一、MediaQuery(媒体查询)的概念
为不同尺寸的屏幕设定不同的css样式
示例

二、@media常用参数

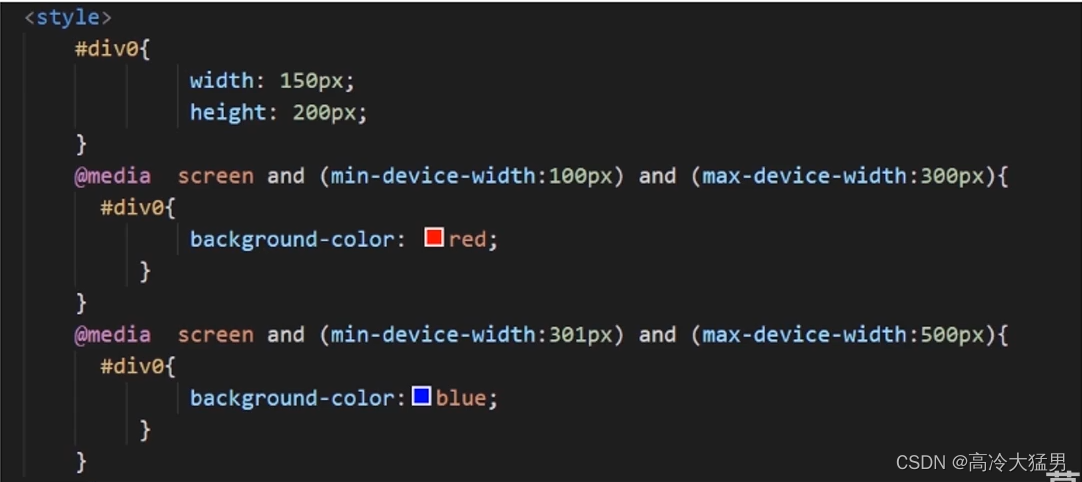
三、媒体查询代码示例
MediaQuery在浏览器中的显示示例

MediaQuery综合案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>媒体查询案例</title>
<style>
#div0{
width:100%;
}
#div0 div{
float: left;
height:200px;
}
/*一行三个div*/
@media screen and (min-device-width:400px) {
#div0 div{
width:33.3%;
}
#div0 div:nth-child(1){
background-color: aqua;
}
#div0 div:nth-child(2){
background-color: purple;
}
#div0 div:nth-child(3){
background-color: palevioletred;
}
}
/*两行三个div*/
@media screen and (min-device-width:200px) and (max-device-width:400px){
#div0 div{
width:50%;
}
#div0 div:nth-child(1){
background-color: aqua;
}
#div0 div:nth-child(2){
background-color: purple;
}
#div0 div:nth-child(3){
background-color: palevioletred;
}
}
/*三行三个div*/
@media screen and (min-device-width:100px) and (max-device-width:200px){
#div0 div{
width:100%;
}
#div0 div:nth-child(1){
background-color: aqua;
}
#div0 div:nth-child(2){
background-color: purple;
}
#div0 div:nth-child(3){
background-color: palevioletred;
}
}
</style>
</head>
<body>
<div id="div0">
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
四.媒体查询的其他引入方式
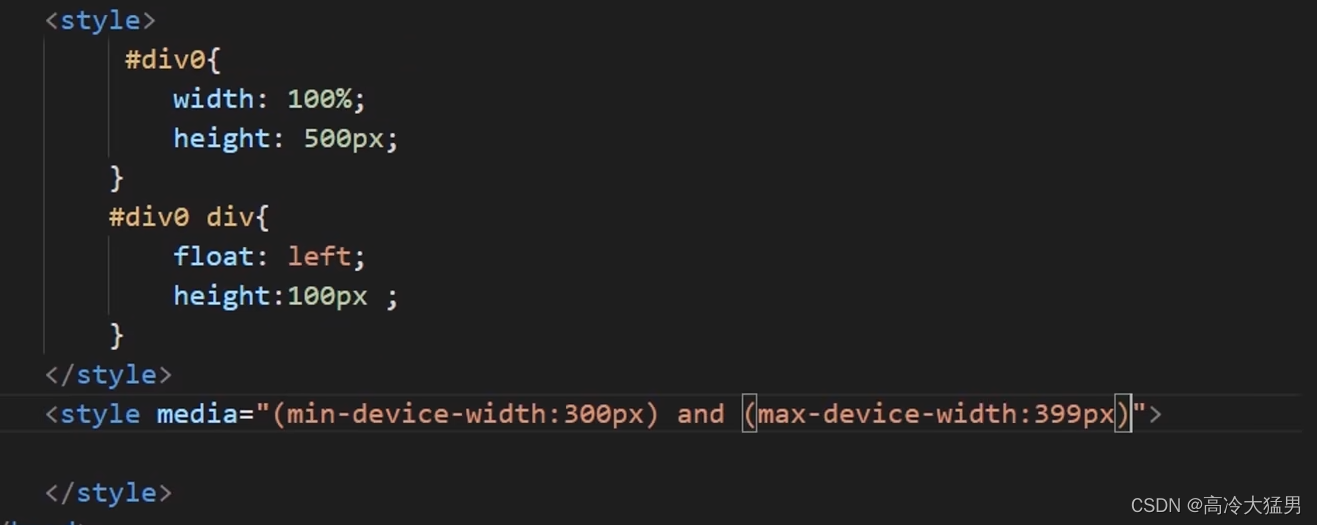
style另一种写法,写一个公共的style,再分别写自己的style

