在线教学系统采用B/S模式,促进了在线教学系统的安全、快捷、高效的发展。传统的管理模式还处于手工处理阶段,管理效率极低,随着用户的不断增多,传统基于手工管理模式已经无法满足当前用户需求,随着信息化时代的到来,使得在线教学系统的开发成了必然。
本在线教学系统使用动态网页开发ThinkPHP框架,php技术,MySQL作为后台数据库。设计开发了具有管理员;首页、个人中心、班级管理、学生管理、教师管理、课程名称管理、课程资料管理、发布问题管理、在线答疑管理、留言板管理、系统管理,学生;首页、个人中心、发布问题管理、在线答疑管理、我的收藏管理,教师;首页、个人中心、课程资料管理、发布问题管理、在线答疑管理,前台首页;首页、课程资料、公告信息、留言反馈、个人中心、后台管理等功能的在线教学系统。在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。

在线教学系统主要是为了提高工作人员的工作效率和更方便快捷的满足用户,更好存储所有数据信息及快速方便的检索功能,对系统的各个模块是通过许多今天的发达系统做出合理的分析来确定考虑用户的可操作性,遵循开发的系统优化的原则,经过全面的调查和研究。
系统所要实现的功能分析,对于现在网络方便的管理,系统要实现用户可以直接在平台上进行查看所有数据信息,根据需求可以进行在线添加,删除或修改在线教学系统信息,这样既能节省时间,不用再像传统的方式耽误时间,真的很难去满足用户的各种需求。所以在线教学系统的开发不仅仅是能满足用户的需求,还能提高管理员的工作效率,减少原有不必要的工作量。

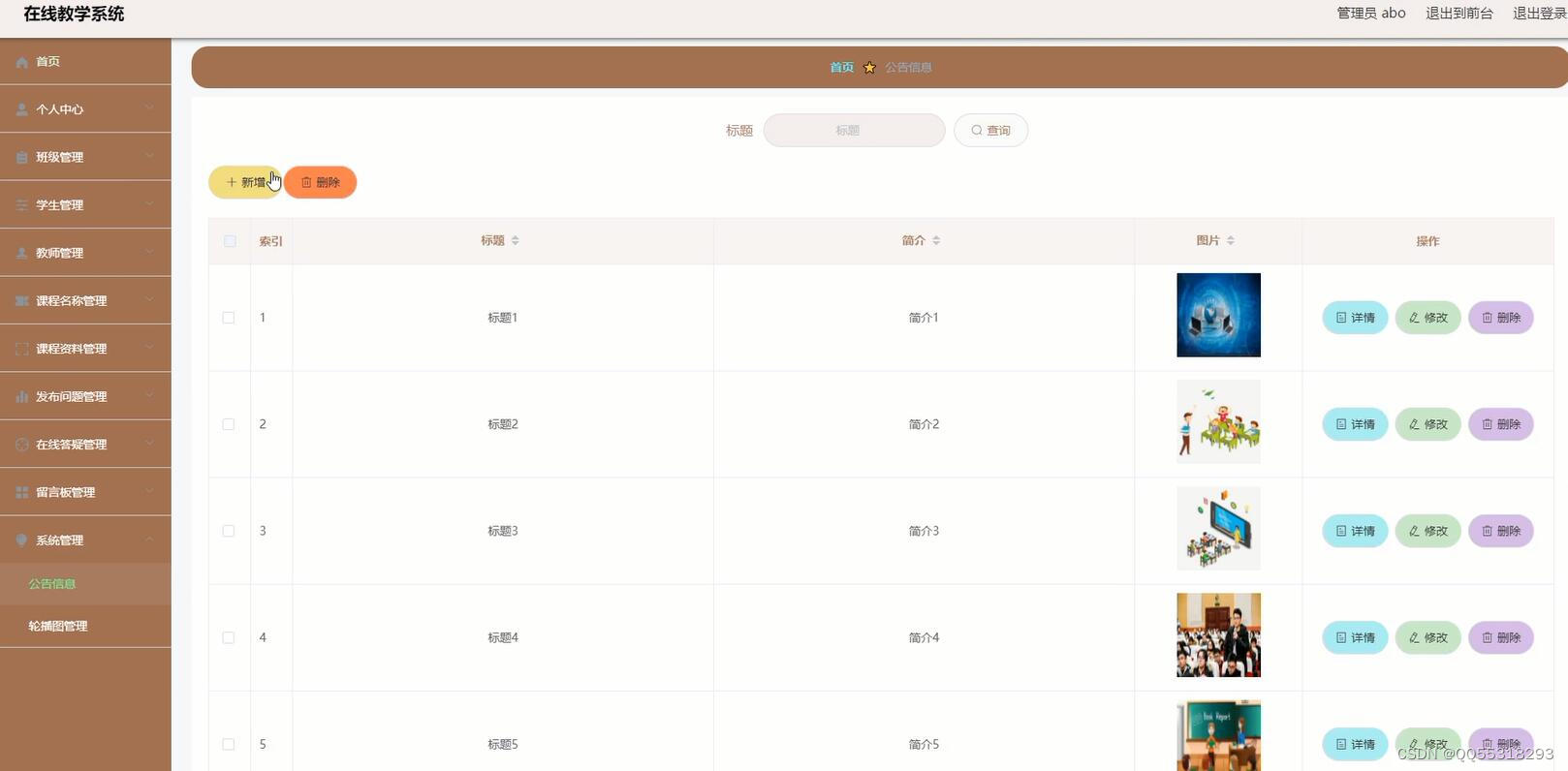
管理员登录进入在线教学系统可以查看首页、个人中心、班级管理、学生管理、教师管理、课程名称管理、课程资料管理、发布问题管理、在线答疑管理、留言板管理、系统管理等信息。

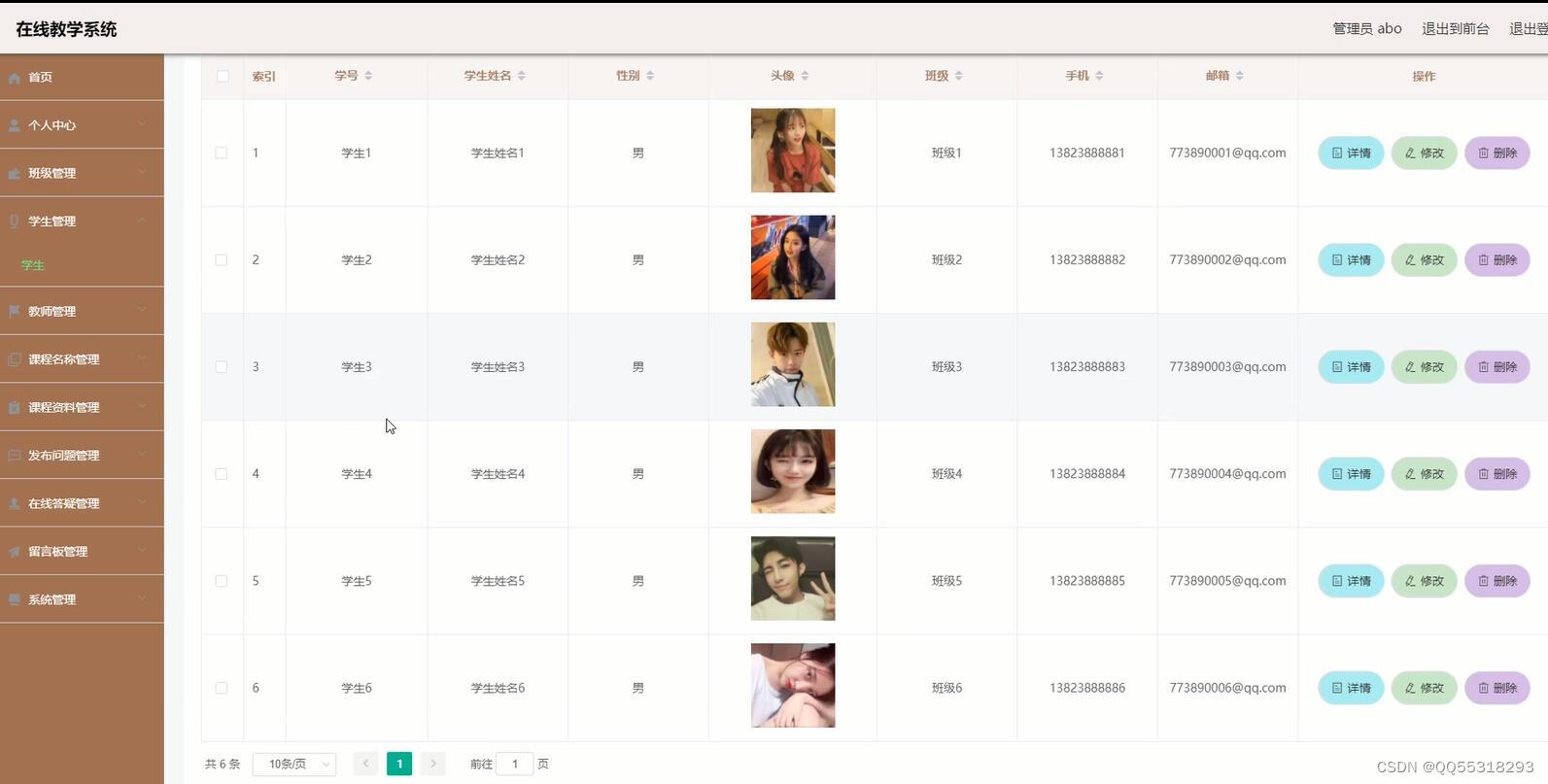
学生管理,在学生管理页面中可以通过查看学号、学生姓名、性别、头像、班级、手机、邮箱等内容进行详情、修改、删除,如图4-6所示。还可以根据需要对教师管理进行详情,修改或删除等详细操作

课程名称管理,在课程名称管理页面中可以查看课程名称等信息,并可根据需要对已有课程名称管理进行修改或删除等操作

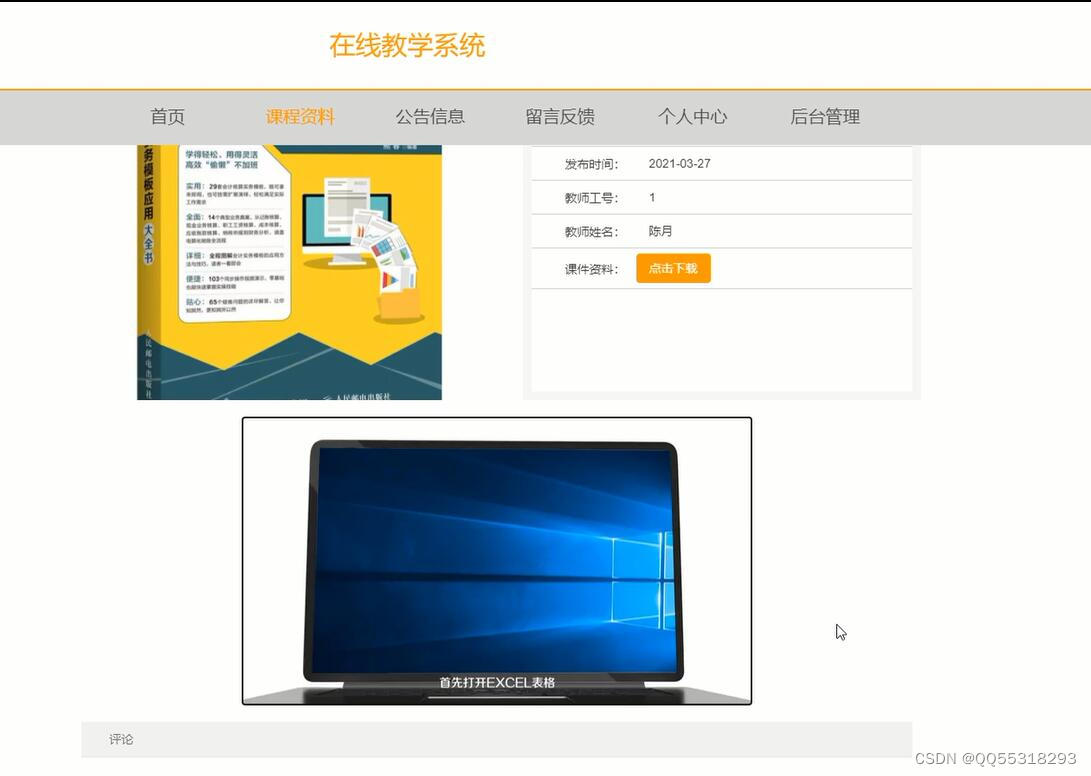
课程资料管理,在课程资料管理页面中可以查看标题、课程名称、图片、课程视频、课件资料、资料介绍、发布时间、教师工号、教师姓名等内容,并且根据需要对已有课程资料管理进行详情,修改或删除等详细操作

<?php
error_reporting(E_ALL ^ E_NOTICE);
$conn=@mysql_connect("localhost","root","root") or die("数据库链接失败".mysql_error());
