- 理解
错误边界(Error boundary):用来捕获后代组件错误,渲染出备用页面
如果你的组件内写了包含子组件,一个子组件内部发生了错误就会导致整个页面挂掉(报错),限制这种错误影响其他组件(就是限制错误边界)
- 特点
只能捕获后代组件生命周期产生的错误,不能捕获自己组件产生的错误和其他组件在合成事件、定时器中产生的错误
- 实现
getDerivedStateFromError 配合 componentDidCatch
// 生命周期函数,一旦后台组件报错,就会触发
static getDerivedStateFromError(error) {
console.log(error);
// 在render之前触发
// 返回新的state
return {
hasError: true,
};
}
componentDidCatch(error, info) {
// 统计页面的错误。发送请求发送到后台去
console.log(error, info);
}
注意!!!开发环境可能会延时报错,是为了提醒开发人员你的页面有报错,这是正常现象,生产环境就正常显示错误边界
- CODING Demo
import React, { Component } from 'react'
export default class Father extends Component {
state = {
hasError: false
}
//当Parent的子组件出现报错时候,会触发getDerivedStateFromError调用,并携带错误信息
static getDerivedStateFromError(error) {
console.log('@@@', error)
return { hasError: true };
}
// 此生命周期在后代组件抛出错误后被调用。 它接收两个参数:抛出的错误/带有 componentStack key 的对象
componentDidCatch(error, info){ // 小白亲切的称其为【加班钩子】
console.log('此处统计错误,反馈给服务器,用于通知编码人员进行bug的解决');
}
render() {
const { hasError } = this.state
return (
<div>
<h2>这是Father组件</h2>
<hr />
{
hasError ? '意外错误,请稍后重试...' : <Child />
}
</div>
)
}
}
class Child extends Component {
state = {
// 模拟:某些原因导致这个数组变成了一个字符串
users: 'abc'
}
render() {
const { users } = this.state
return (
<div>
<h2>这是Child组件</h2>
<ul>
{
users.map((user, index) =>
<li key={index}>{`${user.name}---${user.age}`}</li>
)
}
</ul>
</div>
)
}
}
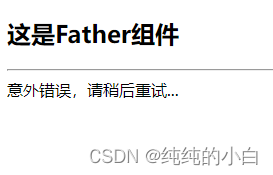
- Demo Result