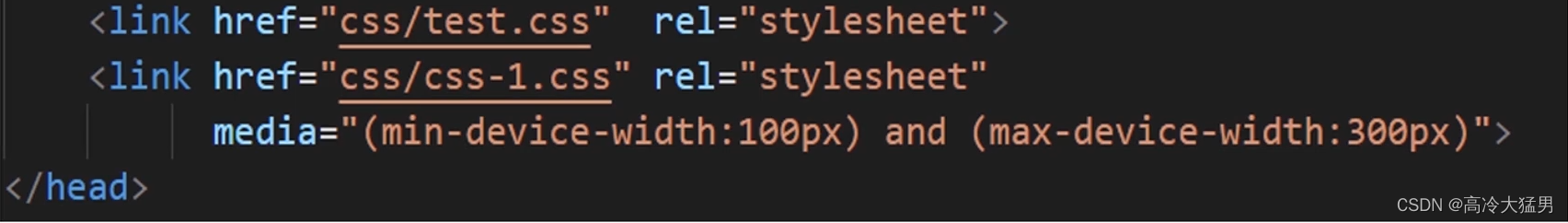
link标签引入外部css,上面的link引入公共部分css,下面的link引入media部分

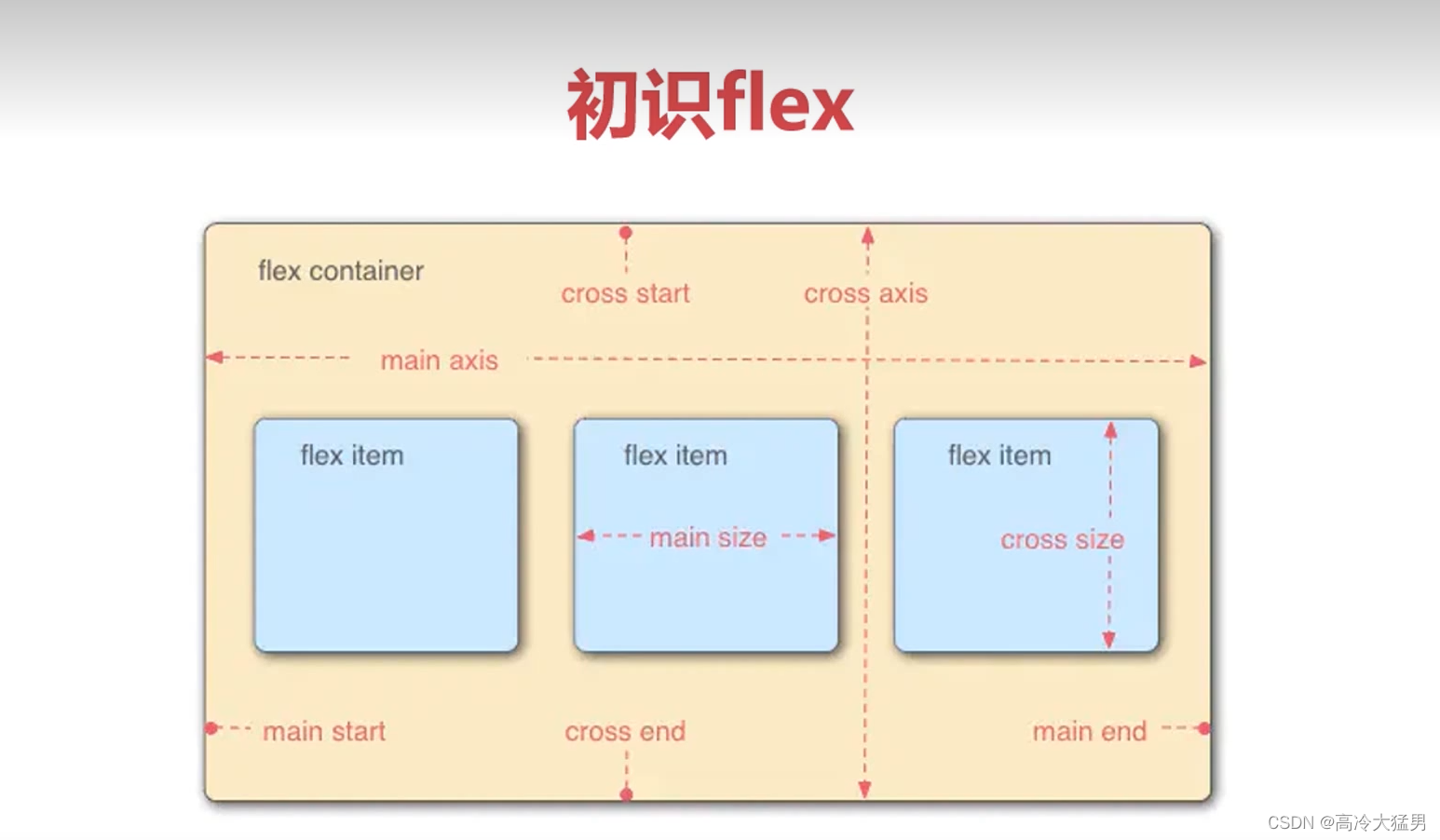
五、什么是flex
概念:FlexiableBox即是弹性盒子,用来进行弹性布局,可以配合rem处理尺寸的适配问题。

