2023年Android开发者路线-第1部分
2023年Android开发者路线-第2部分
2023年Android开发者路线-第3部分
2023年Android开发者路线-第4部分
2023年Android开发者路线-第3部分
在上一篇文章中,我们讨论了 Android 主要组件的重要元素,包括 Intents 和 App Entry Points。
在第三部分中,我们将介绍 Android 路线图接下来的四个部分:
- Fragments
- App Navigation
- Architecture Components
- Android Jetpack
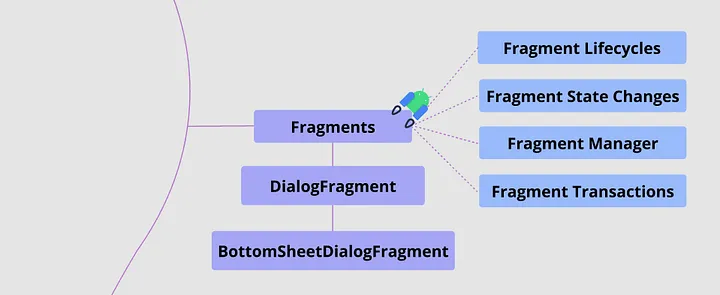
Fragments

在第 2 部分中,我们讨论了App Components,如Activity,它们构建允许系统和用户与您的应用程序交互的入口点。
Fragment 是 UI 的可重用部分,它通过在 Activity 之上提供 UI 元素与用户交互。通常,Fragment属于Activity并由FragmentManager管理。
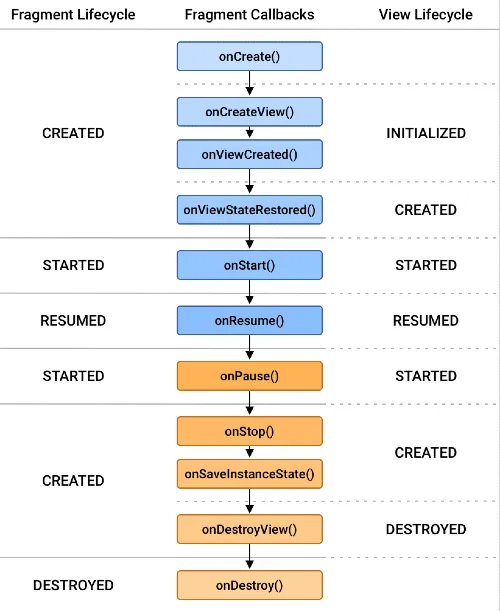
Fragment Lifecycle
所有片段都有自己的生命周期,这是正确管理视图和资源生命周期的基本概念。Fragment类提供一组核心回调,告诉片段生命周期状态已更改并已附加到活动。

