一、Express框架访问MongoDB数据库
(1)mongoose模块的使用
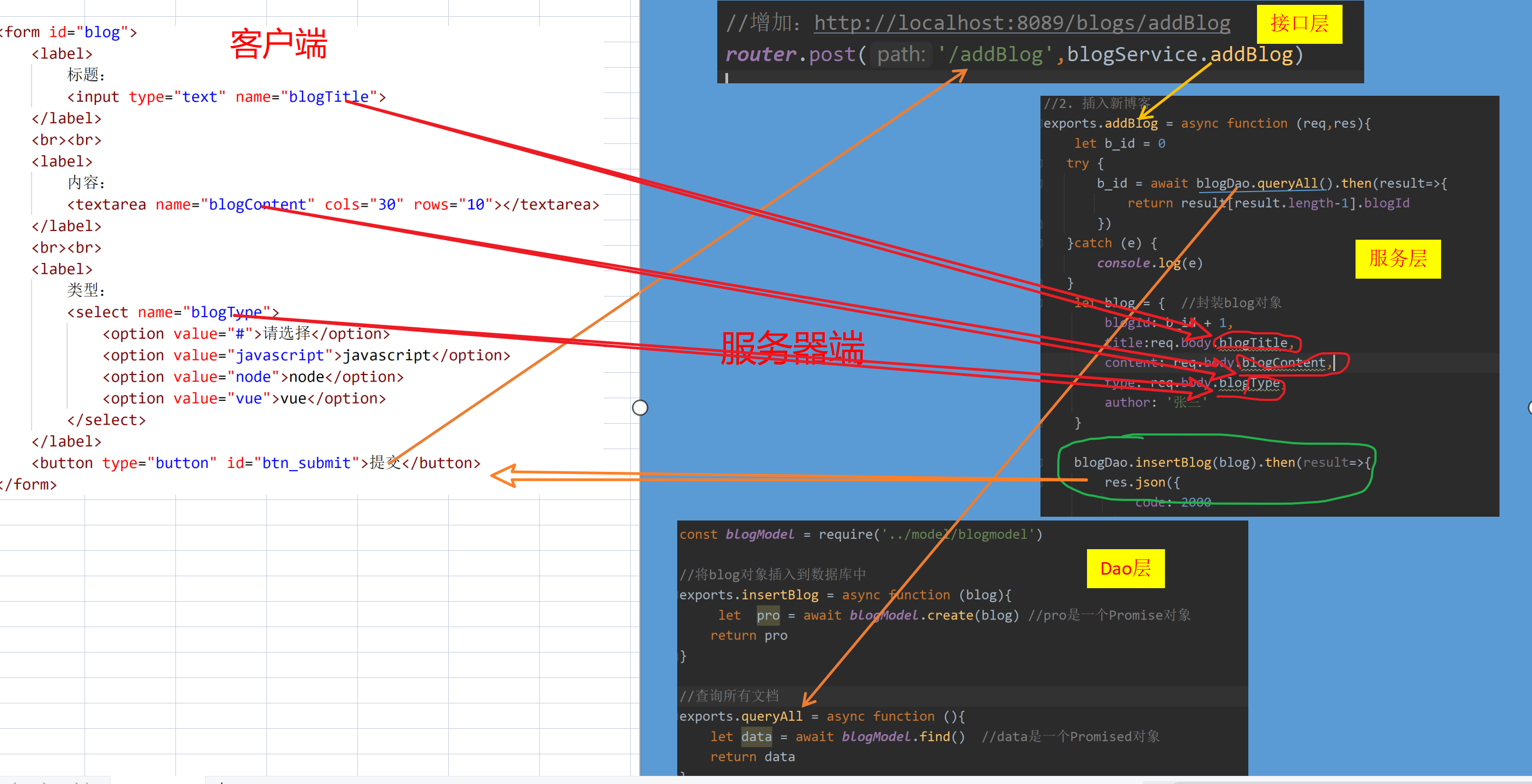
(2)学会代码的封装:dao层、service层、接口层
(3)MVC设计思想:M(Model)、V(View)、C(Controller)
(1)数据库:blog集合(blogId、title、content、type、author、createAt)
(2)创建Dao层:创建Schema —-> 创建模型Model —-> 操作数据库中的blog集合
(3)创建Service层:调用dao层访问数据库、接收客户端的数据、把处理的结果响应给客户端
(4)创建接口层:路由接口(路由中间件)
(5)测试接口
(6)创建前端页面
(7)实现blogId的自增
(1)创建Express项目:确定端口号、跨域的设置、代码更新能自动重启
(2)项目目录结构的设置:
dao(config、model、crud)
service
(3)安装mongoose、定义配置文件(连接数据库)

二、node实现文件上传
1、FormData对象:以对象的方式来表示页面中的表单,又称为表单对象。以key-value的方式来保存数据,XMLHttpRequest对
(1)是一个构造函数:new FormData(),例如:
var formdata = new FormData(form) //将页面中的表单form转换成FormData对象(即将表单数据转换成key-value对)(2)常用的API:
FormData.append(key,value):追加数据。向formdata中追加key-value
FormData.get(key):获取key对应的值
FormData.delete(key):删除key对应的值
FormData.has(key):判断formdata中是否有key
(1)安装:npm install formidable
(2)创建Formidable.IncomingForm对象:本质是一个表单对象
let form = new Formidable.IncomingForm()
(3)Formidable.IncomingForm对象的属性:
form.encoding : 设置字符集
form.uploadDir:设置上传文件的保存路径
form.keepExtensions:true,表示上传时保留原来的扩展名
(4)Formidable.IncomingForm对象的方法:
form.parse(request, [callback]):转换请求中的表单数据
(5)Formidable.File对象的属性
size:上传文件的大小
path:上传文件的路径
type:上传文件的类型
name:上传的文件名
(1)前端:
<body>
<label>请选择文件:
<input type="file" id="file">
</label>
<br><br>
<div id="box">div</div>
<script>
$(function(){
//给file控件绑定change事件
$('#file').change(function(){
if($('#file').val().length){ //如果用户选择了文件
let fileName = $('#file').val() //获取文件名
console.log(fileName)
//获取文件的后缀(扩展名),并把后缀名转换成小写
let extenName = fileName.substring(fileName.lastIndexOf('.'),fileName.length).toLowerCase()
if(extenName==='.jpg' || extenName==='.png'){ //若文件是图片
let formdata = new FormData() //创建表单对象
console.log($('#file'))
console.log($('#file')[0].files[0])
formdata.append('upload',$('#file')[0].files[0])
}else{
alert('文件格式错误')
}
}
})
})
</script>
</body>



















![[附源码]Python计算机毕业设计SSM垃圾分类网站的设计与实现(程序+LW)](https://img-blog.csdnimg.cn/0d4d12b939db48d29dba467fa1ed06d2.png)