5.1 flex-direction

5.2 flex-wrap

5.3 flex-flow

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex布局</title>
<style>
#div0{
width:500px;
background-color: violet;
display: flex;
/* 按row显示,但顺序相反*/
flex-direction: row-reverse;
}
#div0 div{
width: 100px;
height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
<div id="div0">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
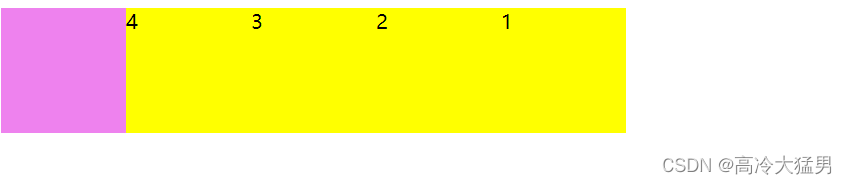
</html>关于flex的代码都写在父元素上,上图显示如下,如果flex-direction为column,则会垂直显示,如果父元素的宽度为300px,不够装下子元素,则子元素的宽度会等比缩小。正常显示。加上flex-wrap,选择换行,则装不下会自动换行,不会缩小子元素。

5.4 justify-content
当上述代码的父元素宽度为380,四个装不下,三个还有空余,那么怎么处理,可以采用上述方法。
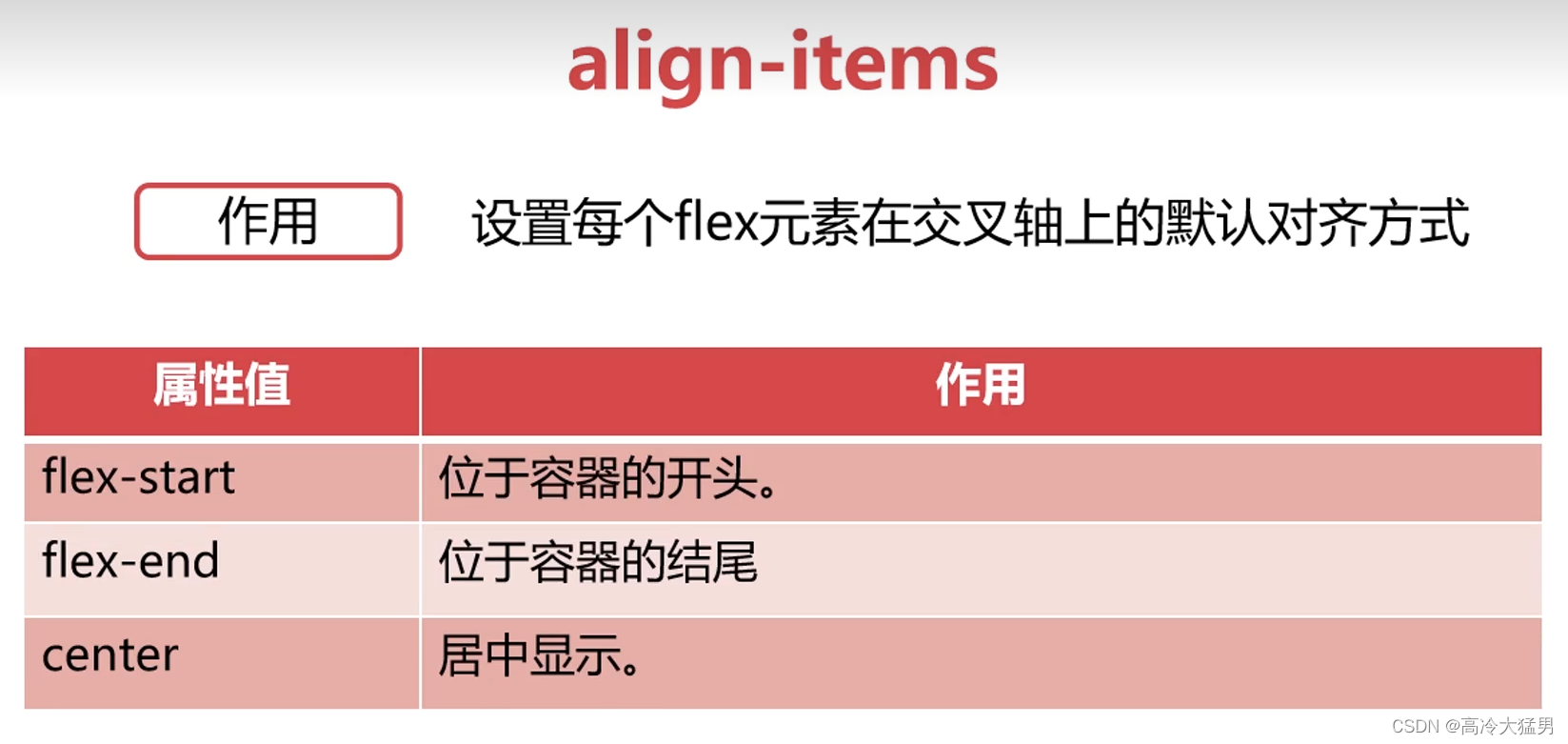
5.5 align-items