你可以创建布局并声明片段在生命周期回调方法中的行为。在本节中,我们将讨论片段的生命周期变化以及与下面九个核心回调方法相关的视图生命周期:
onCreate():在onAttached()被调用后会调用此回调,这意味着你的片段已创建并添加到FragmentManager。此回调可能会在片段所在的活动正在创建时被调用,因此你不应该在此处执行基于活动的操作,例如调用getActivity()方法。onCreateView():大多数片段的视图创建都在这里处理。如果你在此回调中提供了一个有效的View实例,片段的视图生命周期将被创建。你也可以提供一个内容布局的id,以在适当的时候通过片段构造函数膨胀视图。onViewCreated():在onCreateView()返回一个合适的View实例后,将调用此回调。onViewCreated()会接收一个膨胀的View作为参数,这意味着视图层次结构和视图生命周期已完全初始化。你可以在此回调中执行与UI相关的工作。onStart():当片段对用户可见时将调用此回调,通常与Activity.onStart生命周期方法相关联(如果你在多个活动或应用程序之间切换,可能会运行多次)。onResume():当片段准备好进入前台并与用户交互时将调用此回调。onResume()回调通常与Activity.onResume生命周期方法相关联。onPause():当用户开始离开片段并可能仍然部分可见(例如,如果用户处于多窗口模式)时,将调用此回调。此回调通常与Activity.onPause生命周期方法相关联。onStop():当片段对用户不再可见时将调用此回调,通常与Activity.onStop生命周期方法相关联。onDestroyView():当先前创建的视图已从片段中分离时将调用此回调。这意味着片段的视图生命周期进入了销毁状态,视图不再可用。onDestroy():在片段被移除或FragmentManager被销毁时将调用此回调。在将片段从活动中分离之前,你可以在此回调中释放或解散所有剩余的资源。
更多细节请查看Fragment生命周期。现在,让我们学习如何创建一个片段。
创建Fragment
Android Jetpack提供了Fragment专有库,需导入Fragment Jetpack库:
implementation "androidx.fragment:fragment-ktx:1.4.1"
下一步,创建Fragment子类,代码如下:
class MyFragment: Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_my, container, false)
}
}
也可以为Fragment提供一个layout布局:
class MyFragment : Fragment(R.layout.fragment_my)
接下来,您可以通过在FragmentContainerView上定义名称标签来直接将Fragment添加到您的Activity中:
<androidx.fragment.app.FragmentContainerView
android:id="@+id/fragment_container_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="io.getstream.MyFragment" />
您还可以在Activity类中动态添加Fragment,如以下示例所示:
supportFragmentManager.commit {
setReorderingAllowed(true)
// Replace whatever is in the fragment_container_view with this fragment
replace<MyFragment>(R.id.fragment_container_view)
}
更多内容参考:https://developer.android.com/guide/fragments/create
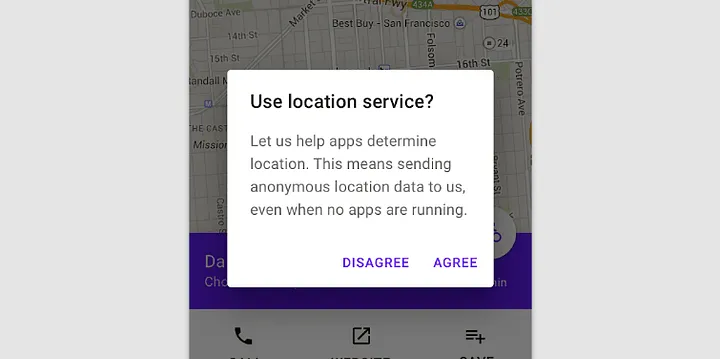
DialogFragment

使用DialogFragment,您可以管理对话框的生命周期状态,并在配置更改时自动恢复对话框的状态。
要实现,DialogFragment您必须创建一个扩展DialogFragment 的类:
class LocationServiceConfirmationDialogFragment : DialogFragment() {
override fun onCreateDialog(savedInstanceState: Bundle?): Dialog =
AlertDialog.Builder(requireContext())
.setMessage(getString(R.string.location_service_confirmation))
.setPositiveButton(getString(R.string.agree)) { _, _ -> }
.setNegativeButton(getString(R.string.disagree)) { _, _ -> }
.create()
companion object {
const val TAG = "LocationServiceConfirmationDialogFragment"
}
}
接下来,创建您的DialogFragment并调用show()方法来显示您的对话框。您必须传递一个FragmentManager和一个字符串标记作为参数:
LocationServiceConfirmationDialogFragment().show(
supportFragmentManager, LocationServiceConfirmationDialogFragment.TAG)
更多DialogFragment参考:https://developer.android.com/guide/fragments/dialogs
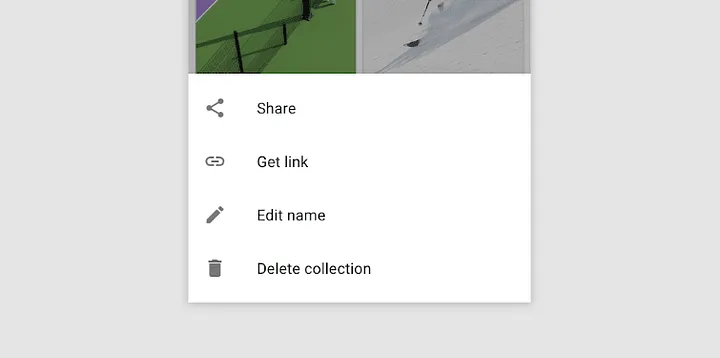
BottomSheetDialogFragment
BottomSheetDialogFragment是DialogFragment的子类,旨在显示底部工作表模态。

