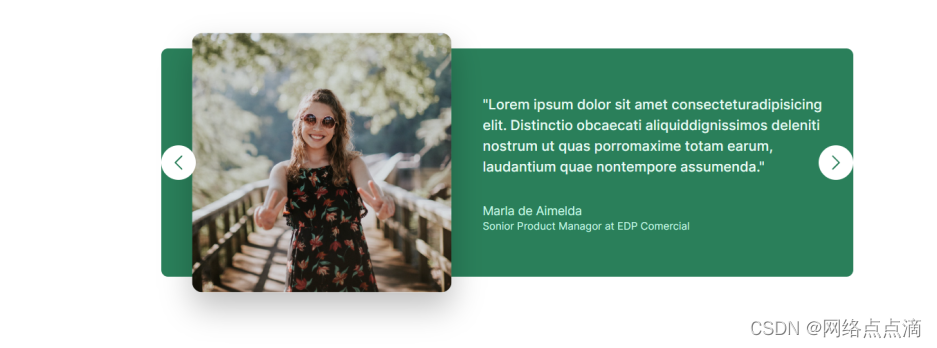
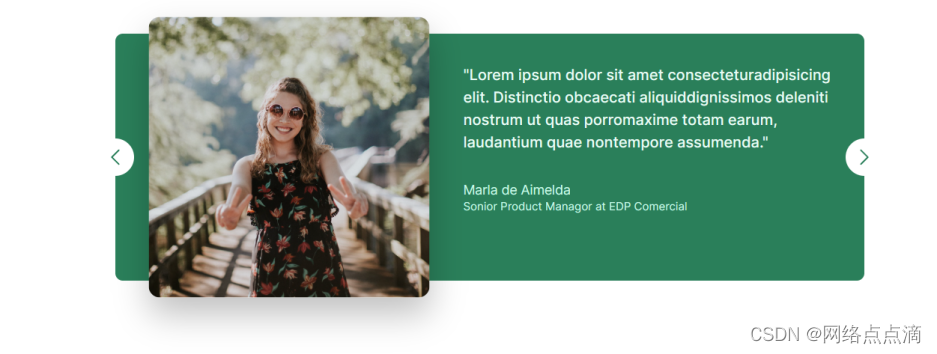
这节课我们通过绝对定位的方式来实现上一届未实现的内容!
● 首先我们先设置一下button和图标
/* CONTROLS */
.btn {
background-color: #fff;
border: none;
height: 40px;
width: 40px;
}
.btn-icon {
height: 24px;
width: 24px;
}
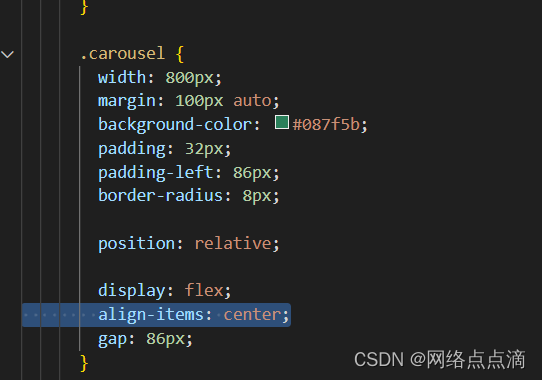
● 接着我们来设置绝对定位
.carousel {
position: relative;
}
/* CONTROLS */
.btn {
background-color: #fff;
border: none;
height: 40px;
width: 40px;
border-radius: 50%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
.btn-icon {
height: 24px;
width: 24px;
stroke: #087f5b;
}
● 把左边和右边的箭头分class来定义

