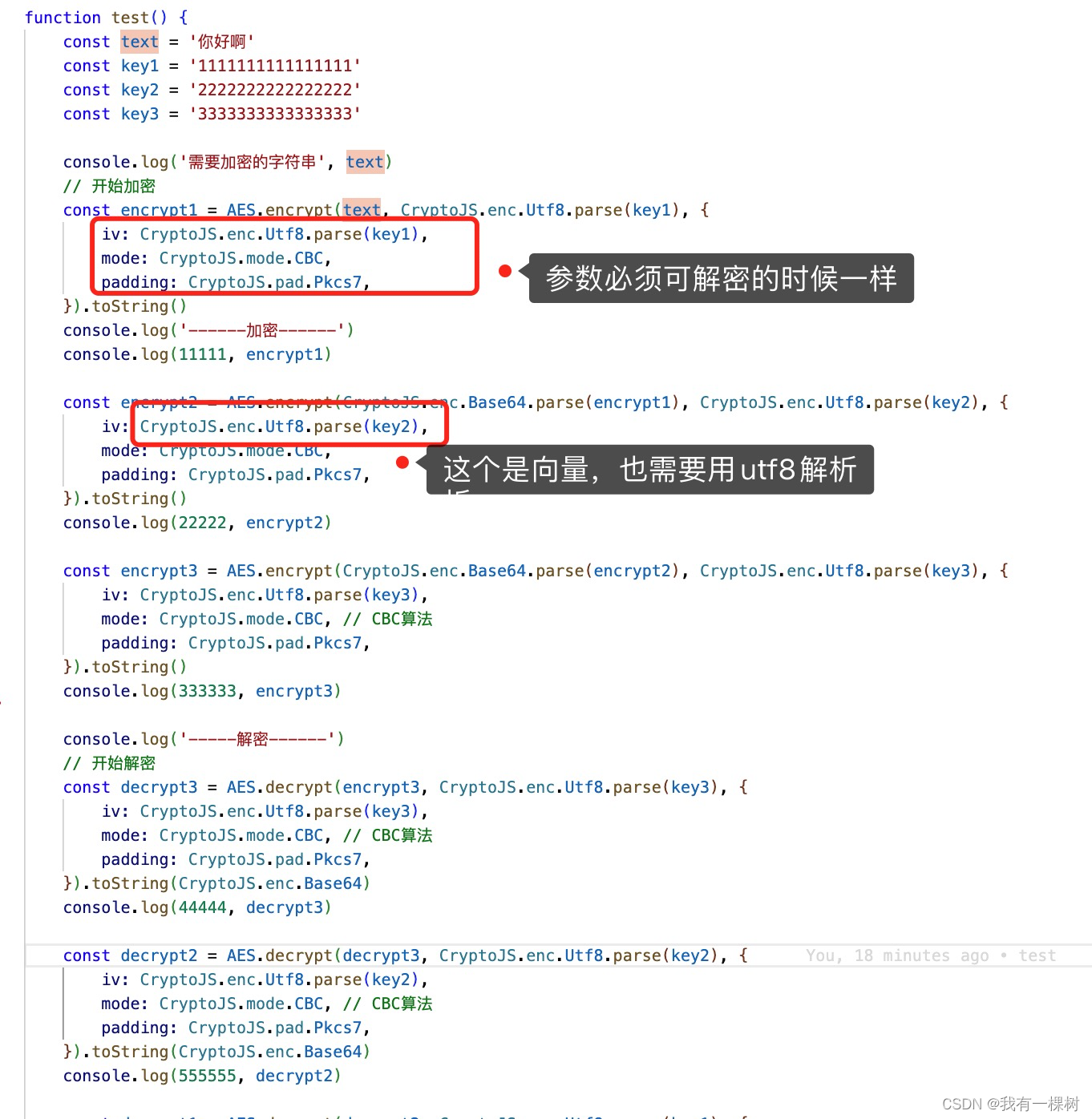
2. 加密 和 解密 过程中 key,应该用 CryptoJS.enc.Utf8.parse(key) 解析一下。
否则会出现这篇文章所说的问题,相同的text/key,每次加密的结果不同
3. 在第一次加密之后的结果调用toString()得到text1,要进行第二次加密时,需要使用 CryptoJS.enc.Base64.parse(text1) 解析一下,再进行下一步
4. 在第一次解密之后的结果调用toString(CryptoJS.enc.Base64)【这是因为在加密的时候使用了base64解析】,得到decrypt1;再进行下一次解密,最后一次调用toString(CryptoJS.enc.Utf8)【这是因为加密的字符串是utf8格式】

import AES from 'crypto-js/aes'
import CryptoJS from 'crypto-js'
function test() {
const text = '你好啊'
const key1 = '1111111111111111'
const key2 = '2222222222222222'
const key3 = '3333333333333333'
console.log('需要加密的字符串', text)
// 开始加密
const encrypt1 = AES.encrypt(text, CryptoJS.enc.Utf8.parse(key1), {
iv: CryptoJS.enc.Utf8.parse(key1),
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7,
}).toString()
console.log('------加密------')
console.log(11111, encrypt1)
const encrypt2 = AES.encrypt(CryptoJS.enc.Base64.parse(encrypt1), CryptoJS.enc.Utf8.parse(key2), {
iv: CryptoJS.enc.Utf8.parse(key2),
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7,
}).toString()
console.log(22222, encrypt2)
const encrypt3 = AES.encrypt(CryptoJS.enc.Base64.parse(encrypt2), CryptoJS.enc.Utf8.parse(key3), {
iv: CryptoJS.enc.Utf8.parse(key3),
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7,
}).toString()
console.log(333333, encrypt3)
console.log('-----解密------')
// 开始解密
const decrypt3 = AES.decrypt(encrypt3, CryptoJS.enc.Utf8.parse(key3), {
iv: CryptoJS.enc.Utf8.parse(key3),
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7,
}).toString(CryptoJS.enc.Base64)
console.log(44444, decrypt3)
const decrypt2 = AES.decrypt(decrypt3, CryptoJS.enc.Utf8.parse(key2), {
iv: CryptoJS.enc.Utf8.parse(key2),
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7,
}).toString(CryptoJS.enc.Base64)
console.log(555555, decrypt2)
const decrypt1 = AES.decrypt(decrypt2, CryptoJS.enc.Utf8.parse(key1), {
iv: CryptoJS.enc.Utf8.parse(key1),
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7,
}).toString(CryptoJS.enc.Utf8)
console.log(666666, decrypt1)
}
test()我们再来看一下,其他的重点。