mysql_select_db("daizu",$conn) or die("数据库链接失败".mysql_error());
mysql_query('set names utf8');
//设置时区
date_default_timezone_set('asia/shanghai');
define('SYS_ROOT', str_replace("\\", '/', dirname(__FILE__)));
define('File_ROOT', SYS_ROOT."/upload/");
define('IMG_ROOT', SYS_ROOT . "/upload/");
@extract($_POST);
@extract($_GET);
function getfirst($sql)
{
$res=mysql_query($sql);
$rows=mysql_fetch_array($res);
return $rows;
}
//
function getcount($sql){
$res=mysql_query($sql);
return mysql_num_rows($res);
}
function get_name($id,$table)
{
$sql="select * from $table where id='$id'";
$rows=getfirst($sql);
return $rows[name];
}
//遍历创建目录
function Remkdir($path) {
if (!file_exists($path)) {
Remkdir(dirname($path));
@mkdir($path, 0777);
}
}
//上传图片
function upload_image($inputname, $image=null, $type='upimages', $width=440) {
$n = time().rand(1000,9999).'.jpg';
$z = $_FILES[$inputname];
if ($z && strpos($z['type'], 'image')===0 && $z['error']==0) {
if (!$image) {
Remkdir( IMG_ROOT . '/' . "{$type}/" );
$image = "{$type}/{$n}";
$path = IMG_ROOT . '/' . $image;
} else {
Remkdir( dirname(IMG_ROOT .'/' .$image) );
$image = "{$type}/{$n}";
$path = IMG_ROOT . '/' .$image;
}
//echo $path ;
move_uploaded_file($z['tmp_name'], $path);
//echo $image;exit;
return $image;
}
return $image;
}
//获取文件后缀名
function get_extend($file_name)