● 对箭头分开定义
.btn--left {
left: 0;
}
.btn--right {
right: 0;
}

● 这里是通过这个参数来让其居中的,我们可以删除,通过绝对定位的方式来解决这个问题

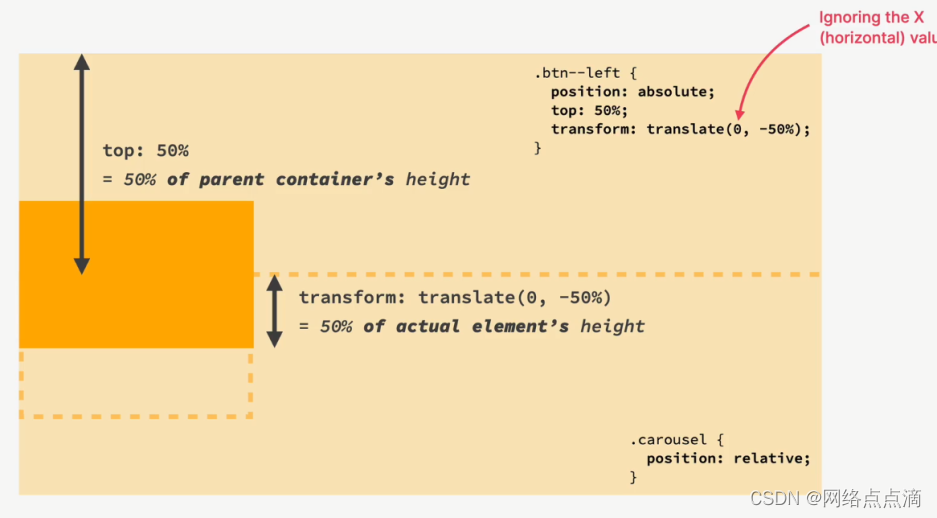
● 现在我们通过绝对定位的方式来使其居中对齐
.btn {
position: absolute;
top: 50%;
transform:translate(0,-50%); #将按钮向上移动自身高度的一半
}
这里解释一下我们为什么要这么写?

● 除此之外,我们不仅仅要调整纵向的,我们还需要调整横向的
.btn--left {
left: 0;
top: 50%;
transform:translate(-50%, -50%);
}
.btn--right {
right: 0;
top: 50%;
transform: translate(50%, -50%);
}

● 但是似乎这个按钮太过于透明化了,可以添加一些阴影
.btn {
box-shadow: 0 12px 24px rgba(0, 0, 0, 0.2);
}

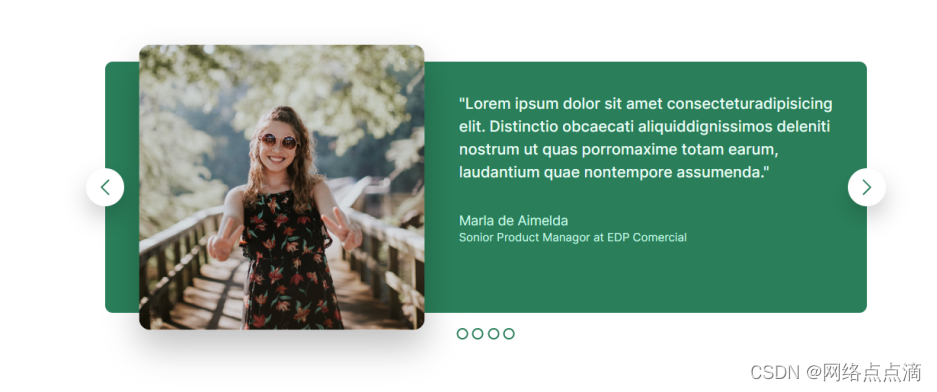
● 接着我们添加一下下面的点点
<div class="dots">
<button class="dot"> </button>
<button class="dot"> </button>
<button class="dot"> </button>
<button class="dot"> </button>
</div>
● 然后给这些点添加样式
.dot {
height: 12px;
width: 12px;
background-color: #fff;
border: 2px solid #087f5b;
border-radius: 50%;
cursor: pointer;
}

● 接下来就是添加绝对样式了
.dots {
position: absolute;
left: 50%;
bottom: 0;
transform: translate(-50%, 32px);
}

● 接着我们还是通过flex布局来调整他们之间的间距
.dots {
position: absolute;
left: 50%;
bottom: 0;
transform: translate(-50%, 32px);
display: flex;
gap: 12px;
}

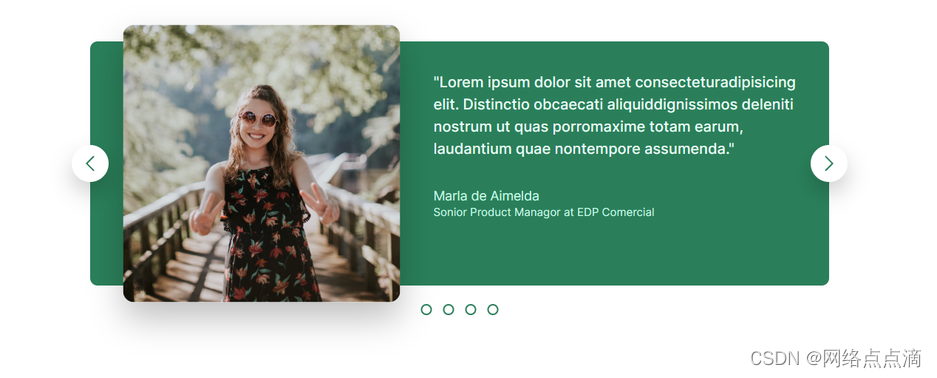
● 接着我们还要给第一个dot添加一个颜色
.dot1 {
background-color: #087f5b;
}