要实现一个BottomSheetDialogFragment,请创建一个 XML 布局文件以显示底部工作表的内容:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
...
</androidx.constraintlayout.widget.ConstraintLayout>
接下来,创建一个扩展BottomSheetDialogFragment的类:
class MyBottomSheetDialogFragment: BottomSheetDialogFragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.my_bottom_sheet_fragment, container, false)
}
companion object {
const val TAG = "MyBottomSheetDialogFragment"
}
}
最后,创建你的MyBottomSheetDialogFragment并调用show()方法来显示你的对话框。您应该传递一个FragmentManager和一个字符串标记作为参数:
MyBottomSheetDialogFragment().show(supportFragmentManager, MyBottomSheetDialogFragment.TAG)
在本节中,我们讨论了Fragment以及如何创建各种类型的Fragment。接下来,让我们学习如何使用App Navigation在不同的Fragment和 Activity 之间导航。
App Navigation

现代 Android 应用程序由许多屏幕组成,因此在它们之间顺畅导航对于用户体验至关重要。
应用导航是在应用屏幕之间转换的行为。您可以通过使用以下组件定义明确的行为来确定用户如何浏览您的应用程序:
- Tabs选项卡
- Navigation Drawer导航抽屉
- Bottom Navigation底部导航
让我们看看如何在下面实现这些组件中的每一个。
Tabs
Tabs组织内容并导航到与用户交互的特定屏幕。通常,选项卡位于屏幕顶部,由不同的可选菜单和指示器组成,如下图所示:

您可以使用以下两个 UI 组件实现上面的Tabs:TabLayout和TabItem:
<com.google.android.material.tabs.TabLayout
...>
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text_label_1"
/>
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text_label_2"
/>
...
</com.google.android.material.tabs.TabLayout>
为Tabs添加监听:
tabLayout.addOnTabSelectedListener(object : TabLayout.OnTabSelectedListener {
override fun onTabSelected(tab: TabLayout.Tab?) {
// Handle tab select
}
override fun onTabReselected(tab: TabLayout.Tab?) {
// Handle tab reselect
}
override fun onTabUnselected(tab: TabLayout.Tab?) {
// Handle tab unselect
}
})
也可以将Tabs与ViewPager配合,使Tabs有滑动切换效果。
Tabs & ViewPager: https://developer.android.com/guide/navigation/navigation-swipe-view
Navigation Drawer
Navigation Drawer 组织了一个菜单列表,这些菜单执行特定的操作并提供对目的地的访问
- 具有五个或更多顶级目的地的应用程序。
- 具有两级或更多级导航层次结构的应用程序。
- 在不相关的目的地之间快速导航。
https://material.io/components/navigation-drawer#usage
创建Navigation Drawer步骤如下:
步骤1. 创建xml Menu,放置在res/menu
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/movie_fragment"
android:title="@string/movie" />
<item
android:id="@+id/tv_fragment"
android:title="@string/tv" />
<item
android:id="@+id/people_fragment"
android:title="@string/people" />
</menu>
步骤2. 创建导航图 XML,放置在res/navigation
<navigation
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/nav_graph"
app:startDestination="@id/home_fragment">
<fragment
android:id="@+id/home_fragment"
android:name="io.getstream.HomeFragment">
<action
android:id="@+id/action_home_to_movie"
app:destination="@id/movie_fragment" />
<action
android:id="@+id/action_home_to_tv"
app:destination="@id/tv_fragment" />
</fragment>
<fragment
android:id="@+id/movie_fragment"
android:name="io.getstream.MovieFragment" />
<fragment
android:id="@+id/tv_fragment"
android:name="io.getstream.TvFragment" />
</navigation>
步骤3. 在 Activity 的 XML 上添加Navigation Drawer
接下来,您可以使用以下三个 UI 组件实现Navigation Drawer:DrawerLayout、NavHostFragment和NavigationView。将以下组件添加到您的Activity的 XML 中:
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph" />
<com.google.android.material.navigation.NavigationView
android:id="@+id/navView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:menu="@menu/menu_navigation" />
</androidx.drawerlayout.widget.DrawerLayout>
步骤4. 设置导航抽屉
val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment
val navController = navHostFragment.navController
navView.setupWithNavController(navController)
appBarConfiguration = AppBarConfiguration(navController.graph, drawerLayout)
现在,您可以使用openDrawer和closeDrawer方法打开和关闭导航抽屉。
更多导航抽屉的内容参考:https://developer.android.com/guide/navigation/navigation-ui?gclid=CjwKCAjwjZmTBhB4EiwAynRmD627p6CW8J9-Y9lMDewu2Md2laUr_hmN_fSld72_55-ZeagC5TfirRoCHWAQAvD_BwE&gclsrc=aw.ds#add_a_navigation_drawer
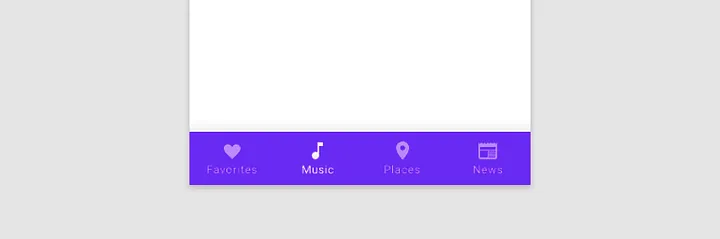
BottomNavigation
BottomNavigation提供对屏幕底部 3 到 5 个顶级目的地的访问,并允许用户在不相关的目的地之间导航。

