Exam5 ListView组件简单应用
ListView组件简单应用
- Exam5 ListView组件简单应用
- 目的
- 实验内容及实验步骤
- 采用SimpleAdapter
- 自定义Adapter
- 运行及结果:
- 实验总结
目的
掌握常用的UI布局及组件;
掌握使用Intent启动Activity的方法
掌握ListView组件的简单应用
实验内容及实验步骤
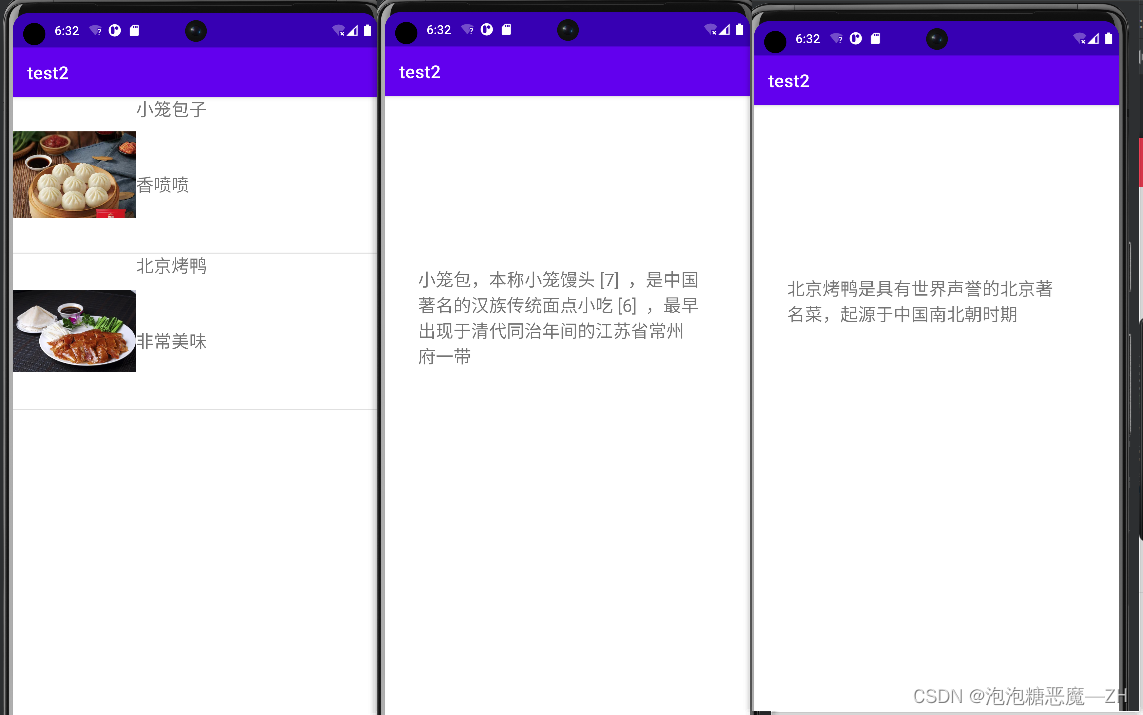
采用ListView+数据适配器实现下图所示的美食图文列表功能,需求如下:
1、采用图文列表界面,每行显示一个美食信息,包括图片、名称、描述三项信息,名称及描述文字采用合适的字号及颜色。
2、点击列表中的一行,打开美食详情页面显示该行的美食信息详情
3、分别使用SimpleAdapter及自定义Adapter实现
采用SimpleAdapter
MainActivity.java**
package com.example.test;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.media.Image;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
List<Map<String,Object>> list;
ListView listviewFoods;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listviewFoods = findViewById(R.id.listViewFoods);
final String[] name = new String[]{"小笼包子","北京烤鸭"};
final String[] message = new String[]
{"小笼包,本称小笼馒头 [7] ,是中国著名的汉族传统面点小吃 [6] ,最早出现于清代同治年间的江苏省常州府一带",
"北京烤鸭是具有世界声誉的北京著名菜,起源于中国南北朝时期"
};
final String[] desc = new String[]{"香喷喷","非常美味"};
final int[] photo = new int[]{R.drawable.foods1,R.drawable.foods_2};
list = new ArrayList<Map<String, Object>>();
for(int i=0;i< name.length;i++)
{
Map<String,Object> map1 = new HashMap<String,Object>();
map1.put("desc",desc[i]);
map1.put("imgId",photo[i]);
map1.put("title",name[i]);
list.add(map1);
}
SimpleAdapter adapter = new SimpleAdapter(this,list,R.layout.foods_item,new String[]{"title","imgId","desc"},new int[]{
R.id.textViewTitle,R.id.imageView,R.id.textViewDesc
});
listviewFoods.setAdapter(adapter);
listviewFoods.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
// String title = list.get(i).get("title").toString();
// Toast.makeText(MainActivity.this, title, Toast.LENGTH_SHORT).show();
Bundle bundle = new Bundle();
bundle.putString("message",message[i]);
Intent intent = new Intent(MainActivity.this,MainActivity2.class);
intent.putExtras(bundle);
Log.i("message",message[i]);
startActivity(intent);
}
});
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/listViewFoods"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity2.java
package com.example.test;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity2 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
Bundle bundle = getIntent().getExtras();
String message = bundle.getString("message");
TextView textView = findViewById(R.id.textView3);
textView.setText(message);
}
}
activity_main2.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity2">
<TextView
android:id="@+id/textView3"
android:layout_width="330dp"
android:layout_height="147dp"
android:layout_marginStart="125dp"
android:layout_marginEnd="125dp"
android:text="TextView"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.502"
app:layout_constraintStart_toStartOf="parent"
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/listViewFoods"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
activity_main2.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity2">
<TextView
android:id="@+id/textView3"
android:layout_width="330dp"
