这是一款支持Vue3的富文本编辑器
GitHub地址:https://github.com/vueup/vue-quill/
VueQuill官网:https://vueup.github.io/vue-quill/
// 查看 @vueup/vue-quill 版本
npm view @vueup/vue-quill versions --json
// 导入 @vueup/vue-quill 依赖包
npm i @vueup/vue-quill@1.0.0父页面:index.vue
<template>
<div style="padding: 100px;">
<QuillEditor ref="quillEditorRef" style="width: 100%; height: 250px;"/>
<p style="text-align: center; margin-top: 10px;">
<el-button type="primary" plain @click="handleSetContentClick($event)">设置内容</el-button>
<el-button type="success" plain @click="handleGetContentClick($event)">获取内容</el-button>
</p>
<p>
{{ editorContent }}
</p>
</div>
</template>
<script>
import QuillEditor from './components/quillEditor'
export default {
name: 'QuillEditorComponent',
components: {
QuillEditor
},
data () {
return {
// 编辑器内容
editorContent: ''
}
},
methods: {
/**
* 设置编辑器内容
*/
async handleSetContentClick(evt) {
this.$elementUtil.handleElButtonBlur(evt)
const refs = await this.$refs.quillEditorRef;
const status = await refs.handleSetHtml('<h1>你好世界!</h1>')
console.log('handleSetContentClick =>', status)
},
/**
* 获取编辑器内容
*/
async handleGetContentClick(evt) {
this.$elementUtil.handleElButtonBlur(evt)
const refs = await this.$refs.quillEditorRef;
this.editorContent = await refs.handleGetHtml();
console.log('handleGetContentClick =>', this.editorContent)