{
$extend = pathinfo($file_name);
$extend = strtolower($extend["extension"]);
return $extend;
}
//文件上传实现
function upload_file($inputname, $file=null)
{
$year = date('Y'); $day = date('md');
$z = $_FILES[$inputname];
$file_ext=get_extend($z['name']);
$n = time().rand(1000,9999).".".$file_ext;
if ($z && $z['error']==0) {
if (!$file) {
Remkdir( File_ROOT . '/' . "{$day}" );
$file = "{$day}/{$n}";
$path = File_ROOT . '/' . $file;
} else {
Remkdir( File_ROOT . '/' . "{$day}" );
$file = "{$day}/{$n}";
$path = File_ROOT . '/' .$file;
}
//echo $path ;
move_uploaded_file($z['tmp_name'], $path);
//echo $file;exit;
return $file;
}
return $file;
}
//分页函数.
function get_pager($url, $param, $count, $page = 1, $size = 10)
{
$size = intval($size);
if($size < 1)$size = 10;
$page = intval($page);
if($page < 1)$page = 1;
$count = intval($count);
$page_count = $count > 0 ? intval(ceil($count / $size)) : 1;
if ($page > $page_count)$page = $page_count;
$page_prev = ($page > 1) ? $page - 1 : 1;
$page_next = ($page < $page_count) ? $page + 1 : $page_count;
$param_url = '?';
foreach ($param as $key => $value)$param_url .= $key . '=' . $value . '&';
$pager['url'] = $url;
$pager['start'] = ($page-1) * $size;
$pager['page'] = $page;
$pager['size'] = $size;
$pager['count'] = $count;