创建BottomNavigation步骤如下:
第 1 步 — 创建菜单 XML
将xml菜单资源放置在res/menu下面:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/movie_fragment"
android:title="@string/movie" />
<item
android:id="@+id/tv_fragment"
android:title="@string/tv" />
<item
android:id="@+id/people_fragment"
android:title="@string/people" />
</menu>
第 2 步 — 创建导航图 XML
接下来,您必须在该文件夹下创建一个nav_graph.xml文件res/navigation:
<navigation
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/nav_graph"
app:startDestination="@id/home_fragment">
<fragment
android:id="@+id/home_fragment"
android:name="io.getstream.HomeFragment">
<action
android:id="@+id/action_home_to_movie"
app:destination="@id/movie_fragment" />
<action
android:id="@+id/action_home_to_tv"
app:destination="@id/tv_fragment" />
</fragment>
<fragment
android:id="@+id/movie_fragment"
android:name="io.getstream.MovieFragment" />
<fragment
android:id="@+id/tv_fragment"
android:name="io.getstream.TvFragment" />
</navigation>
第 3 步 — 在 Activity 的 XML 上添加底部导航
接下来,您可以使用以下两个 UI 组件实现底部导航:BottomNavigationView和NavHostFragment。将以下组件添加到您的活动的 XML 中:
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_nav"
app:menu="@menu/menu_bottom_nav" />
第 4 步 — 设置底部导航
val navHostFragment =
supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment
val navController = navHostFragment.navController
findViewById<BottomNavigationView>(R.id.bottom_nav).setupWithNavController(navController)
更多底部导航的内容参考
https://developer.android.com/guide/navigation/navigation-ui#bottom_navigation
上面我们讨论了App Navigation组件,现在,让我们学习架构组件和 Android Jetpack 库。
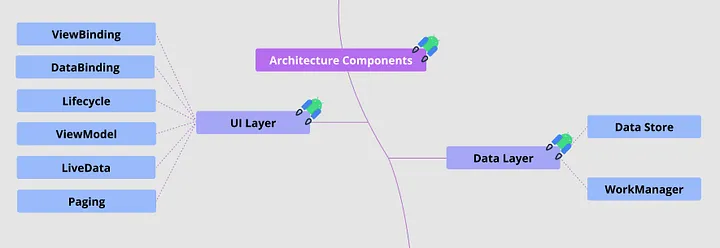
Architecture Components

在 Google I/O '17 上,Google 发布了 Architecture Components,这是一套库,可帮助解决基本的 Android 问题并指导应用程序架构。
架构组件包含在Android Jetpack库套件中。Google 支持许多现实世界的解决方案,以帮助开发人员使用 Jetpack 库构建强大的应用程序。
在探索 Jetpack 库之前,让我们先讨论一下 Google 推荐的应用架构。
App Arch
在 Android 开发中,应用程序架构决定了您如何扩展、测试和维护您的应用程序。
以下 Google 推荐的应用程序架构允许应用程序扩展、提高质量和稳健性,并使应用程序更容易按照 Google 的架构原则进行测试。