},
}
}
</script>子组件:quillEditor.vue
<template>
<QuillEditor
ref="quill"
toolbar="full"
theme="snow"
content-type="html"
:disabled="true"
:content="content"
:options="options"
/>
</template>
<script>
import { QuillEditor } from '@vueup/vue-quill'
import '@vueup/vue-quill/dist/vue-quill.snow.css'
export default ({
components: {
QuillEditor
},
data () {
return {
// 编辑器内容
content: '',
// 编辑器选项
options: {
debug: 'info',
modules: {
toolbar: ['bold', 'italic', 'underline']
},
placeholder: '请输入内容~',
readOnly: false,
theme: 'snow'
}
}
},
methods: {
/**
* 设置编辑器 Text 内容
*/
async handleSetText(content) {
const refs = await this.$refs
refs.quill.setText(content)
return 'OK'
},
/**
* 获取编辑器 Text 内容
*/
async handleGetText() {
const refs = await this.$refs
return refs.quill.getText();
},
/**
* 设置编辑器 Html 代码
*/
async handleSetHtml(content) {
const refs = await this.$refs
refs.quill.setHTML(content)
return 'OK'
},
/**
* 获取编辑器 Html 代码
*/
async handleGetHtml() {
const refs = await this.$refs
return refs.quill.getHTML();
}
}
})
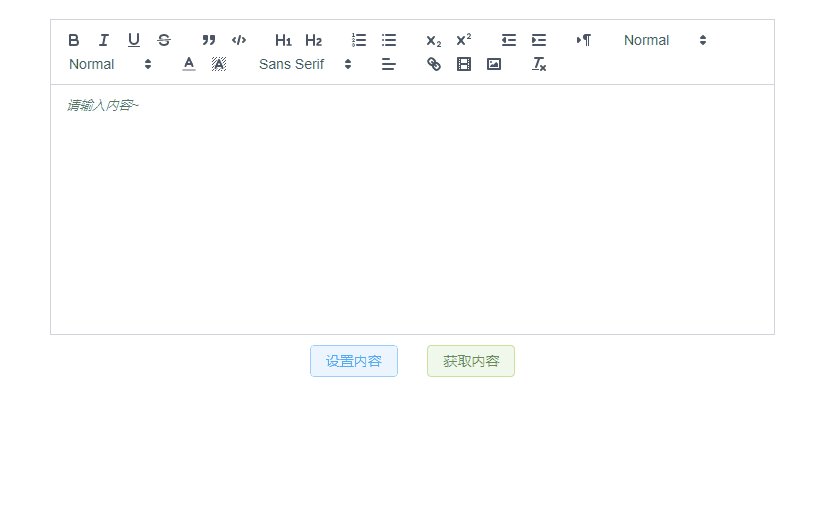
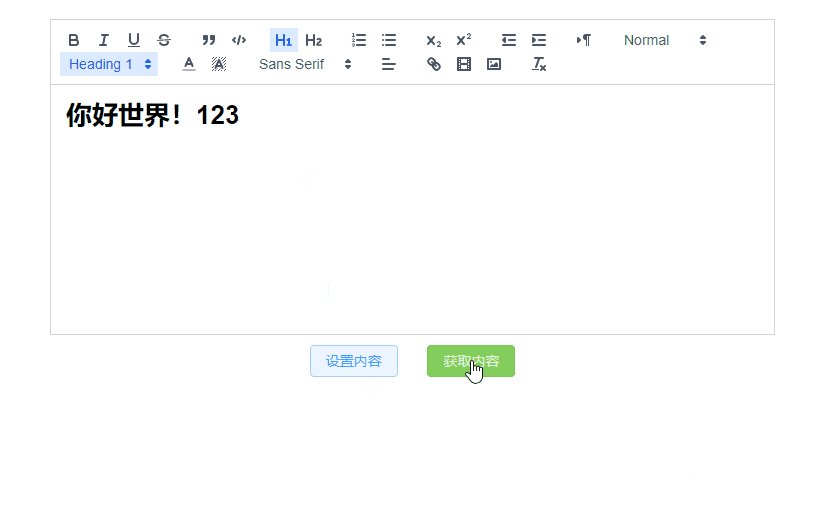
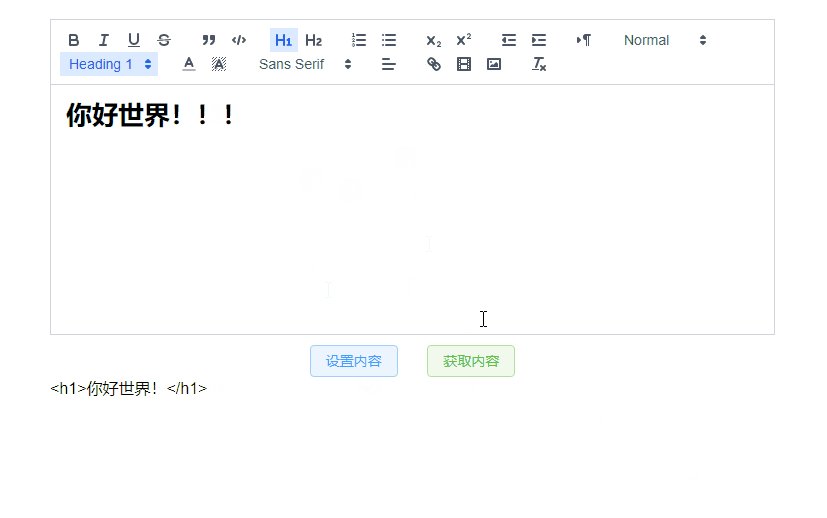
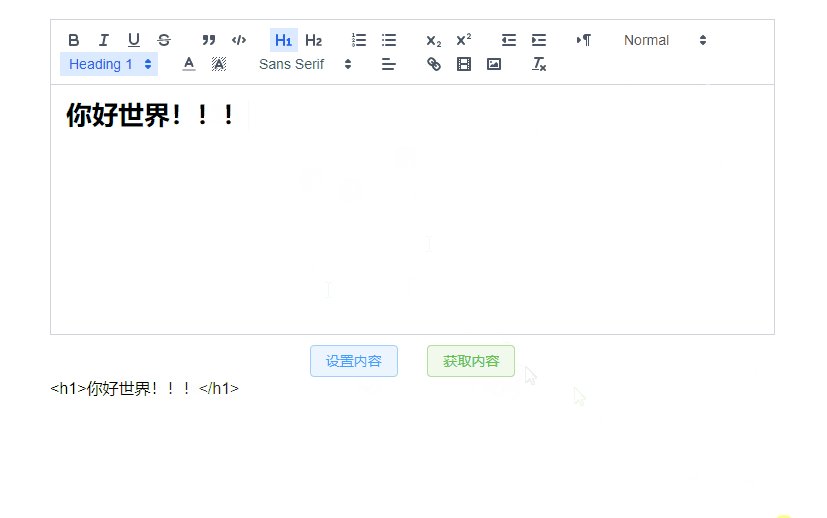
</script>效果如下






![[附源码]Python计算机毕业设计Django高校车辆管理系统](https://img-blog.csdnimg.cn/24fe2d14d93847bebb84d2cc2a1b075a.png)