交叉轴的判定是先判断主轴,如果div排序是横向排序则横向是主轴,纵向是交叉轴,反之纵向是主轴。
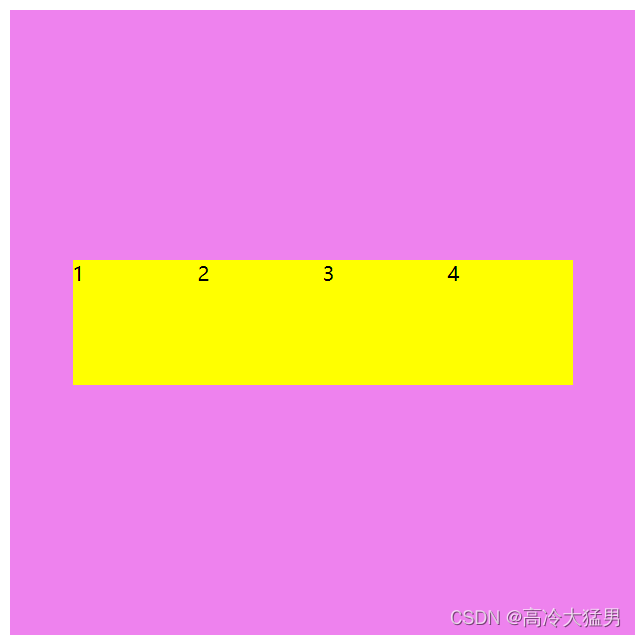
下图是align-item居中显示,位于容器开头就是放在容器的最上面。

align-items 每一行都当作一个单独的个体去处理的
5.6 align-content
 align-content 把多行当成一个整体去看,去排序。
align-content 把多行当成一个整体去看,去排序。
5.7其他属性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex练习2</title>
<style>
#div0{
display: flex;
width:400px;
height:500px;
background-color: violet;
}
#div0 div{
width:200px;
height: 200px;
background-color: yellow;
}
#div0 div:nth-child(1){
flex-basis: 50px;
flex-grow:1;
} #div0 div:nth-child(2){
flex-basis: 100px;
flex-grow:4;
}
</style>
</head>
<body>
<div id="div0">
<div></div>
<div></div>
</div>
</body>
</html>flex-basis:基准值,表示该元素的具体值,如上述代码,设置了子元素div的宽度为200px,但是后来又分别设置了子元素div的基准值,则最后显示的时候,以基准值为准
flex-grow:拓展比例,如果两个子元素div不够宽,父元素上还留有一截,则把这一截比例划分,上图是1,4划分,就是五份,这一截除以5,就是每一份的份数,设置为1的加一份,设置为4的加4份。
flex-shrink:与flex-grow差不多。
其他属性的缩写

写的顺序就是放大比例、缩小比例、基准值
flex特殊写法