前言:Vue3中 Router的自2022-8-22 日后不能使用 params传参
—— 可以这么写,但是接收的时候会是空值
—— query可以用但不能用隐藏Url地址内的值,所以我们用History来写
history敲不出来的可以看最下面
这个相当于history模式父级调到子集后,子集访问历史查到的这个数据,省略了Url显示和刷新不存在的的问题
问题点:
1.JSON.stringify(Json)需要把内容转换一下不然不能传
2. JSON.parse(history.state.data)接收时也需要转换一下
3.router.push中的 state 必须是这个名字,不能用query
<script lang="ts" setup>
import { useRouter } from 'vue-router'
const router = useRouter();
router.push(
{
path: "/List",
state:
{
data:JSON.stringify(json)
}
})
<script>
子集接收
history 直接敲 history.state
<script lang="ts" setup>
import { ref } from "vue";
const tableData = ref([]);
if (history.state.data) {
tableData.value = JSON.parse(history.state.data)
}
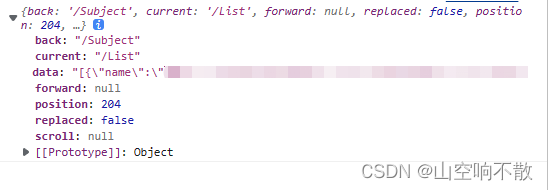
console.log(history.state);
<script>
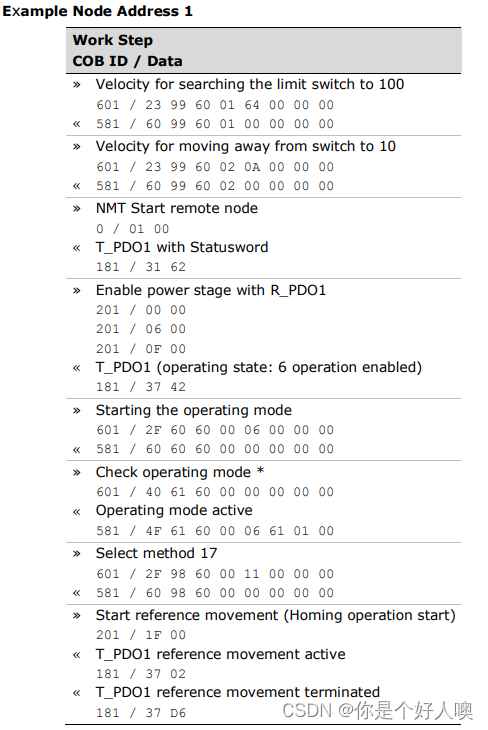
接收后 console.log(history.state); 效果图

接收时Url路由不会有反应,直接省略了

外话:
一般来说用的都是History模式,加了就能使用,不知道的话可以自己去看一下,要是用的其他的话我就不知道了,没试过,知道的可以告诉我分享一下
一般命名都是router,可以去找找