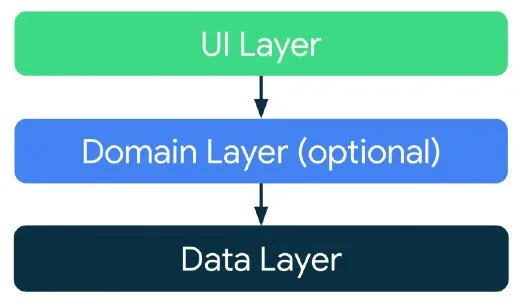
推荐的应用程序架构由三层组成:
- UI 层(UI Layer):UI 层的职责是在屏幕上呈现应用程序数据。每当应用程序数据因用户交互或与网络和数据库的外部通信而发生变化时,必须更新 UI 元素。您也可以将这一层称为展示层,因为它包含 UI 元素和状态持有者,如
ViewModel。 - 领域层(Domain Layer):领域层负责抽象复杂的业务逻辑,提高其复用性。该层将复杂的应用程序数据转换为适合 UI 层的类型,并将相似的业务逻辑分组为单个功能。该层在扩展包含许多相似功能并需要频繁数据处理的项目时很有用。一般来说,这一层是可选的。
- 数据层(Data Layer):数据层的职责是传递业务逻辑执行的结果,例如 CRUD 操作(创建、检索、更新、删除——所有系统事件)。该层可以设计有各种策略,如Repository或DataSource,用于划分执行责任。
更多内容参考:
[应用架构]https://developer.android.com/topic/architecture
[应用架构指南]https://developer.android.com/jetpack/guide
Android Jetpack

Google 支持一套库来实现Android Jetpack下定义的应用架构。让我们为每一层探索 Android Jetpack 中最常用的库:
UI Layer Libs
Android Jetpack 支持以下有用的 UI 相关库,可帮助您创建正确的应用架构:
ViewBinding:根据Android 文档,视图绑定为每个 XML 布局文件生成一个绑定类,其中包含对在相应布局中具有 ID 的所有视图的直接引用。视图绑定是findViewById()的替代品,解决了性能问题和查找对应视图的一些麻烦。DataBinding:Data Binding允许您为 XML 布局生成绑定类,其中包含layout基于注释处理器的标记。数据绑定是 MVVM 架构的重要组成部分,它将 View 和ViewModel与观察者模式、属性和事件回调联系起来。它支持双向数据绑定和布局变量或布局表达式,以直接从 XML 布局文件声明动态 UI 内容。ViewModel:ViewModel是一个状态持有者,用于存储和管理配置更改中与 UI 相关的数据。它遵循 Activity 或 Fragment 的生命周期。通常,ViewModel 用于从其他层(例如域和数据层)委托应用程序数据,并通知 UI 层(数据绑定观察者、活动或片段)数据更改。LiveData: LiveData是一个生命周期感知的数据持有者,可以被多个Observer观察到。根据LifecycleOwner的状态,观察者会收到数据更改通知。通常,LiveData 可以与ViewModel一起使用来实现观察者模式和用于配置 UI 元素的状态持有者。Lifecycle:Jetpack 的Lifecycle允许你构建独立的组件,它观察 activity 和 fragments 等生命周期所有者的生命周期变化。这意味着您可以构建自己的生命周期感知组件,这有助于您编写更简洁、更轻量级的代码。有关更多信息,请查看使用生命周期感知组件指南处理生命周期。
Data Layer Libs
Android Jetpack 支持处理诸如将数据保存到数据库或执行后台任务等任务的数据层库:
- DataStore:DataSource是一个存储库,允许您在本地存储中存储轻量级键值对。DataSource 配合Coroutines和Flow异步存储数据,同时也支持 RxJava。您可以考虑将SharePreferences替换为 DataSoure 来存储键值对。
- Room :Room 持久性在SQLite 数据库上提供了一个抽象层,可以简化查询和访问数据库而无需复杂的 SQL 语句。您可以轻松构建房间数据库并使用数据库类、数据实体和数据访问对象 (DAO)进行查询。有关更多详细信息,请查看使用 Room 指南将数据保存在本地数据库中。
- WorkManager:WorkManager 是一个后台处理 API,它通过调度work来运行可延迟的、有保证的后台工作。您可以安排三种类型的持久性工作:即时、长时间运行和可延迟。有关更多详细信息,请查看使用 WorkManager 指南安排任务。
结论
本期介绍了现代 Android 开发的基本部分,包括 Fragments、App Navigation、Architecture Components 和 Android Jetpack,因此现在您可以更好地了解综合应用程序架构的工作原理。
参考
https://medium.com/proandroiddev/the-2022-android-developer-roadmap-part-3-89ba329898d0