android:layout_height="147dp"
android:layout_marginStart="125dp"
android:layout_marginEnd="125dp"
android:text="TextView"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.502"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.448" />
</androidx.constraintlayout.widget.ConstraintLayout>
foods_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="435dp"
android:layout_height="182dp"
android:layout_weight="1"
tools:srcCompat="@tools:sample/avatars[0]" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:id="@+id/textViewTitle"
android:layout_width="match_parent"
android:layout_height="58dp"
android:text="TextView"
android:textSize="20sp" />
<TextView
android:id="@+id/textViewDesc"
android:layout_width="match_parent"
android:layout_height="69dp"
android:text="TextView"
android:textSize="20sp" />
</LinearLayout>
</LinearLayout>
自定义Adapter
FoodsAdapter.java
package com.example.test2;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import java.util.List;
public class FoodsAdapter extends BaseAdapter {
private Context context;
private ListView listView;
private List<FoodsInfo> goodsList;
public FoodsAdapter(Context context, ListView listView) {
this.context = context;
this.listView = listView;
}
public void setData(List<FoodsInfo> data){
goodsList = data;
//this.notifyDataSetChanged();
//listView.setSelection(listView.getSelectedItemPosition());
}
@Override
public int getCount() {
return goodsList.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView = View.inflate(context, R.layout.foods_item,null);
ViewHolder viewHolder = new ViewHolder(convertView);
FoodsInfo foodsInfo = goodsList.get(position);
viewHolder.img.setImageResource(foodsInfo.getImgId());
viewHolder.title.setText(foodsInfo.getTitle());
viewHolder.desc.setText(foodsInfo.getDesc());
return convertView;
}
static class ViewHolder {
View baseView;
TextView title;
TextView desc;
ImageView img;
public ViewHolder(View itemView) {
this.baseView = itemView;
this.title = (TextView) baseView.findViewById(R.id.textViewTitle);
this.desc = (TextView) baseView.findViewById(R.id.textViewDesc);
this.img = (ImageView)baseView.findViewById(R.id.imageView);
}
}
}
FoodsInfo.java
package com.example.test2;
public class FoodsInfo {
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public int getImgId() {
return imgId;
}
public void setImgId(int imgId) {
this.imgId = imgId;
}
private String title;
private int imgId;
public String getDesc() {
return desc;
}
public void setDesc(String desc) {
this.desc = desc;
}
private String desc;
}
MainActivity.java
package com.example.test2;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
List<FoodsInfo> list;
ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView=findViewById(R.id.listfood);
final String[] name = new String[]{"小笼包子","北京烤鸭"};
final String[] message = new String[]
{"小笼包,本称小笼馒头 [7] ,是中国著名的汉族传统面点小吃 [6] ,最早出现于清代同治年间的江苏省常州府一带",
"北京烤鸭是具有世界声誉的北京著名菜,起源于中国南北朝时期"
};
final String[] desc = new String[]{"香喷喷","非常美味"};
