什么是响应式
不管是自己面试还是八股文告诉你的是,响应式描述的是视图与数据变化之间的一种关系。但这不够准确。
要要了解什么是响应式,我们必须了解不管是React,还是Vue其实本质就是一个函数。
那么我们可以形象的说:响应式描述的就是函数与数据之间的关联(数据与数据之间是无法相互作用的)
什么样的函数可以被称为响应式
1.被监控的函数才可以具有响应式
比如 render(),computed内的回调函数,watchEffect传入的函数,watch监控的函数
在vue2中所有被Wather(即写在watch内)的函数,vue3的effect内的函数
2.函数运行期间用到了响应式数据
Vue3内的ref,reactive 所有被监控的数据必然式一个对象
3.响应式数据变化会导致函数重新运行
*满足一个响应式的过程必须是将一个具有响应式的数据放在一个可被监控的函数内共同完成才是一个响应式的构建过程 *
有如下一个场景可以充分提供这个说明

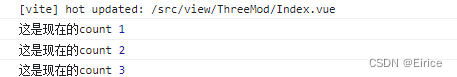
点击增加按钮 ,我们观察在不同场景下视图与控制台打印的结果是否同步
- 在
setup下定义一个普通变量count
setup(){
let count:number = 0
const changeCount =()=>{
count++
console.log('这是现在的count',count)
}
}

此时视图并不会有任何变化,只有控制台的数字变化
- 使用ref
setup(){
const count =ref(null)
const changeCount =()=>{
count.value=count.value+1
console.log('这是现在的count',count.value)
}
}


可以看到视图响应了这次数据的变更并更新了自己
同样的我们将在使用了watch,computed等包裹这类定义的引用形的数据后,数据具有了响应式的必备条件














![JavaWeb08(MVC应用02[家居商城]连接数据库)](https://img-blog.csdnimg.cn/6ff31e8ba5ed4f0b9c59f03007db7b41.png)