$pager['page_count'] = $page_count;
if($page_count <= '1')
{
$pager['first'] = $pager['prev'] = $pager['next'] = $pager['last'] = '';
}
else
{
if($page == $page_count)
{
$pager['first'] = $url . $param_url . 'page=1';
$pager['prev'] = $url . $param_url . 'page=' . $page_prev;
$pager['next'] = '';
$pager['last'] = '';
}
elseif($page_prev == '1' && $page == '1')
{
$pager['first'] = '';
$pager['prev'] = '';
$pager['next'] = $url . $param_url . 'page=' . $page_next;
$pager['last'] = $url . $param_url . 'page=' . $page_count;
}
else
{
$pager['first'] = $url . $param_url . 'page=1';
$pager['prev'] = $url . $param_url . 'page=' . $page_prev;
$pager['next'] = $url . $param_url . 'page=' . $page_next;
$pager['last'] = $url . $param_url . 'page=' . $page_count;
}
}
return $pager;
}
?>
目录
1 绪论 1
1.1课题背景 1
1.2课题研究现状 1
1.3初步设计方法与实施方案 2
1.4本文研究内容 2
2 系统开发环境 4
2.1 使用工具简介 4
2.2 环境配置 4
2.3 B/S结构简介 4
2.4 MySQL数据库 5
2.5 框架介绍 5
3 系统分析 6
3.1系统可行性分析 6
3.1.1经济可行性 6
3.1.2技术可行性 6
3.1.3运行可行性 6
3.2系统现状分析 6
3.3功能需求分析 7
3.4系统设计规则与运行环境 8
3.5系统流程分析 8
3.5.1操作流程 8
3.5.2添加信息流程 9
3.5.3删除信息流程 10
4 系统设计 11
4.1系统设计主要功能 11
4.2数据库设计 11
4.2.1数据库设计规范 11
4.2.2 E/R图 11
4.2.3数据表 12
5 系统实现 25
5.1系统功能模块 25
5.2后台模块 27
5.2.1管理员功能模块 27
5.2.2用户功能模块 30
6 系统测试 33
6.1功能测试 33
6.2可用性测试 33
6.3性能测试 34
6.4测试结果分析 34
7结 论 35
参考文献 36
致 谢 37