final int[] photo = new int[]{R.drawable.foods1,R.drawable.foods_2};
list=new ArrayList<FoodsInfo>();
for(int i=0;i< name.length;i++)
{
FoodsInfo foodsInfo = new FoodsInfo();
foodsInfo.setTitle(name[i]);
foodsInfo.setDesc(desc[i]);
foodsInfo.setImgId(photo[i]);
list.add(foodsInfo);
}
FoodsAdapter adapter =new FoodsAdapter(this,listView);
adapter.setData(list);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Bundle bundle = new Bundle();
bundle.putString("message",message[i]);
Intent intent = new Intent(MainActivity.this,MainActivity2.class);
intent.putExtras(bundle);
Log.i("message",message[i]);
startActivity(intent);
}
});
}
}
MainActivity2.java
package com.example.test2;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity2 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
Bundle bundle = getIntent().getExtras();
int id = bundle.getInt("photo");
String message = bundle.getString("message");
TextView textView = findViewById(R.id.textView);
textView.setText(message);
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/listViewFoods"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/listfood"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
activity_main2.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity2">
<TextView
android:id="@+id/textView"
android:layout_width="317dp"
android:layout_height="225dp"
android:text="TextView"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.393"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.369" />
</androidx.constraintlayout.widget.ConstraintLayout>
Foods_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="277dp"
android:layout_height="175dp"
android:layout_weight="1"
tools:srcCompat="@tools:sample/avatars" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:id="@+id/textViewTitle"
android:layout_width="match_parent"
android:layout_height="85dp"
android:text="TextView"
android:textSize="20sp" />
<TextView
android:id="@+id/textViewDesc"
android:layout_width="match_parent"
android:layout_height="94dp"
android:text="TextView"
android:textSize="20sp" />
</LinearLayout>
</LinearLayout>
运行及结果:

实验总结
(1)SimpleAdapter实现图文ListView:
1、使用步骤。
定义一个集合来存放ListView中item的内容;
定义一个item的布局文件;
创建一个 SimpleAdapter 对象;
通过ListView的setAdapter()
方法绑定 SimpleAdapter
(2)BaseAdapter自定义适配器实现ListView:
1、使用步骤
定义一个集合来存放ListView中item的内容;
定义一个item的布局文件;
定义一个 继承了BaseAdapter的子类MyAdapter,重写未实现的方法;(定义ViewHolder,重写getView()方法)
通过ListView的setAdapter()方法绑定自定义的MyAdapter对象 。
(3)注意写入存储数据和输出数据的代码顺序,要先写存,再输出,不然会出现空指针错误。
(4)取数据数组长度使用.length方法,注意没有括号
(5)Bundle的作用主要时用于传递数据。Bundle传递的数据包括:string、int、boolean、byte、float、long、double等基本类型或它们对应的数组,也可以是对象或对象数组。当Bundle传递的是对象或对象数组时,必须实现Serialiable或Parcelable接口。
Bundle所保存的数据是以key-value(键值对)的形式保存在ArrayMap中
//把Bundle容器中的数据放到Intent中
intent.putExtras(bundle);
Intent intent = getIntent();
//从Intent中取出Bundle
Bundle bundle = intent.getExtras();
//获取FunPerson里的数据数据






![[230522] 托福阅读词汇题 |持续更新|5月15日](https://img-blog.csdnimg.cn/cd3ea04112d140a4baf277b0904b1893.jpeg)